この記事はVASILY DEVELOPERS BLOGにも同じ内容で投稿しています。よろしければ他の記事もご覧ください。
はじめに

このような表示コンテンツの多い詳細ページを実装する際に、みなさんは何を使用していますか?
UIStackViewはiOS 9から追加されたクラスですが、
まだUITableViewやUICollectionViewで詳細ページを実装されている人も多いのではないでしょうか?
IQONも詳細ページをUITableViewやUICollectionViewを使って実装してきました。
しかし、UITableView、UICollectionViewは同じモジュールの繰り返しを表示するのには適していますが、詳細ページなどの違うモジュールを表示するのには、ビジネスロジックのコードなどでDataSourceがとても複雑になってしまいました。
UIStackViewを使うことで、複雑になりがちな詳細ページがとてもシンプルに実装することができました。
詳細ページを実装する際に、少しでも参考になれば幸いです。
実装について
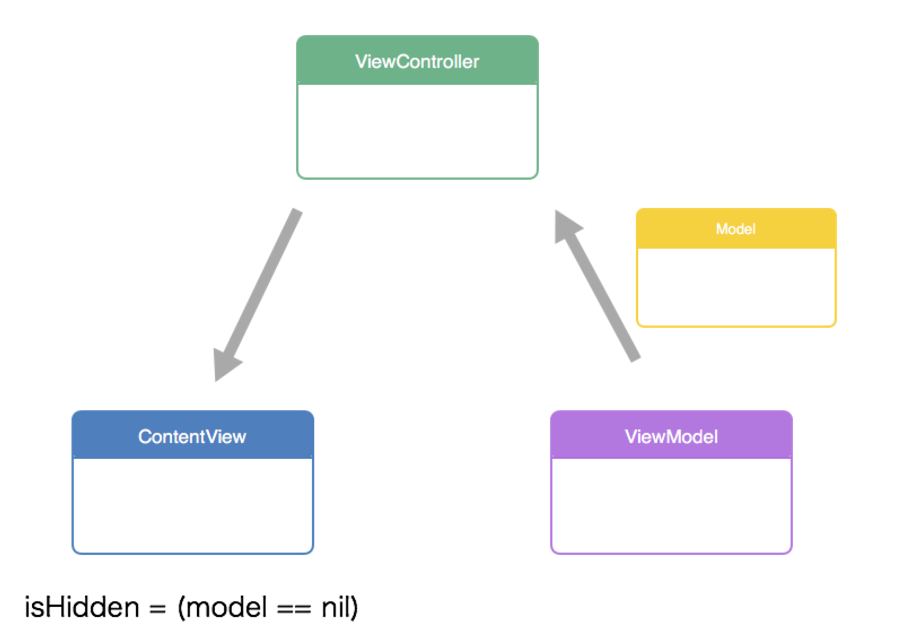
今回、詳細ページを実装する上で考慮したのはモジュールの出し分けをViewController側に書かないようにすることです。
ViewControllerにモジュールの出し分けを書かないようにすることで、ViewControllerの肥大化を防ぐことができます。また、ViewControllerはViewModelから受け取ったModelをViewに渡すだけにすることでコードがシンプルになります。

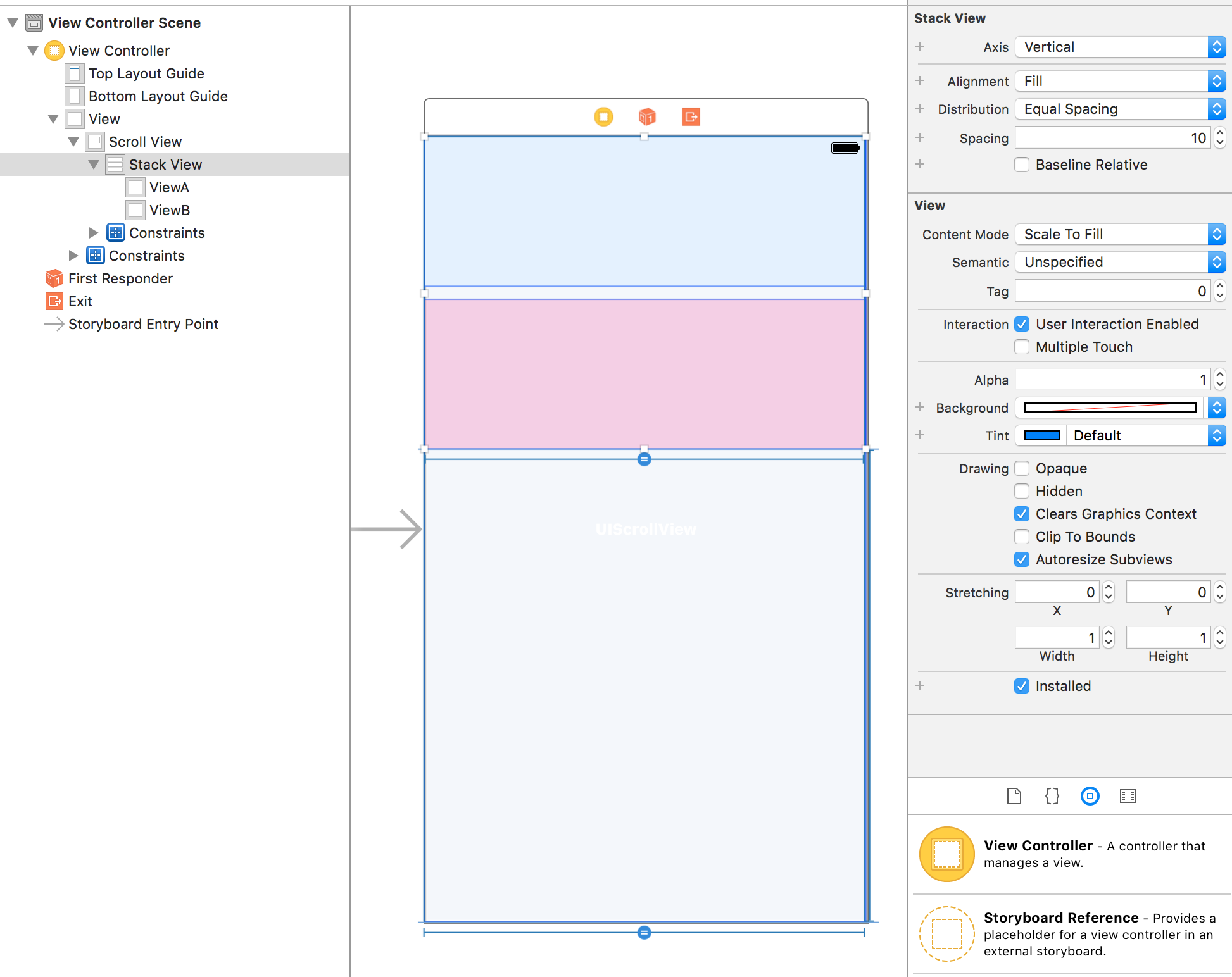
実装は以下のとおりです。

// ViewModel.swift
class ViewModel {
var modelA: Model?
var modelB: Model?
func request() {
// APIリクエストして返ってきたレスポンスをもとに各Modelオブジェクトを更新
}
}
// ViewController.swift
class ViewController: UIViewController {
private var viewModel: ViewModel = ViewModel()
@IBOutlet private weak var viewA: CustomView!
@IBOutlet private weak var viewB: CustomView!
override func viewDidLoad() {
super.viewDidLoad()
viewModel.request { [weak self] in
self?.setupLayout()
}
}
private func setupLayout() {
viewA.model = viewModel.modelA
viewB.model = viewModel.modelB
}
}
// ContentView.swift
class CustomView: UIView {
var model: Model? {
didSet {
setupLayout()
}
}
private func setupLayout() {
guard let model = model else { return }
isHidden = (model == nil)
}
}
UITableViewやUICollectionViewで実装するよりもはるかにシンプルになったと思います。
この実装方法だと、表示するモジュールが多くなった場合でもViewControllerが肥大化しなくて済みます。
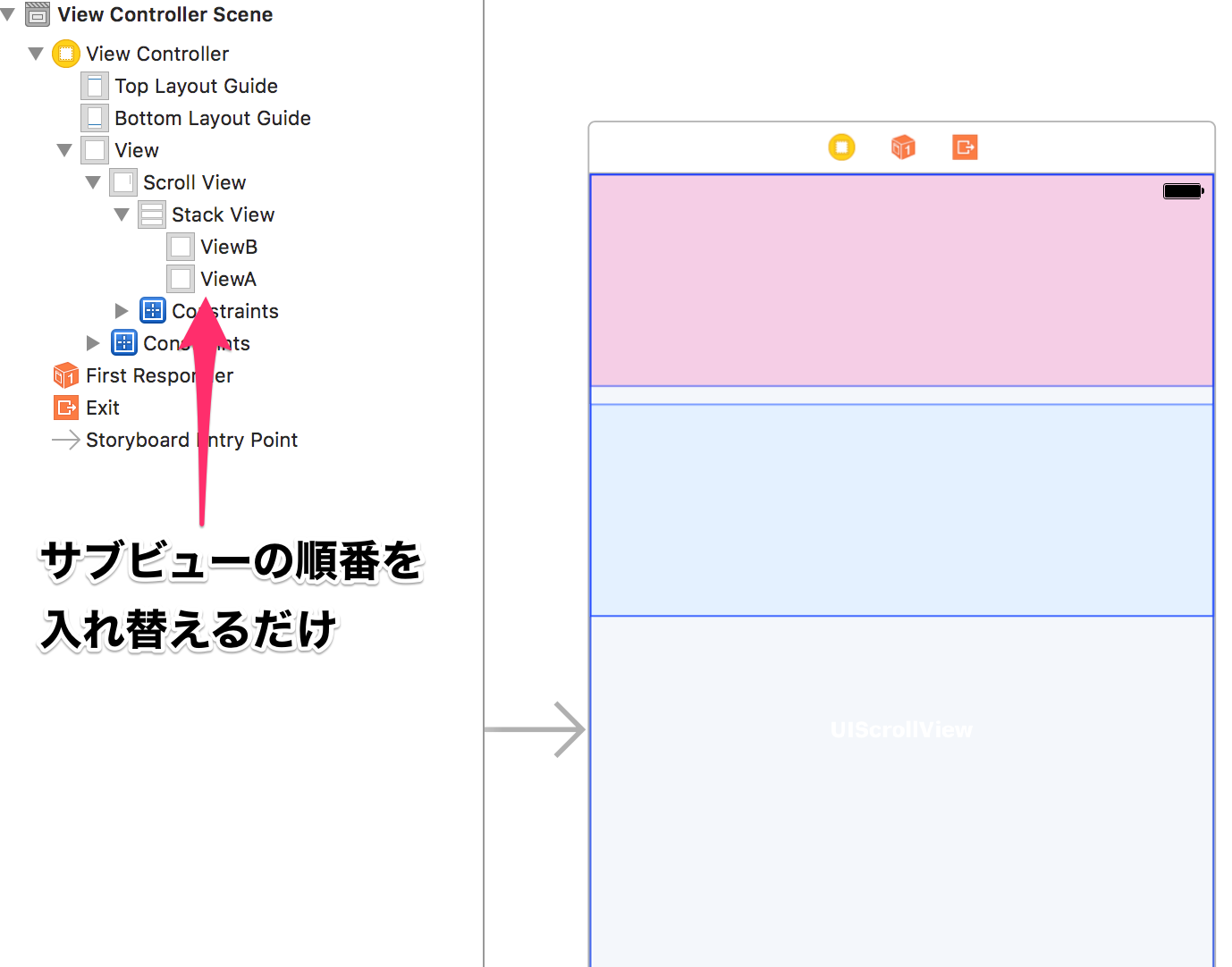
また、表示しているモジュールの並び替えがとても簡単で、UIStackViewのサブビューの並びを変えるだけで良いのです!

まとめ
UIStackViewを使った詳細ページの実装について紹介しました。
表示要素が多い詳細ページはUITableViewやUICollectionViewを使用して実装するとViewControllerが肥大化してしまいがちです。
UIStackViewを使用することでViewControllerの実装が複雑にならず肥大化せずに実装でき、メンテナンスもしやすくなるので詳細ページをUIStackViewで実装するのはおすすめです!
ぜひ、詳細ページを実装する際に試してみてください。