#はじめに
この記事はHoudini Apprentice Calender 2020の20日目の記事です。
毎日投稿されるアドカレの記事や作品のクオリティの高さにビビりながらも投稿させていただきます。
Houdiniユーザーはすごい人が多くて怖いです。
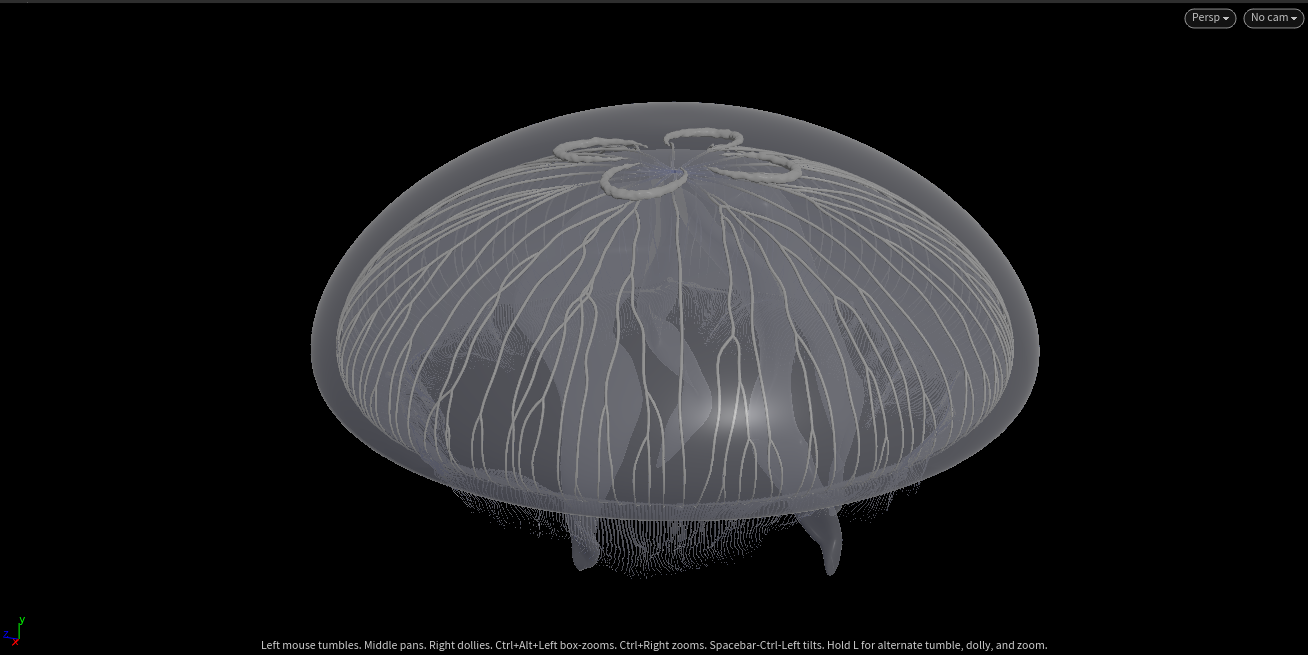
有名なクラゲランキング第1位のミズクラゲです。(私個人の意見です)
これのメイキングをしようと思います。
この作品自体はHouly2020の27日目[Translucent]で作成したもの (に少し手を加えたもの) です。
houly2020の作品ということでスピード重視の作りになってるところが多々あります。
完全なプロシージャルではないのでそこはご注意ください。
ただ、ある程度は意識して作っています。
特に度々vopが登場しますが、たいていのものにはパラメーターを用意しているので、必要に応じて調整できるようにしています。
また、ミズクラゲの生体について詳しいわけではないので、本物と違うところがあるかもしれません。できる限りの観察と再現はしたつもりですが、なにか違う所があれば教えていただけると助かります。
まずはモデリングの解説をし、簡単にレンダリングについても書いてまとめようと思います。
シーンだけ見れればいいと言う方はページの一番下まで。
バージョンはちょっと古いですが、18.0.348
#モデリング
##構成要素について
モデリングする前に何が必要かを考えます。
私はHoudiniでモデリングする場合構成要素を分解して作成し、最後にマージでくっつけています。
ミズクラゲを作成するのに必要だったものは以下です。
これらを順に解説していきます。
また、すべてを詳細に解説はしてないです。より詳細はデータを見ていただき、なにかわからないことがあれば聞いていただければと思います。
##各パーツ作り方
###体
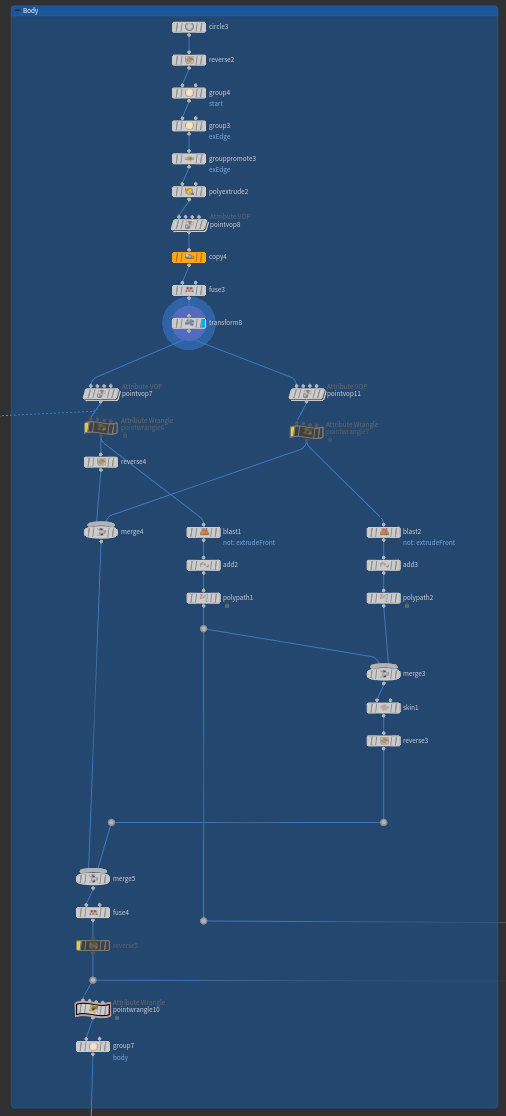
ノード↓

流れは
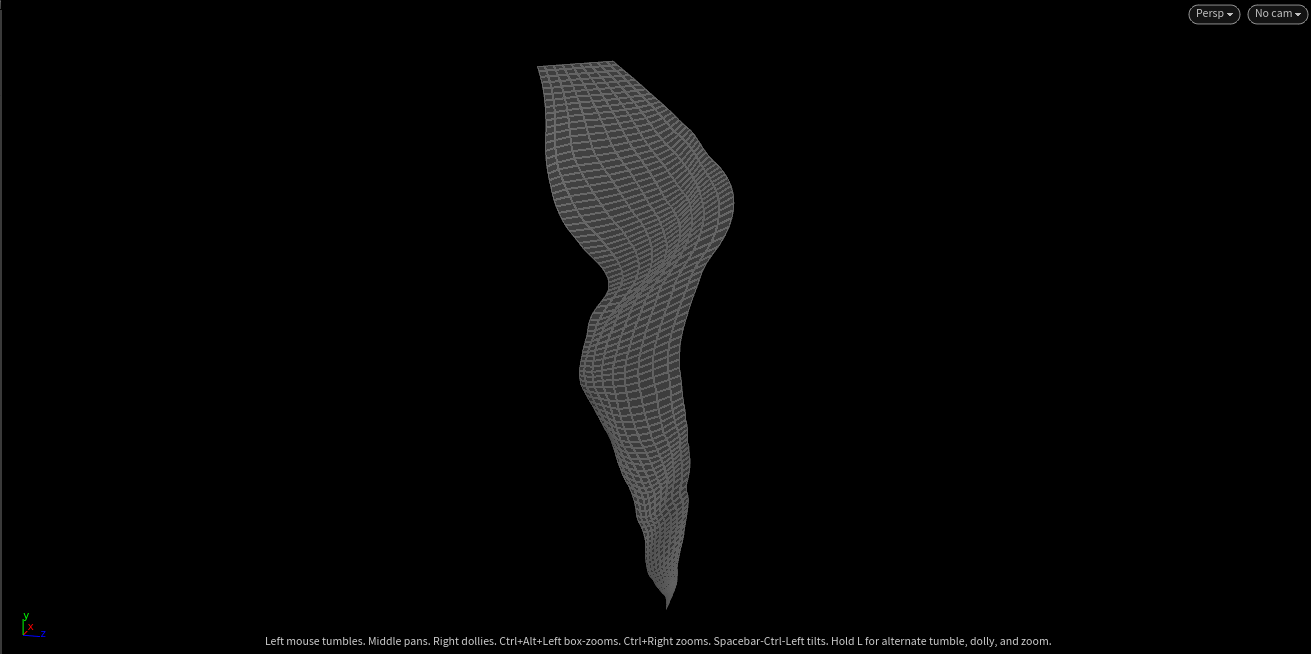
・体を八等分したような板形状を作成
・複製してベースの形状を作成
・膨らませる
・厚みをもたせる
という感じです。
circle3-polyextrude2 まで

circle3ではArcTypeをSlicedArcにしてArc Anglesを45にしピザ風の形状を作成しています。↓

grouppromote3までで押し出すためのエッジグループを作成しています。↓

polyextrude2で押し出し↓

polyextrude2はFront Groupにチェックを入れて弧のグループを取得しておいてます。
きれいなポリゴン割が欲しかった&弧の部分のエッジグループが欲しかったのでこのような手順で作成。
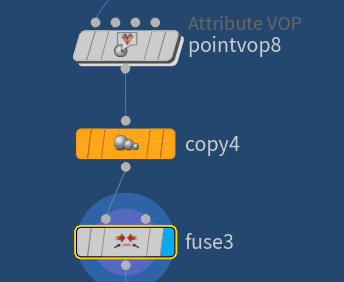
pointvop8-fuse3 まで

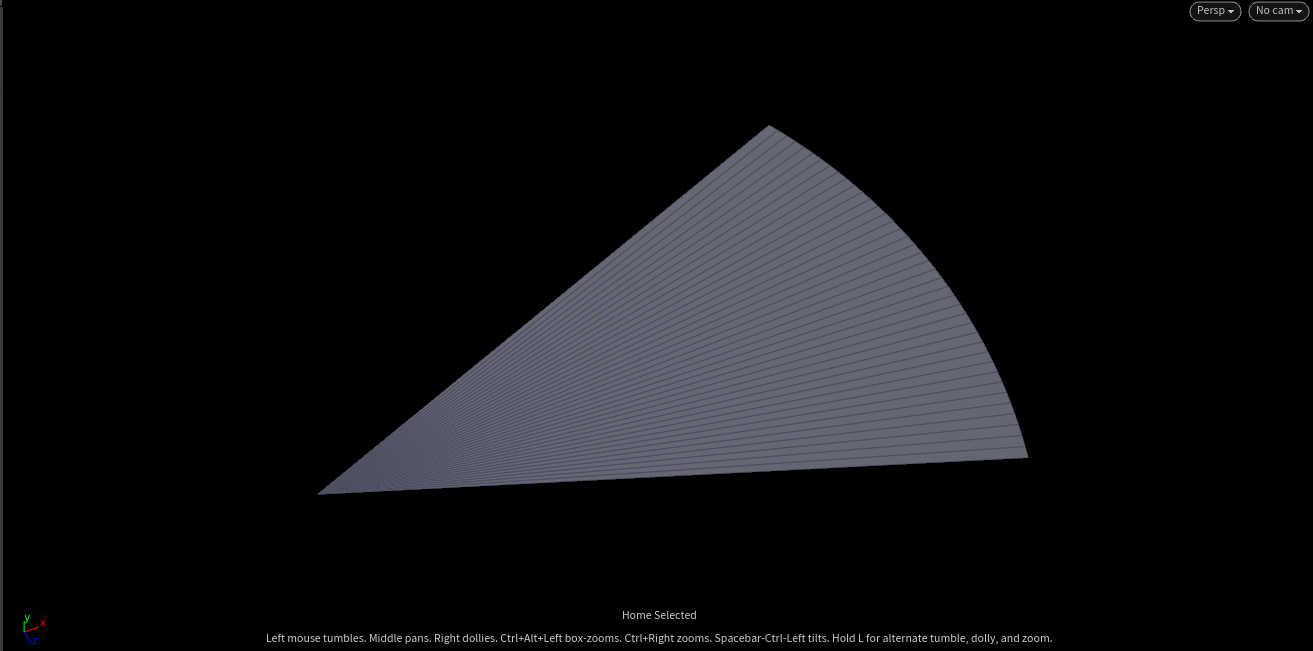
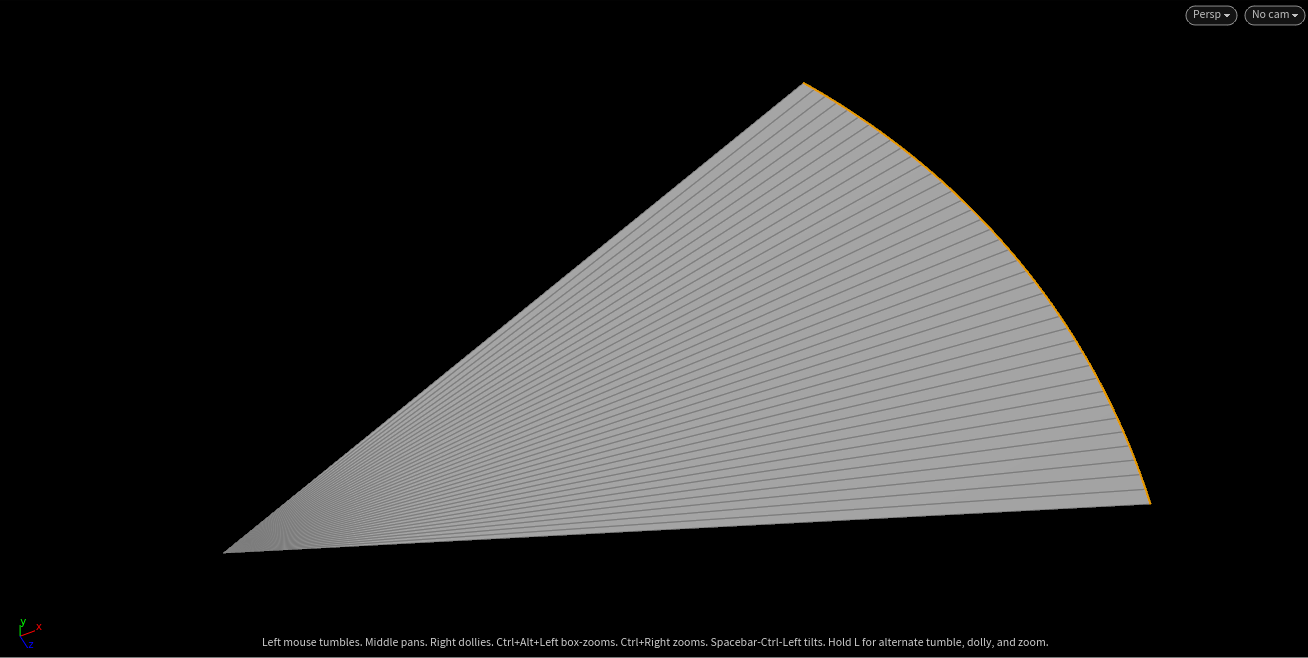
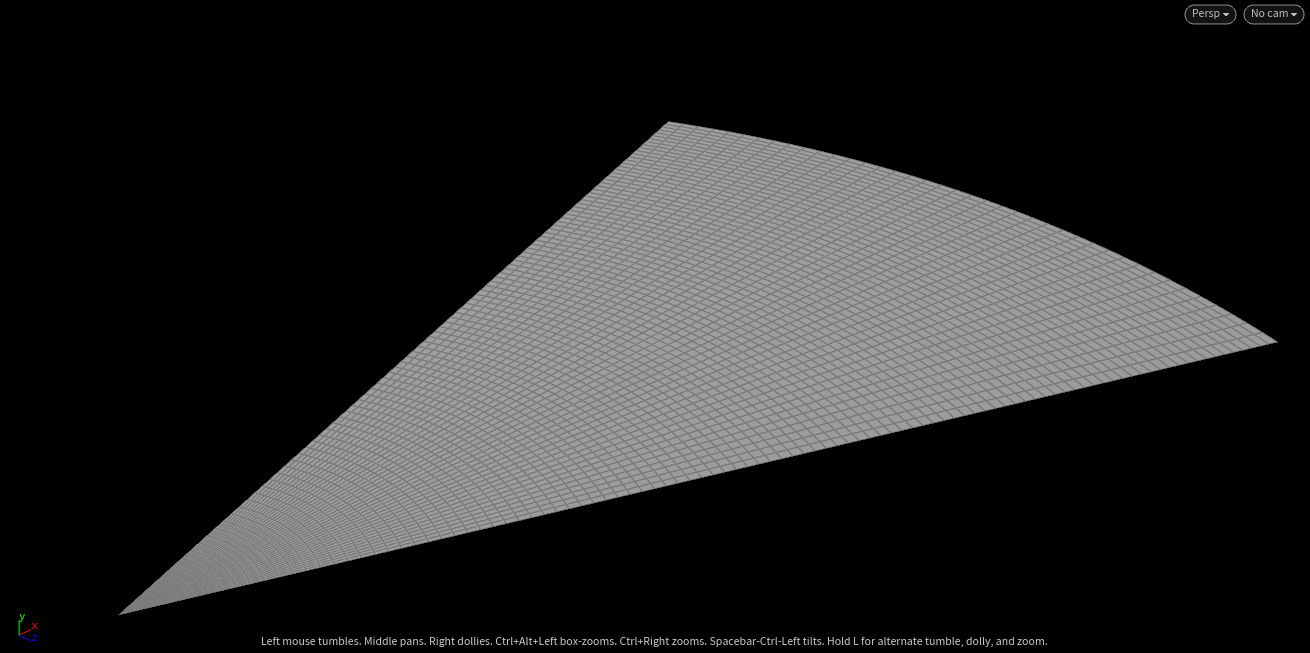
pointvop8で弧の両端を中心側に移動させます。↓(画像はわかりやすいように極端に変形させてます。)

vop内

Copy and Transformで複製&回転させます。
その後fuseで共有エッジをくっつけます。

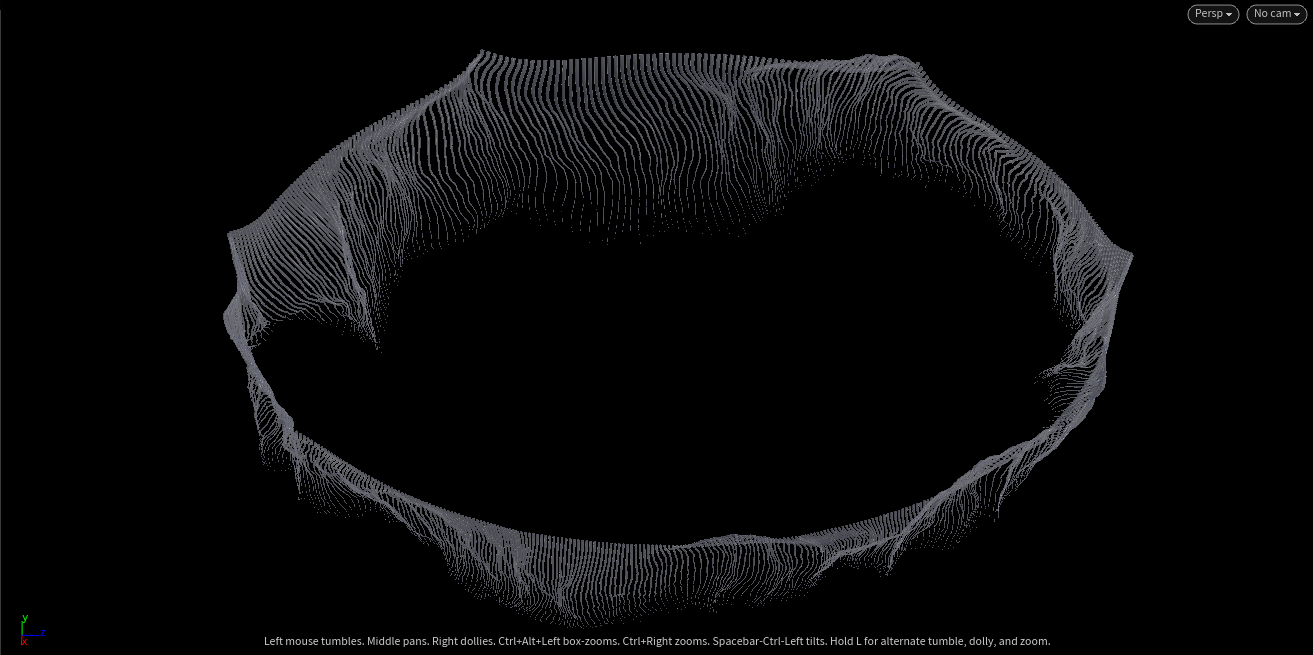
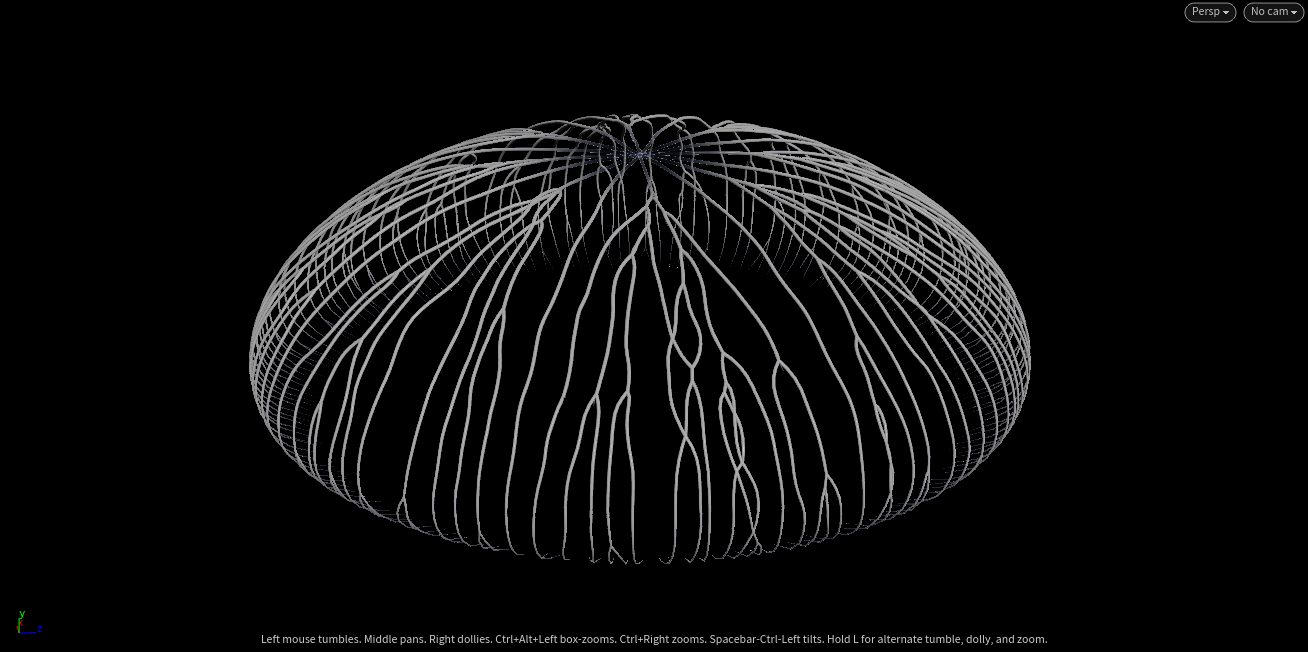
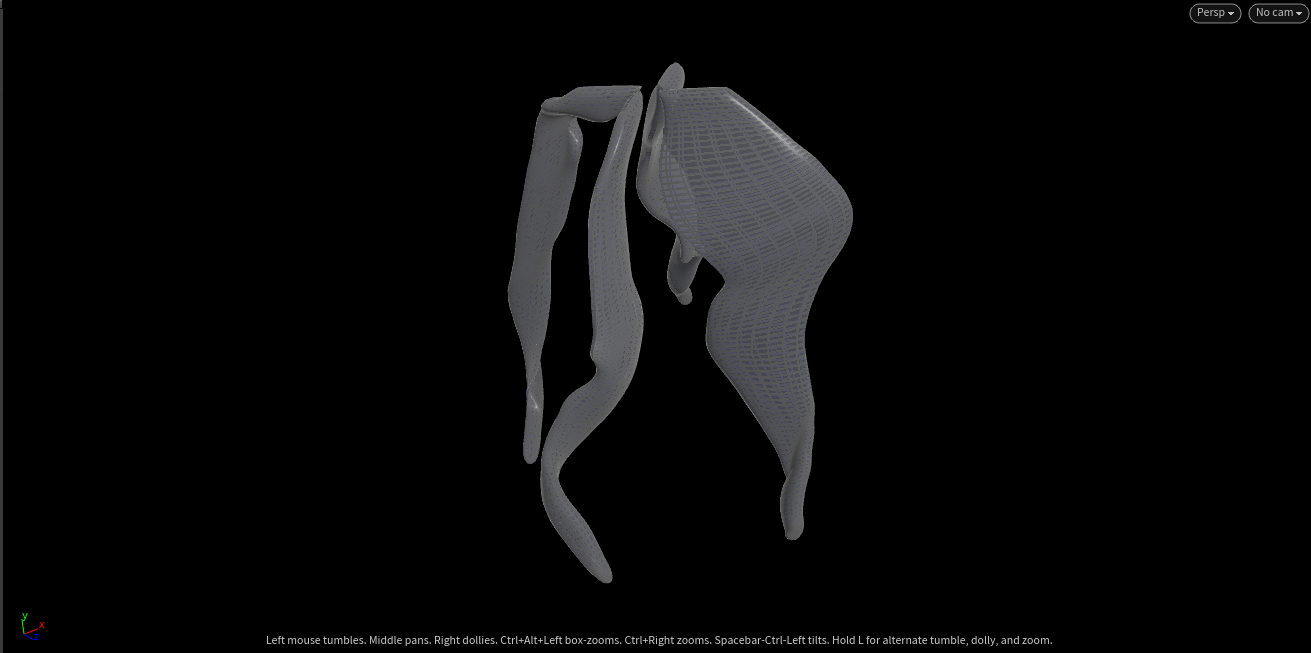
これでベースの形状完成です。
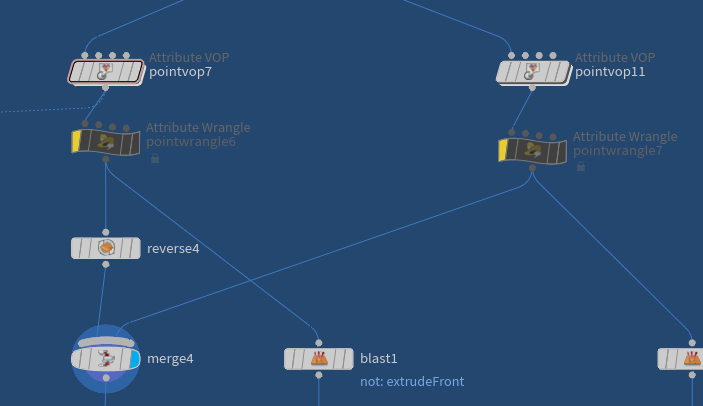
#####pointvop7-merge4 まで

pointvop7とpointvop11の中身は同じです。
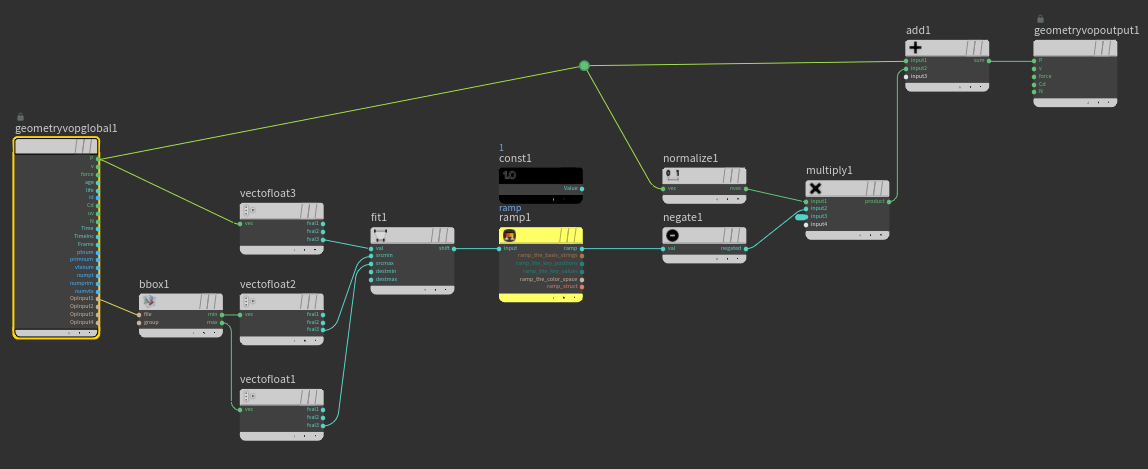
vop内は↓

このvopでは形状を膨らませています。
同じ中身で2つのvopがあるのはパラメーターの違いで、内側と外側の面を作成しているからです。
この2を合体させて厚みを付けています。
pointvop7↓(内側)

pointvop11↓(外側)

ここで作成した内側のモデルは今後色々なパーツのポジション情報を決めるための基準になります。
そのため派生先が多いです。
***
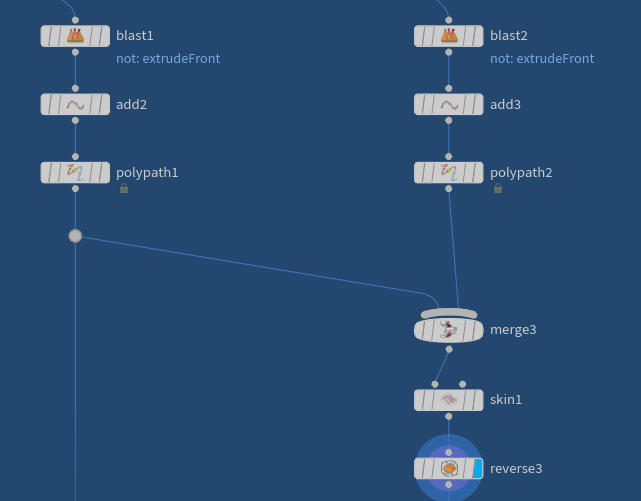
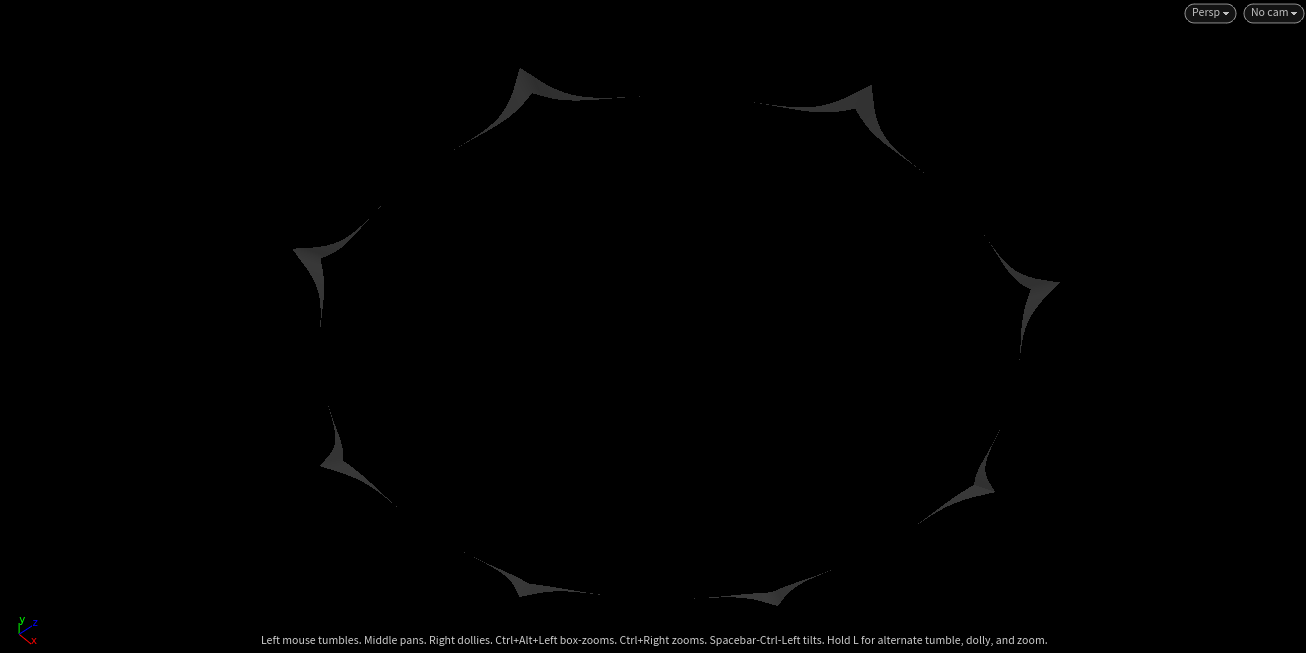
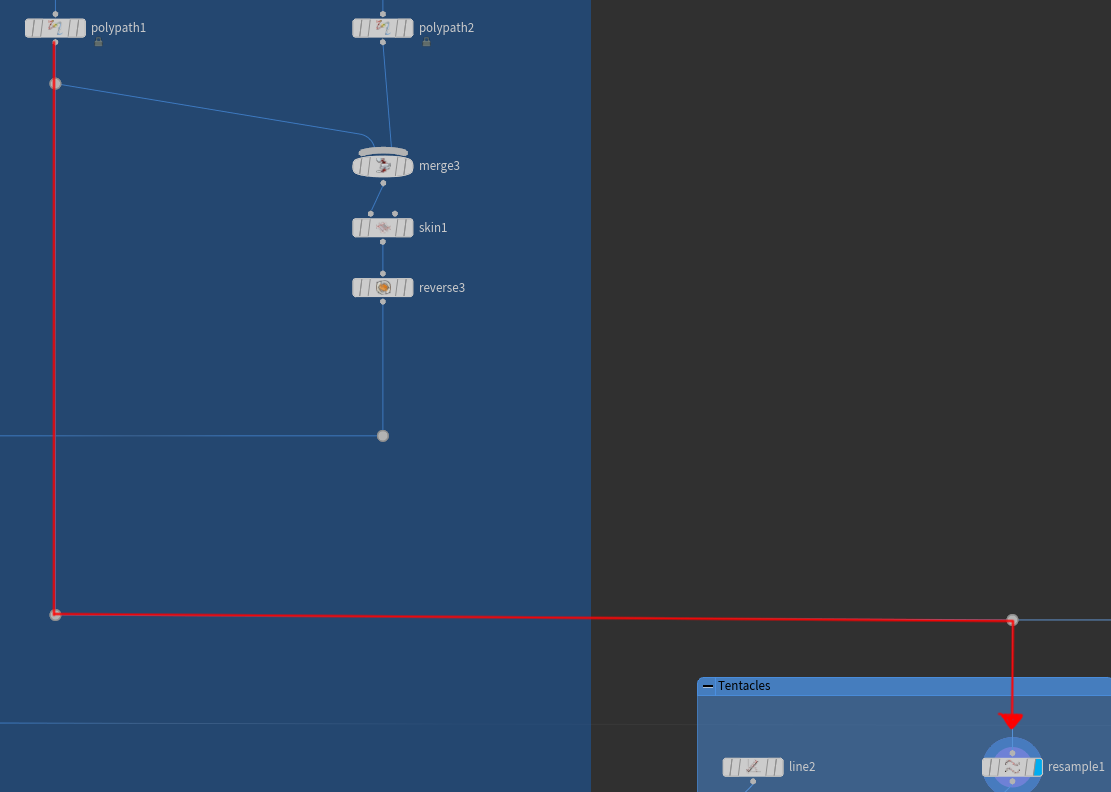
#####blast1-reverse3 まで

内側と外側の面を作ってマージしただけだと隙間ができてしまうので、これを埋める面を作成していきます。
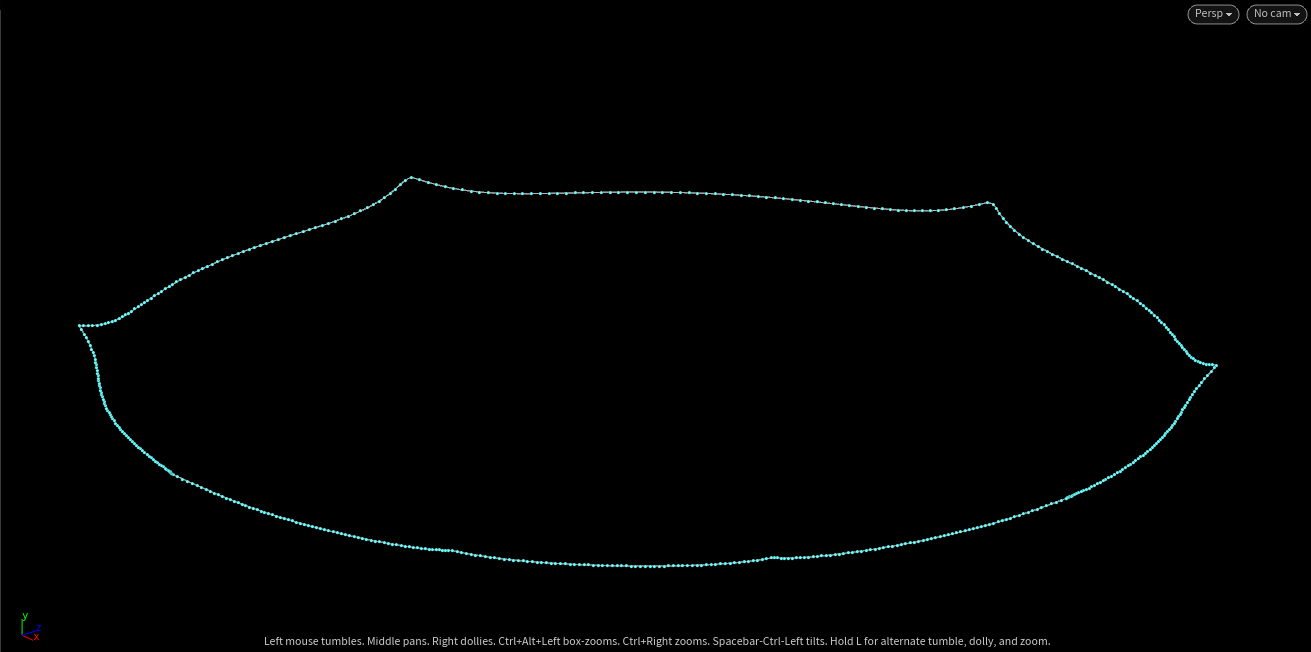
blastで形状の輪郭を取得します。polyextrude2で取得しておいたFront Groupを使ってます。

Addで板に

PolyPathでエッジに変換

同じことをもう片方の形状でも行います。(blast2-polypath2まで)
結果↓

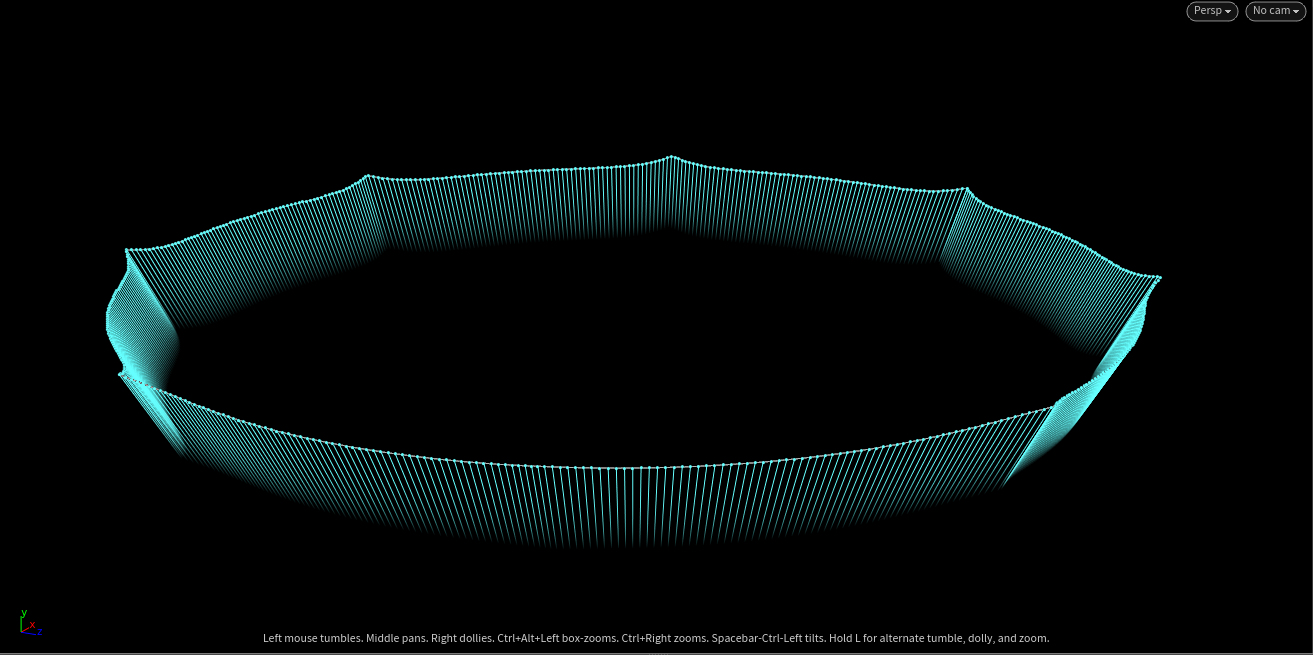
mergeをしskinで抽出したエッジ同士をくっつけて面にします。

最後にreverseして穴埋め用のポリゴン完成。
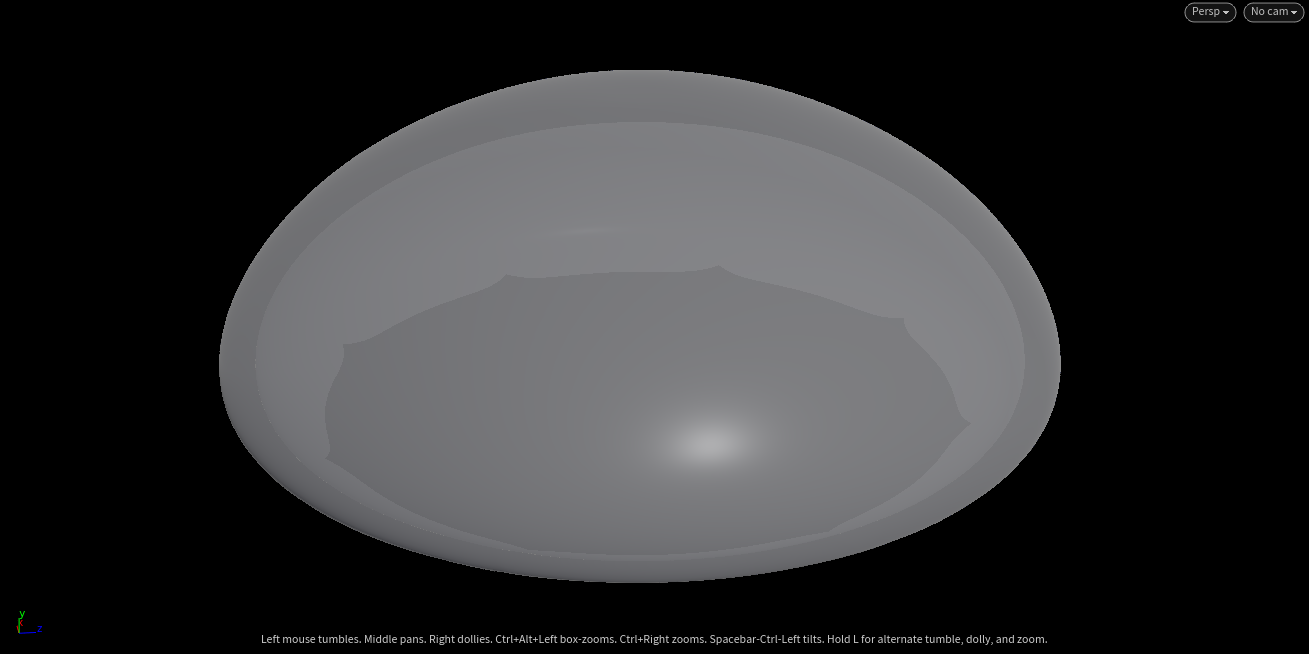
#####merge5-group7まで

体のポリゴンと穴埋め用のポリゴンをmerge&fuseで体形状完成。
レンダリングでマテリアル分け等したいのでbodyというグループを作っておきます。

###触手
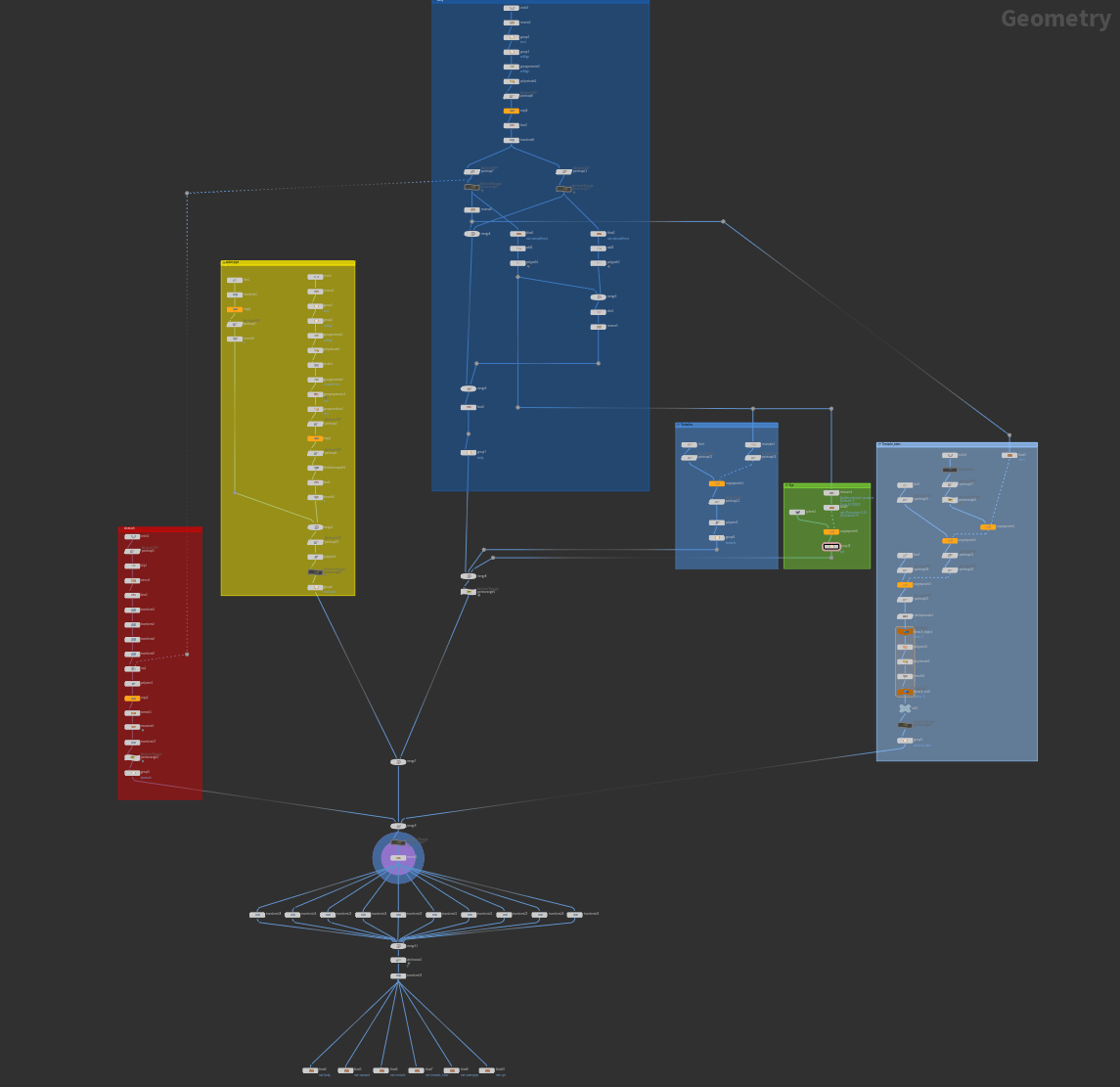
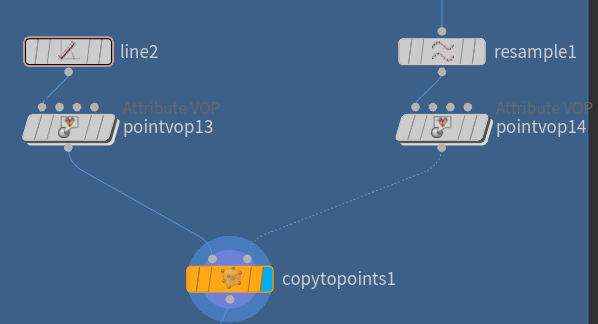
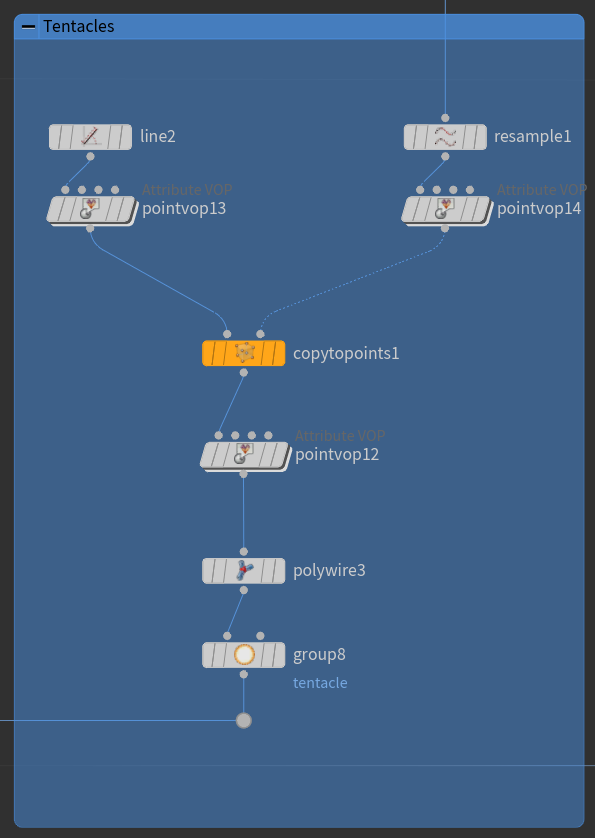
全体のノード↓

流れは
・触手となる線を作成
・Copy to Pointsで配置
・ノイズをかける
・厚みをもたせる
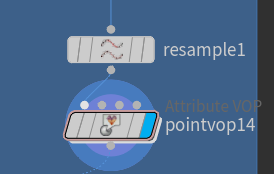
resample1-pointvop14 まで
触手は体の内側と外側の境界線くらいに生えているので、先程抽出した内側形状のエッジを使いまわして作っていきます。ということでpolypath1からresampleに繋ぎます。

resampleでポイント数を調整します。このあとcopytopointsで触手が配置されるポイントになります。

pointvop14では
触手の生える方向を設定しています。

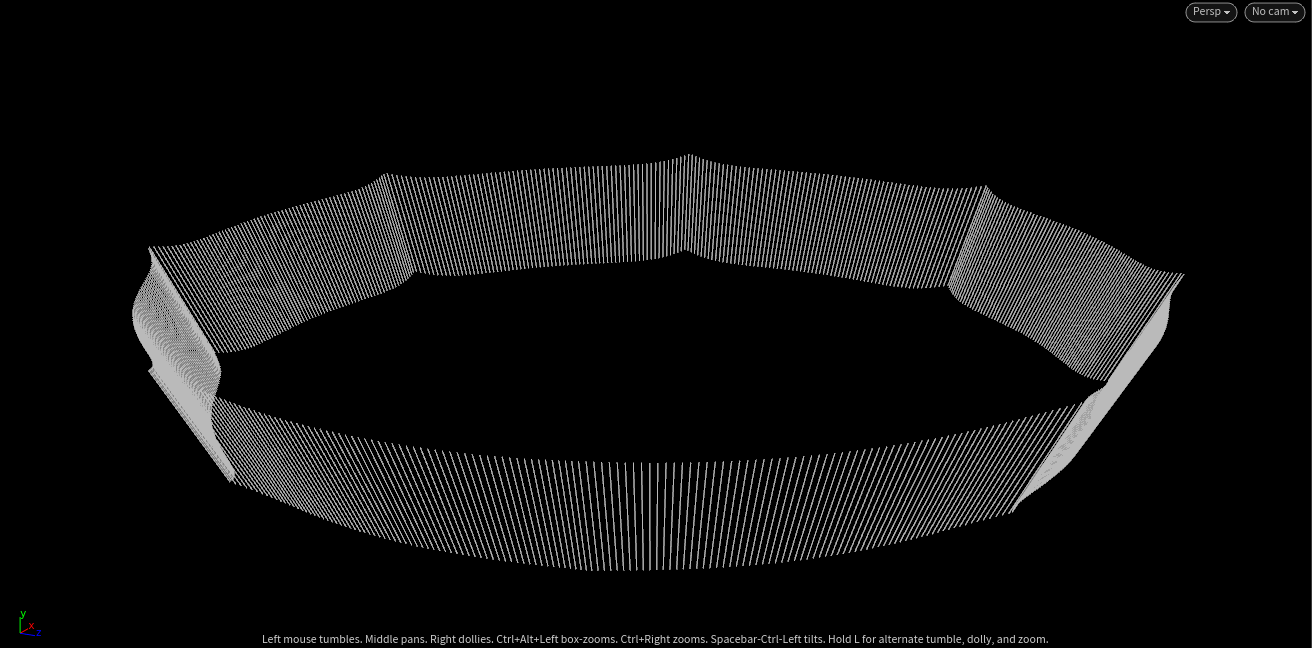
line2がcopytopoints1で配置されるので触手の長さをline2のlengthで決めておきます。
また、ノイズをかけて形状に抑揚をだすので、ポイント数も多めにしておきます。(ここでは50)
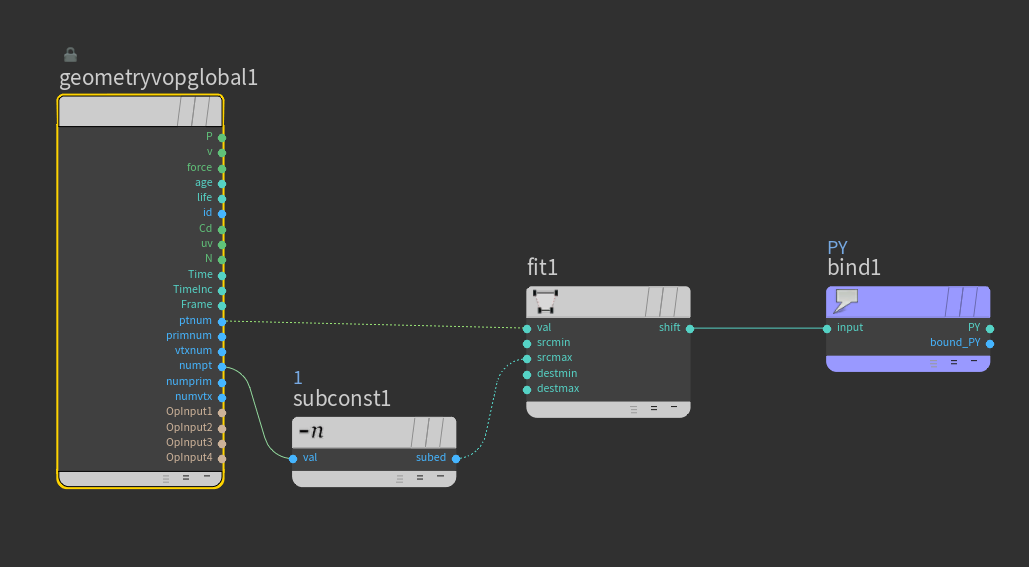
pointvop13は、後工程で線の太さやノイズの効き具合などを調整できるように使えるアトリビュートを設定しています。
vop内↓

ポイントナンバーをフィットするだけのシンプル構成。
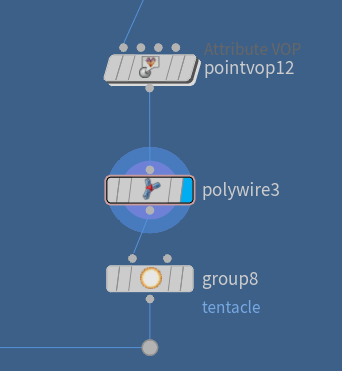
pointvop12-group8 まで
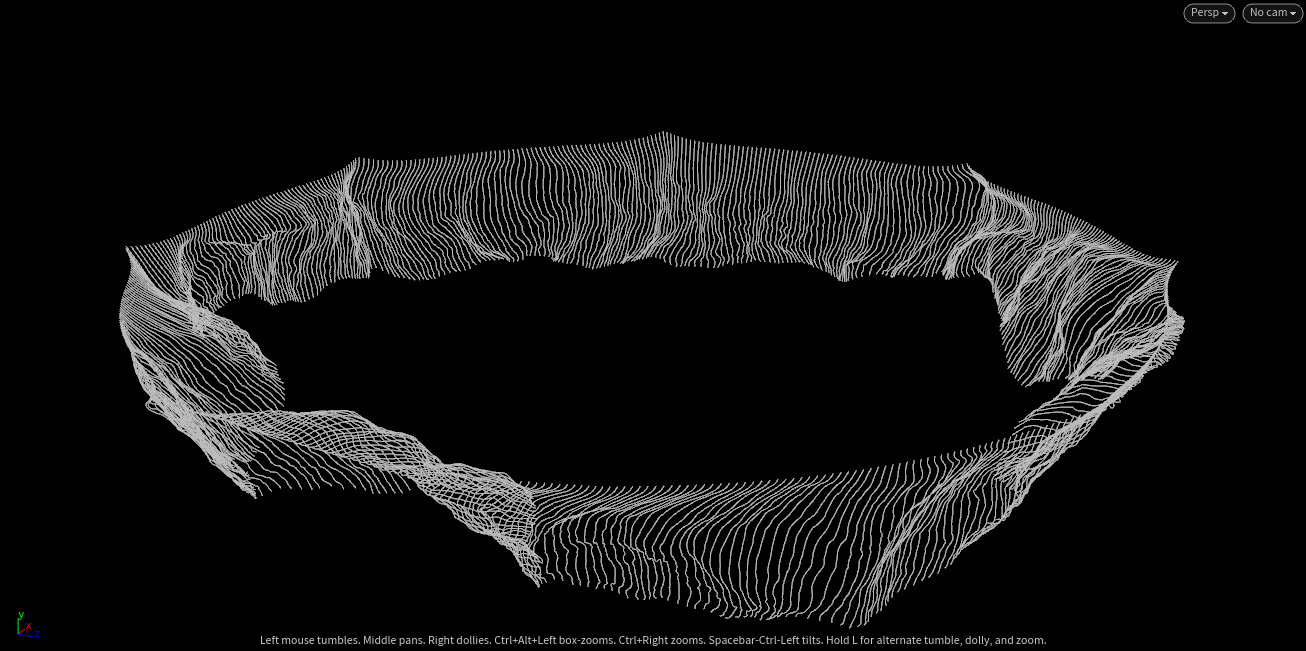
polywire3でポリゴンに変換。
Wire Radiusはpointvop13で作成したアトリビュートを使って、先端は細くなるようにしてます。

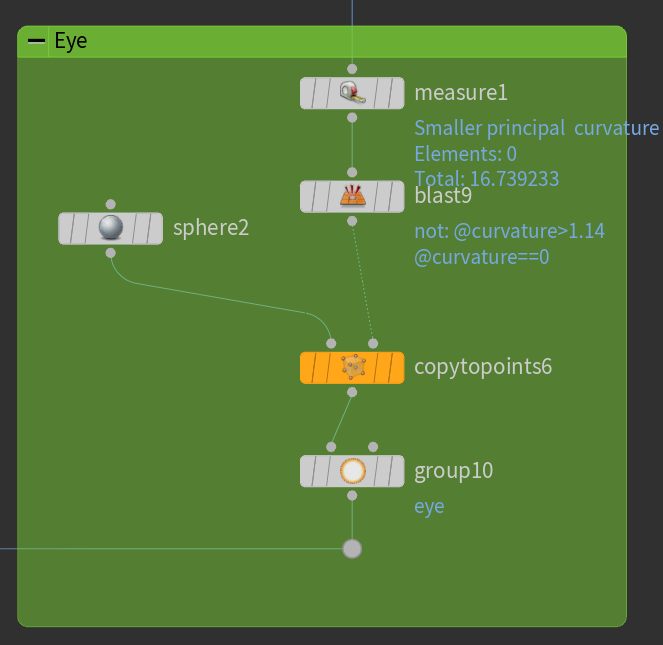
目は触手が生えているところの中でも少し窪んでいるところにあります。
なので触手と同じように、内側の輪郭線を利用して作成していきます。
measure1ではポイント単位でcurvatureを取ります。
これで輪郭線の中でも角度のついたところがわかるようになります。
この値を使ってblastすることで窪んでる部分のポイントだけを取れます。
blast9までの状態↓

あとは、抽出できたポイントを使って球体を配置するだけです。
グループを作っておしまい。

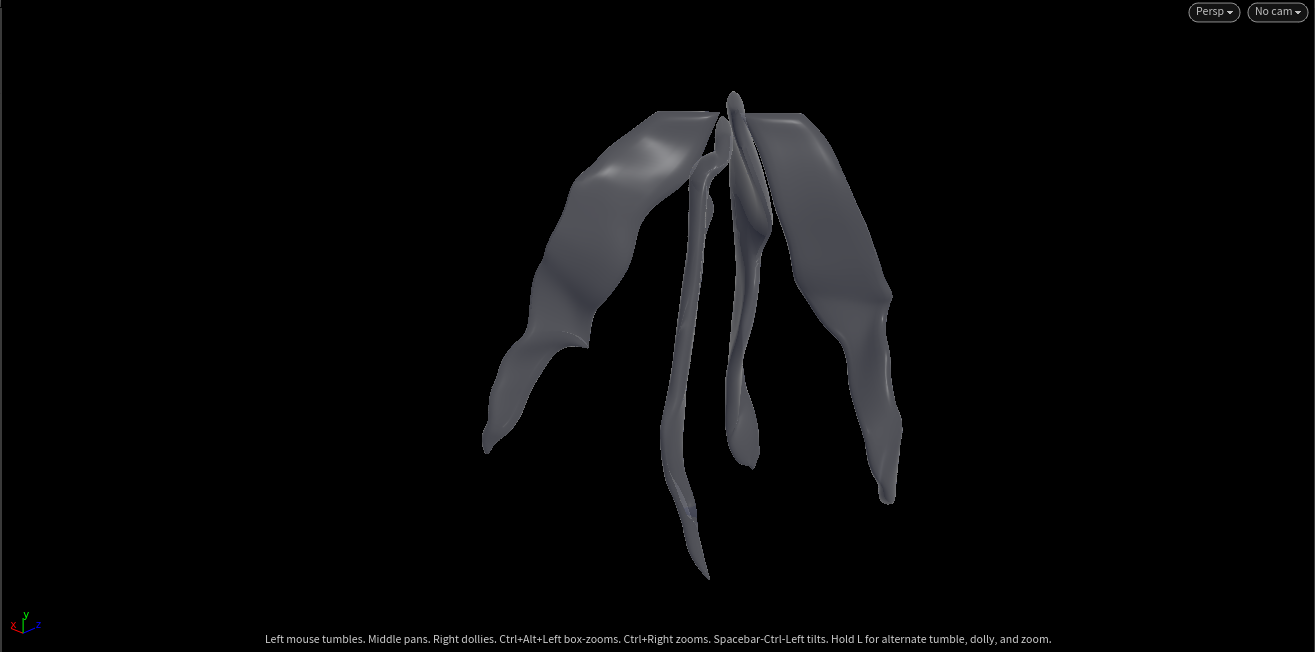
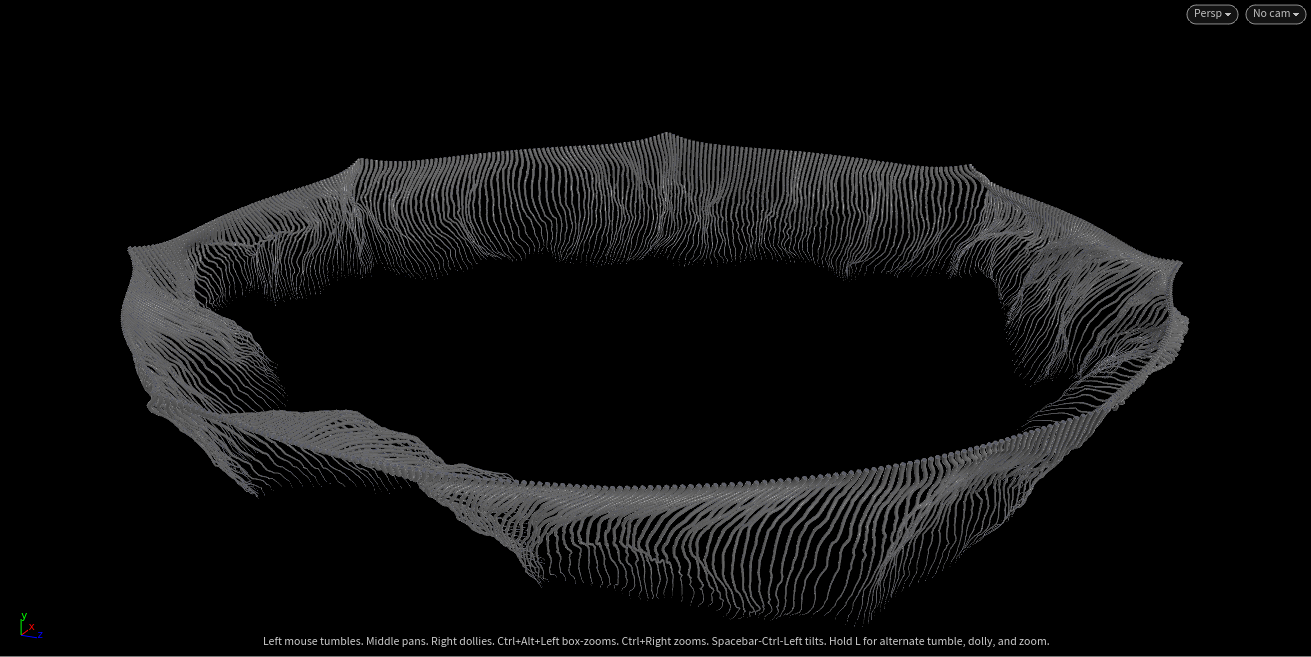
###口腕
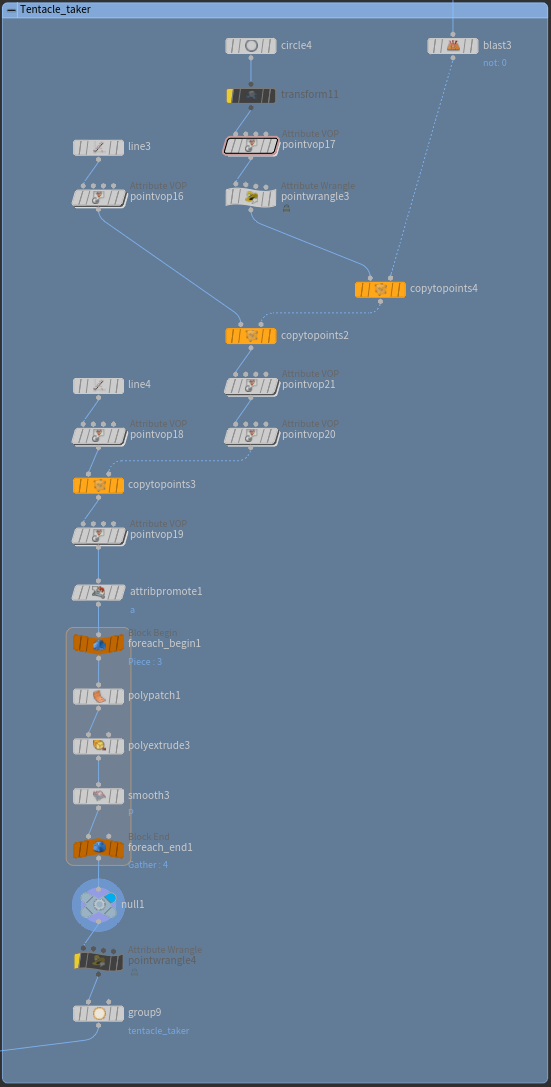
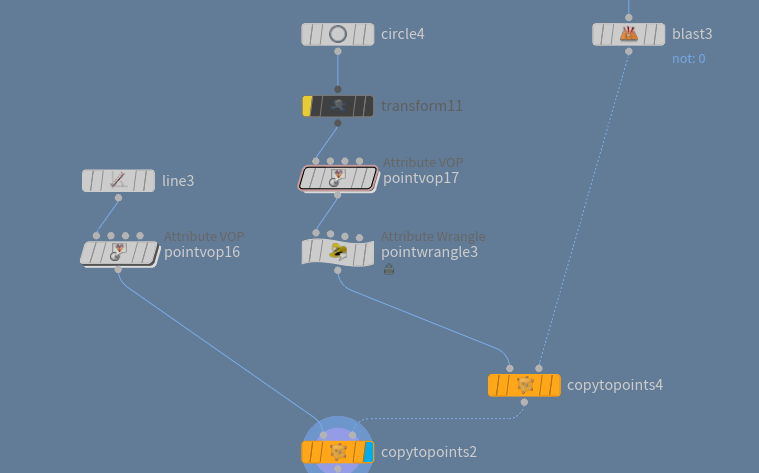
ノード↓

口腕はクラゲの口から生えてるやつです。
ということは体の内側の頂点部分あたりから生えているはず。。。
なのでまた体のノードから派生させて作っていきます。今回は内側形状ができてすぐのreverse4ノードから派生させます。
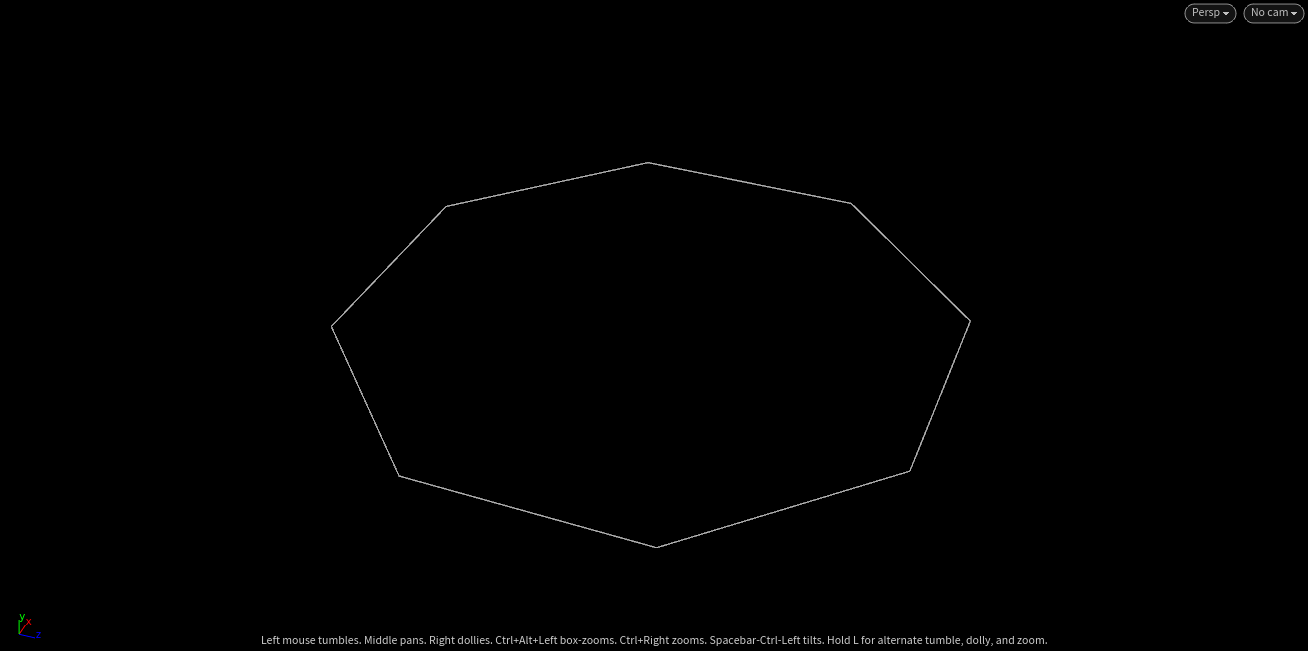
#####blast3-copytopoints2 まで

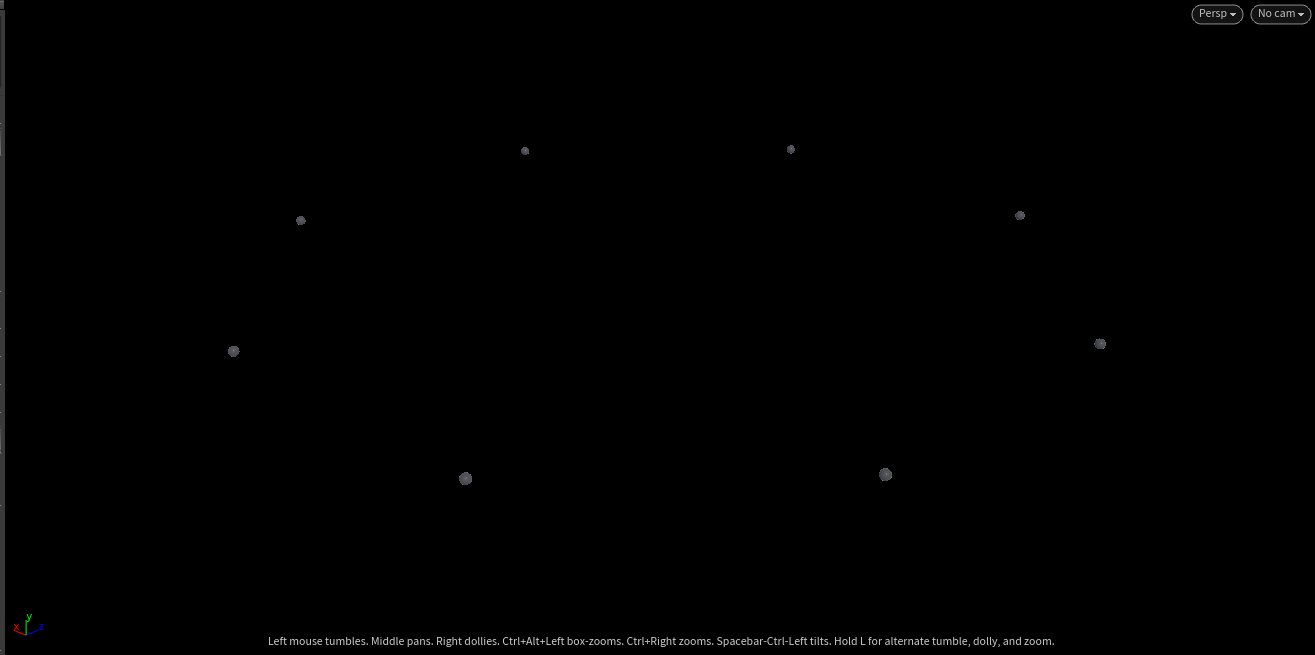
blast3で体の内側のてっぺんを抽出します。
運良くポイントナンバーの0を取得すればいいだけでした。

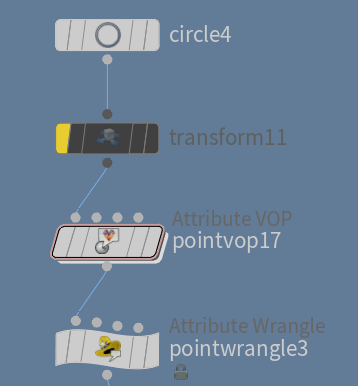
circle4-pointwrangle3で口腕が生えてくるポイントのベースを作成します。
circle4はdivisionsを4に。
pointvop17で口腕の生える方向を設定。
pointwrangle3では後にポイント番号のアトリビュートが必要になるので別の名前で設定しておきます。
code↓
@a = @ptnum;
(@aという雑さ・・・。)

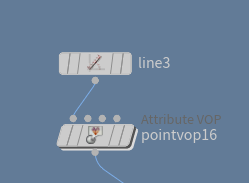
この2つのノードは触手の配置前の線のノードと全く同じです。
触手とは長さが異なるので口腕用にパラメーターを変えます。
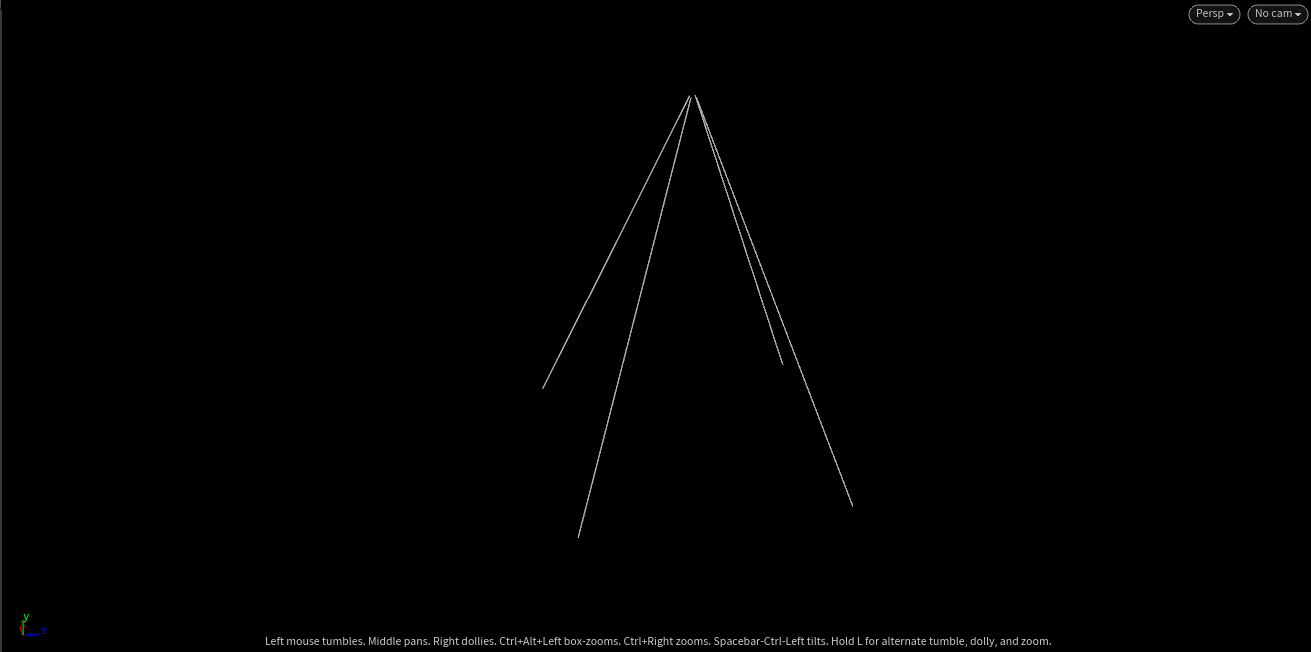
copytopoints4で口腕の生えるポジションを設定できています。
copytopoints2で実際に口腕のベースとなるラインが配置されます。

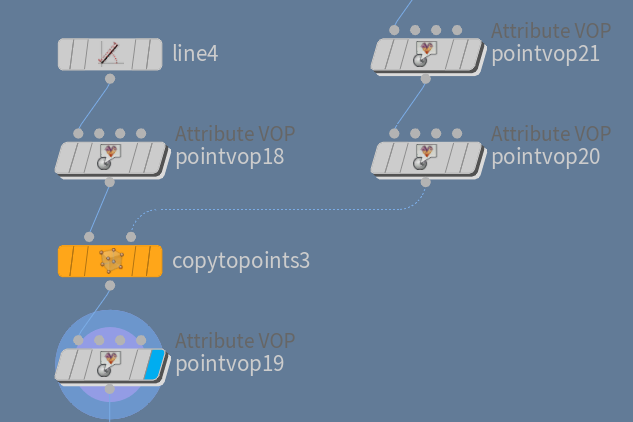
pointvop21でcopytopoints3で配置する線の方向を設定してます。
pointvop20で線にノイズをかけてます。

line4、pointvop18は触手や口腕の配置前の線と同じです。
copytopoints3で配置し、pointvop19でノイズをかけてます。

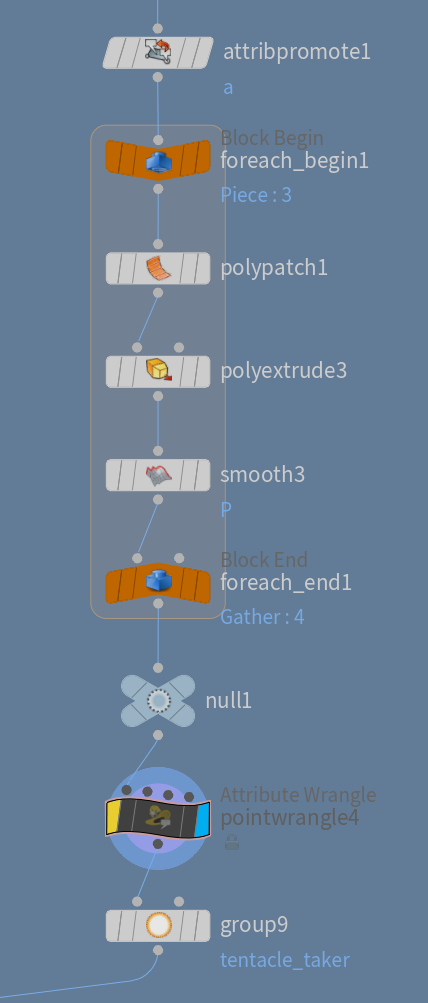
#####attributepromote1-group9 まで

attributepromote1でポイントアリビュートaをプリミティブレベルに移動させます。
名前はnameにしておきます。
こうすることでforeachを使い口腕を一本ずつ処理することができます。
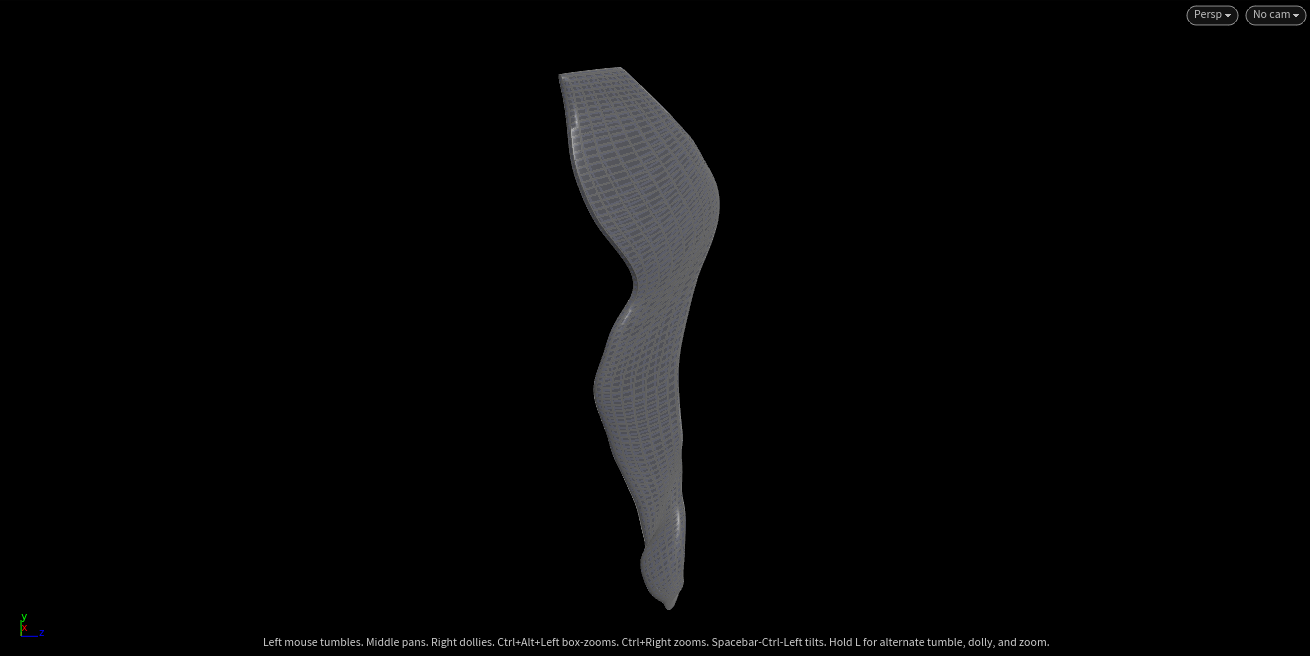
polyextrude3で厚みを出し、smooth3でなめらかにします。

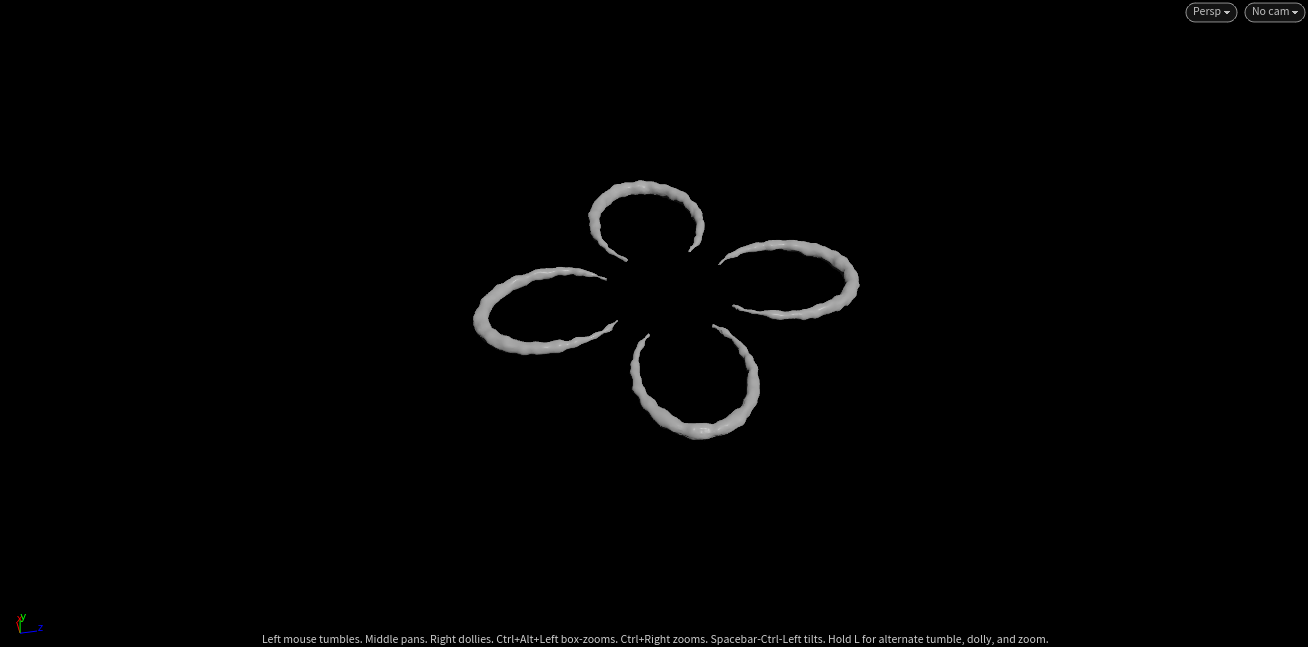
###胃
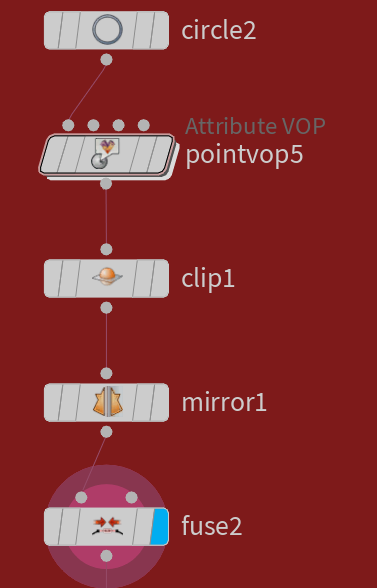
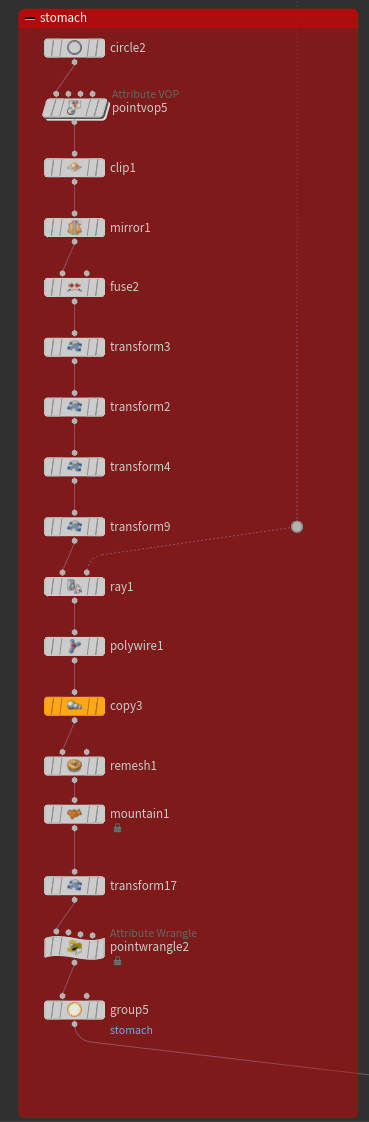
ノード↓

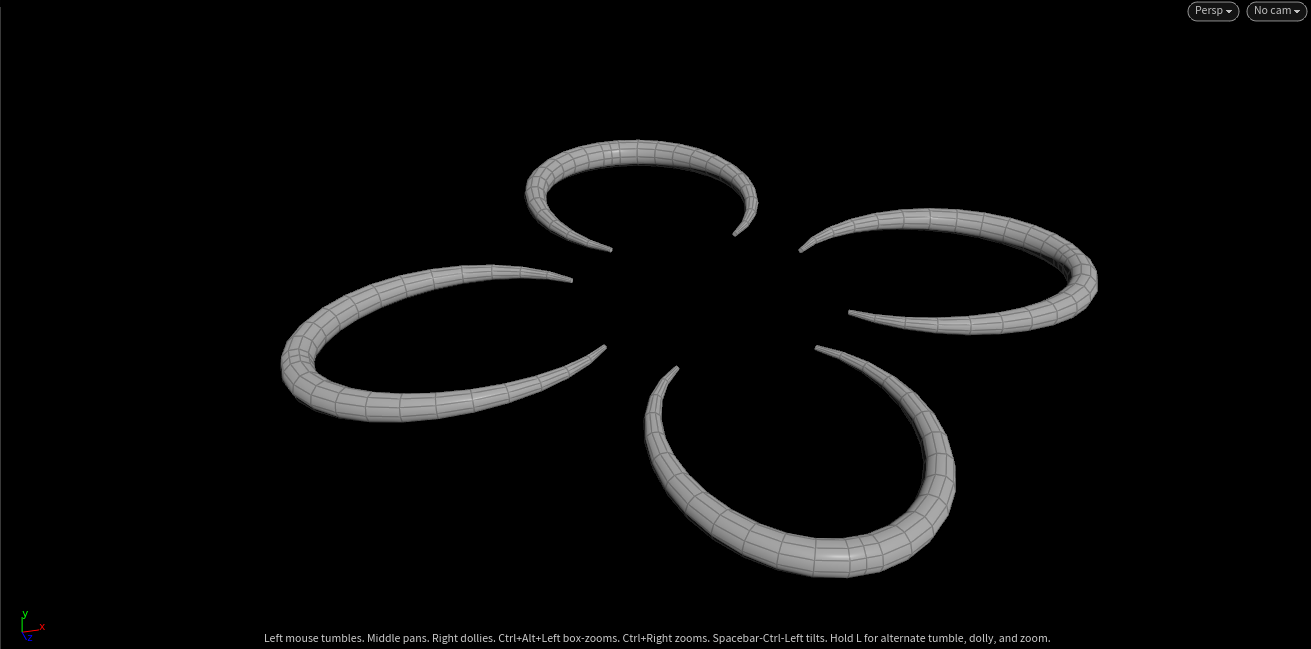
三日月みたいなやつを一個作って複製する流れで作っていきます。
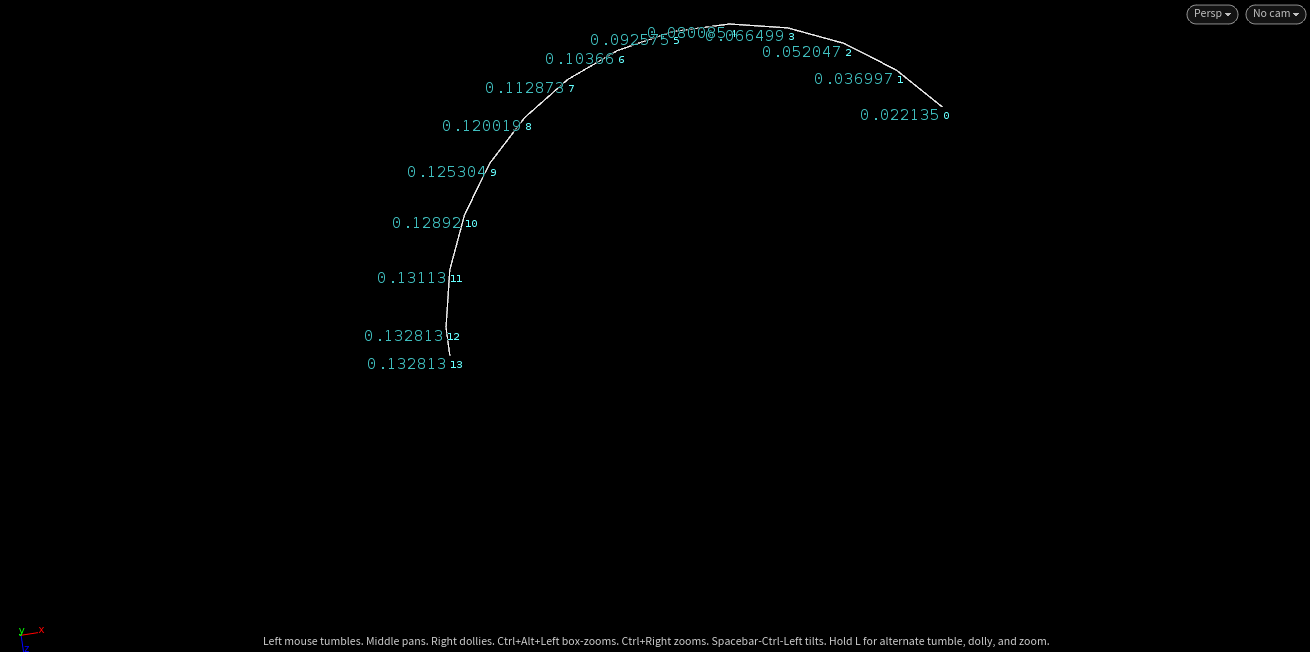
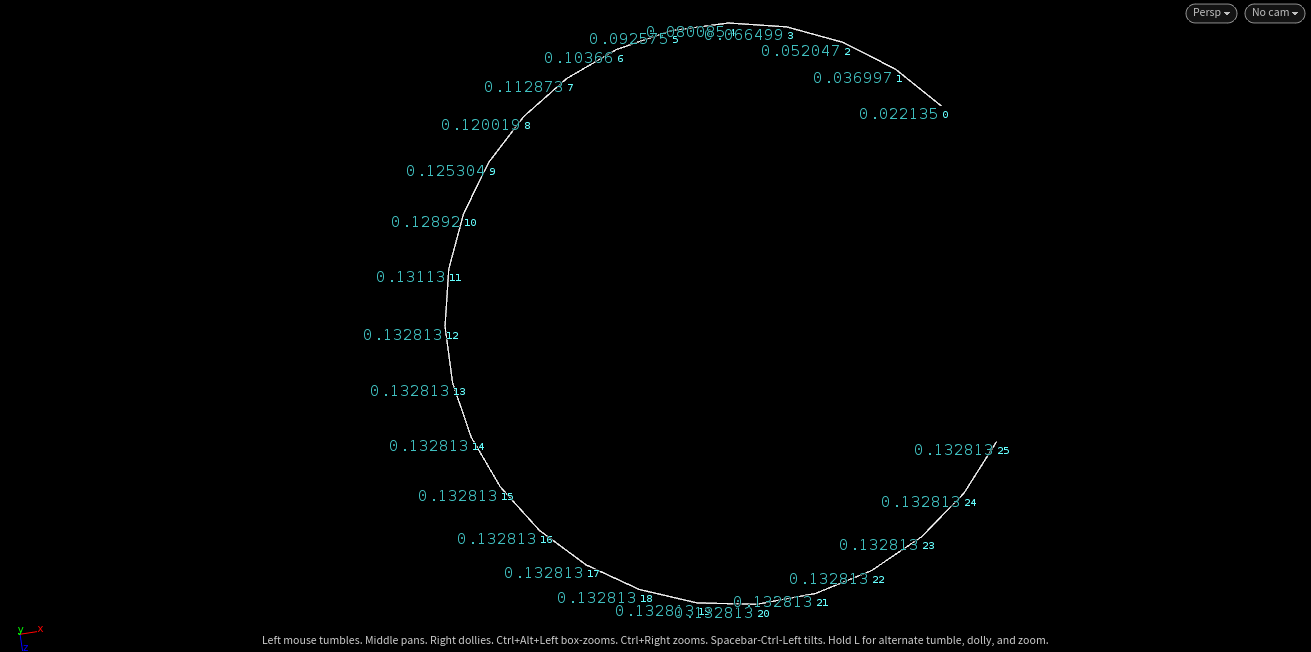
circle2でベースとなるラインを作り、後に厚みをつけるためにpointvop5でpscaleアトリビュートを作成します。
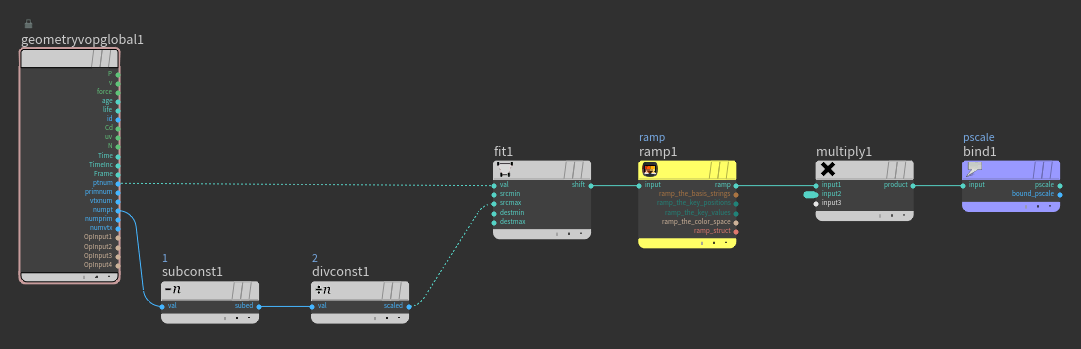
vop内↓

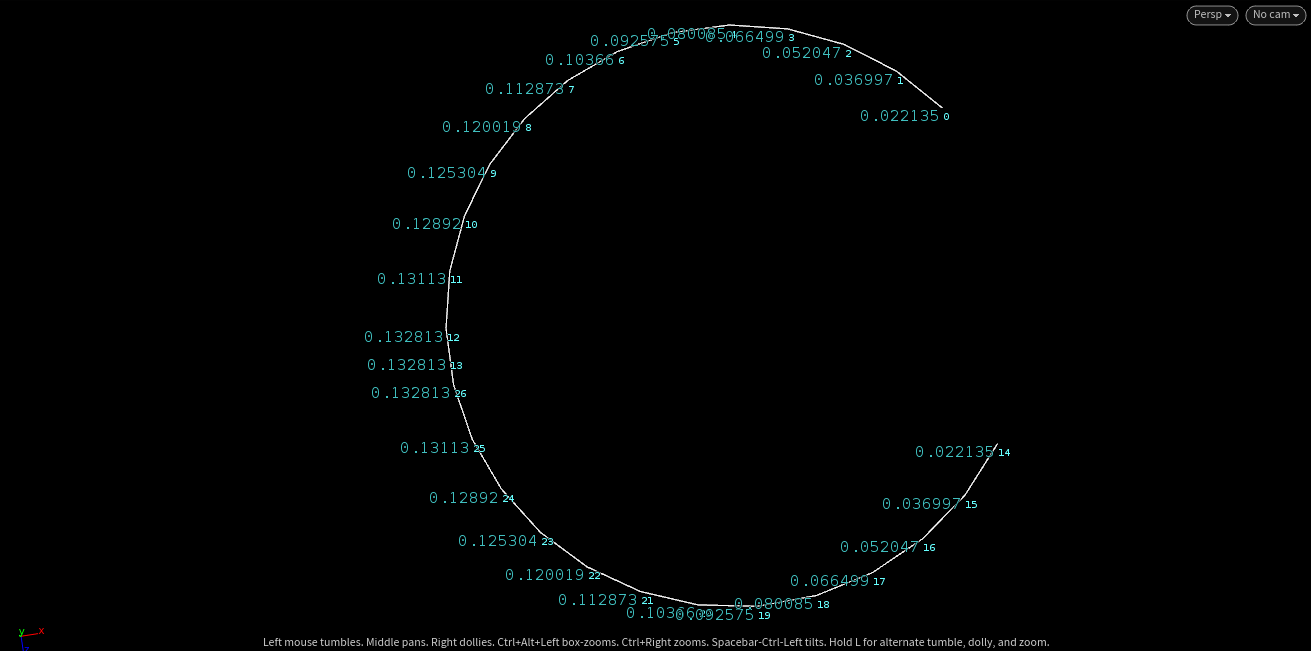
値はポイントナンバーの半分を境に対象でいいので、ポイントナンバーを2で割ってfitしています。

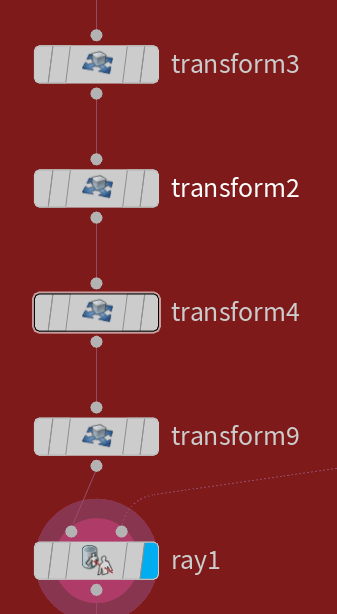
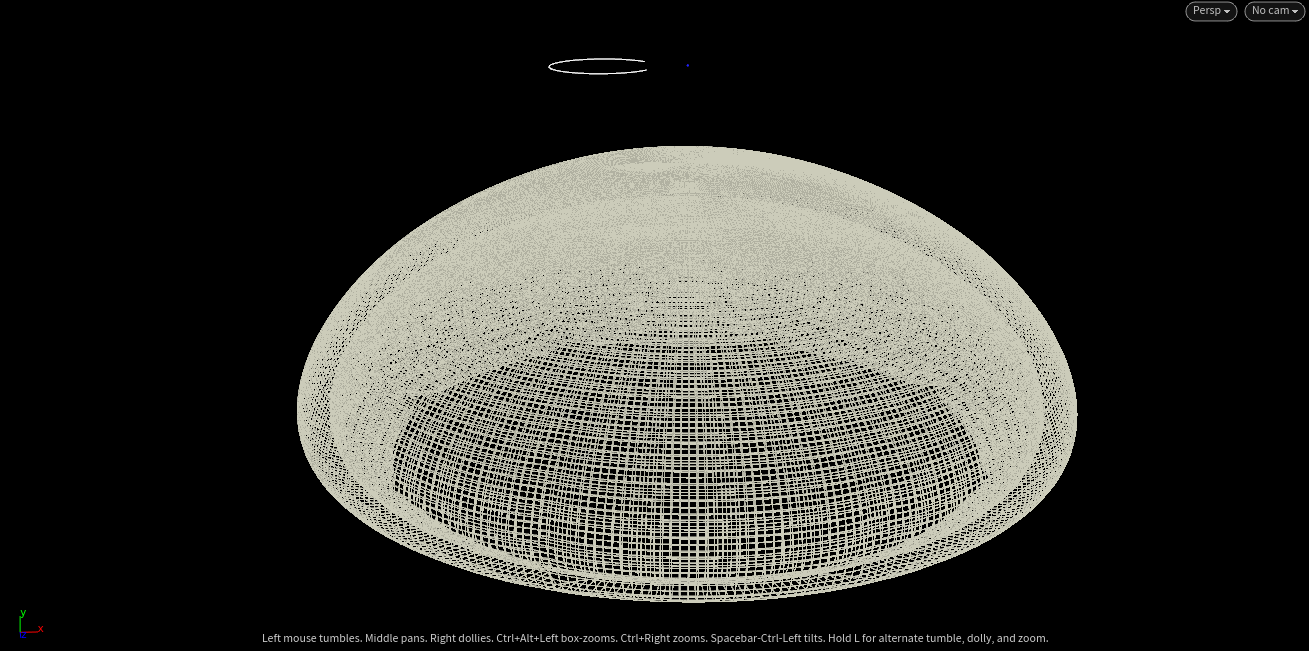
一連のtransformノードで胃の大きさやポジションを大まかに編集します。
rayで体の内側のポリゴンに吸着させるのでだいたいで。
正直こんなにたくさんtransformノードを使う必要はないです。当時いろいろあったのでしょう・・・。(覚えていない)

polywireで厚みを付け、Copy and Transformで4つに複製します。

少しの脱線 (胃の数について)
ミズクラゲは通常胃が4つですが、個体によってはその数が多いものもいるようです。6つだったり8つだったり・・・。 ですが今回はそこはプロシージャル対応してません。やること自体は難しいことはないですが、スピード優先で実装しませんでした。 それでも、少しtransformやCopy and Transformの値を編集すれば簡単に実現できますね。あとから簡単に変えられるのは本当に嬉しいですね。 transformで体の内部に位置するくらいの場所に移動させ、これまで通りグループを作成して胃は完成です。

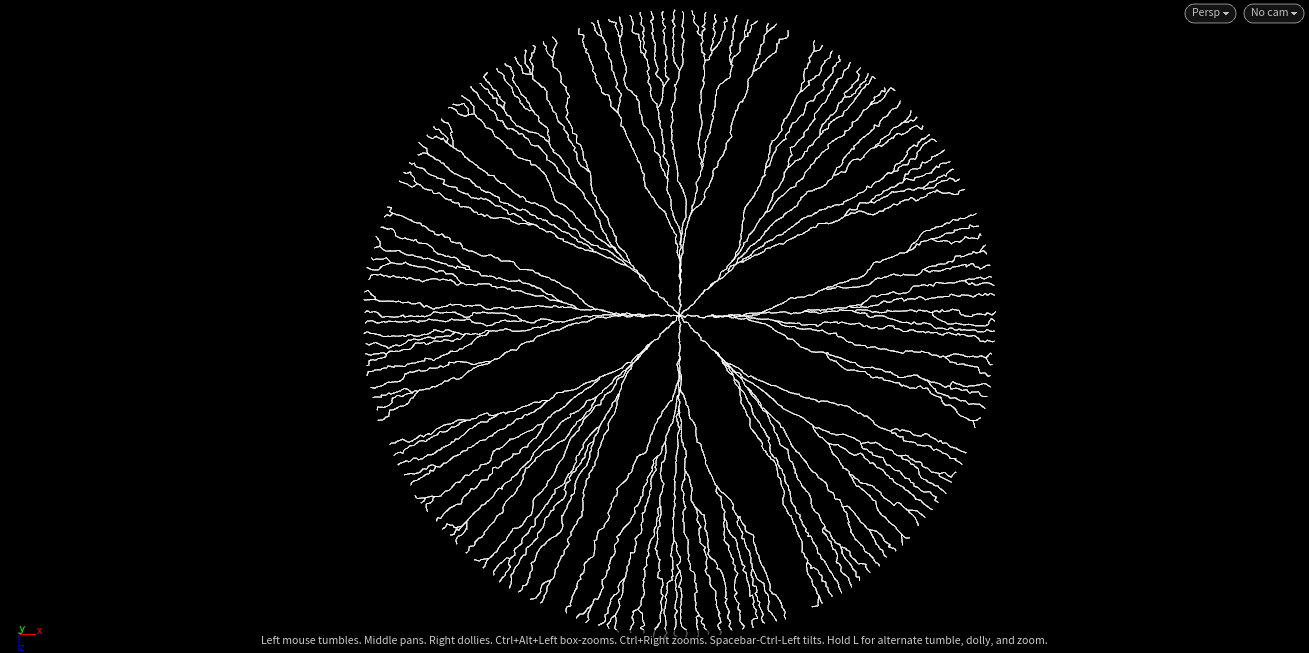
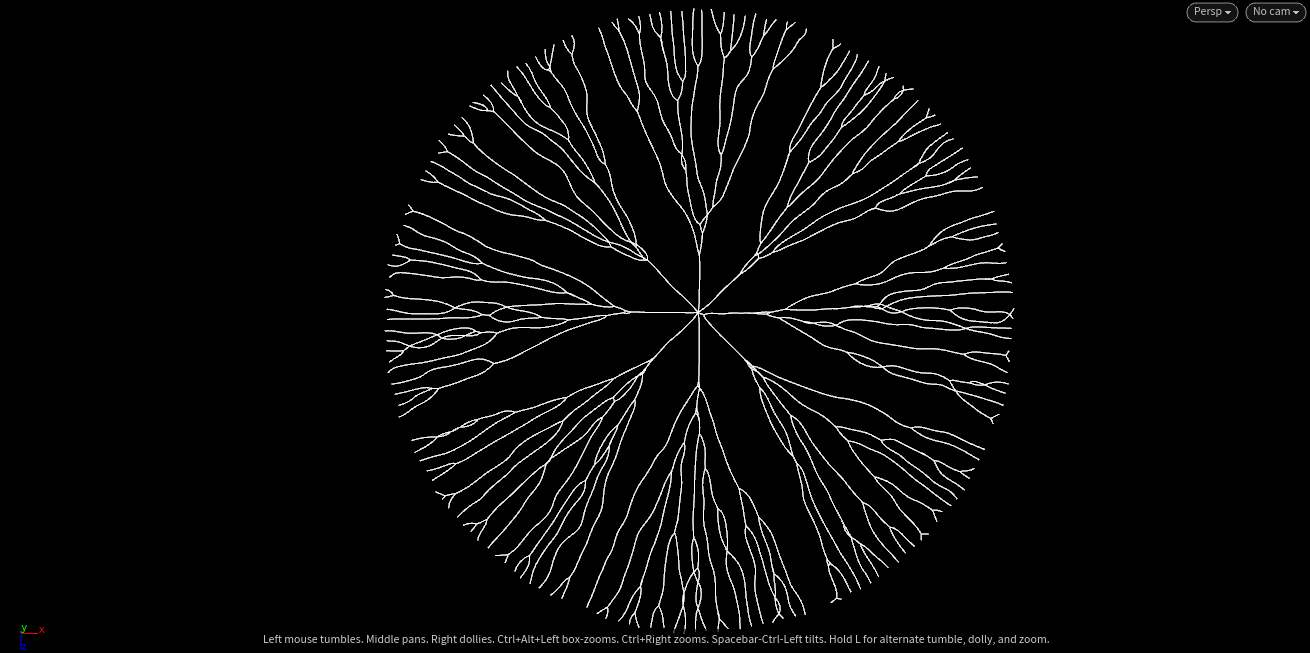
###水管
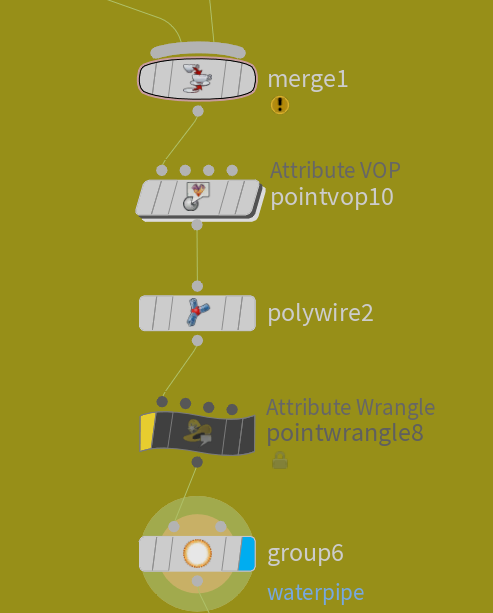
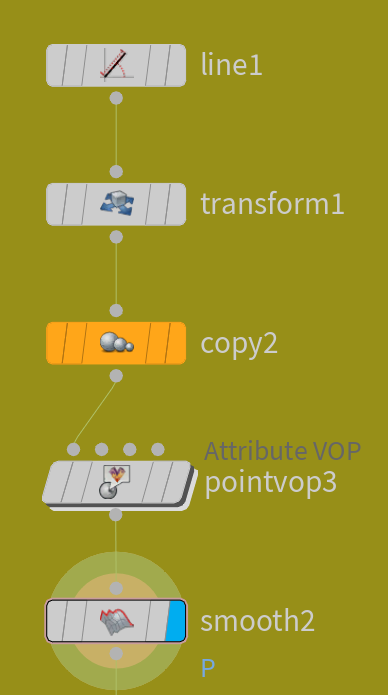
ノード↓

ミズクラゲの制作で一番悩んだところです。
クラゲの血管のような部位で独特な模様があります。
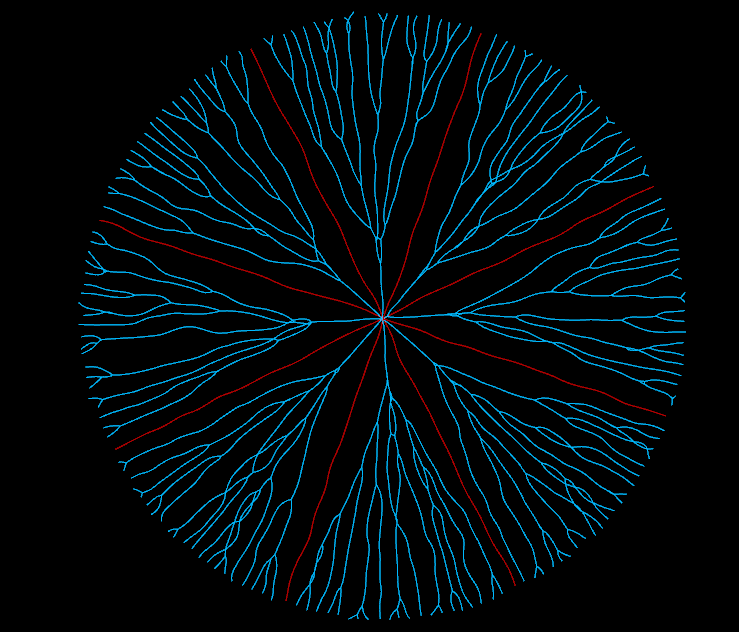
####構成
水管は大きく2つに分けて考えました。

複雑に入り組んでいる青い線のパーツとシンプルな赤い線です。(便宜上色付けしてます)
####赤い方

こっちはとてもシンプル。
線を作って、8本に複製し、ノイズを加えて完成です。
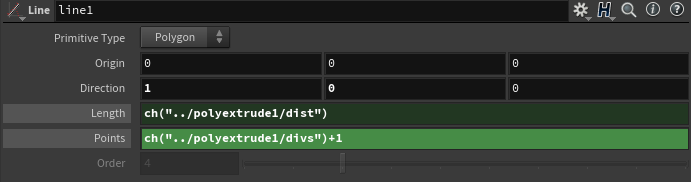
工夫点としては、青い方の線と長さを合わせる必要があるので、line1にはエクスプレッションを使用しています。

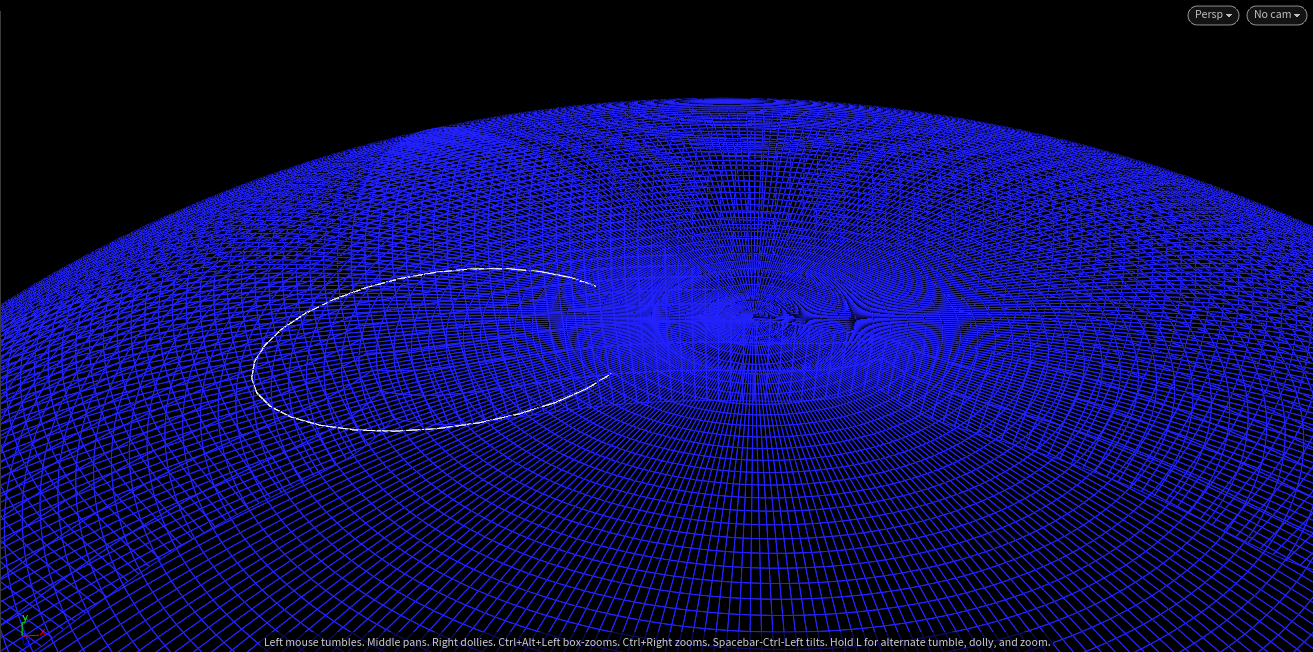
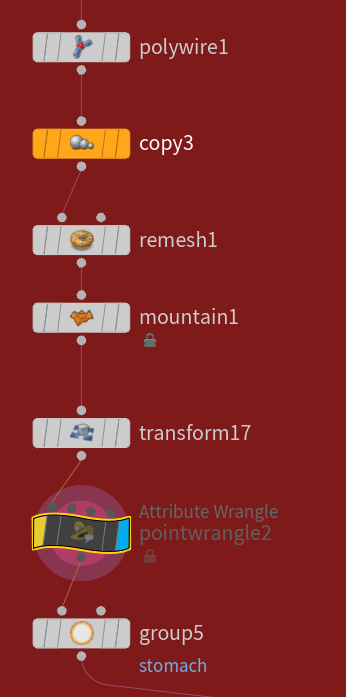
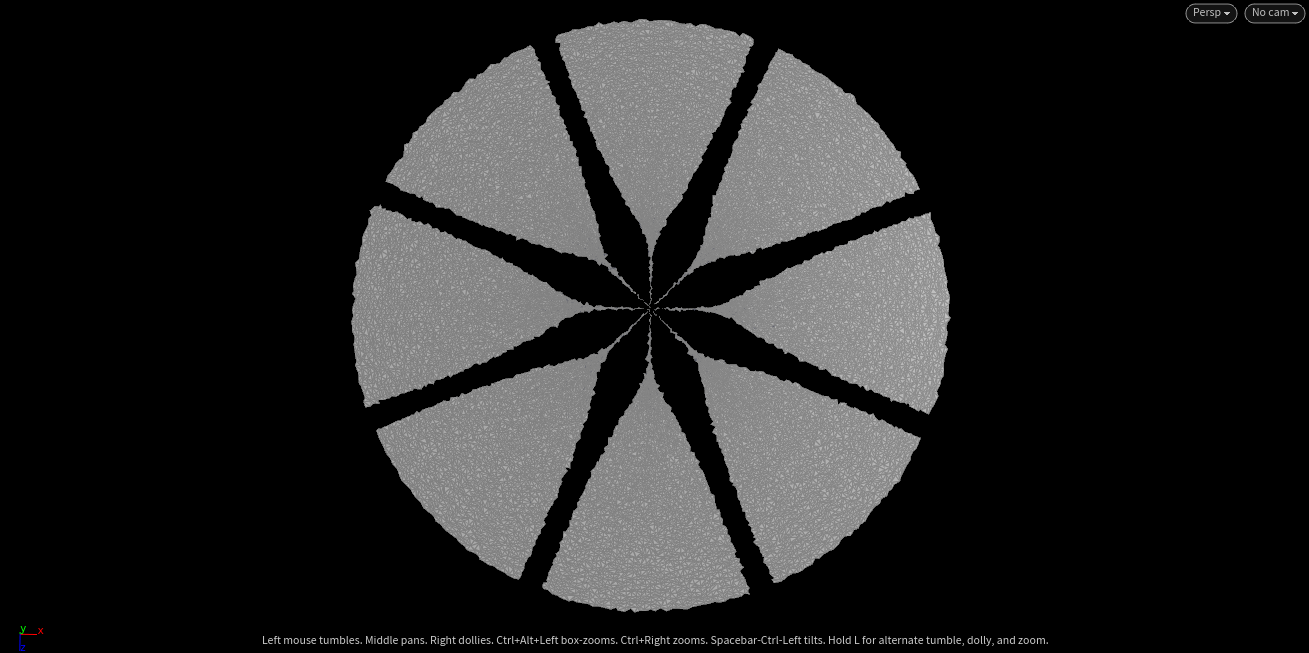
####青い方
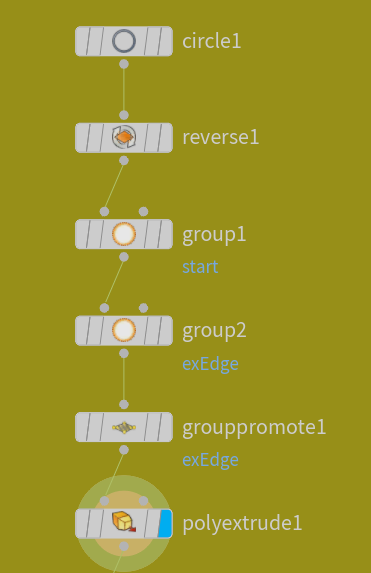
#####circle1-polyextrude1 まで

このノードは冒頭の体のベースとなるピザ風の形状を作ったときの構成と全く同じです。
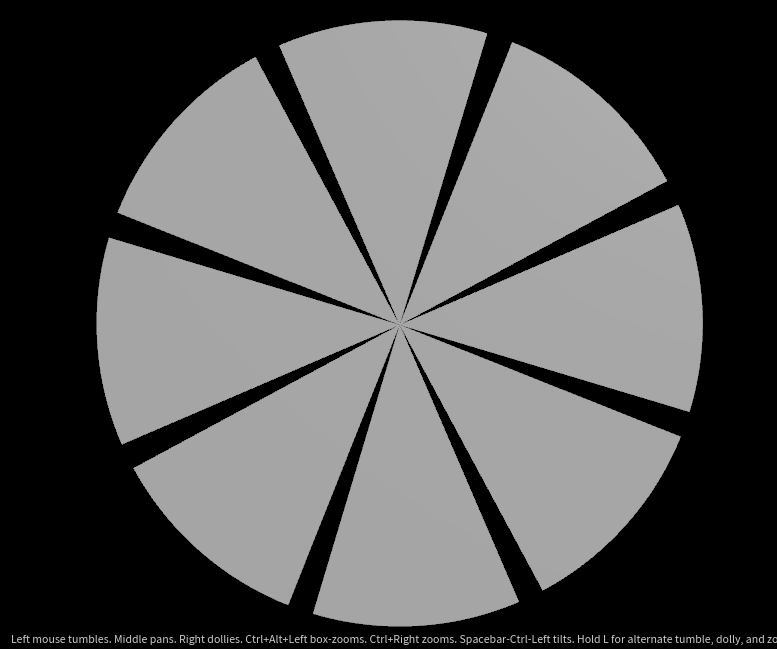
ただこっちは赤い方の線をいれるスペースが必要なので、複製したときに円になりません。

形状の大きさを体のときと同じサイズにする必要があります。
今回はやっていませんが、エクスプレッションでつないだりHDA化してしまってもいいかもしれません。
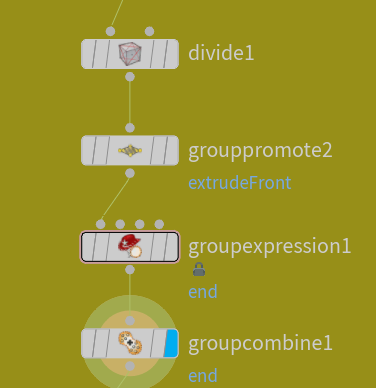
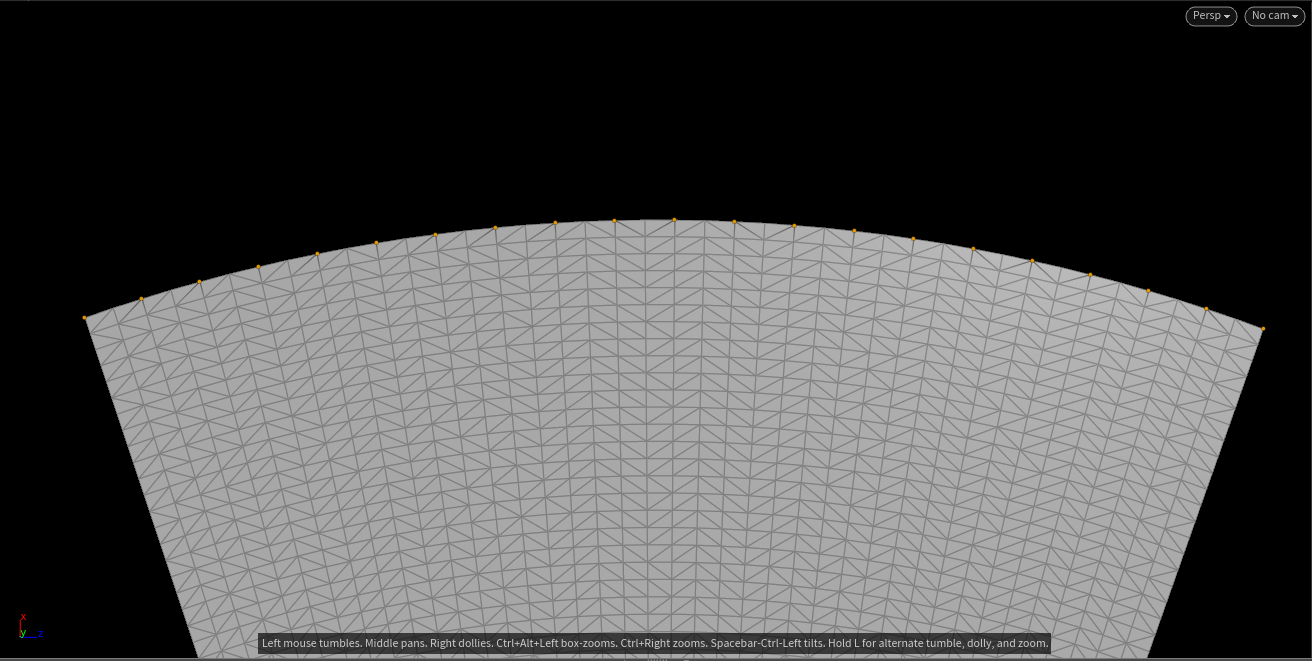
#####divide1-groupcombine1 まで

divideで三角ポリゴンにします。独特な模様を再現するのにremeshよりdivideの方が適していました。
grouppromote2からgroupcombine1までで、弧の部分で且つポイント1つ飛ばしのグループを作成します。

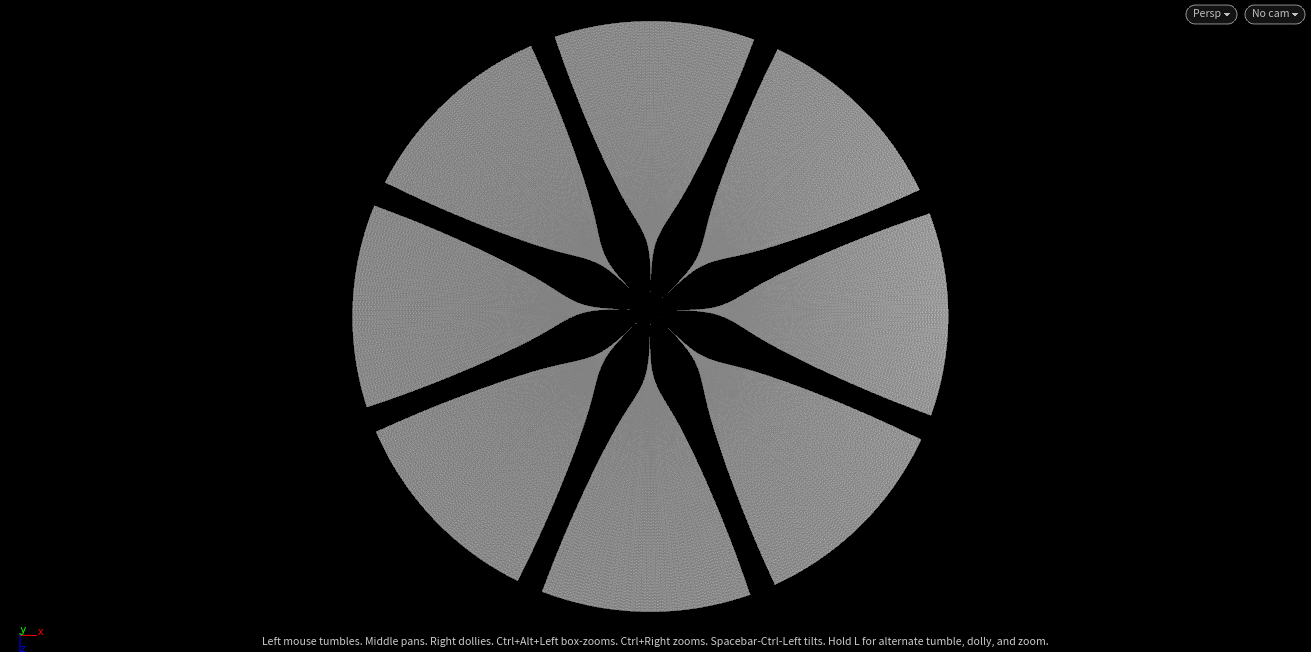
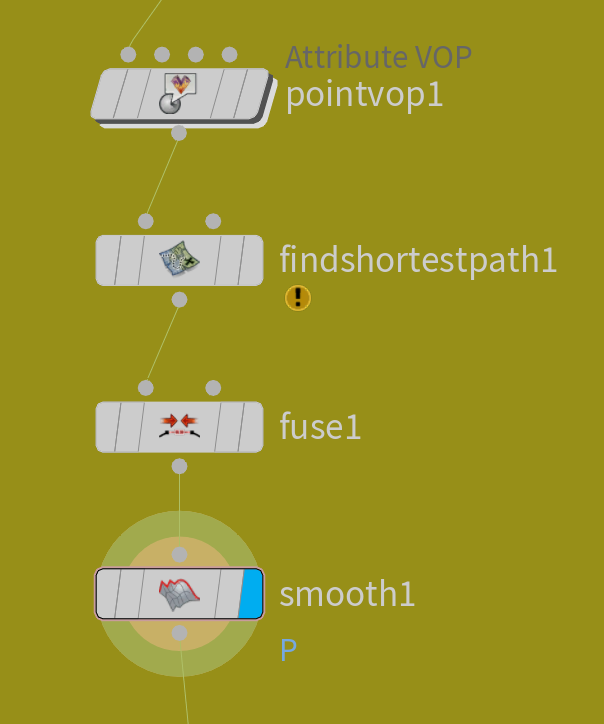
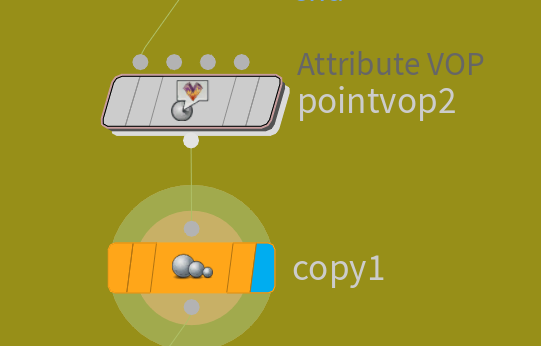
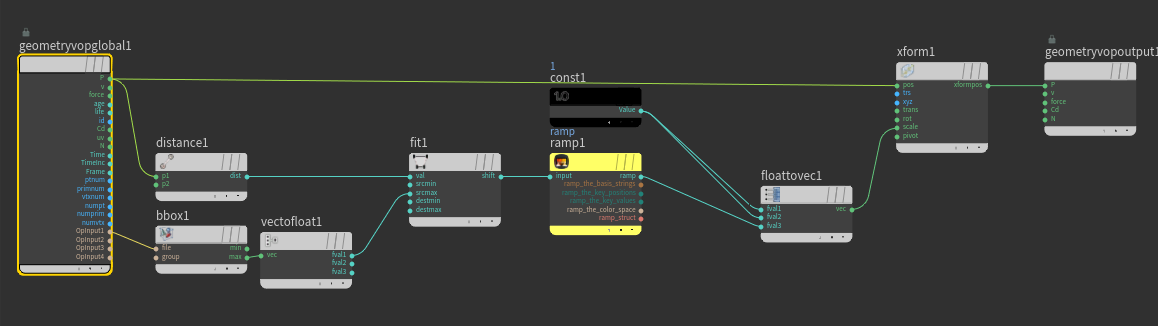
#####pointvop2-copy1 まで

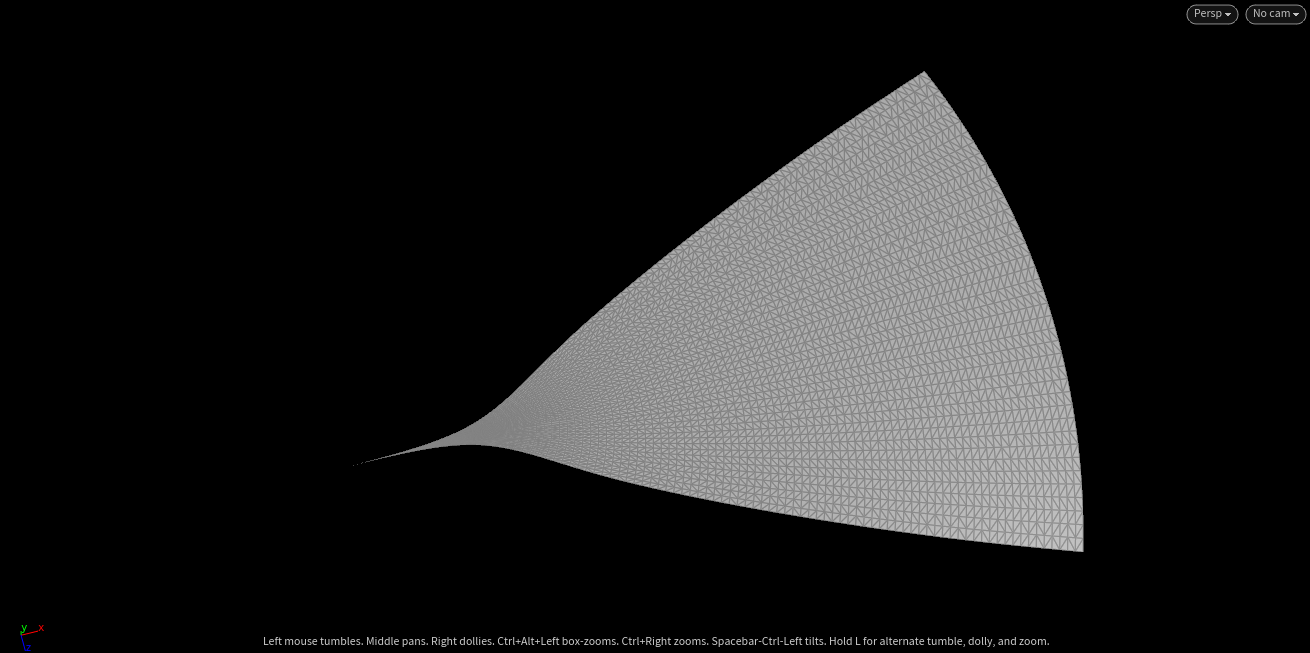
pointvop2で形状を変形させてます。

原点からの各ポイントの距離を活用しスケールさせて変形させています。

その後Find Shotest Pathを使って線を抽出することで模様になります。途中で作った弧の部分のグループはEnd Pointsとしてここで活躍します。

fuseで近いポイントをある程度くっつけるとよりそれらしい模様になり、最後にsmoothを使えば終了です。

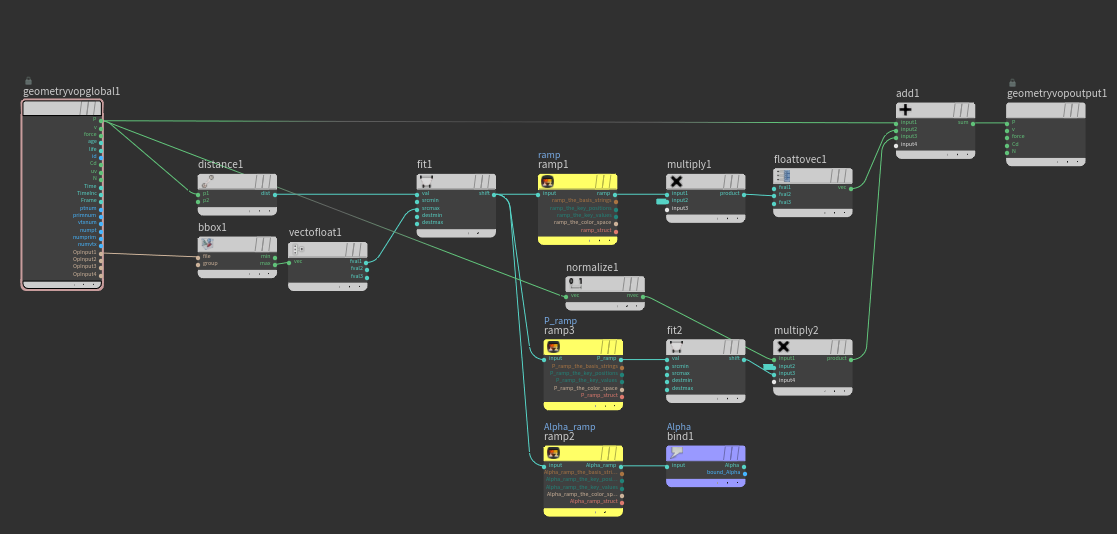
その後、pointvop10で形状を変形&アルファの設定&線の太さの設定をしています。
形状に関しては、体の内側を膨らませたときのものと全く同じです。(pointvop7)
###各種パーツ作成終了、その後
####モデル完成
マージして

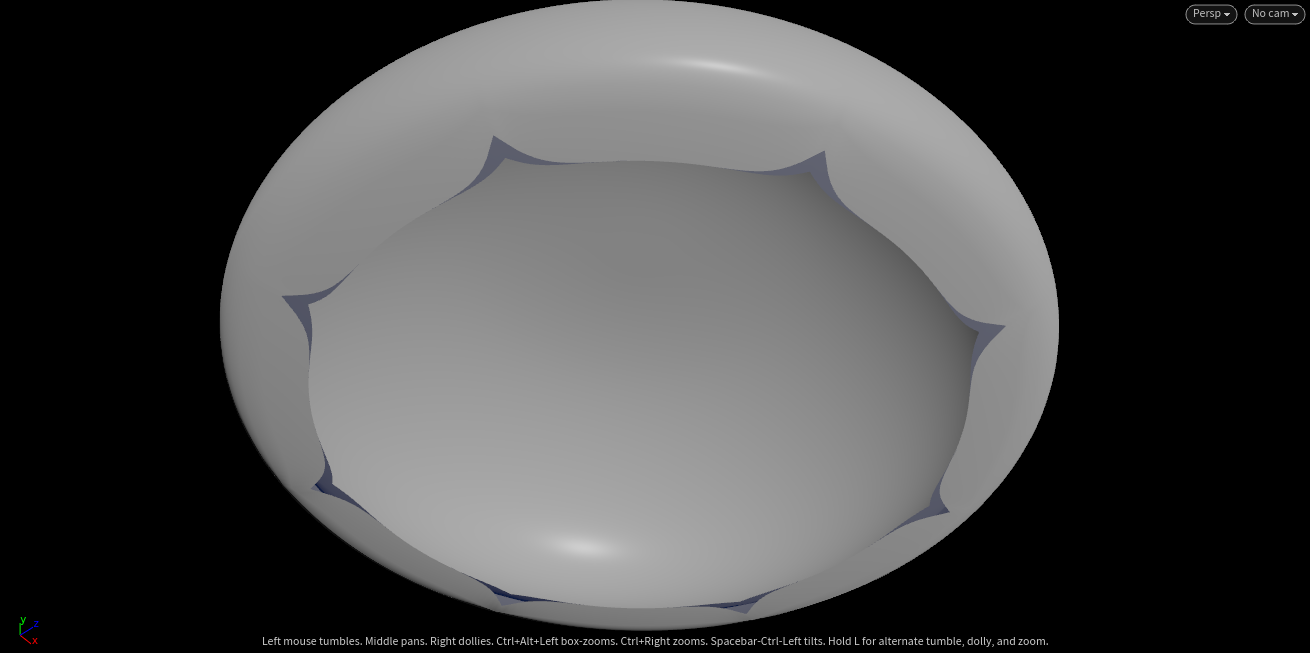
ミズクラゲのモデル完成!
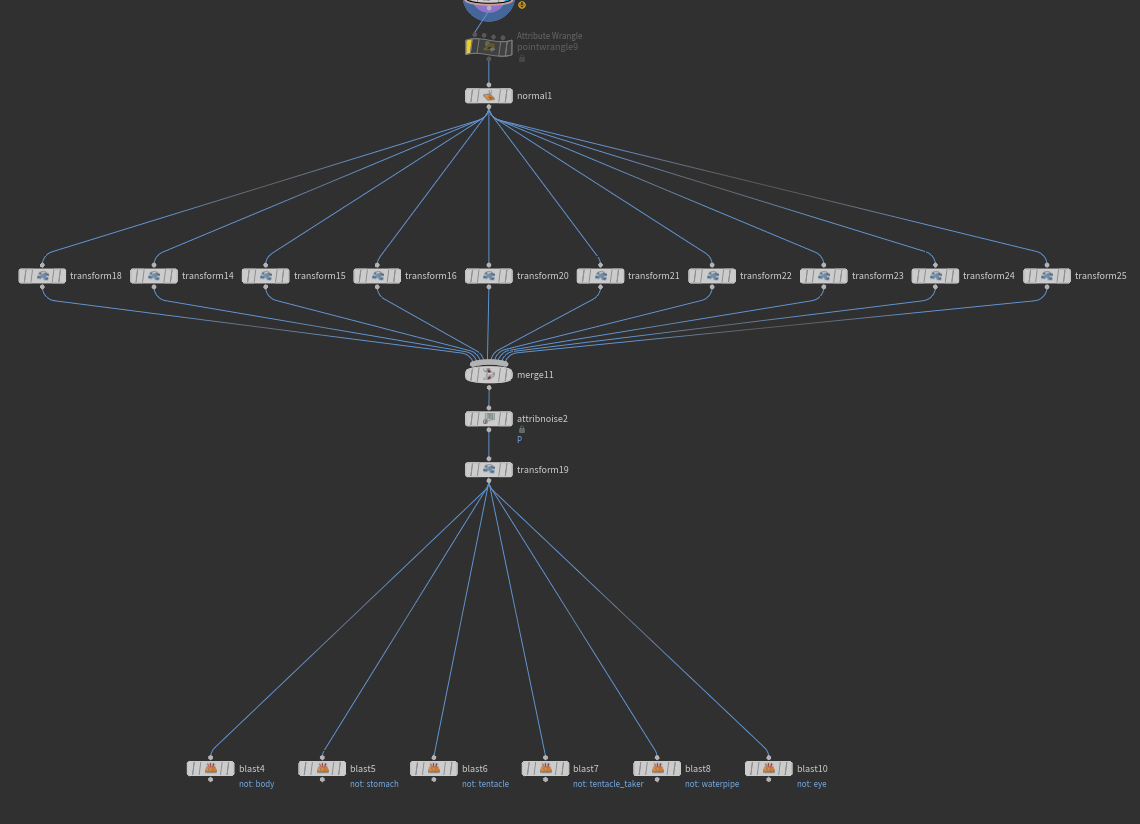
####その後

以降にtransformノードでオブジェクトを移動させ、簡単にレイアウトします。
attributenoiseでポジションにノイズをかけ、クラゲのフヨフヨ感を出します。

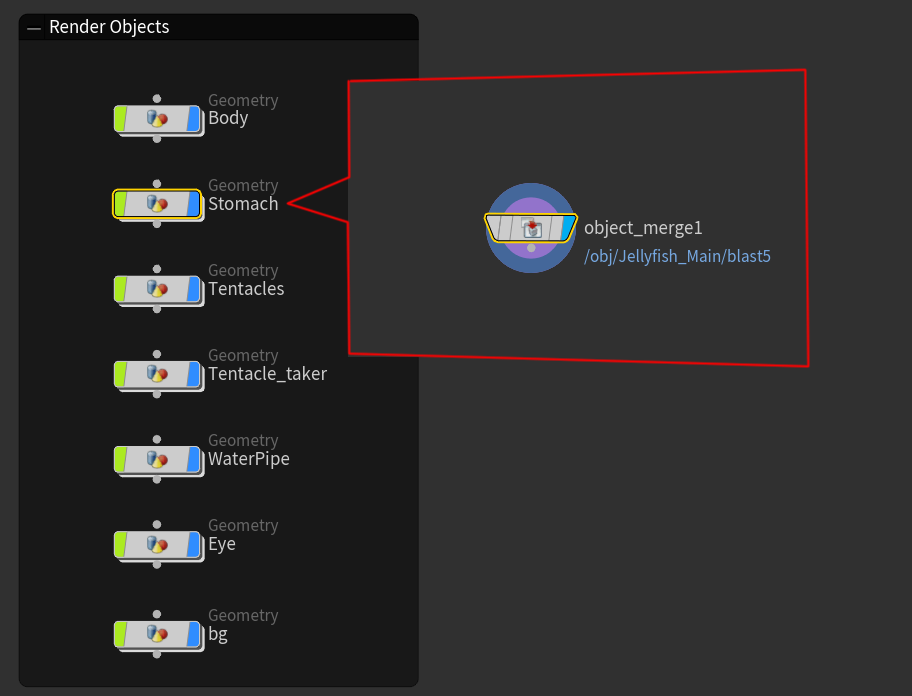
最後にblastで各種パーツに分けます。
このblastを他のgeometryノード内でObjectMergeを使い呼び出します。

パーツの少ないときはこの方法でマテリアルのつけかえや、ライティング時のオブジェクトの非表示などをやりやすくしています。
が、もっといい方法あるんじゃないかと疑っています・・・。パーツが多いとこの方法使えませんしね。
#レンダリング
レイアウトしたので画像に書き出していきます。
流れとしては、
・最初にカメラを決める
・レイアウトの微調整
・ライティングや質感調整
というのがおすすめです。
カメラを動かすと、それまでに行ったライティングやレイアウトなどの作業がすべて無駄になるので、最初に決めたカメラは絶対に動かさないことが重要です。
###カメラ
フレーム内にいい感じに収めます。自分の好きなようにやります。
またこのときにレイアウトの微調整もします。
設定は特に変わっったことはないですが、DOFを使いたいのでFocus Distanceのちょうどいい値を探しておきます。
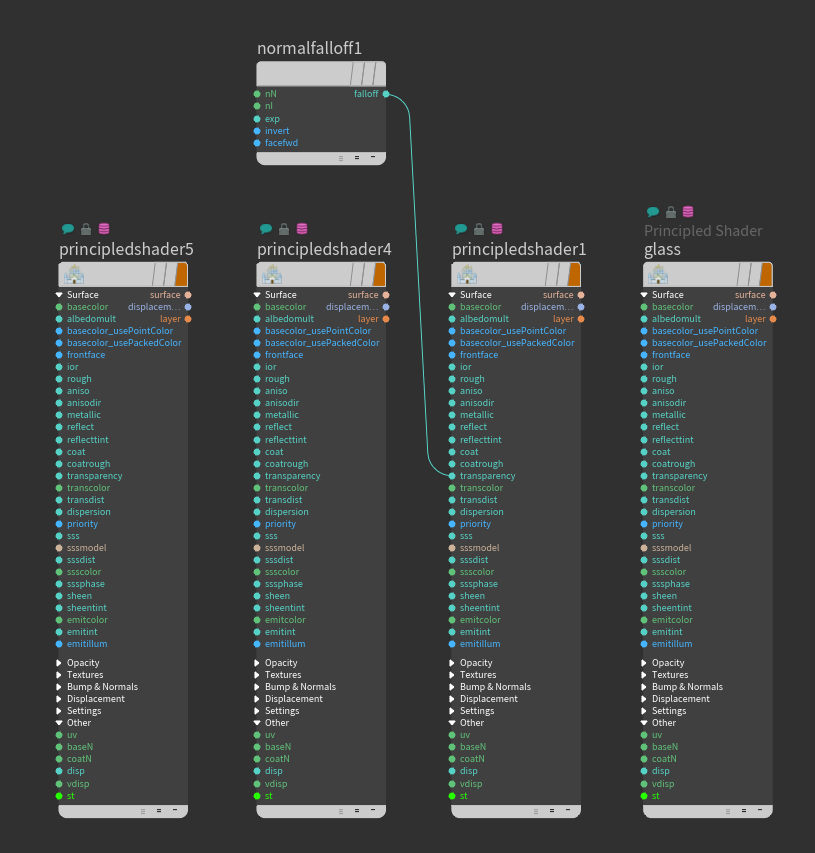
###マテリアル
特に変わったことはしていません。マテリアル名も適当・・・。

胃のマテリアルにだけfalloffを透明度につなげています。少しベタ塗りっぽく出やすかったので情報量を増やすのが目的です。
クラゲの画像を見ていると、輪郭が明るいような画像が多いのでほかのマテリアルにもfalloffを使って演出してもいいかもしれませんね。
最初は、透明な質感をtransparencyだけで再現しようとしていましたが、水管や胃が暗くなってしまうなどもありOpacityも調整しました。
###ライト
エリアライトを適当に置きます。
クラゲ自体はほぼ無色透明なので、画像や水族館で見ているようなものはライトの影響で色がついているかと思います。
なのでライトには色を入れています。今回は王道に青。青の中でもライトごとに色味を変えています。
配置はクラゲの輪郭付近にあたりつつ、カメラ側を向いている面にはあまり当てないようにしました。
輪郭付近でクラゲの形状や色味の表現。広い面では透明感を出すように心がけました。
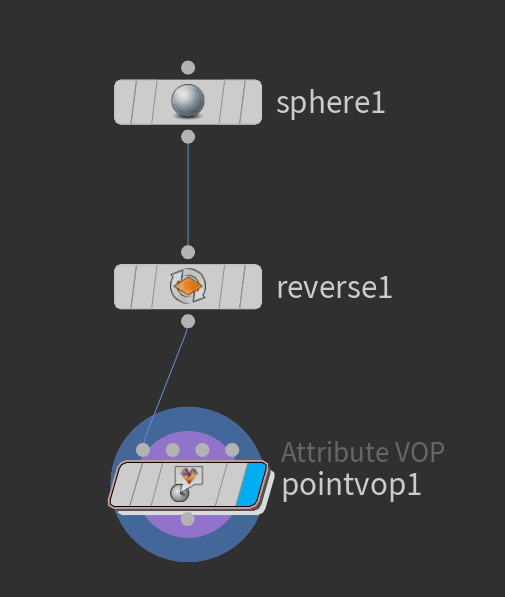
###背景
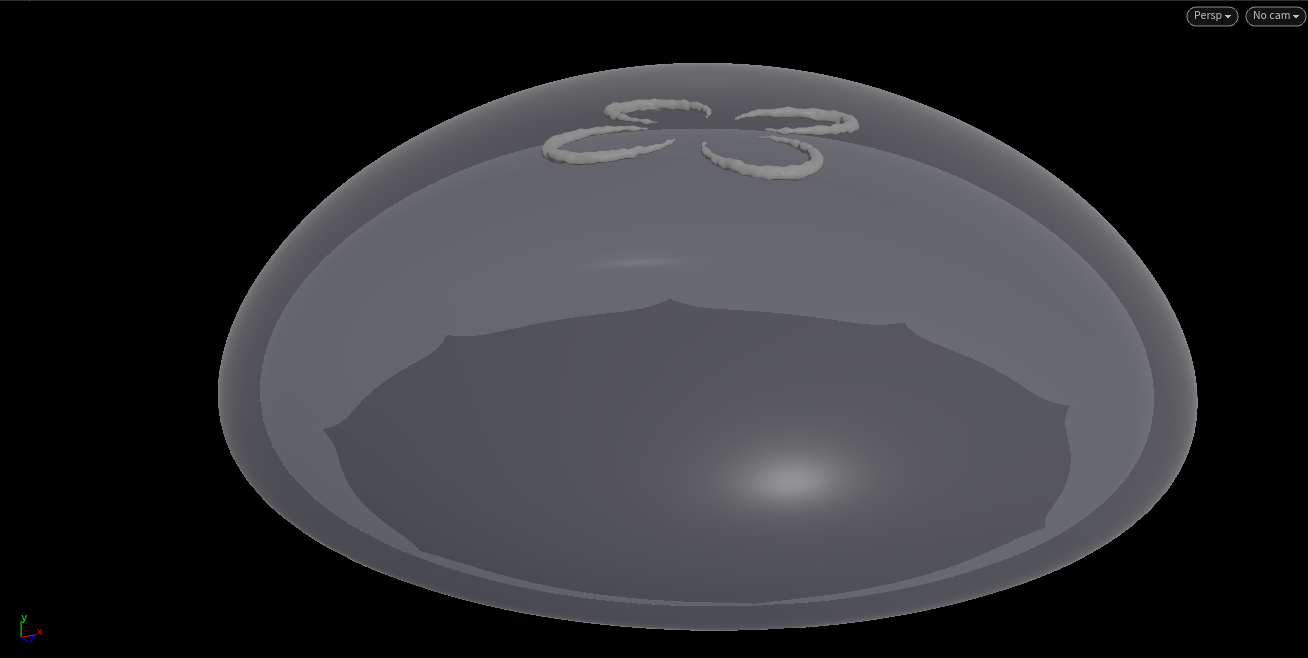
####背景色

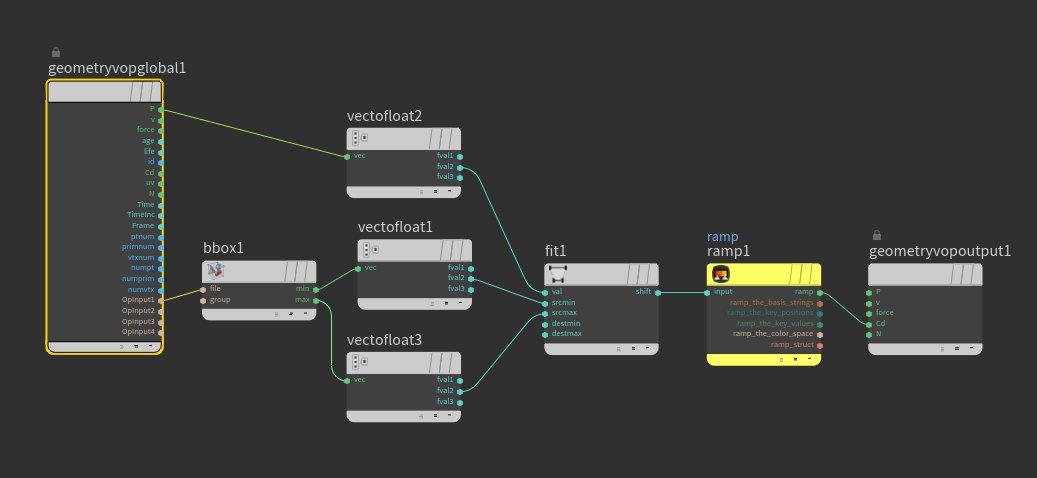
球体に色をつけて背景にしています。
色はpointvopでつけてます。

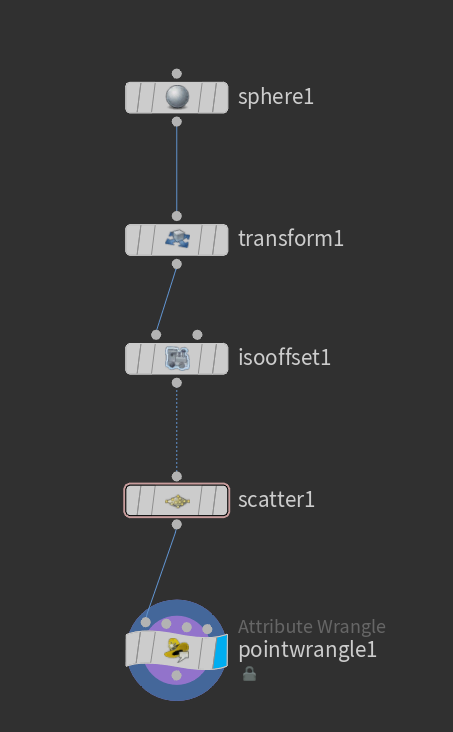
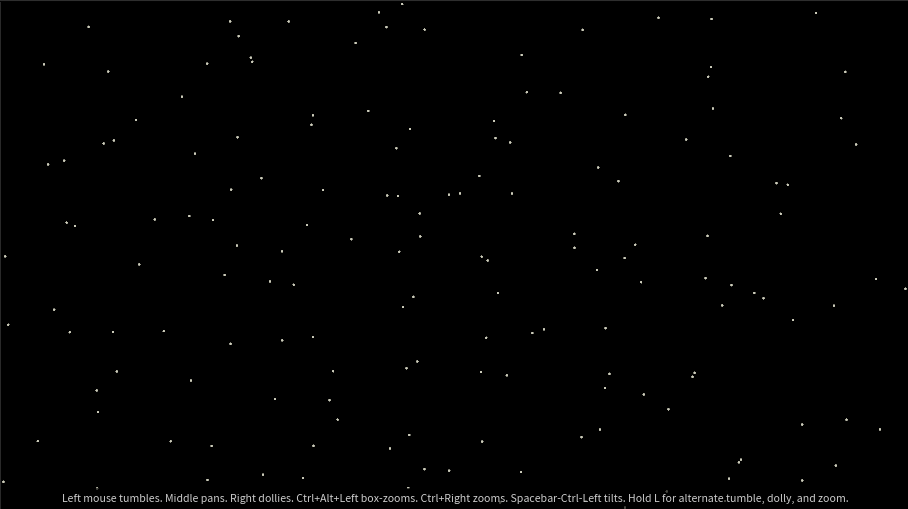
####塵

適当にポイントをばらまいて塵を作ってみました。
臨場感が出る気がします。

###レンダリング
Mantraでレンダリングします。私はそれ以外に選択肢がないです・・・。
設定まわりで変わったことはないです。
Enable Depth Of Fieldにチェックを入れて、各種サンプル数は適宜上げておきます。
###出力
Renderボタン押して出来上がりをまちます。
でもだいたいの場合出来上がりに満足いかず、質感設定やライトに戻ります。以降満足行くまで繰り返し。
#まとめ
ざっくりですが、ミズクラゲのモデリング~レンダリングまでの解説でした。
ここまで読んでくださった方ありがとうございます。
Houly2020の作品ということで不完全なところもあります。
そういうところは是非是非アレンジをしていただければと思います。
ありがとうございました。
↓Hipのダウンロードはこちらから
Hipデータ