はじめに
この記事はHoudini Apprentice Calender 2019の14日目の記事です。
この記事では、メッシュをベースにちょっとした変形を加えられるプロシージャルモデリング的ななにかをチュートリアル形式で紹介します。
完全初心者でもなるべくわかるように書いていこうと思います。
Houdiniのおもしろさが伝わっていただけるとうれしいです!
まずは単純な形状でやってみる (基本編)

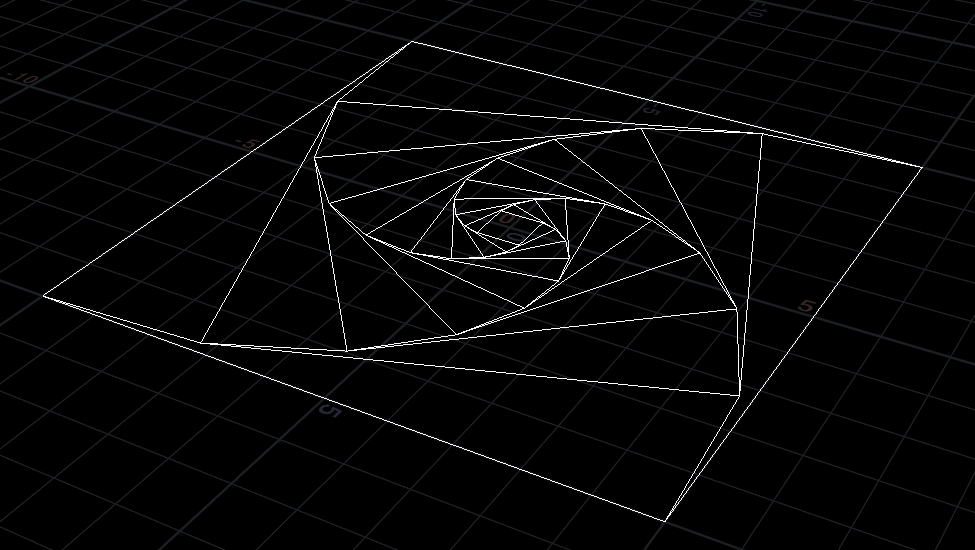
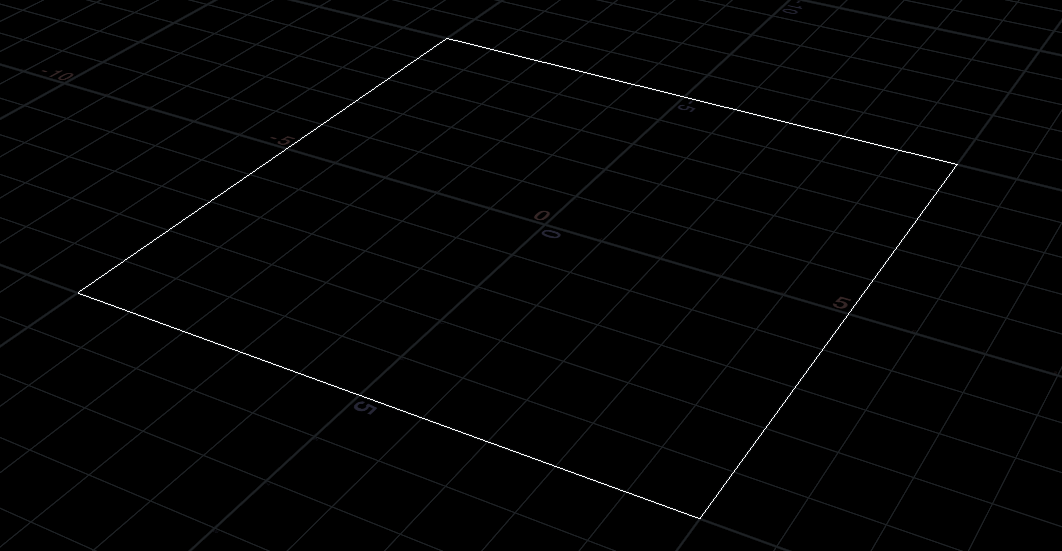
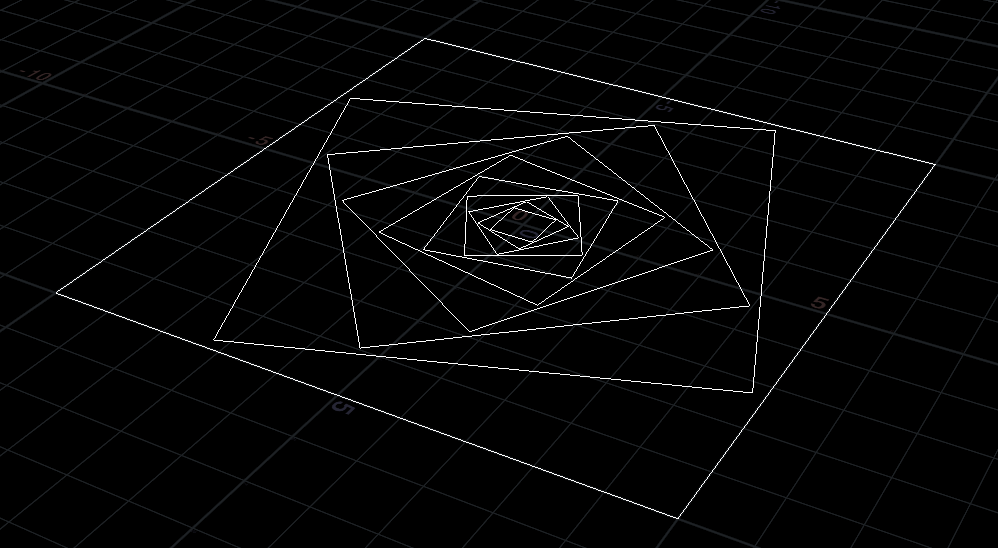
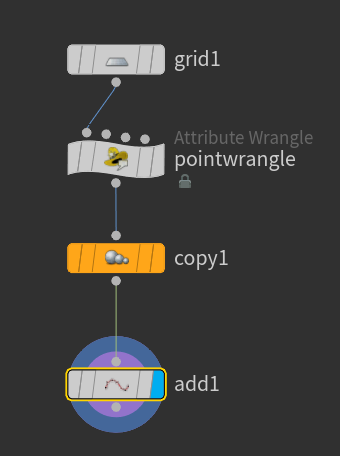
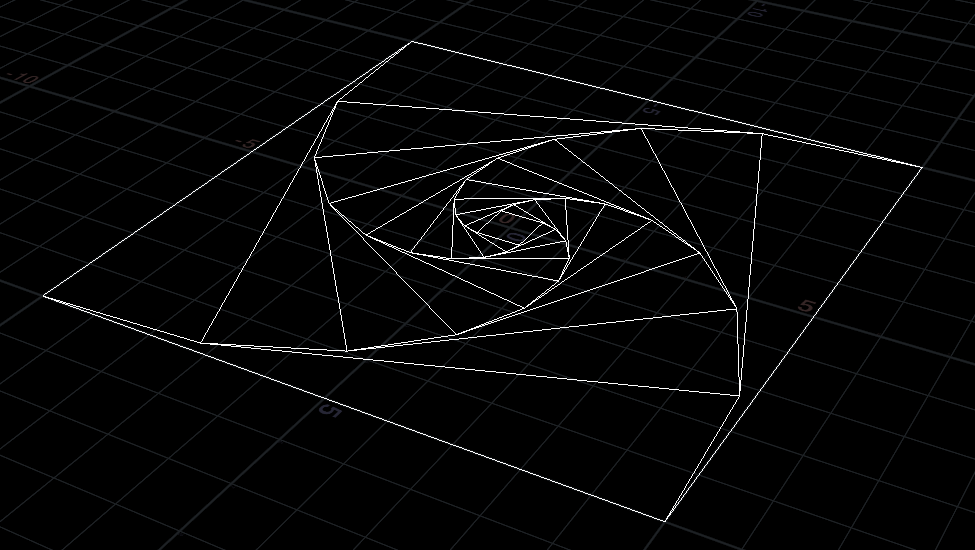
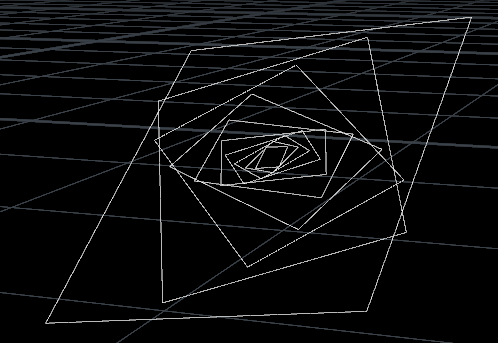
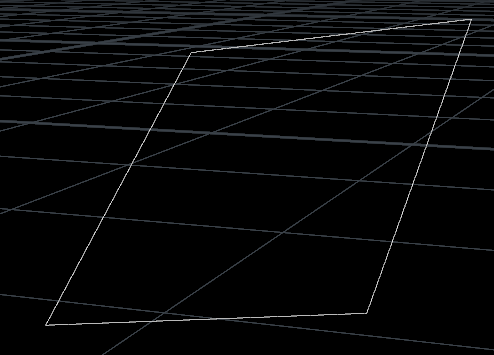
作成するメインの部分を単純な形状で試しに作ってみます。(上図)
作りつつ、Houdiniの基本的なオペレーションも書いておきます。
Geometryノードを作る
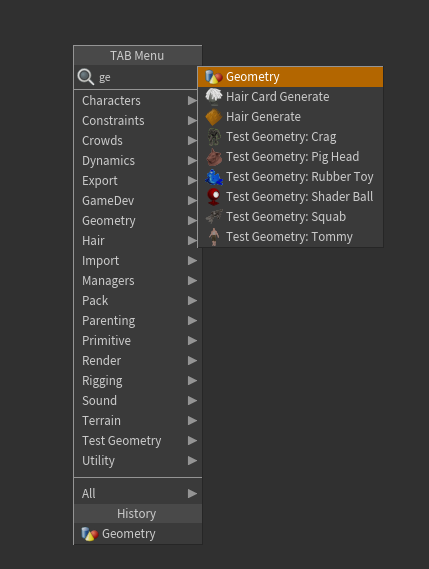
まずは、ノードエディターで、[Tab]キーもしくは[右クリック]で TAB Menu を出します。
そこからGeometryノードを呼び出しましょう。何事もまずはここから。
ちなみに、右クリック→[G]キー→[Enter]キー×3でGeometryノードを作りつつ素早くノードの中に入れます。([Enter]キー3回分の内訳は、1.ノード確定、2.ノード配置、3.ノード内に入る、です。)


というわけで、作成されたGeometryノードの中に入ります。
Houdiniでは、ノードが選択された状態で**[Enter]キーもしくは[左ダブルクリック]でそのノード内に入る**ことができます。
ちなみに、全てのノード内に入れるわけではないです。
Gridノードを作る

Geometryノードと同じようにTAB Menuから**Grid**を作成します。
このノードは平面を作成してくれます。

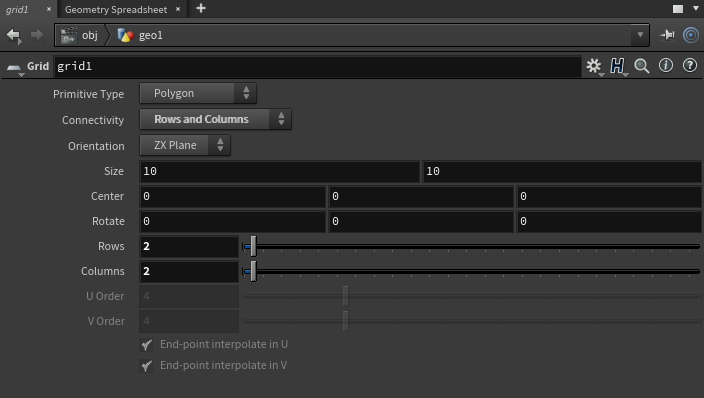
作成されたgrid1のパラメーターを少し変えます。
ConnectivityをRows and Columns
Rowsを2
Columnsを2
に変更しました。
これで四角のラインができました。

Copy and Transformノードを作る

Copy and Transformを作成します。
作成した時点では警告(△の!)が出てきますが、入力がないと結果が出せないために出ているだけです。

早速ノードを繋いでみます。
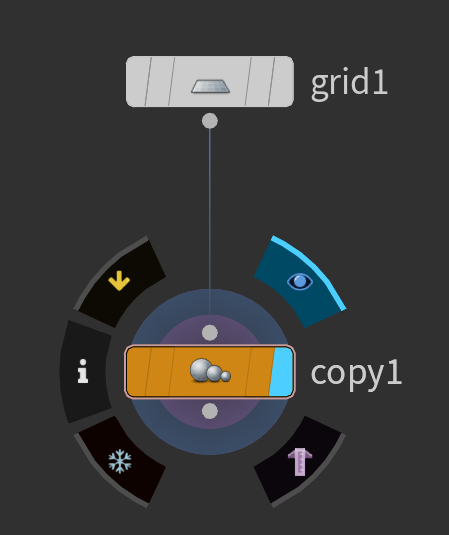
繋ぐついでにCopy and TransformのディスプレイフラグをONにしておきましょう。(ノードの右端が青い状態)
ディスプレイフラグはノードの右端を[左クリック]か、リング(正式名称なんですかね?)右上の目玉アイコンを[左クリック]でONにできます。
ディスプレイフラグがONになっているものがビューポートに表示されます。

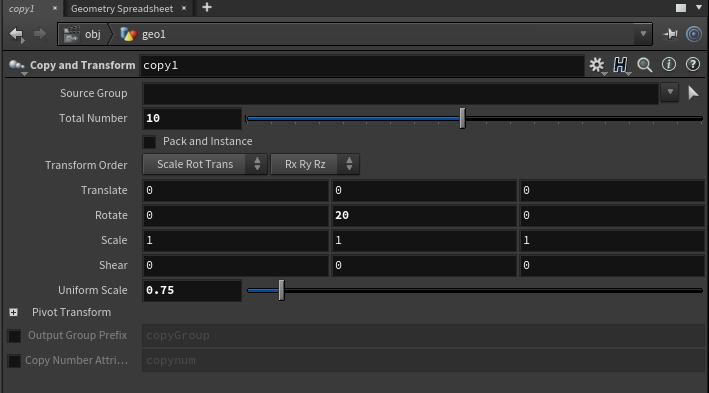
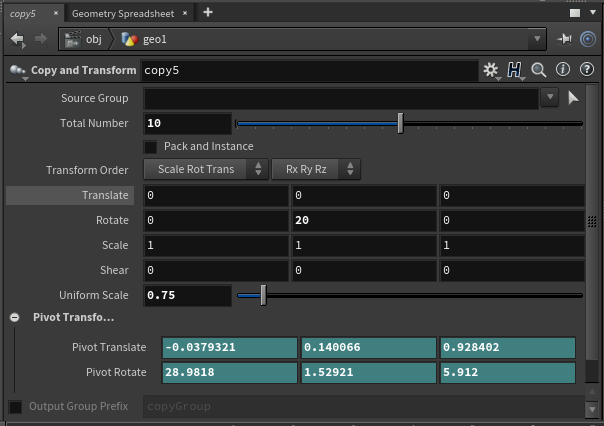
Copy and Transformのパラメーターを変更します。
Total Numberを10
RotateのYを20
Uniform Scaleを0.75

ここまでで上図のような結果に。
Y軸に20度回転しつつ全体のスケールが0.75倍されて複製、という処理が10回行われています。
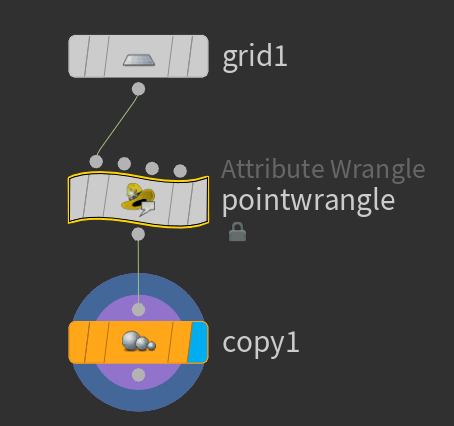
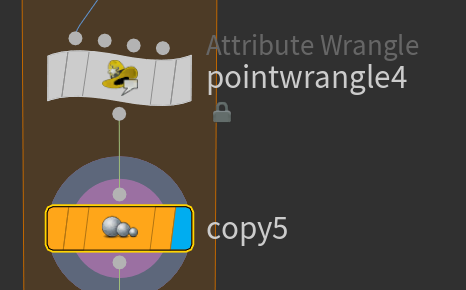
pointwrangle(Attribute Wrangle)ノードを作る
あともうひと手間加えます。ノード的にはこれを含めあと二つ。

pointwrangle(Attribute Wrangle)を作成し、grid1とcopy1の間に繋ぎます。
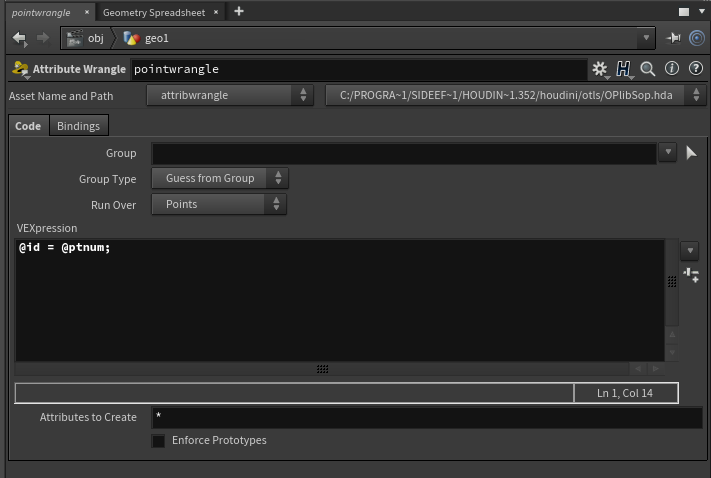
pointwrangleはVEXを使用してアトリビュートの設定を行うことができるノードです。
VEXと聞いてちょっと嫌になる方がいるかも知れませんが安心してください!1行しか書きませんので!

VEXpressionに
@id = @ptnum;
と入力してください。以上です。
これは、**ポイント番号(ptnum)**を id というアトリビュートに格納する処理を意味しています。

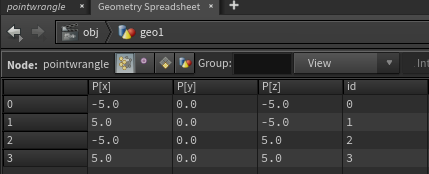
実際にアトリビュートが設定されたかどうかは Geometry Spreadsheet タブで確認することができます。
Addノードを作る
基本編、最後のノードです。

**Add**を作成し最後に繋ぎます。
Addはポイントを繋いで線を作成することができます。

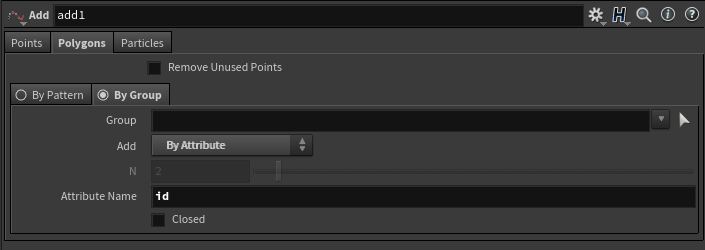
パラメーターを変更します。
Polygons
┗ By Group
┗ Add を By Attribute に
┗ Attribute Name を id に
パラメーター内にフォルダが複数あるので、該当の箇所を表示し、設定します。

これで四角の角を繋ぐことができました!
これにて基本編は終了です。一段落。
角を繋ぐ処理の解説
Addノードで角を線で繋ぐ処理をしましたが、それについて少し解説します。
まず、設定したパラメーターについてですが、Add(パラメーター名の方)はどういったルールで繋ぐかを選択できます。
今回はBy Attributeを選択したので、Attributeに基づいて線が繋がれる処理となります。具体的にはアトリビュートの値が同じもの同士で繋いでくれます。
では、どのアトリビュートを参照しますか?というのがAttribute Nameで設定されています。
今回は id を選択したので、idというアトリビュートの中で同じ値を持ったものを探し繋いでくれます。
つまり線を繋ぐには同じ値を持ったアトリビュートを作成する必要があります。
今回使用しているアトリビュート id は pointwrangle で作成しました。
pointwrangleに書いた処理により、4つの点にそれぞれ、0、1、2、3が設定されています。
この状態で、次のノード Copy and transform によって複製されたものは同じ id アトリビュートを持った状態になります。
まぁ複製なので当然なのかもしれませんが。
これにより同じ値をもったアトリビュートができ、Addで繋ぐことができます。


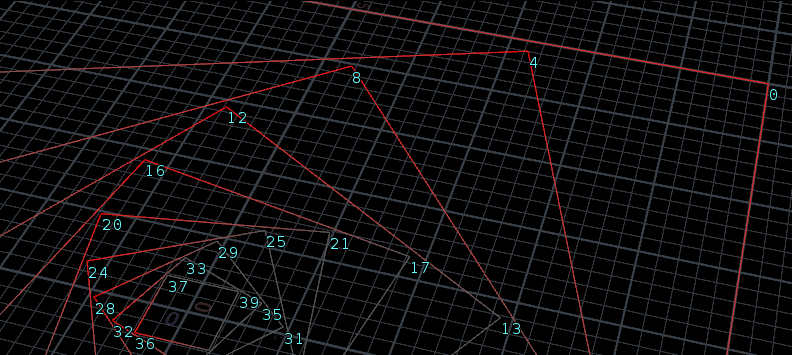
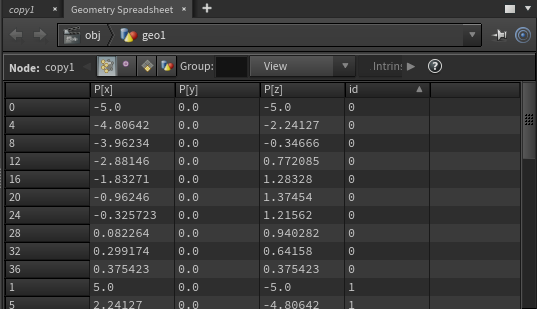
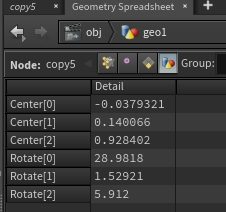
Copy and transform を選択し、Geometry Spreadsheetで確認してみます。
Geometry Spreadsheet 内のアトリビュート名をクリックするとそのアトリビュートでソートできます。
ポイント番号0,4,8,12,16,20,24,28,32,36 は id の値が 0 なのが確認できます。
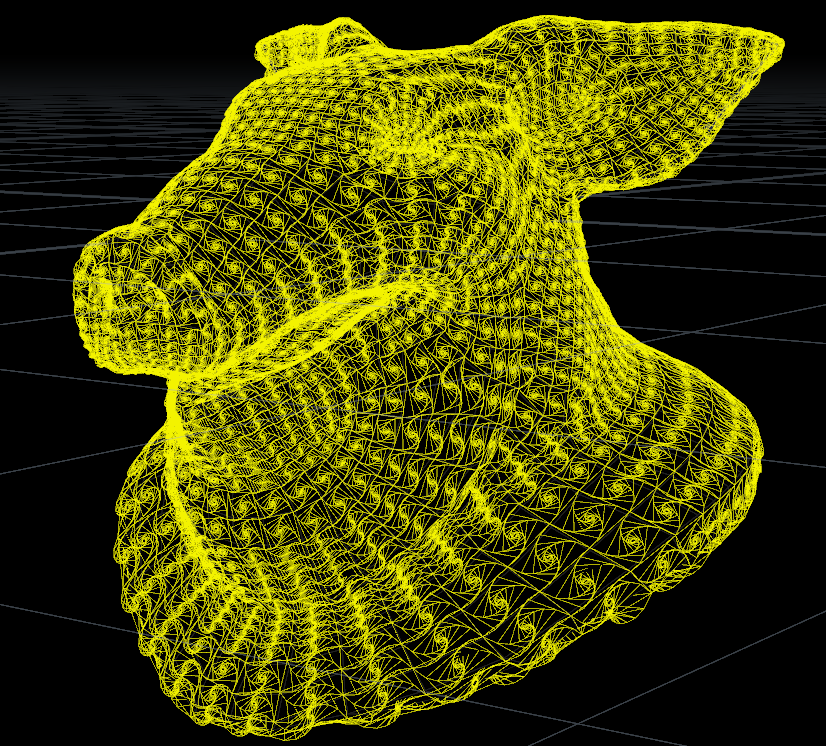
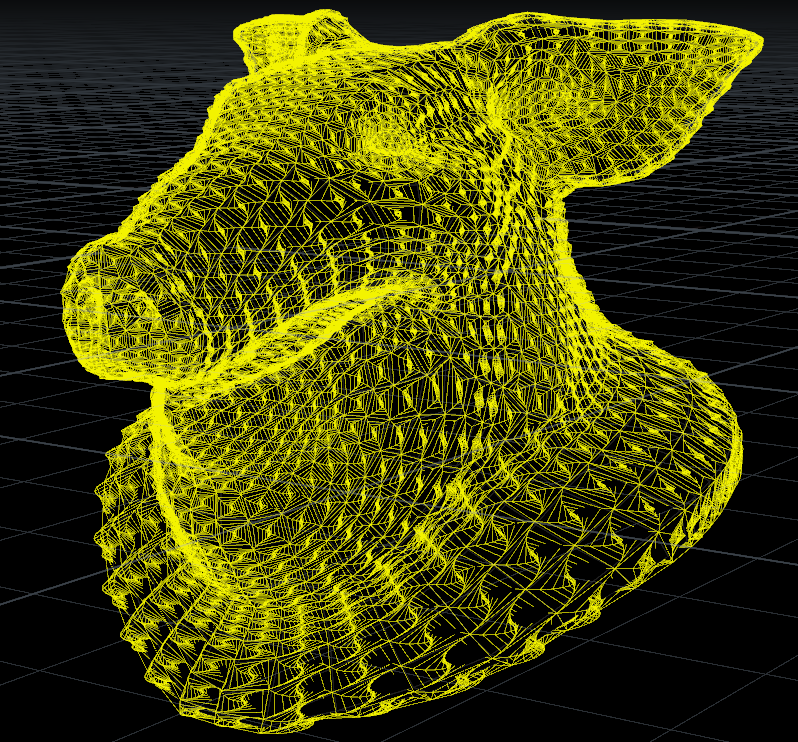
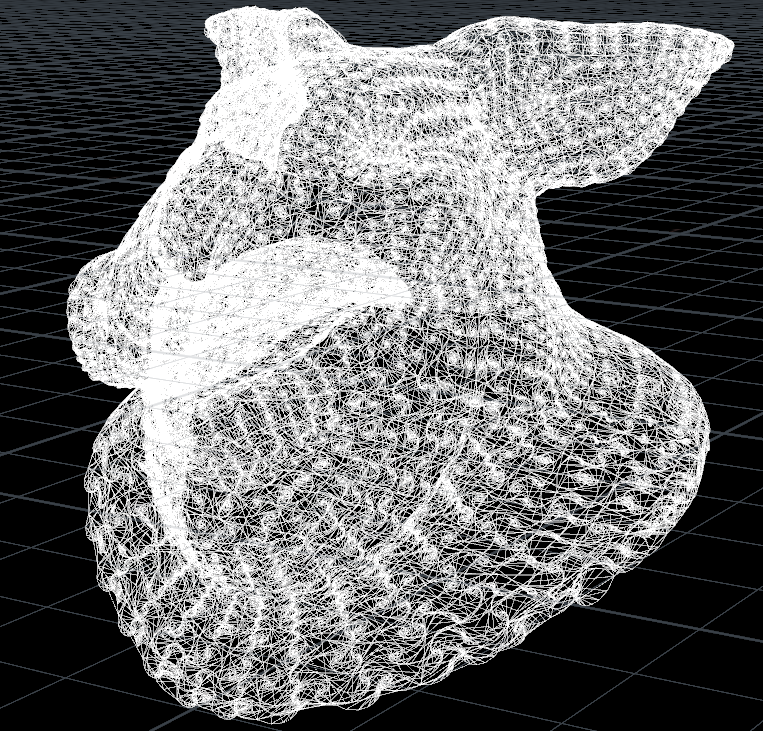
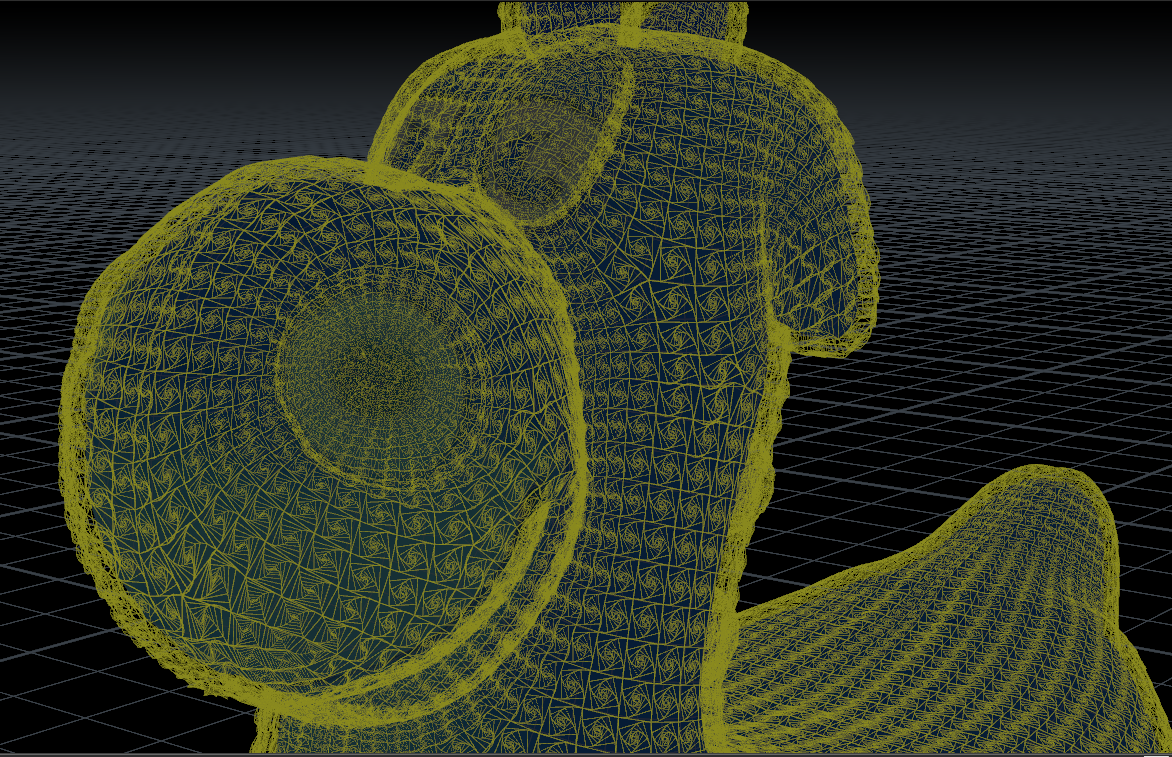
ブタさんでやってみる (応用編)

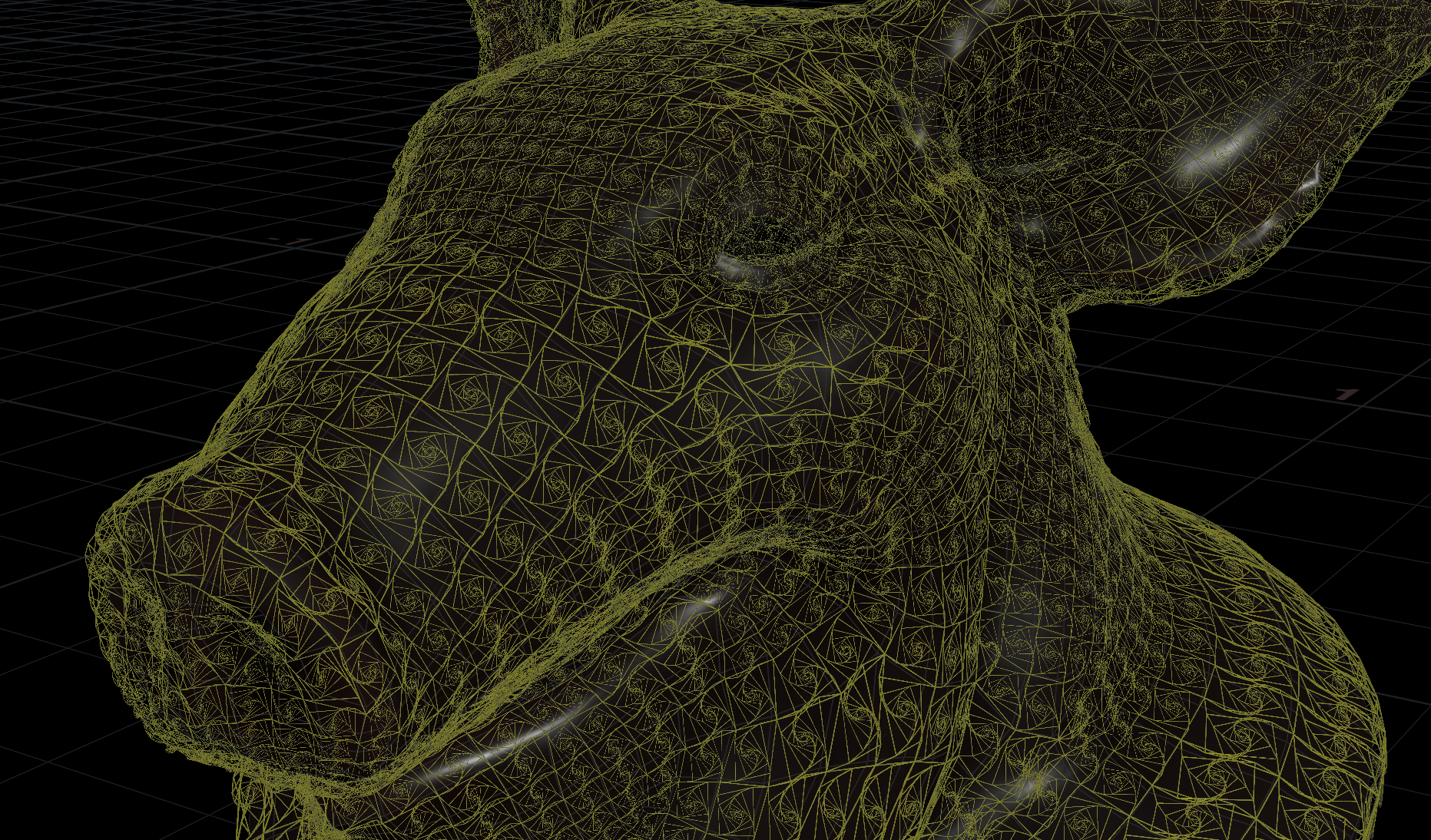
この画像のワイヤーの部分を作っていきます。(画像は見やすくするために黒い豚さんを覆うようになっていますが、ワイヤー部分だけ解説します)

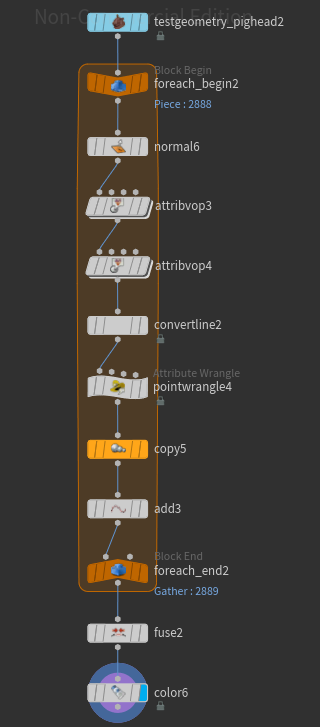
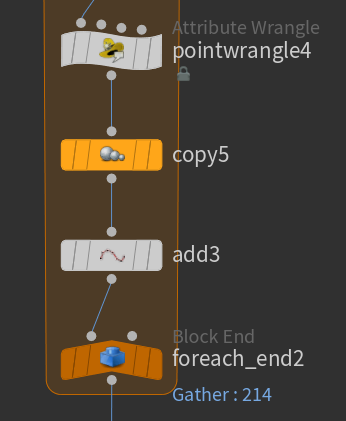
ノードはこれだけ。全部で12個です。
上から順に軽く解説していきます。
Test Geometry: Pig Headノード
Test Geometry: Pig Headは豚の頭を召喚できます。
Houdinist達によくおもちゃにされてます。

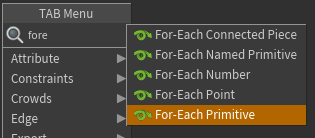
For-Each Primitive (Block Begin/Block End)

TAB Menuから For-Each Primitive を作成しています。
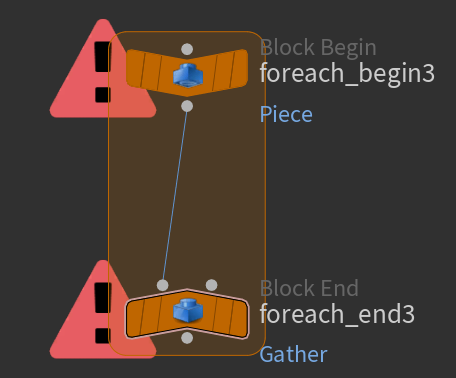
いくつかあるFor-Eachなんちゃらノードですが、全て**Block BeginとBlock Endノードがセットで作成されます。

こんな感じに。
各種For-Eachなんちゃらの違いは、ノードのパラメータ設定です。あと、ものによってはBlock Begin / Block Endの他に追加でノードが作成されるものもあります。
このノードはプログラムで言うところのfor文です。
Block BeginとBlock Endの間にあるノードが条件に従って複数回実行されます。
今回はFor-Each Primitiveで呼び出しているので、primitiveの数だけ実行されます。**

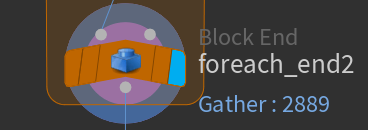
Gather : 2889 となっているので今回は2889回繰り返し処理されることになりますね。ブタさんは2889ポリゴンだったということですね。
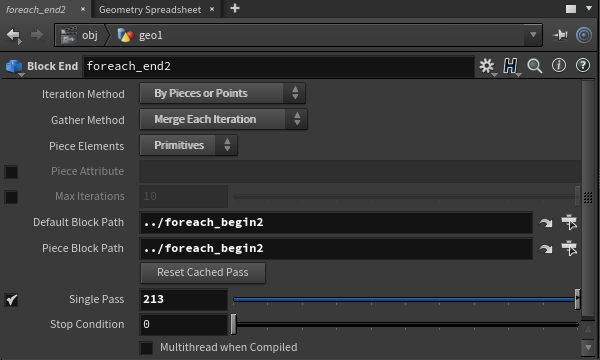
本来は特に変更するパラメーターがないのですが、今回は説明をしやすくするために一つだけパラメーターを変更します。

Single Pass を ON にして、 213 を設定します。
Single Pass は膨大に繰り返している中で、ある特定回の時の処理だけ取り出せるというものです。
今回は213回目の処理だけを表示して見ていきます。(最後にSingle Passはオフにします)
213は適当に選びました。別に0でも2000でもなんでもいいです。
ちなみに、説明しやすくするために使う、と書きましたが自分は実制作中よく使います。繰り返す数が多いと処理が重かったり、処理の内容がちゃんと把握できなかったりするので、制作中はむしろSingle PassをONにした状態のが多いです。
より詳細なBlock Begin / Block End に関しては今回のアドカレの6日目に@MIN0NIUMさんが記事を書いてくれています。
ご参照くださいませ。
Houdini はじめてのBlock Begin/End
Normalノード

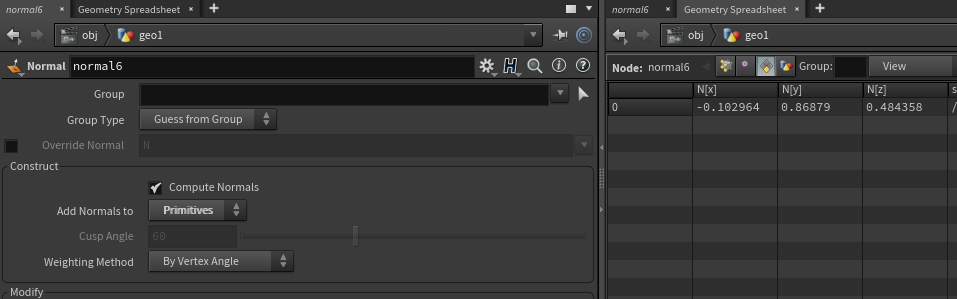
Normalは法線を設定できます。(そのまんま)

ここでは Add Normals to を Primitives に変更し、プリミティブレベルに法線を設定します。(アトリビュートNが作られる)
以降の回転を求める処理でこの値が必要になります。

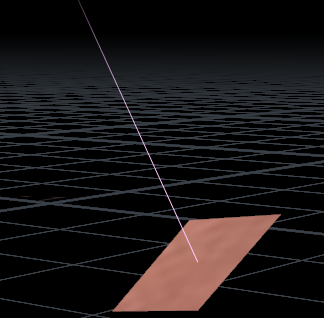
設定された法線
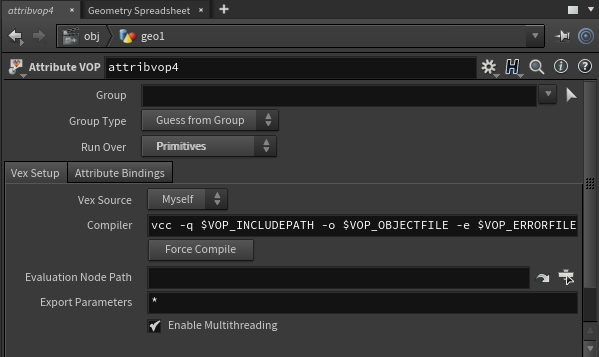
Attribute VopノードA

Attribute VopはVopネットワークを使ってアトリビュートの設定ができます。簡単に言うとAttribute Wrangleのノードバージョンです。
入力が4つありますがノードの中に入った際にこの入力をもとに値をとったりすることができます。今回は使いません。

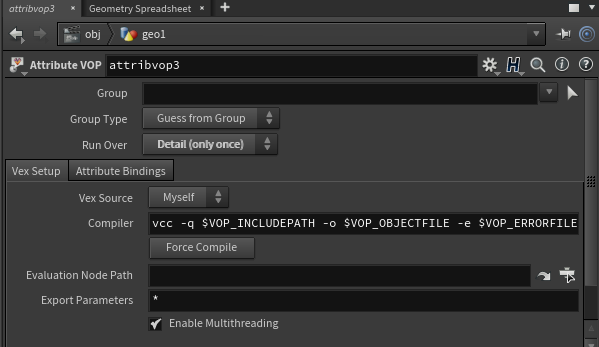
まず、 Run Over を Detail(only once) に変更しましょう。
Run Overはどの単位で処理するか設定できるパラメーターです。例えば、Run Over を Points にしたとすると、全てのポイントに対して処理が行われます。これはポイントの数だけ処理が行われることでもあります。
今回設定したDetailは全体を表しています。そして処理の回数は必ず1回です。
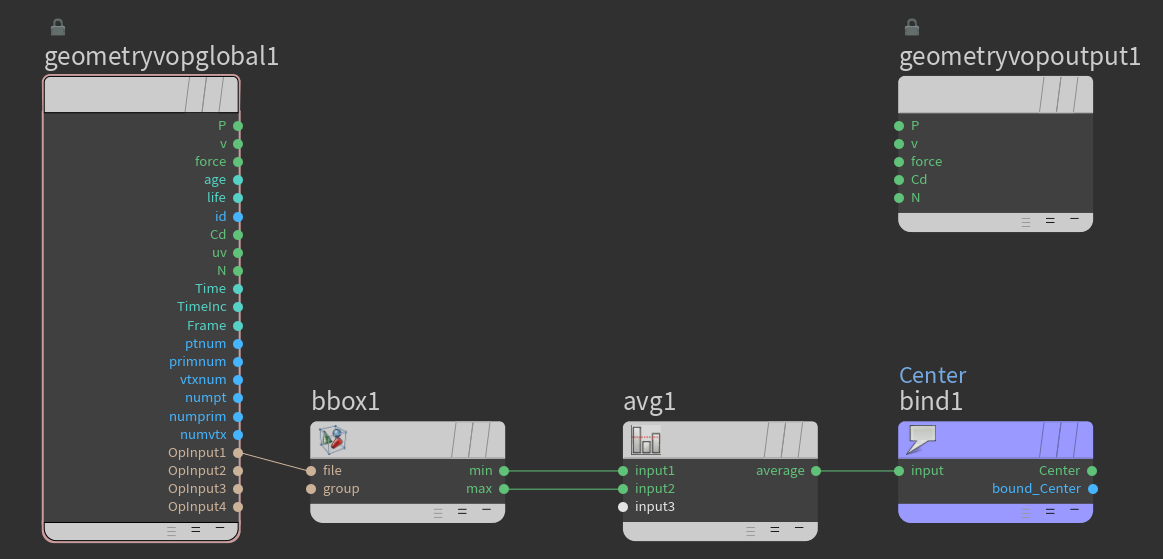
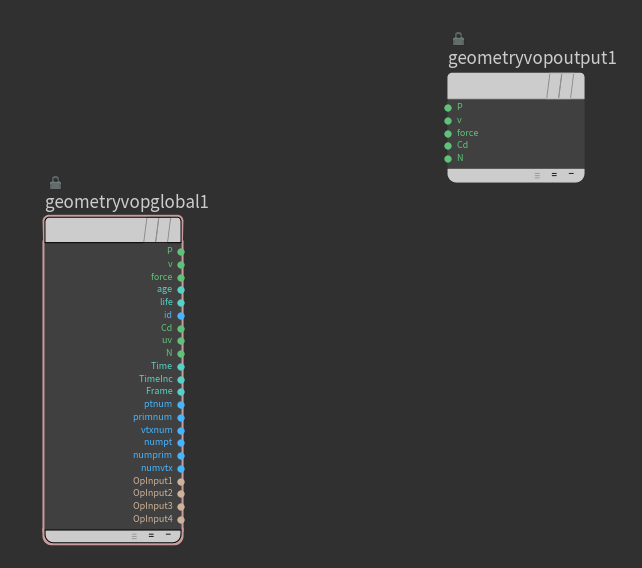
次にAttribute Vop内に入ってみます。

Attribute Vop内の初期はこんな感じですね。
ざっくり言うと、geometryvopglobal は入力で、 geometryvopoutput1 は出力です。この間にいろんなノードを繋げてアトリビュートの設定などができます。
です。
バウンディングボックスから最小と最大の座標をとり、それの平均をとることでオブジェクトの中心点をとっています。
Bind Exportを使うことで任意の名前のアトリビュートとして出力できます。

Attribute VopノードB

もう一つ Attribute Vop を作成します。

今回は Run Over を Primitives にします。

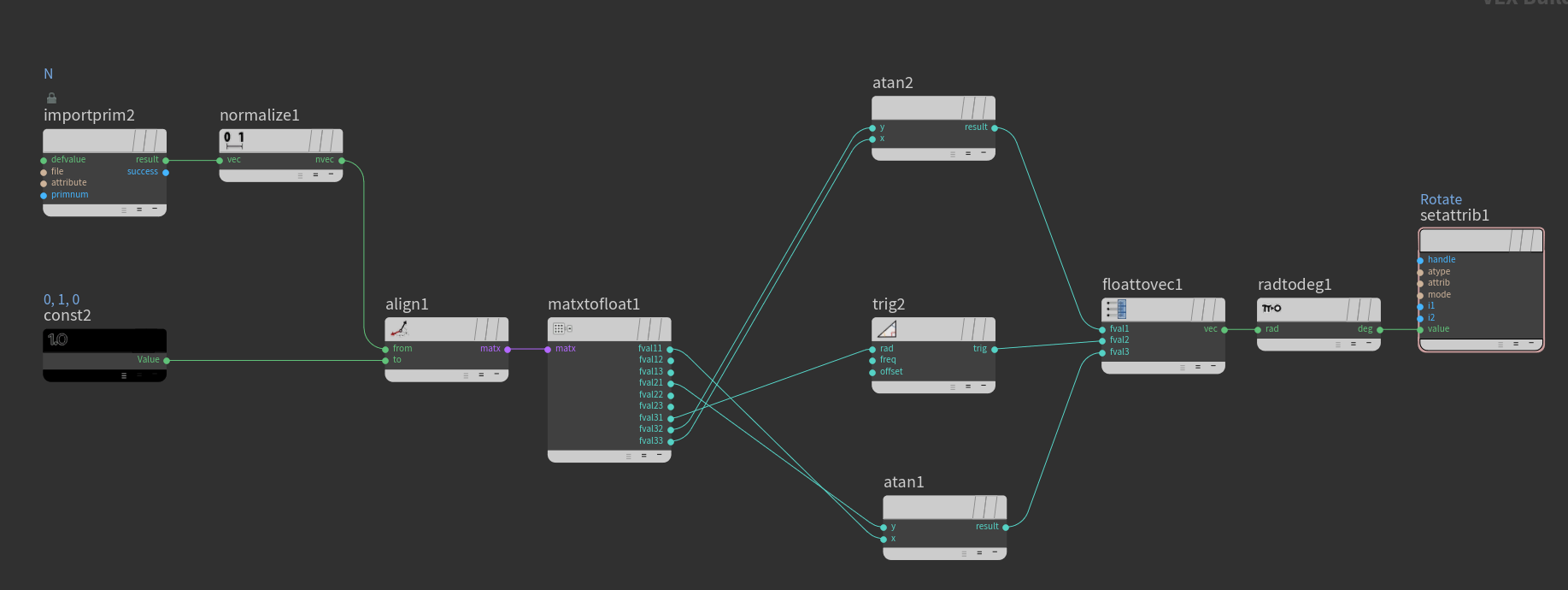
Vopネットワークはこんな感じです。
これは解説すると長くなってしまうので割愛させていただきます・・・。
処理としては
1.あらかじめ設定しておいたプリミティブの法線を(@N)を取得
2.取得した法線が真上に向くような回線行列を作成
3.X軸周りの回転値、Y軸周りの回転値、Z軸周りの回転値を取得
4.取得した回転値をRotateという名前のアトリビュートとしてDetailレベルに設定
というようなことをしています。
ここまでで・・・
だいたい下準備が終わりました。
プロシージャルモデリングではこのように下準備が結構必要です。いろんな条件でしっかり動作するように設定しないといけません。どこまでやるかの線引きもある程度必要です。
今回の二つ下準備が必要でした。
*オブジェクトの中心座標を求める
*オブジェクトの回転を求める
以上二点です。
基本編でやったように、 Copy and Transform で複製するのですが、この二つの両方がないと破綻してしまいます。
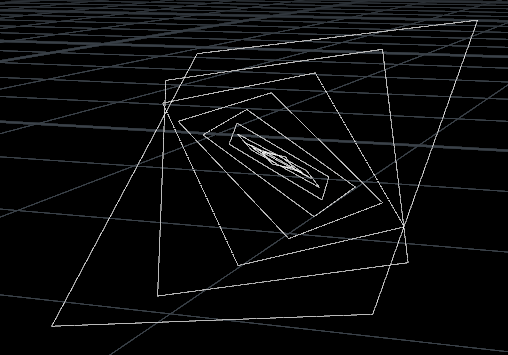
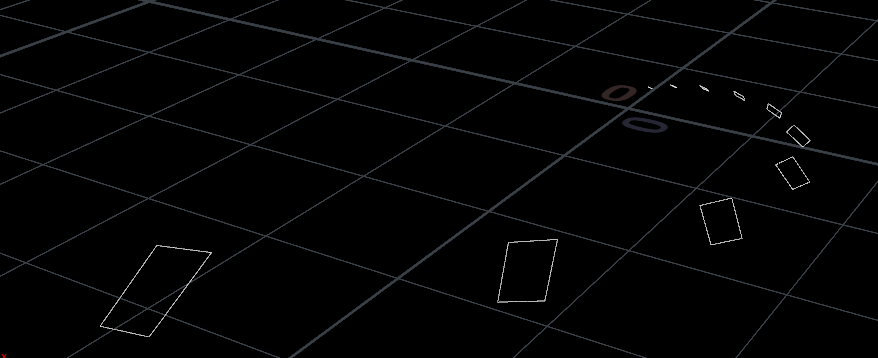
まず中心点をとらずに複製すると

こうなります。
遥か彼方に複製されてしまい、求めているものとはかけ離れてしまいます。
このように捻じれて複製されてしまいます。
しかし、中心点と回転値を求めて活用すれば解決できます。

今回は基本編で作った形状をブタさんに適用するのが目的ですので、こちらのふたつの情報が必要でした。

上図は回転値を考慮せずに作成されたものですが、これはこれでアリという場合もあります。
どんな情報が必要かは自分の求めるものによって変わってきます。
Convert Lineノード

Convert Lineは線に変換できるノードです。

これにより基本編でのGridとほぼ同じ状態にすることができました。
形状作成
基本編でやったものと同じですのでいっきにいきます!

pointwrangleでidアトリビュートを設定し
Copy and Transformで複製し
Addで角を繋ぎます。
最後にBlock Endに繋げば、形状作成の処理はほぼ完了です。
ひとつだけ基本編から変更していることがあります。

Copy and Transformのパラメーターで
Pivot Translate と Pivot Rotate です。
ここにはエクスプレッションが入力されており、前述の中心座標と回転値の設定がしてあります。

中心点のX,Y,Z
回転値のX,Y,Z
をそれぞれ設定しなければいけません。
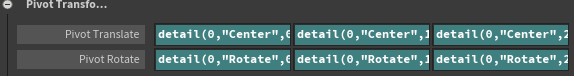
というわけで入力します。
Pivot Translate左から順に
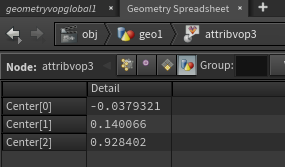
detail(0,"Center",0)
detail(0,"Center",1)
detail(0,"Center",2)
Pivot Rotate左から順に
detail(0,"Rotate",0)
detail(0,"Rotate",1)
detail(0,"Rotate",2)
ここで使っているのは**detailというエクスプレッション関数です。
試しにdetail(0,"Center",1)を和訳っぽくしてみると、
detail(0番目の入力の, Centerというアトリビュートの, 1番目の値)
というような意味になります。

0番目の入力というのはそのまま入力されているノードの事を表しています。(今回の場合はpointwrangle4のこと)
複数入力ピンがあった場合、左から順に0,1,2,3と数えます。

1番目の値というのは、上図のCenter[1]の1**です。
同じアトリビュート名で配列のように複数値を持っているときはこの数字によって取り出す値を決めることができます。
ここまで設定し、Block End のSingle Passを外すとだいたいできていると思います。

ワイヤーだけだとなにがなんだか・・・。
Fuseノード
残り2つです。おまけみたいのものです。

Fuseはポイントを結合することができます。
プリミティブごとに処理したことにより、プリミティブの境界でポイントやエッジがダブっているのでこのノードで結合します。
Colorノード

Colorで色を付けます。

お好みの色をどうぞ。
以上で終了です!おつかれさまでした!
まとめ
ブタさんをつかってやってきましたが、ブタさんを他のオブジェクトに変えるだけで同じ変形がかかります。
異なるオブジェクトで同じような結果を得るのに最低限の作業で済むのはプロシージャルの強みですね。

本当はワイヤー以外の部分も解説しようと思っていたのですが力尽きました・・・。
それでも、この記事が少しでもHoudiniの学習に役立てば幸いです。
もし記事内で間違いや不明点等あれば書き込んでいただけるとうれしいです。
最後までお読みいただきありがとうございました。