前説
新米SEとして日々奮闘しています。いまフルスタックエンジニアとしてECサイトの全般的業務をやっています。現場ではバックエンドから、migrationを作成してデータベースを叩いたり、追加された機能をhtmlに落とし込んでフロンドエンドまで、一機能を最初から最後まで作成しています。
これを生かして自分なりにLaravel 5とReactJSを設計してみました。
そして、今回設計してみた感想をまとめてみると
良かった点
- ES6のクラスを使ってJSを書いたので、PHPのクラスに近い形で開発できて気持ちよかったです。
- Elixirのおかげで、JSXやes6の設定が楽チンでした。
- フロントエンドからバックエンドまでよりわかりやすい形になりました。
反省点
- コンポネーツの数に比例してロード時のJSが大きくなります。
- JSの進化に追い付かずFluxの進化版Reduxを最近知りました。もっと勉強しなくては。。。
概要
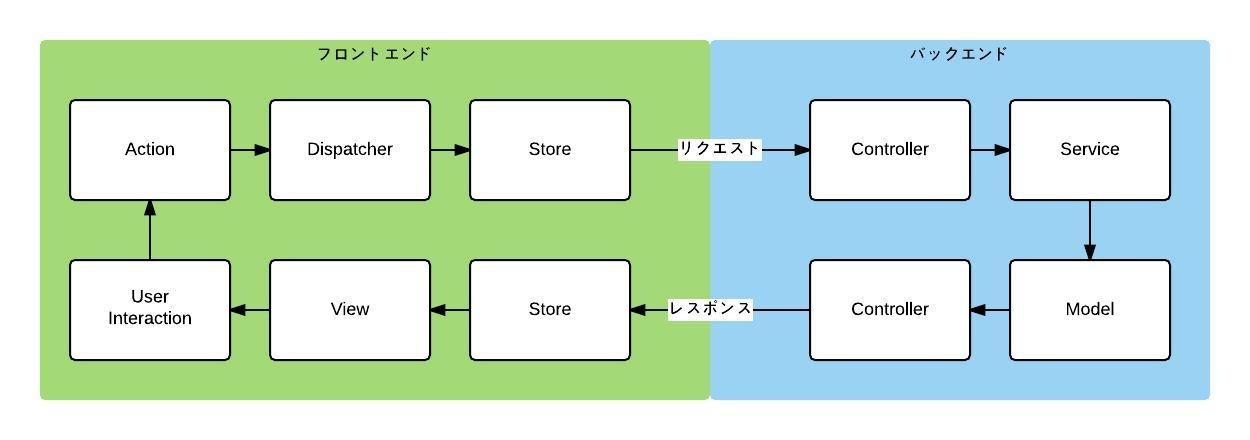
全体の流れは次の図のように
Model -> Service -> Controller -> | -> View -> Action -> Dispatcher -> Store -> View
Laravel | ReactJS
LaravelをAPIとして使い、ReactJSをアプリケーションとして使います。
そして、Laravel 5.2のelixir v4.0がデフォルトでbrowserifyに対応しているので、これを使えばes6が簡単にes5、それとjsxの変換ができます。
gulpfile.jsのelixir関数内に次のように定義すれば良いです。
elixir(function(mix) {
// デフォルトの入り口がresources/assets/js/app.jsになります。
mix.browserify("app.js");
mix.sass('app.scss');
});
browserifyについてもっと詳細の設定はGithubのlaravel/elixirのレポジトリにて、ルートにあるConfig.jsを参照してください。
例えば、コンパイルされたes5の出力フォルダの設定は次のようです。
// 出力先はpublic/distになります
elixir.config.js.outputFolder = "dist";
// browserifyが読み取る入り口はresources/myJsになります
elixir.config.js.folder = "myJs";
// 先ほどの設定を合わせて、入り口は/resources/myJs/app.js
mix.browserify("app.js");
上記の設定が完了したら、コマンドgulp watchでファイルを監視してもらい、自動デバッグしてもらいましょう。
コンポネート別でバックエンドとフロントエンドを見ます
バックエンドからフロントエンドまでの流れは次の図のようになります。
仮に、投稿機能を上記のシステムに当てはめてみると、次のファイルが必要とされることがわかります。ファイルの詳細内容に関してはGithubのレポジトリに参照してください。
# ReactJS (FrontEnd)
resources/js/components/Post.js
resources/js/actions/PostAction.js
resources/js/Dispatcher.js
resources/js/stores/PostStore.js
# Laravel (Backend)
app/Http/Controllers/PostController.js
app/Services/PostService.js
app/Post.js
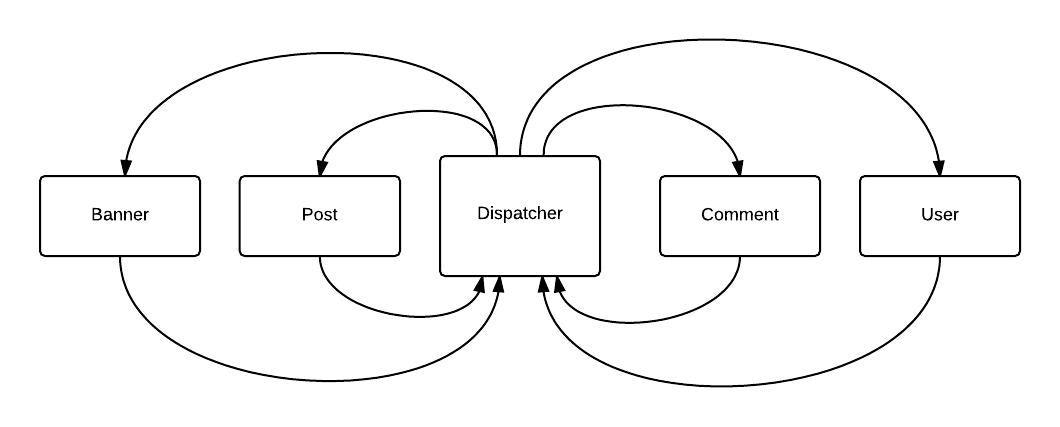
そして、このサイクルをいくつの機能に量産してみると
上記の投稿機能、返信機能、ユーザ機能(サインアップ、ログイン)、バナー機能(CRUD)を増やしてみます。
一つのブロックにView, Action, Store, Controller, Service, Modelがあります。つまり、バナーブロックはBanner.js, BannerAction.js, BannerStore.jsなどが存在します。それをいくつ増やすと、上記の関係になります。
Fluxと呼ばれる理由はこれか!
磁束(英語ではMagnetic Fluxと呼びます)と同じ形になり、設計の中心をフロントのdispatcherにし、それの周囲にコンポネートが存在する形になります。面白いことに、一方通行のところも一緒です。
ReactJSでhtmlページ単位をさらにコンポネート単位まで細かくすることができます。これによって、どのビューがどのコントローラー、どのサービスに集約されているのかをよりわかりやすい形になったので、より簡単に運用することができます。
最後
Githubにこの記事の内容を載せています。もしよければ詳細はそちらを参照してください。そして、感想とコメントがいただけたら嬉しいです。
よろしくお願いします