セレクトボックス選択中にポインタが変わる
確認したのは、IE11とEdge。
例えば、セレクトボックスの次(下)にdisabledになっているinput要素があった場合。
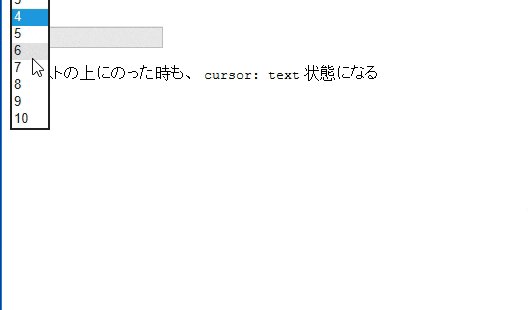
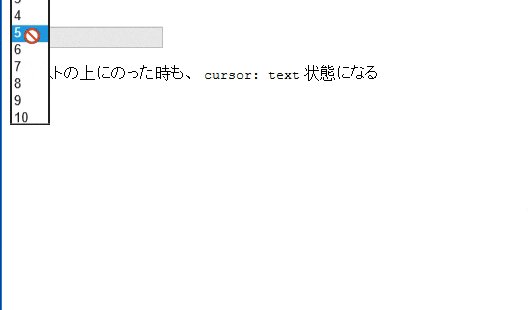
セレクトボックス選択中、disabledになっているinputの上にかかるoption要素の上にマウスをもってくると、 not-allowed のカーソルになる。
けれど、選択自体はできて、cursorの表示だけが変わる模様。
https://codepen.io/eedamame/full/GjKAwg/
これ、下にdisabledの要素じゃなくて、テキストがあった場合でもcursorが text になるので、レアケースってわけではなさそう。
こういう感じ(Edge/virtualbox)
ブラウザのバグのよう
https://github.com/twbs/bootstrap/issues/14528
https://developer.microsoft.com/en-us/microsoft-edge/platform/issues/817822/
他のブラウザでは??
開いたselectboxのdisabledに重なる部分にカーソルをあわせてももちろん default のまま。
selectboxを開いた状態で、他の要素にカーソルをあわせても default のまま。
ということは、selectboxを開いている時は、カーソルはどこいっても default ということっぽい。
(仕様書とかの該当箇所わかれば知りたい)
対応
selectがfocus状態の場合に、bodyにclassつけて、全称セレクタで cursor: default する。
すべてのブラウザに対しての指定になってしまうけど、IE11/Edgeという現在進行形のブラウザに対してのUA判定とかは将来怖いのでやめておいた。
css
body.is-select-active * {
cursor: default !important;
}
js(jquery)
$("select").on("focusin", function() {
$("body").addClass("is-select-active");
});
$("select").on("focusout", function() {
$("body").removeClass("is-select-active");
});