WordPressでBootstrapを使います。WordPressでBootstrapをベースにしたテーマを使うでBootstrapをベースにしたテーマを設定済みです。ここではLightningを使っているサンプルですがBootstrapベースであればなんでも結構です。
- この記事はWordPress 4.9.8での動作を確認しています
1. CSSを追加する
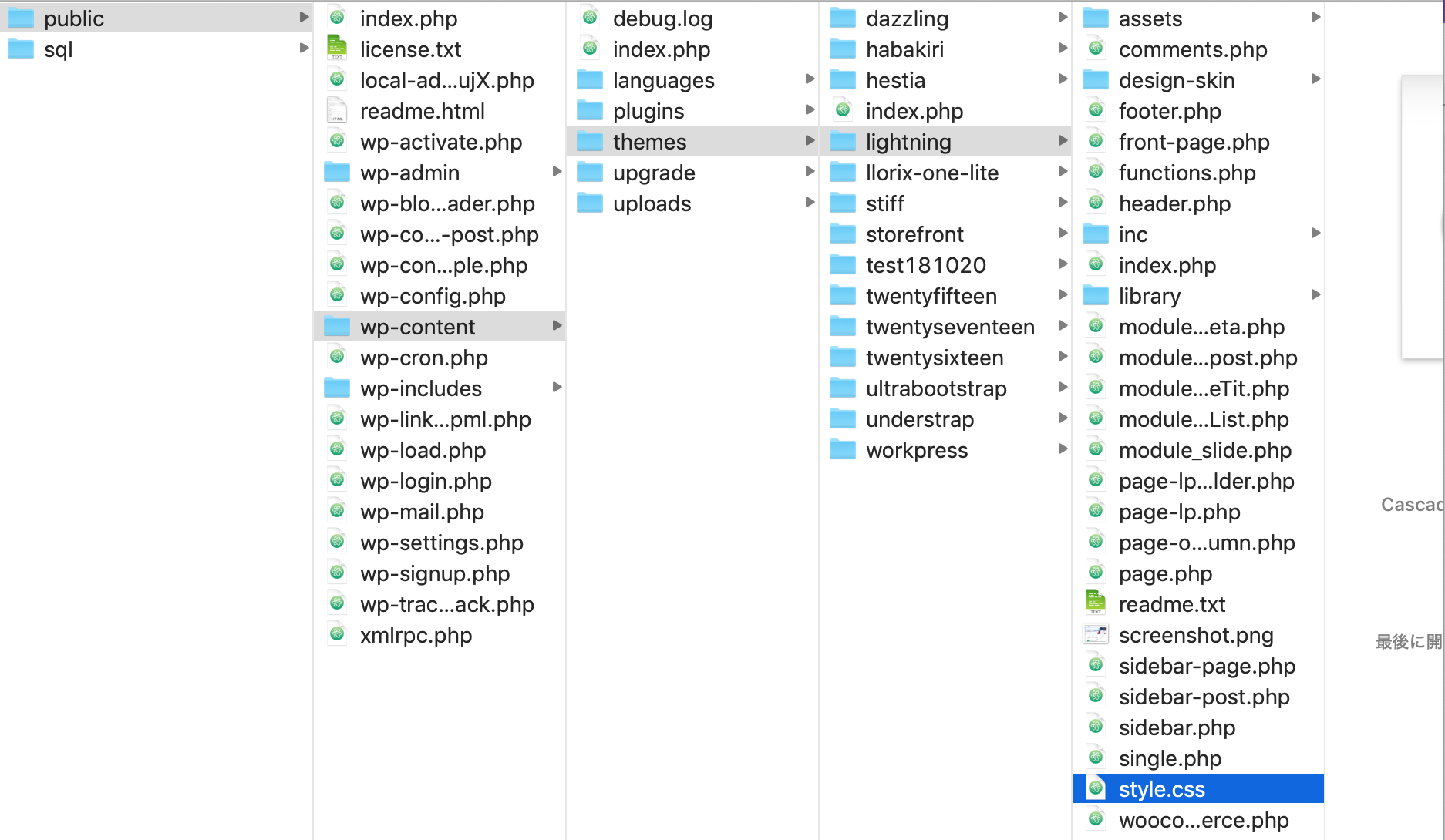
- WordPressサイトの
/public/wp-content/themes/選択したテーマ/にstyle.cssがあるのでは、と思います

- このcssをatomなどのエディタで開いて下記を追加します
追加するcss
.a1 {
background-color: #98d98e;
height: 80px;
text-align:center;
font-size: 18pt;
padding: 20px;
}
.b1 {
background-color: #e4de8a;
height: 150px;
text-align:left;
font-size: 18pt;
padding: 20px;
}
.b2 {
background-color: #cee4ae;
height: 150px;
text-align:left;
font-size: 18pt;
padding: 20px;
}
- 同じフォルダにある
frontpage.phpを同様にatomなどのエディタで開き下記を追加します
frontpage.phpへの追加部分
<?php get_header(); ?>
<?php get_template_part( 'module_slide' ); ?>
<div class="section siteContent">
<div class="container"> <!-- [ここまではテーマのオリジナルの部分] -->
<!-- [ 下記を追加します ] -->
<div class="row">
<div class="col-sm-24 col-md-12">
<div class="a1">
<h1>おすすめ商品のご紹介</h1>
</div>
</div>
</div>
<hr />
<div class="row">
<div class="col-sm-12 col-md-6">
<div class="b1">
<p>左半分の内容を書く<br>col-md-6, b1</p>
</div>
</div>
<div class="col-sm-12 col-md-6">
<div class="b2">
<p>右半分の内容を書く<br>col-md-6, b2</p>
</div>
</div>
</div>
<hr />
<!-- [ 追加部分終わり ] -->
<div class="row"> <!-- [ここから後はテーマのオリジナルの部分] -->
<?php if ( lightning_is_frontpage_onecolumn() ) {
3. サイト画面を表示しBootstrapが適用されていることを確認します
- うまくいっていれば下記のような画面が表示されるはずです

- Bootstrapの使い方はいろいろなサイトで紹介されているので検索してみてください