普段から使い慣れているVSCodeを簡単にUnity連携してデバッグできたので手順をメモ。
前提
- Mac に Unity, VSCode, Homebrew がインストール済みであること。
バージョン
- MacOSX(10.11.6 El Capitan)
- Unity(2017.1.0f3 Personal)
- VSCode(1.15.1)
- Homebrew(1.2.1)
1. 各ツールのダウンロードとインストール
-
.NET Core
- .Net Framework のサブセット(一部)でクロスプラットフォームに対応している
- 要は .NF の機能の一部を Linux や Mac でも使えるようにしたもの(といった認識であってる?)
- リンク先にインストール方法が書いてあるので参照のこと
-
VSCode.cs
- VSCodeをUnityのエディタとして使うための設定ファイル
- GitHub の DownloadZip から落として解凍
- Unityプロジェクトの /Assets/Plugins/Editor/VSCode.cs として配置
※ 2017/12/20 追記
Unity5.6.3では
Unityプロジェクトの /Assets/Plugins/Editor/VSCode.cs として配置
ではエラーとなるので
プロジェクトの /Editor/VSCode.cs
に配置する。(@aketa さんご指摘ありがとうございます)
2. Homebrewから必要なツールをインストール
mono
$ brew install mono
openssl
$ brew install openssl
上記コマンドで /usr/local/opt/openssl にインストールされる。
ただし、このままだとデフォルトの /usr/bin/openssl が利用されてしまうので、
.bash_profile に新しい方のインストールパスを追記する。
$ vim ~/.bash_profile
export PATH=/usr/local/opt/openssl/bin:$PATH
3. VSCodeに必要なプラグインをインストール
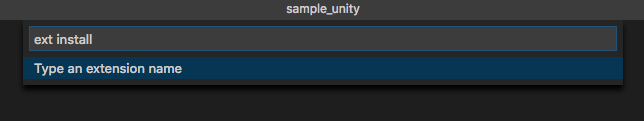
Command + p でコマンドパレットを表示
入力フォームに ext install に続けてインストールしたいプラグイン名を入力して Return する。
C# for Visual Studio Code
ext install C#
Debugger for Unity
ext install Debugger for Unity
Mono Debug
ext install Mono Debug
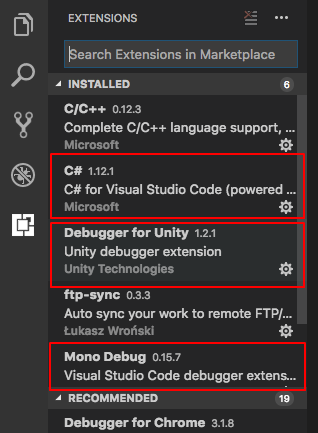
イストールが完了する Extensions のインストール済みの項目に表示される。
4. Unity を起動し連携設定
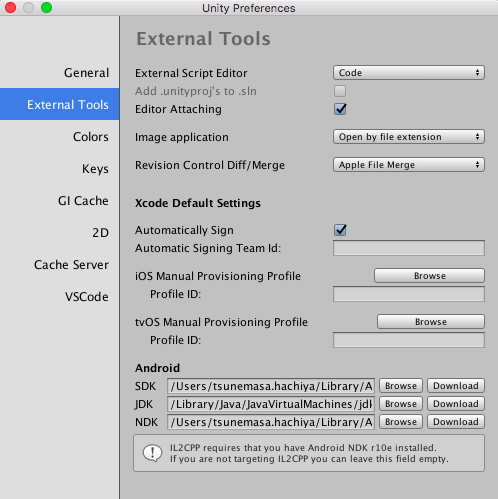
1 . Unity > Preferences > External Tools を開く
2 . External Script Editor 項目のプルダウンから Other を選択
3 . Visual Studio Code.app を選択(プルダウンが code に変わる)
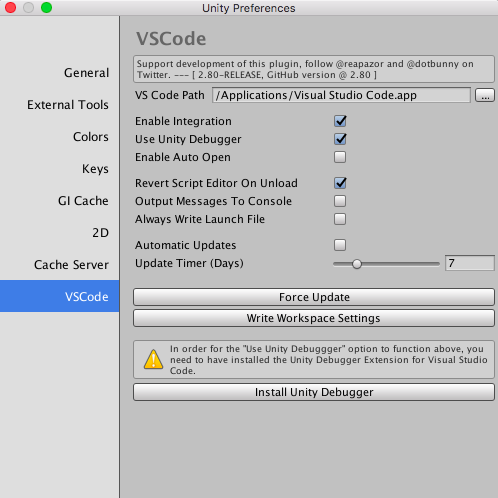
4 . Unity > Preferences > VSCode を開く(基本デフォルトでOK)
5. VSCodeを起動しIntelliSense を有効にする
インテリセンス (IntelliSense) は、Microsoft Visual Studio の統合開発環境で使用されている、マイクロソフトによる自動補完システム。
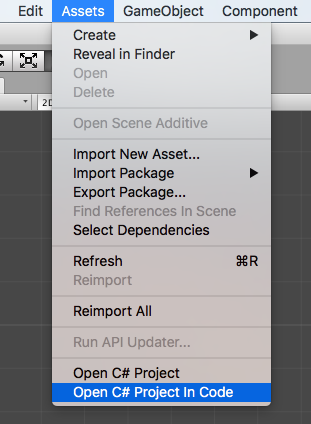
1 . Unity 側の Assets > Open C# Project In Code でVSCodeを起動
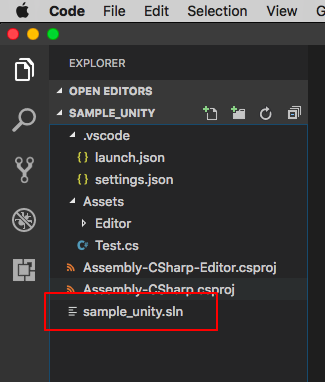
2 . プロジェクト直下に .sln ファイルがあるか確認
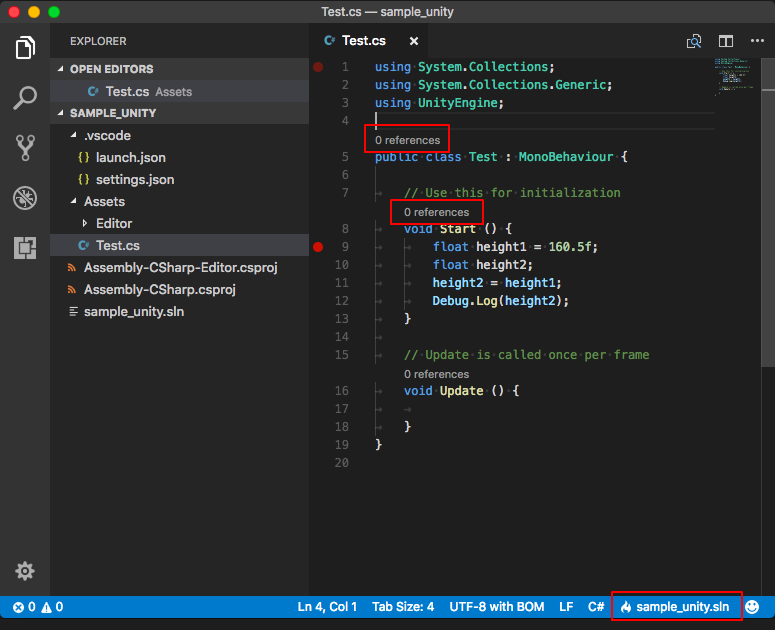
3 . 適当に .cs ファイルを開く
4 . VSCodeのステータスバー(画面下のやつ)の右端が プジェクト名.sln になっているか確認
(なっていなかったらクリックして変更)
IntelliSenseが有効になると補完や関数ジャンプなどの機能の他、
n references といった感じでそのメソッドや変数が他からどのくらい参照されているかがわかるようになる。
6. ステップ実行
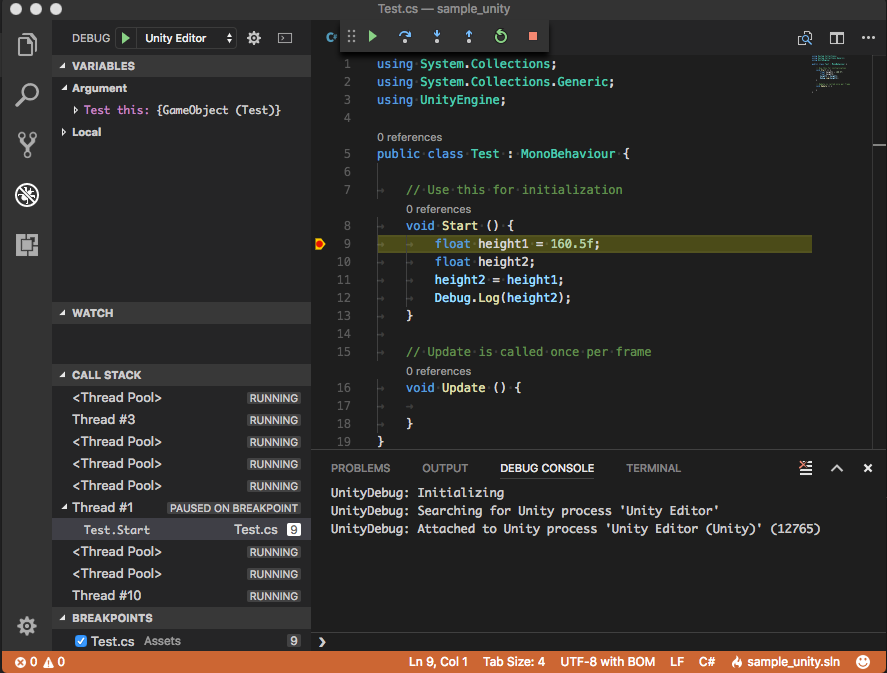
- ブレイクポイントを適当に貼って VSCode 側をデバッグモードに切り替える。(
Shift + Command + d) - 画面上部の Start Debugging ボタン(デバッグペインの緑三角)をクリックすると DEBUG CONSOLE にアタッチメント情報が出力され待機状態になる。
- Unity 側で再生するとブレイクポイントで処理が停止する。