XcodeのPlaygroundを使ってSwiftの練習をします
基本的に必要最小限なことしか書いていない(書けていない)ので、各項目についてより詳細に理解したい場合には、それぞれウェブ検索して他の入門編やハンズオン資料などを参照ください
1. Playgroundを起動します
- Xcode起動時にPlaygroundを選択します

-
Blankのplaygroundを指定します

- 保存先として適当なフォルダーを指定します
- 以前にplaygroundを使用した事がある場合、「Replace?」(置き換え)と聞かれるので、置き換えて構わなければそのままreplaceします

2. Playgroundについて
- 書いたコードがそのまま実行されます
- 画面の右側に変数などの値が表示されます
- 画面の下部に実行結果が表示されます
- デフォルトで表示されている画面に、下記の一行を追加してみます
print(str)
- 実行結果を確認します

3. 変数と定数
- こういう話題から入るのはなんだかコンサバなプログラミング教室っぽくて気が進みませんが、まあ仕方ないので。
- Swiftも他のプログラミング言語と同様に変数と定数があります
- 変数は
var(変数:variable)で、定数はletで定義します
3.1 変数
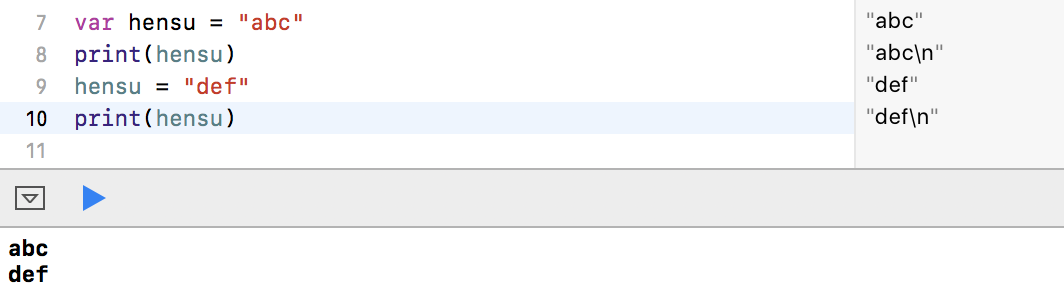
- playgroundに下記を書いて実行結果を確認してみます
var hensu = "abc"
print(hensu)
hensu = "def"
print(hensu)

- 1行めの
var hensuは変数hensuが初めて使われるので新たに定義しています。値として文字列"abc"を代入しています。=は算数の「等しい」ではなく、=の右側の値を=の左側へ代入する、という意味です。ここでは文字列"abc"を変数hensuへ代入しています。文字列はダブルクォーテーション"”で囲みます - 3行めの
hensu = "def"はすでに使用されている変数hensuへ新たに文字列"def"を代入(上書き)しています - print文で上書きされた内容が出力されていることを確認します
練習: 新たな変数を用意し、好きな文字列で初期化してprintしてみます。そのあと、別の文字列で上書きしてprintしてみましょう
3.2 定数
- playgroundに下記を書いて実行結果を確認してみます
let teisu = "abc"
print(teisu)
teisu = "def"
print(teisu)
- 3行めでエラーになってしまって実行できません

- 1行めで定義した定数teisuに初期値として"abc"(でもなんでもけっこうですが)を指定したので、この定数の値はこのあとは変更不可能です
- 三行めでこの定数の値を変更しようとしているのでエラーになっています
- デバッグ欄(下欄)のnoteで
letをvarに変えれば変更可能(mutable)になるよ、と教えてくれています
change 'let' to 'var' to make it mutable
let teisu = "pqr"
^~~
var
練習: 新たに変数と定数を用意し、好きな文字列や値で初期化してprintしてみましょう
4. 変数の型
- これもなんだかレガシーなプログラミング教室の話題みたいで気が引けますが、まあ仕方ないので。
- 変数には型というものがあって、文字列を扱うString型(文字列は英語でstring)、整数を扱うInt型(整数は英語でinteger)、ほかに小数点付きの数値を扱うFloatやDouble型(浮動小数点は英語でfloating point、倍精度浮動小数点の倍精度は英語でdouble precision)などがあります
- 文字列はダブルクォーテーションで(””)で囲みます
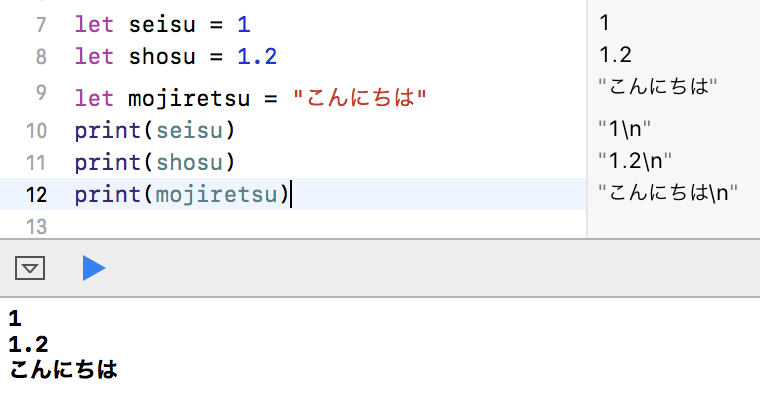
- playgroundに下記を書いて実行結果を確認してみます
let seisu = 1
let shosu = 1.2
let mojiretsu = "こんにちは"
print(seisu)
print(shosu)
print(mojiretsu)

-
まあ、うまくいきますね。
-
上記では、特に「型」について宣言していませんが、Swiftが定数seisuはInt型、定数shosuはDouble型、定数mojiretsuはString型、と判断してくれています
-
playgroundに下記を書いて実行結果を確認してみます
let seisu = 1
let shosu = 1.2
let mojiretsu = "こんにちは"
print(seisu+shosu)
print(seisu+mojiretsu)

-
4行めと5行めでエラーになりますね。型の合わない定数同士を加算しようとしてもエラーになります
-
暗黙的にSwiftに判断させるのではなく、変数・定数の定義の際に明示的に型を宣言することもできます
-
暗黙的にSwiftに判断させても、まぁ、良いのですが、うっかりすると書いている人が勘違いしている可能性もあるので、「この型で使うつもり」と明示的に宣言しつつ定義して使っていくほうが、 のちのちSwiftからエラーと言われてプログラマーが悩んでしまう事態を早期に防止できる可能性があります
-
playgroundに下記を書いて実行結果を確認してみます
var a:String
var b:String
a = "ごきげん"
b = "いかが?"
print(a+b)

- 型の異なる変数へ代入しようとしてもエラーになります
var suchi:Int
suchi = 1
suchi = "こんにちは"

-
整数型として定義された変数suchiへ、1つめの数値1の代入は問題なくできていますが、2つめの文字列「こんにちは」の代入はエラーになっていますね。デバッグ欄(下欄)でその点について指摘されています
-
他にも、真(true)・偽(false)のどちらかの値をとるBool型があります
練習: 文字列型の変数を明示的に型を指定して用意し、好きな文字列で初期化してprintしてみます。同様に整数型の変数を明示的に型を指定して用意し、好きな値で初期化してprintしてみます
5. 演算
- 足し算をしてみます
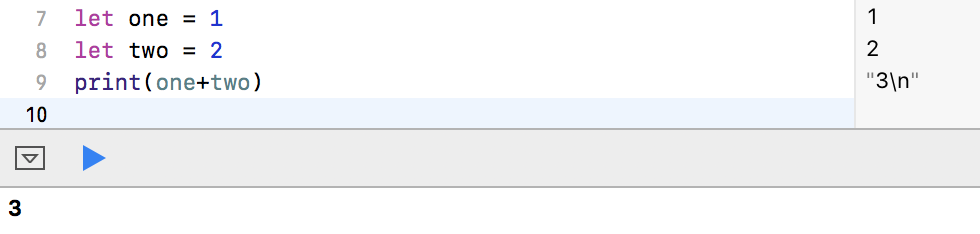
- playgroundに下記を書いて実行結果を確認してみます
let one = 1
let two = 2
print(one+two)

- ここでは、Swiftが定数one、twoとも整数(INT)型と判断してくれています
- 整数同士の加算なのでその結果が正しく表示されています
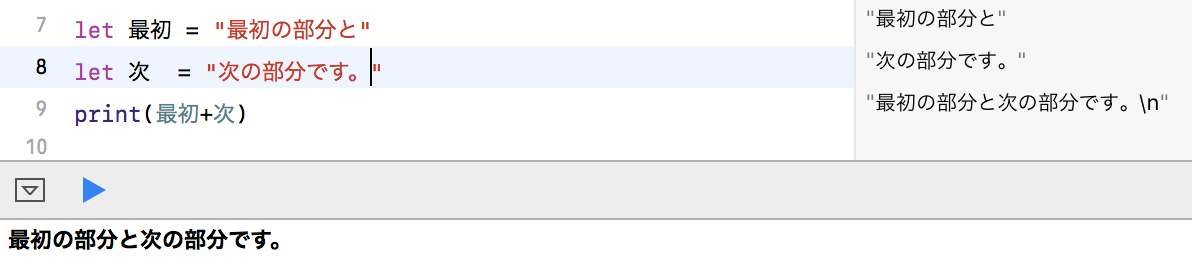
let saisho = "おはよう"
let tsugi = "ございます"
print(saisho+tsugi)

-
ここでは定数saisho、tsugiは文字列(STRING)型と判断されています
-
文字列型同士の加算は文字列の連結になりますね
-
四則演算の他の演算子もためしてみます
-
ちなみにSwiftでは変数名に日本語も使えます、が、プログラミングのプラクティス(習慣)としてまあ止めておいた方が良いでしょう

- もう少し演算の書き方について練習してみます(初心者向けです)
var a:Int = 0
print(a)
a = a + 1
print(a)

- 1行めで整数型変数aを定義し初期値として0をセットしています
- 3行目に注目します
a = a + 1
-
数学的には意味不明ですが、Swiftを含めプログラムでは「=」は「等しい」ではなく、「右辺のものを左辺へ代入する」なので、この行は「左辺のa+1を、右辺のaへ代入する」となり、つまりaに+1加算する、という処理になります
-
割り算をしてみます
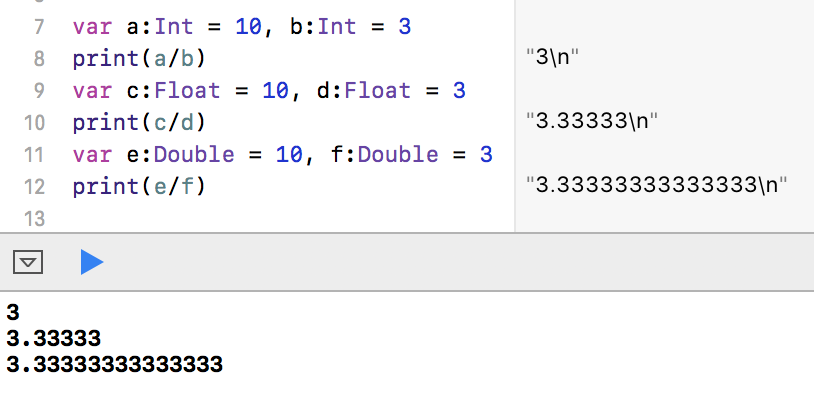
var a:Int = 10, b:Int = 3
print(a/b)
var c:Float = 10, d:Float = 3
print(c/d)
var e:Double = 10, f:Double = 3
print(e/f)

- 使用する変数の精度に準じて計算結果が表示されていることを確認します
- 1つめのIntは整数型なので、10 ÷ 3 は3(小数点以下は切り捨て)になります
- 剰余演算(モジュロ、%)をやってみます
var a:Int = 10, b:Int = 3
print(a%b)

- 整数型変数10を整数型変数3で剰余算した答え(整数10を整数3で割った余り)は1ですね
- 剰余演算はプログラムの中で分岐の判断に用いられるなど、ちょっと便利に使われていたりします
**練習:**円周率を算出する(不正確ですが)例として22を7で割る演算を、整数での割り算、浮動小数点(Float)での割り算、倍精度浮動小数点(Double)での割り算、またついでに剰余演算(モジュロ)をやって結果をprintしてみましょう
6.比較演算子
- 値を比較する際に用います
-
< などは自明と思いますので省略
- 「等しい」を判定するのに「==」を用います(数学の「=」だけだと代入になってしまうので)
- playgroundに下記を書いて実行結果を確認してみます。
let a:Int = 1
print( a > 2 )

- 整数型定数aは1で初期化されているので、print文の「a > 2」は偽(間違っている)になり、"false"と出力されています
- aが1と等しい(aが1かどうか)を判定したい場合、下記のように書きます(※厳密には「等しいかどうか」を判定する場合には対象の精度が問題になる場合があるので、プログラミング的には「等しい」かどうかの判定の使用は注意するようにします)
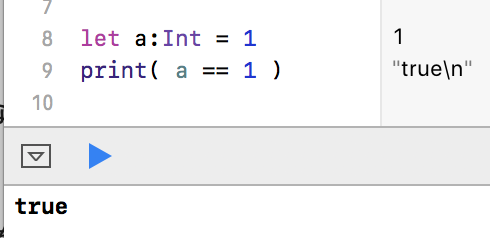
let a:Int = 1
print( a == 1 )

練習: 整数型定数aを準備し初期値として10をセットし、その値が10以上か、10以下か、10未満か、について正しく判定して出力するように確認します
7. 条件分岐
- いきなり、条件分岐の話ですが、まあよく使うので。
- 基本的な構文は下記のようになります
if 条件 {
(条件に合っていれば実行される)
} else {
(条件に合っていれば実行される)
}
- playgroundに下記を書いて実行結果を確認してみます。1行めのprint文のように、セミコロン(;)で接続して文をつなげることができます
var a = 1;print("aに1を代入")
if ( a > 0 ) {
print("aは正の数です")
} else {
print("aはゼロまたは負の数です")
}

- aは1なので、if文の
a > 0の条件に合致するので、{}内のprint文が実行されています - 同じif-then文を使って、途中でaの値を変更してみます
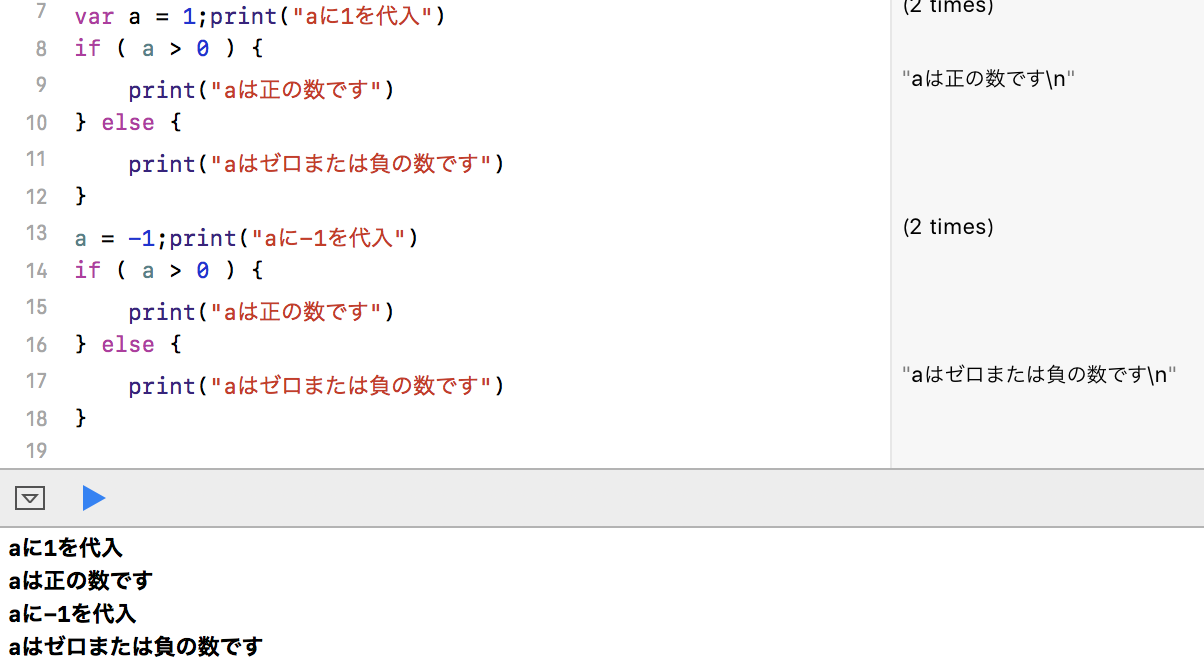
var a = 1;print("aに1を代入")
if ( a > 0 ) {
print("aは正の数です")
} else {
print("aはゼロまたは負の数です")
}
a = -1;print("aに-1を代入")
if ( a > 0 ) {
print("aは正の数です")
} else {
print("aはゼロまたは負の数です")
}

- 途中でaに-1を代入したので、今度はif文の
a > 0の条件に合致しないので、else節のprint文が実行されています - ちなみに、thenのあとにすぐifを続けて複数の条件での判定を続けることもできます
var a = 0;print("aに0を代入")
if ( a > 0 ) {
print("aは正の数です")
} else if ( a < 0 ) {
print("aは負の数です")
} else {
print("aはゼロです")
}

練習: 整数の変数を用意し、その値が100を超えているか、100以下かを判定して出力するif-then文を書いてみましょう。初期化の際に与える初期値を変化させて挙動の違いを確認します
- switch文でも条件分岐を記述できます
switch 条件 {
case 値:
(条件に合っていれば実行される)
case 値:
(条件に合っていれば実行される)
default:
(条件に合ったものがないときに実行される)
}
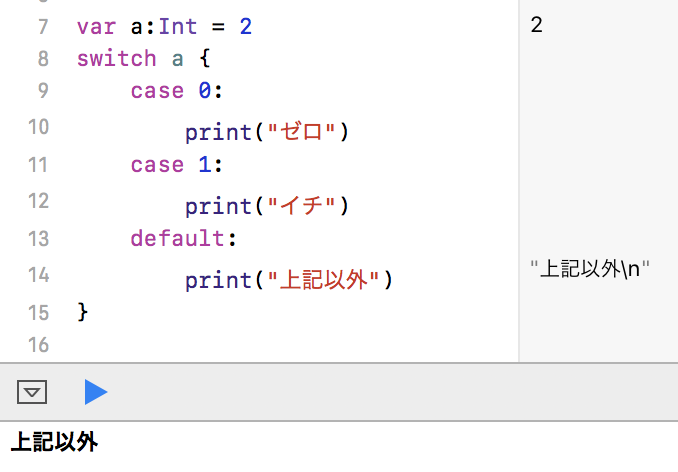
- playgroundに下記を書いて実行結果を確認してみます。整数型変数aの初期値を色々変えて確認します
var a:Int = 2
switch a {
case 0:
print("ゼロ")
case 1:
print("イチ")
default:
print("上記以外")
}

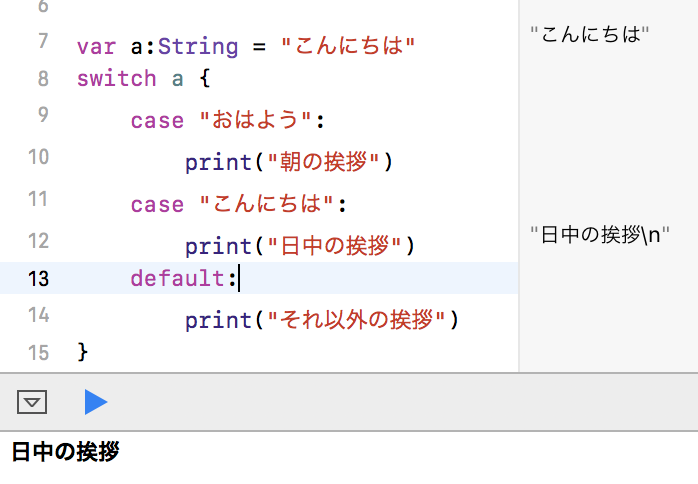
- switch文は文字列でもcaseを記述可能です
var a:String = "こんにちは"
switch a {
case "おはよう":
print("朝の挨拶")
case "こんにちは":
print("日中の挨拶")
default:
print("それ以外の挨拶")
}

練習: Bool型変数を用意し、初期値によって「真です」「偽です」を出力するswitch文を書いてみます。defaultを用意するとXcodeは何と言うでしょうか?
8. 繰り返し処理
- いきなりループですか。まあそういうものなので。
- 繰り返し処理をfor-inループで記述できます。
- 基本的な構文は下記のようになります
for ループ変数 in 条件 {
繰り返し行わせたい処理
}
- playgroundに下記を書いて実行結果を確認してみます
for i in 1...5 {
print("\(i)回め")
}

**練習:**1から10まで加算するプログラムを書いてみましょう。結果が正しく55と表示されることを確認します(100までであれば5050になります)
- whileでも繰り返し処理を記述できます
- playgroundに下記を書いて実行結果を確認してみます
var a:Int = 1
while a < 5 {
print("\(a)回め")
a = a + 1
}

- 整数型変数aに初期値として1をセットしています
- aが5未満の間、while文で記述された処理を繰り返します
- 終了判定が行われるタイミングに注意します。a=4でprint文が実行されたあと、aに1が加算され、whileループの先頭に戻って条件を判断するとa < 5が成り立たなくなっているのでwhileループから抜けます。そのため、最後のprint出力は「4回め」となっています
練習: while文を使って1から10まで加算するループを書いてみましょう
9. 配列
- 今ごろになって配列ですか、と思われるかもしれませんが、まあそういうものかと。
- 同じような値が複数あってまとめて扱いたいという場合には配列を使います。箱に複数の値が並べて入っているイメージです
- 配列は要素を[]で囲みます
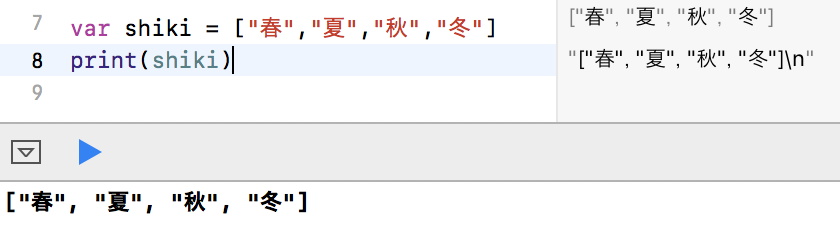
- playgroundに下記を書いて実行結果を確認してみます
var shiki = ["春","夏","秋","冬"]
print(shiki)

- 配列の要素は添え字[n]を指定して扱うことができます
var shiki = ["春","夏","秋","冬"]
print(shiki)
print(shiki[0])
print(shiki[3])

- 添え字は0から始まるので注意が必要です。わかりにくいかもしれませんが、コンピューターの世界では0から始まるのが普通なので。まあ、そういうものなので。
- 配列の初期化の際に、配列に格納されるデータの型を指定することが可能です。そのほうが後々のエラーを防ぐことができるのでは、という意図です。
var shiki:[String] = ["春","夏","秋","冬"]
print(shiki[2])

- 変数(var)として定義されている配列であれば、添え字を指定して内容を書き換えることも可能です。まあ、変数なので、当然ですけど。
var shiki:[String] = ["春","夏","秋","冬"]
shiki[3] = "お正月"
print(shiki)

練習1: 日曜から土曜を格納する配列を用意し順に出力するプログラムを書いてみましょう。
練習2: 1から10までの値を格納する配列を用意し、その配列の要素を順に加算して和(55)を求めるプログラムを書いてみましょう。
ヒント:ループの条件判断に配列名を用いることで要素数でループの終了条件を判断することができます
練習3: 同じ1から10までの配列で、偶数だけを加算して和(30)を求めるプログラムを書いてみましょう。
ヒント:配列、for-in文、if-then文を使うとできます(他の方法でも書けますけど)
10. 関数
- ちょっといろいろ呼び出したり便利なので。
- 基本的な使い方は
func 関数名(パラメータ名:パラメータの型) -> 返り値の型 {
処理ー
}
関数名(パラメータ名:渡す値)
- Swift3.0以降、関数呼び出し時に渡すパラメータの型を指定する(エラーを防ぐため)ようになりました
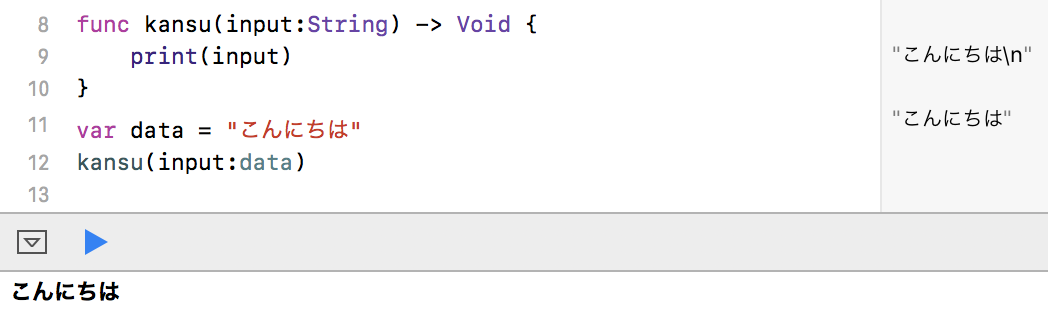
- playgroundに下記を書いて実行結果を確認してみます
func kansu(input:String) -> Void {
print(input)
}
var data = "こんにちは"
kansu(input:data)