- WordPressで投稿者が画面に表示される内容を変更可能にします
- この記事の内容はWordPress 4.9.8での稼働を確認しています
1. 画面を用意します
2. コードを記入します
- 対象のページ(例:frontpage.phpなど)に以下を記入します
投稿者が表示内容をセットする
<div class="b1">
<?php
if ( current_user_can('administrator') || current_user_can('editor') || current_user_can('author') ):
$lang = "";
$t = filter_input(INPUT_GET, "selected_lang");
if ( $t != "" ):
$lang = filter_input(INPUT_GET,"selected_lang");
// set_transient( 'transient_lang', $lang, 12 * HOUR_IN_SECONDS );
set_transient( 'transient_lang', $lang );
// echo "transient_lang is set to ";
// echo $lang;
else:
// echo "transient_lang was not set in this pass";
endif;
$selection_html = '';
$selection_html .= '
<form method="get">
<select name="selected_lang">
<option value="日本語">日本語</option>
<option value="English">English</option>
<option value="Francais">Francais</option>
</select>
<input type="submit" value="doit">
</form>';
echo $selection_html;
endif;
?>
</div>
上記の選択に従い表示される画面
<div class="b2">
<?php
$t2 = get_transient( 'transient_lang' );
if ( $t2 != "" ):
$lang2 = get_transient( 'transient_lang' );
// echo "transient_lang was received as ";
// echo $lang2;
else:
// echo "transient_lang was not received in this pass";
endif;
echo $lang2 . "での挨拶:";
if ($lang2 == "日本語"): ?>
<p>こんにちは!</p>
<?php elseif ($lang2 == "English"): ?>
<p>Hello!</p>
<?php elseif ($lang2 == "Francais"): ?>
<p>Bonjour!</p>
<?php endif; ?>
</div>
3. 表示を確認します
- 期待通りに表示されることを確認します
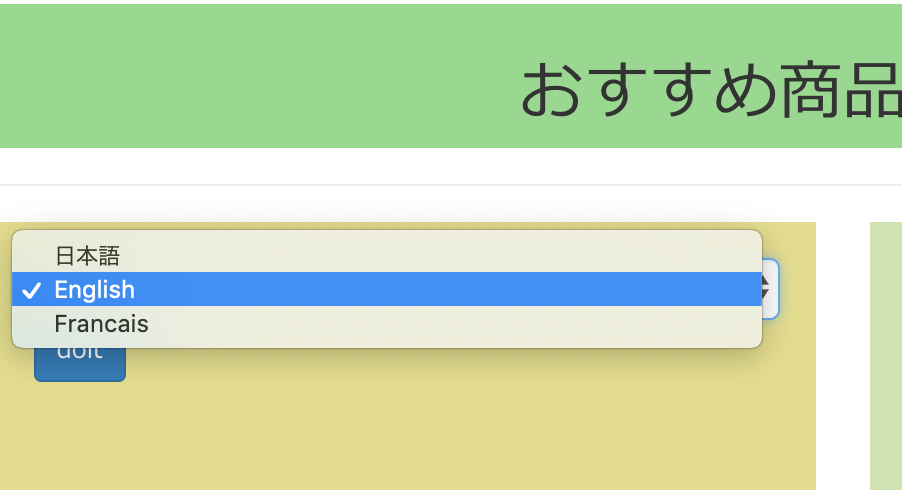
- 投稿者でログインし、表示する言語を指定します

- 英語("English")にセットすると

- 英語での挨拶が表示されます(プルダウンメニューは初期値の「日本語」に戻って表示されています)

- 他のブラウザで「購読者(Subscriber)」でログインすると、投稿者がセットした情報のみが閲覧できます
