document.getElementById()
document.getElementById()とは?
該当するidの要素にアクセスすることができる関数である。
(해당하는id의 요소에 접근할수 있는 함수)
例えば<~id = lucky>という要素がある。document.ElementById("lucky")という文書があったとして<~id = lucky>のところにアクセスができる。
(예를 들어서<~id = lucky>라고 하는 부분이 있을때 document.ElementById("lucky")라고 입력하면 <~id = lucky>에 접근할 수 있다. )
getElementById()の使い方。
element = document.getElementById(id);
(id)はアクセス、操作したい要素のidを入力
((id)는 접근,조작하고자 하는 요소의id을 입력)
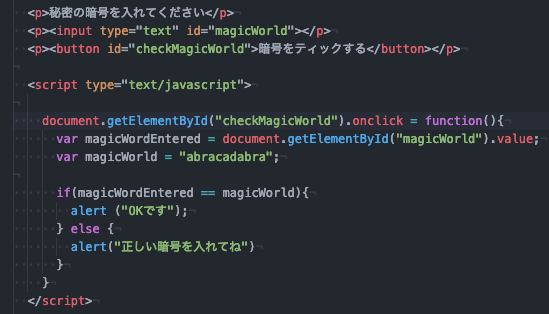
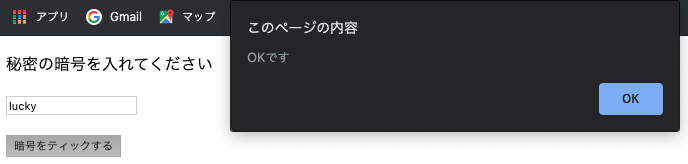
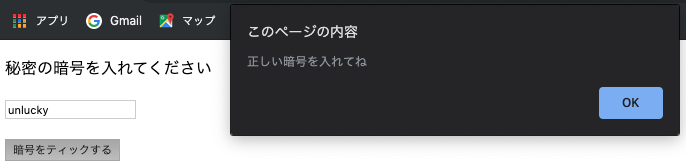
実際にコードを書いてみた。(写真あり)
本日はここまで。よくやった。毎日アップするよ〜
(오늘은 여기까지.잘했다.매일매일 업로드 할꺼야~)