Swiftを使って簡単なiPhoneアプリを作ってみます
ピンチ動作を追加してみます
1. ViewControllerを準備します
- (初心者向け)Swift3.0で初アプリ - 次画面を追加してみるなどを参照し、ピンチ動作を追加する画面とその画面に紐付けられたUIViewControlle.swiftを準備します
2. ピンチする画面を用意します
- Label部品などを使ってピンチする対象にする画面を用意します
- たとえばこんな感じ。ピンチを試しやすように用意しています

- 画面右側の「Attribute Inspector」画面(下向きの矢印)で「User Interaction Enabled」を選択します

3. Pinch Gesture Recognizerを追加します
- 画面右下のパレットで「Pinch」を入力し、「Pinch Gesture Recognizer」を表示します

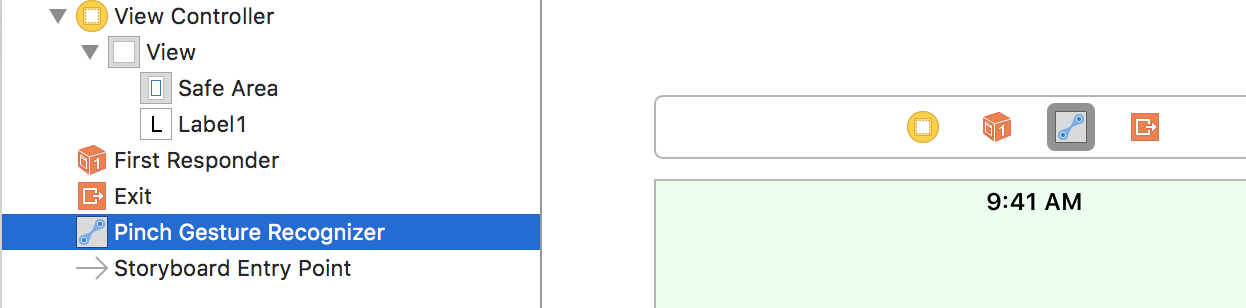
- ピンチする対象の部品へPinch Gesture Recognizerをドラッグ&ドロップします。Pinch Gestureが登録されたことを確認します

-
登録されたPinch Gesture Recognizerをドラッグ&ドロップしてViewController.swiftへ登録します
-
ViewController.swiftに以下のような感じで記述します
PinchGesture
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var label1: UILabel!
override func viewDidLoad() {
super.viewDidLoad()
}
@IBAction func pinchGestureRecognized(_ sender: UIPinchGestureRecognizer) {
label1.transform = CGAffineTransform(scaleX: sender.scale, y: sender.scale)
}
}
4. Simulatorで稼働を確認します
- Simulatorで[Option]を押しながらピンチ動作を確認します

5. 画面を遷移している場合
- 画面を遷移してUIViewなどを表示している場合には、以下のように記述することでpinchGestureが使用可能になります
pinchGestre_in_next_page
import UIKit
import CoreGraphics
class PDFShowViewController: UIViewController {
var pages = 1
var nowPage = 1
var pdfView = PDFView(frame: CGRect(x: 0, y: 0, width: 0, height: 0))
var pdfName = ConstStruct.pdf_name01
// ここで受け取る
var sendType:String = ""
var sendYear:String = ""
@IBOutlet weak var viewView: UIView!
override func viewDidLoad() {
super.viewDidLoad()
print("sendType: ", sendType)
print("sendYear: ", sendYear)
if sendType == "abc" && sendYear == "2001" {
pdfName = ConstStruct.pdf_name01
} else if sendType == "xyz" && sendYear == "2012"{
pdfName = ConstStruct.pdf_name01
}
print("pdfName: ", pdfName)
let url = Bundle.main.bundleURL.appendingPathComponent(pdfName)
let doc = CGPDFDocument(url as CFURL)
pages = doc!.numberOfPages
print("pages: ", pages)
let page = doc!.page(at: nowPage)
let myBoundSize: CGSize = UIScreen.main.bounds.size
pdfView = PDFView(frame: CGRect(x: 0, y: 0, width: myBoundSize.width, height: myBoundSize.height))
pdfView.backgroundColor = UIColor.white
pdfView.page = page
self.view.addSubview(pdfView)
}
//次ページへ
@IBAction func downSwiped(_ sender: Any) {
if nowPage < pages {
nowPage = nowPage + 1
print("original nowPage: ", nowPage)
let url = Bundle.main.bundleURL.appendingPathComponent(pdfName)
let doc = CGPDFDocument(url as CFURL)
let page = doc!.page(at: nowPage)
pdfView.page = page
for subview in self.view.subviews {
subview.setNeedsDisplay()
}
}
}
//前ページへ
@IBAction func upSwiped(_ sender: Any) {
if nowPage > 1 {
nowPage = nowPage - 1
let url = Bundle.main.bundleURL.appendingPathComponent(pdfName)
let doc = CGPDFDocument(url as CFURL)
let page = doc!.page(at: nowPage)
pdfView.page = page
for subview in self.view.subviews {
subview.setNeedsDisplay()
}
}
}
// pinchGesture
@IBAction func pinchGesture(_ sender: UIPinchGestureRecognizer) {
print("pinch scale: \(sender.scale)")
print("pinch velocity: \(sender.velocity)")
//pinchGesture.scale = 1.0
for subview in self.view.subviews {
subview.transform = CGAffineTransform(scaleX: sender.scale, y: sender.scale)
subview.setNeedsDisplay()
}
}
class PDFView: UIView {
var page: CGPDFPage?
override func draw(_ rect: CGRect) {
guard let page = page else { return }
let context = UIGraphicsGetCurrentContext()
context!.translateBy(x: 0, y: rect.size.height)
context!.scaleBy(x: 1.0, y: -1.0)
let box = page.getBoxRect(.artBox)
let xScale = rect.size.width / box.size.width
let yScale = rect.size.height / box.size.height
let scale = min(xScale, yScale)
_ = (rect.size.width - box.size.width * scale) / 2
let ty = (rect.size.height - box.size.height * scale) / 2
context!.translateBy(x: 0, y: ty)
context!.scaleBy(x: scale, y: scale)
context!.drawPDFPage(page)
}
}
}
参考
- Pinch Gesture Recognizerの使い方。2つの指で部品を拡大縮小するを参考にさせていただきました