Djangoを使ってウェブアプリを作ります
最初のhtmlページを表示してみます
- このページで作成されたDjango環境はここからダウンロード可能です
1. htmlページを用意します
-
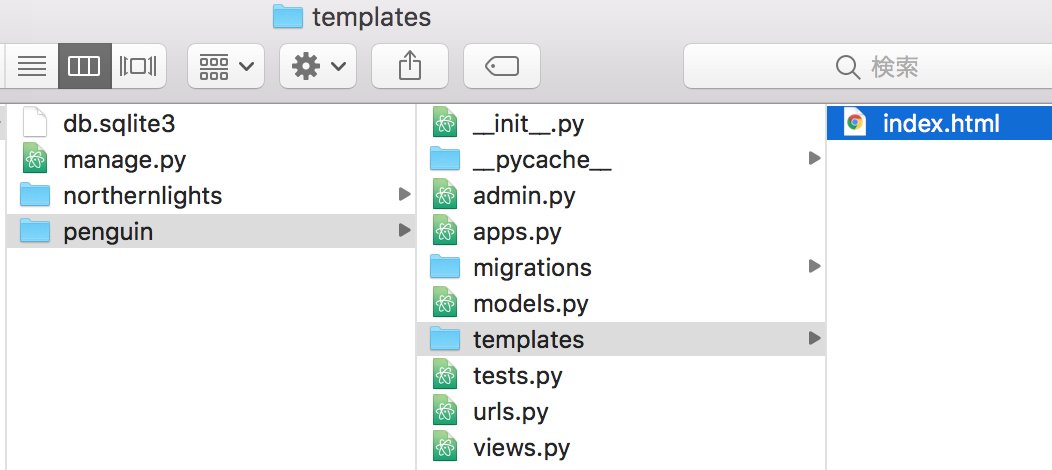
penguinフォルダにtemplatesサブフォルダを作成し、その中に下記のようなシンプルなhtmlを用意します
index.html
<html>
<body>
<p>Hello, World.</p>
</body>
</html>

-
northernlightsのurls.pyに以下の記述を追加します。importでincludeを追加するのを忘れないようにします
northernlights/urls.py
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('penguin.urls')),
]
- 同様に
penguinフォルダにurls.pyを追加し、以下のように記述します
penguin/urls.py
from django.urls import path
from . import views
urlpatterns = [
path('', views.index, name='index'),
]
-
penguinフォルダのviews.pyに以下の記述を追加します
penguin/views.py
from django.shortcuts import render
def index(request):
return render(request, 'index.html')
2. 稼働を確認します
-
python manage.py runserverでdjangoを起動します - ブラウザで
localhost:8000へアクセスし、用意したindex.htmlが表示されることを確認します

3. migrateします
- データベースへの変更が溜まっていたら
migrateコマンドで反映します
(ve18) MacBook:northernlights tohru$ python manage.py migrate
Operations to perform:
Apply all migrations: admin, auth, contenttypes, sessions
Running migrations:
Applying contenttypes.0001_initial... OK
Applying auth.0001_initial... OK
Applying admin.0001_initial... OK
Applying admin.0002_logentry_remove_auto_add... OK
Applying contenttypes.0002_remove_content_type_name... OK
Applying auth.0002_alter_permission_name_max_length... OK
Applying auth.0003_alter_user_email_max_length... OK
Applying auth.0004_alter_user_username_opts... OK
Applying auth.0005_alter_user_last_login_null... OK
Applying auth.0006_require_contenttypes_0002... OK
Applying auth.0007_alter_validators_add_error_messages... OK
Applying auth.0008_alter_user_username_max_length... OK
Applying auth.0009_alter_user_last_name_max_length... OK
Applying sessions.0001_initial... OK