はじめに
アドベントカレンダーの1日目を担当します新卒の@ee4839です!
今年新卒としてこの会社に入社し、10月に配属されて業務に携わらせていただいております。
ほぼ初学者で、業務の中でわからないことが多くて日々苦戦しています(非同期通信って何?Json??何それってレベルでした笑)が
同じ初学者の手助けになれば良いと思い、今回はAjaxについて書こうと思います!!!!
Ajaxについて
1.非同期通信とは?
非同期通信を説明する前に、同期通信について説明します。
同期通信は、サーバーにリクエストを送りレスポンスが帰ってきたら画面を表示します。
対して非同期通信は、サーバーからのレスポンスを待たなくても処理を行えます。
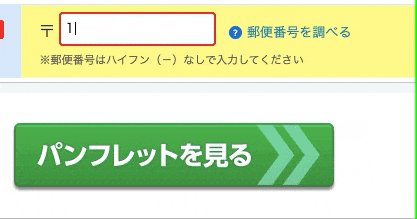
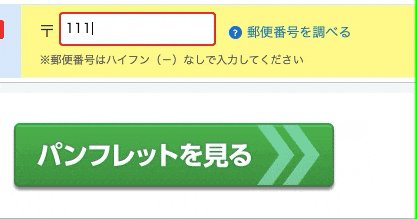
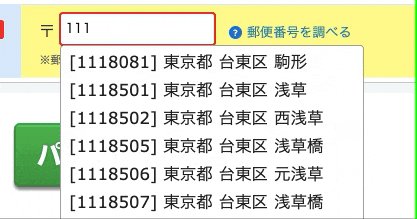
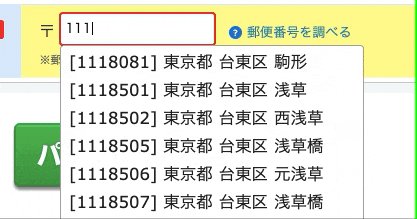
例えば、こんな感じです。

2.データ取得形式とは?
じゃあなんでレスポンスを待たなくても処理を行えるのでしょうか。
実は丸々サーバーからページをもらうのではなく、データのみをもらっています。そのデータ使って書き換えたいところを変更しています。
最近はJsonといったデータ形式を使って書くことが多いです。
[
{
"id": 1,
"name": "taro",
"active": true,
"girlFriend": null,
"pet":[
"いぬ",
"ねこ",
"うま"
],
"atttribute": {
"gender": "man",
"age": 5,
"hometown": "okinawa"
}
}
]
中身には数値や文字列、真偽値だけでなく配列、オブジェクトも書くこともできます。
また、書き方の特徴として、キーと値をペアにしてデータを書くことができます。
あるキーワード(key)に対し、値(value)を書きます。
"key" : value
データのみを返すことで、フロントの側でそのデータを整形して表示できます。
3.DOMとは?
データを返すのはわかったけど、そのデータをどうやって反映するのでしょう?
HTMLを動的に変化させるためには、ページのどこをどのように変化させるかを見つけ、操作する必要があります。
そこでDOMを使うと、プログラムからHTMLなどの文書を扱うことができます。
DOMではデータを階層構造として扱います。
<!DOCTYPE html>
<html>
<head>
<title>タイトルだよ!</title>
<meta charset="utf-8" />
</head>
<body>
<!-- 野菜炒めメモ -->
<div class="material">
<h1>野菜炒めの材料</h1>
<ul>
<li>にんじん</li>
<li>キャベツ</li>
<li>肉</li>
<li>もやし</li>
</ul>
</div>
<div class="recipe">
<h1>つくりかた</h1>
<ol>
<li>野菜切る</li>
<li>炒める</li>
<li>味付けする</li>
</ol>
</div>
</body>
</html>
htmlの中にheadとbodyがあり、headの中にtitleとmeta、bodyの中に‥‥と言った感じです。
また、これらを形成する一つ一つのオブジェクトをノードと言います。
要素を表すオブジェクトである要素ノード(head、h1、ul‥‥)や、属性を表す属性ノードなどがあります。また、コメントや空白もノードの一種です。なんか不思議ですね
ノードを変更したいとき、上から探索していって変更したいノードを取得します。
文章が多くなると複雑になって処理が遅くなりそうですね。
これによりページの中の自分が変更したい場所を操作することができます。
実際にやってみよう!
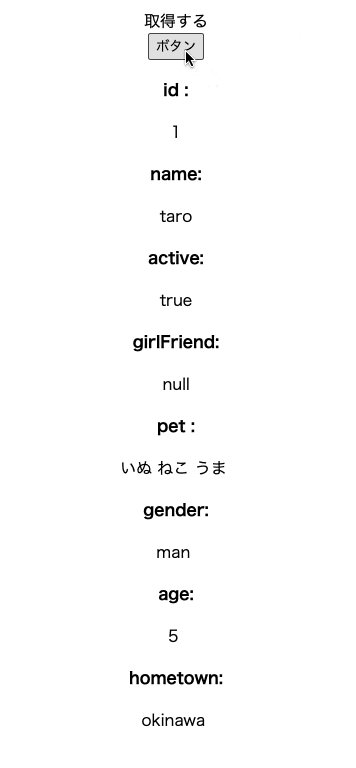
先ほどのjsonファイルのデータを取ってきて画面に表示してみます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Ajax</title>
<script src="https://code.jquery.com/jquery-3.5.1.js" integrity="sha256-QWo7LDvxbWT2tbbQ97B53yJnYU3WhH/C8ycbRAkjPDc="
crossorigin="anonymous"></script>
<link rel="stylesheet" href="css/ajax.css">
</head>
<body>
<div>取得する</div>
<input type="button" class="btn" value="ボタン">
<div id="res"></div>
<div id="res_pet"></div>
<div id="res_att"></div>
<script>
$(function () {
//クリックしてajax通信を行う
$('.btn').on('click', function () {
$.ajax({//非同期HTTP(Ajax)リクエストを実行
url: 'test.json',//
type: 'GET',//HTTPメソッド
dataType: 'Json'//返却される値のタイプ
}).done(function (data) {
//通信成功したとき
for (let i = 0; i < data.length; i++) {
$("#res").append('<p>id :</p>' + data[i].id + '<p> name: </p>' + data[i].name
+ '<p> active:</p> ' + data[i].active + '<p> girlFriend:</p>' + data[i].girlFriend);
//配列の中身を取り出す
$("#res_pet").append('<p>pet :</p>');
for(let j = 0; j < data[i].pet.length; j++){
console.log(data[i].pet[j]);
$("#res_pet").append(data[i].pet[j]);
$('#res_pet').append(" ");
}
//オブジェクトの中身を取り出す
for (var key in data[i].atttribute) {
$('#res_att').append('<p>' + key + ': </p>' + data[i].atttribute[key]);
$('#res_att').append(" ");
}
}
}).fail(function (data) {
//通信失敗したとき
alert('通信失敗!');
});
});
});
</script>
</body>
</html>
できた!!!!!!!!!!
補足 クロスドメイン制約
Ajaxはクロスドメイン制約と言うものがあります。
同じドメインにはアクセスできるのですが、別のドメインにはアクセスすることができません。これは悪意のあるjavaScriptが悪さをするかもしれないからです。先ほど伝えたようにHTMLは操作することが出来ます。悪意のあるスクリプトを埋め込むことによって、Web上のデータなどを取ってくることができてしまいます。
最後に
1つのことについて色々調べてみると、次から次へと知らなかったことが出てきて、まだたくさん知らないことがあるんだなということを痛感しました。
次投稿するときは何か作ってみたいです!!
明日は@kouchanneさんです!
よろしくおねがいします!