これは「弁護士ドットコムアドベントカレンダー」 の 21 日目の記事です。
20 日目の記事は @blkclct さんでした。
概要
今年も業務とはまったく関係ないネタを書きます。すみません。
Amazonで買い物するとたまに表示される、パラパラ画像で回転する3D商品が表示されるあの元画像どうやって作るのか、サーバサイドエンジニアには想像もつかなかったので調べて作りました。
今回は、アニメ風キャラクターを正面から背面まで回転させるパラパラ画像を作ってみます。
これで、3Dまったくわからんサーバサイドエンジニアでも3Dデータさえどうにかできれば、自分のWebアプリが豪華になります。たぶん。
あとついでにFlutterで表示させてみました。
3Dデータを用意する
はい。
いきなりの難題です。
3Dデザイナーでもなければなかなか敷居が高いです。
しかしこのご時世、意外となんとかなります。
フリーで落ちているものを使ってもいいし、有料のものを使っても構いません。
しかし今回は作ります。作れます。
そう、VRoidStudioならね。
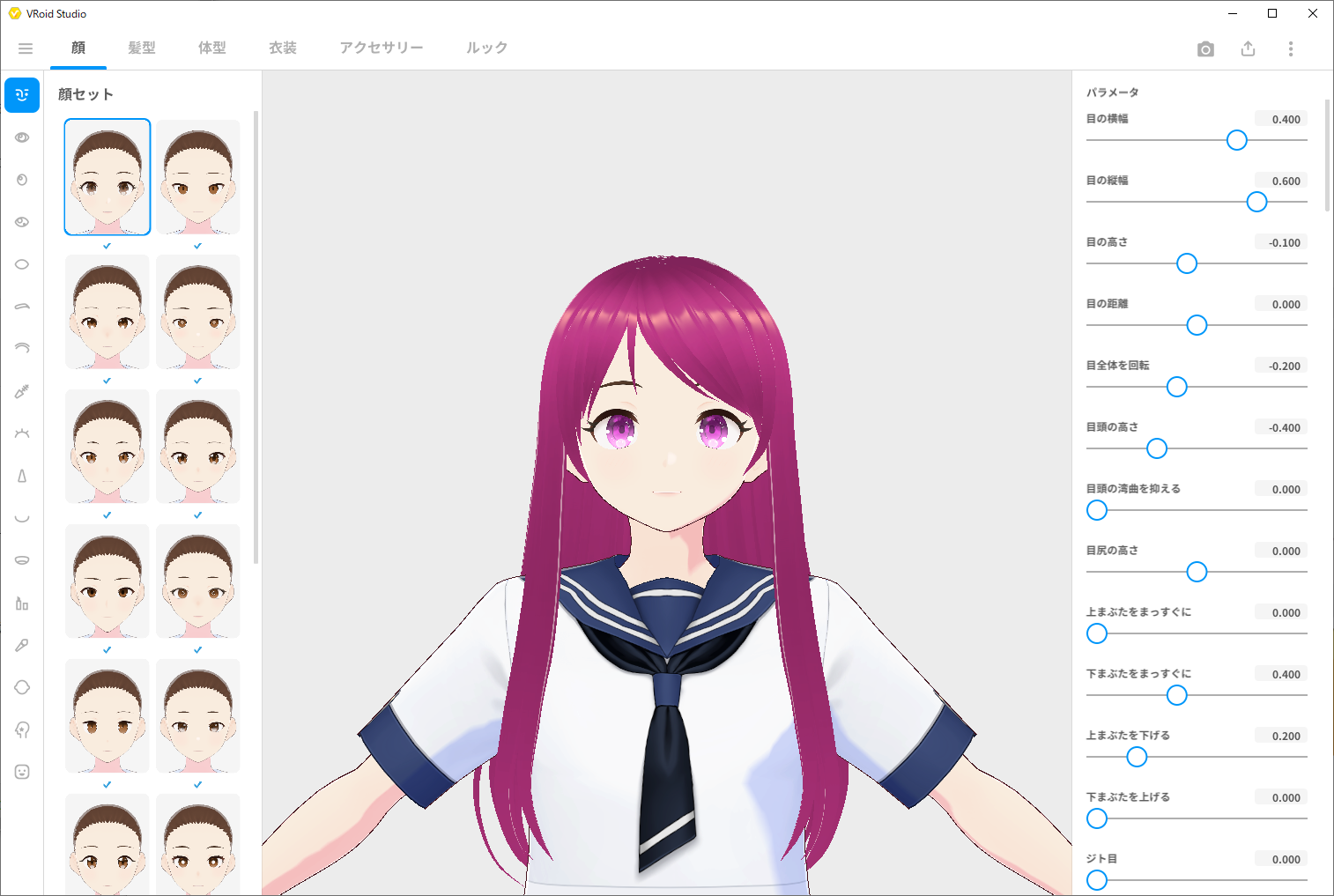
以下のモデルをさくっと作成しました。
簡単なものでよければプリセットから選んで適当に色を変えるだけで終了です。
そしてこのデータを VRM 形式で出力します。
VRMについては以下を参考にしてください。
BlenderでVRMファイルを読み込む
Blenderインストール
Blender は3DCGアニメーションを作成するための統合環境アプリケーションです。最近話題になっているので小耳に挟んだエンジニアもいるかと思います。
以下からダウンロードしてインストールしてください。
なお、使用するバージョンによってUIが微妙に変わっているので適時読み替えてください。
VRMアドオンインストール
標準ではVRMファイルを読み込めないので、アドオンを設定します。
以下のgithubにアドオン本体とインストール方法が詳しく載っているので、見ながら設定します。
VRMファイル読み込み
VRoidStudioで出力したVRMファイルをインポートしてください。
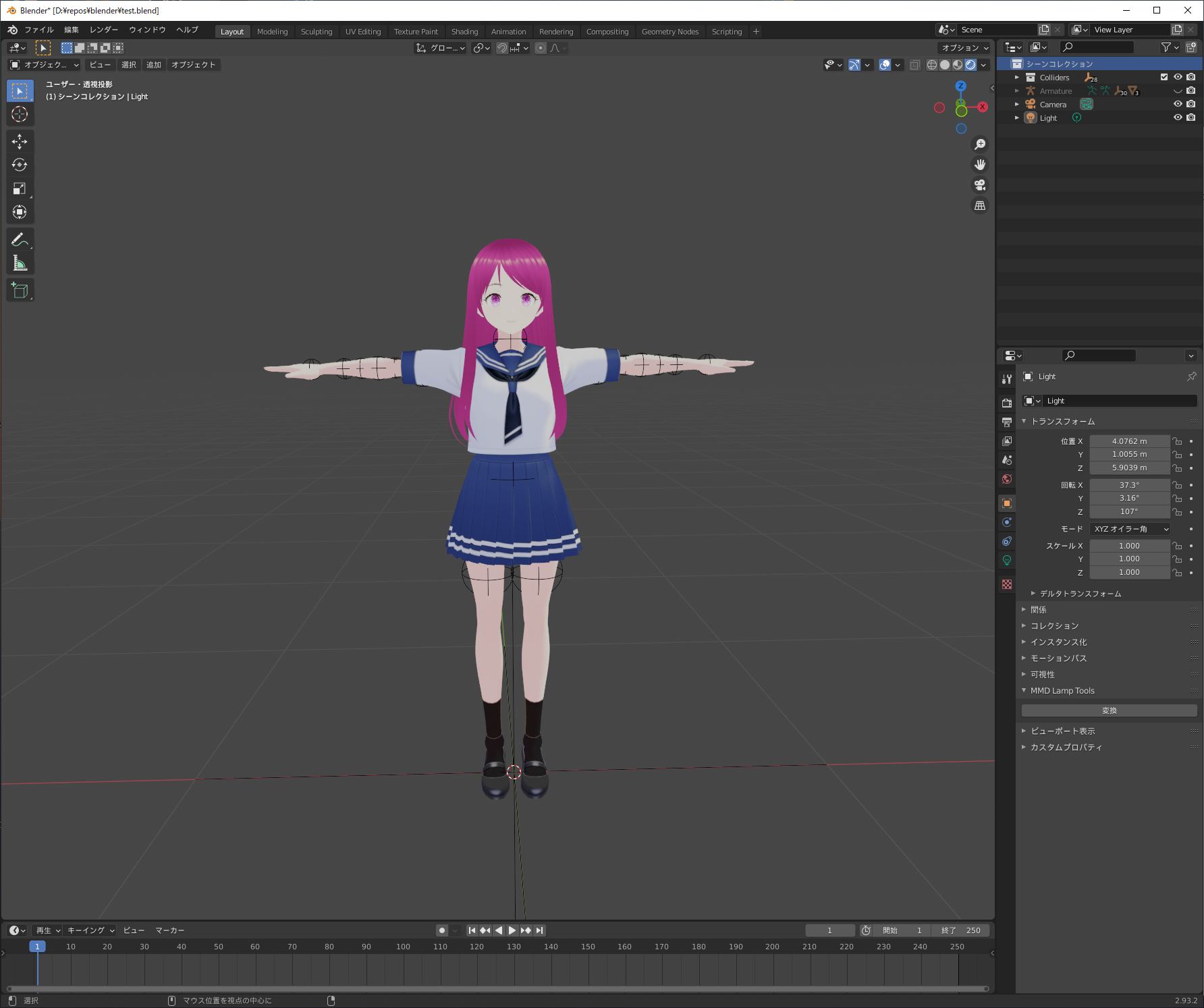
そうすると以下の画面が出てくると思います。
環境によっては初期表示でソリッドモードになっていることもあるので、レンダープレビューモードにしてください。
カメラを設定する
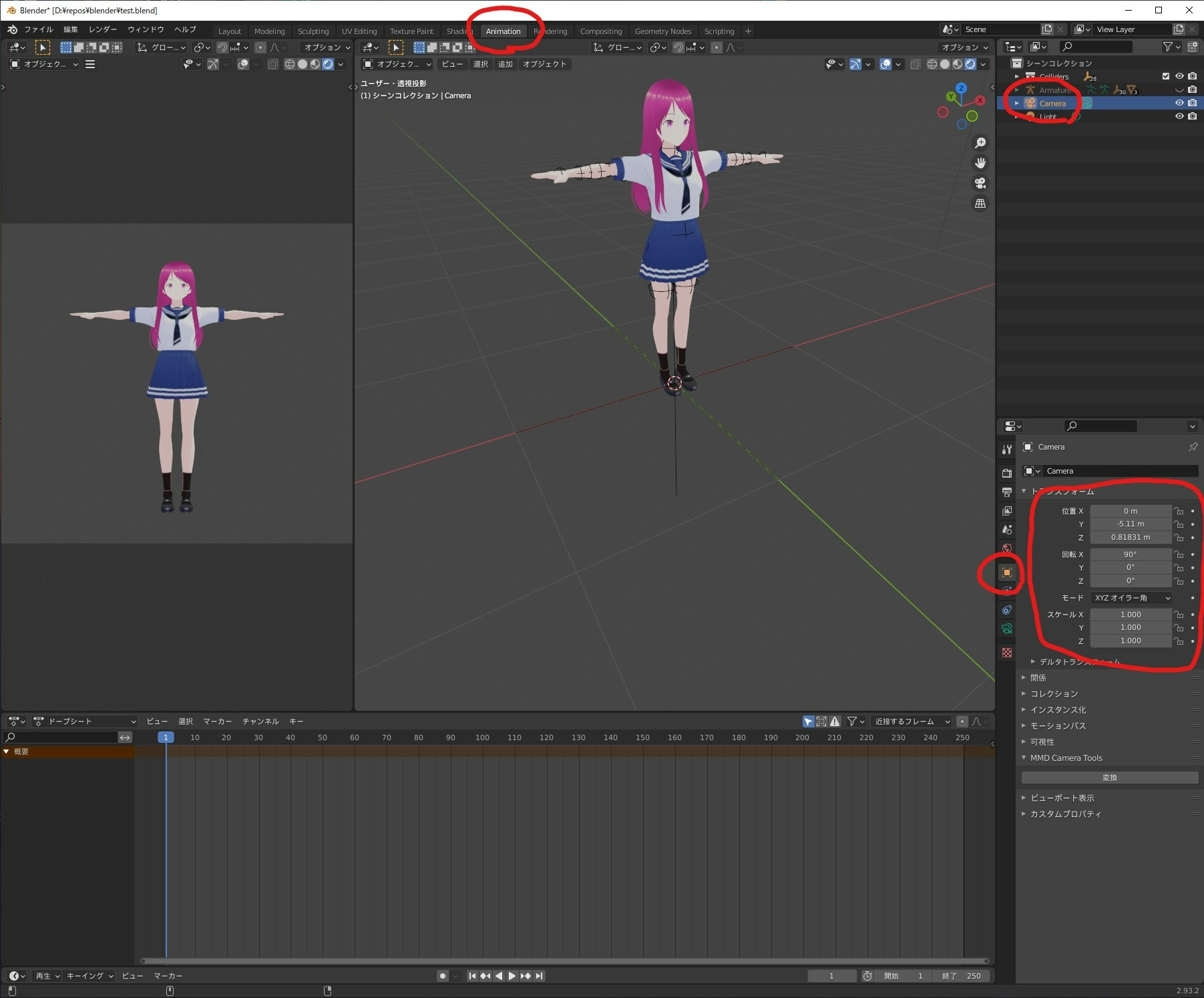
カメラを正面に据えるように設定します。
カメラの距離と高さは感覚で設定します。
ついでに、表示をAnimationにしておいてください。
カメラの回転はXYZオイラー角で、X軸を90度に設定してください。
回転アニメーションを作る
回転アニメーションを作成します。
アニメショーンというと難しそうですが、回転させるだけなら簡単です。
今回は60fpsでアニメーションを作成します。
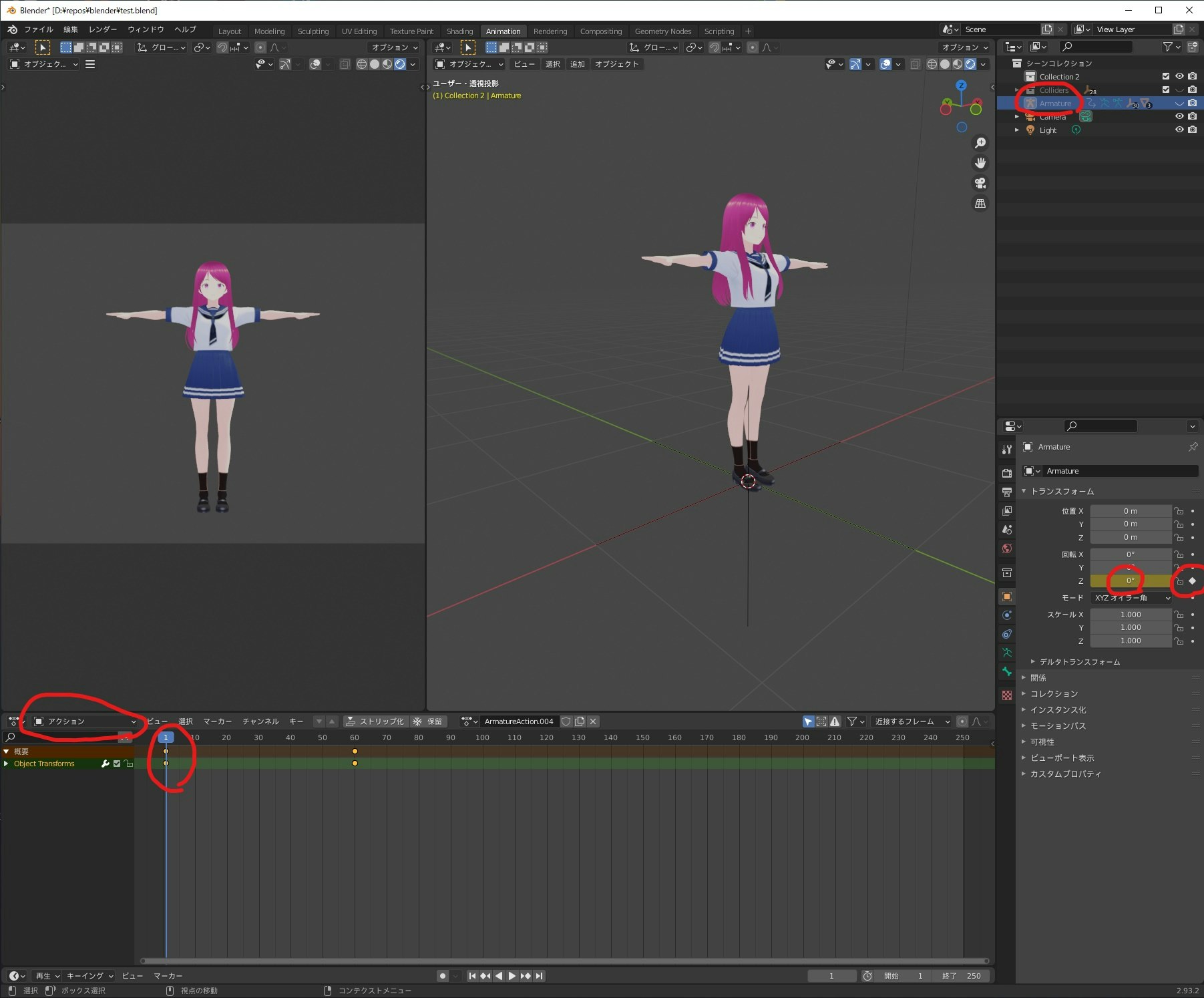
1フレーム目を指定する
シーンコレクションのArmatureを選択してください。
これでモデル全体が選択された状態になります。
画面の下の方に表示されているシーケンサーの1の位置にカーソルが来るように選択してください。
その状態で、トランスフォームの回転Z軸を0度にしておき、右側の・をクリックしてください。画像の通りに◇に変わると思います。
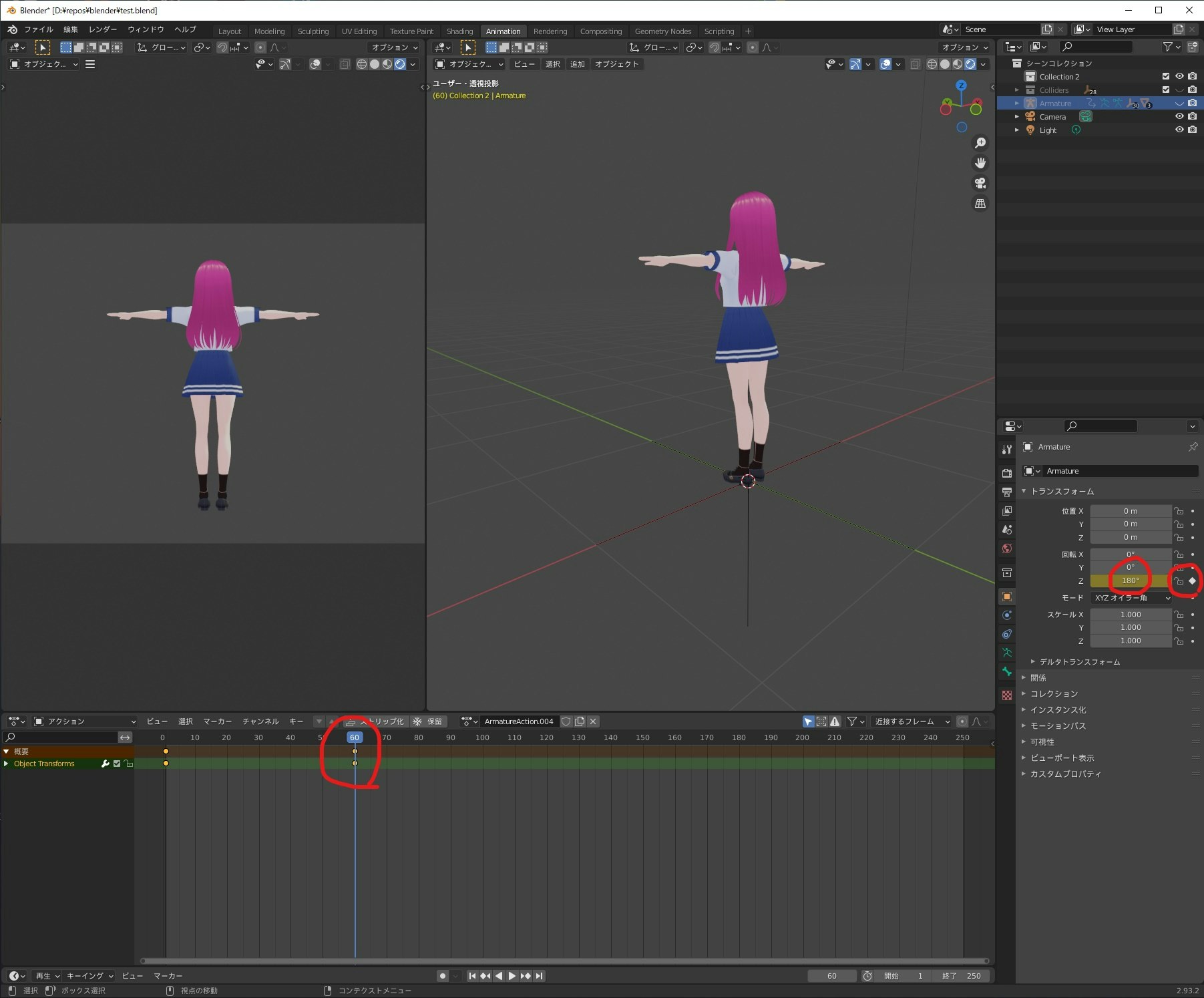
60フレーム目を指定する
間をすっ飛ばして60フレーム目を指定します。
1フレームづつ設定しても良いですが、プログラム側でアニメーション補完をしてもらうので60フレーム目を指定します。
シーケンサーで60フレーム目にカーソルを合わせます。
その状態でZ軸に180を指定して先ほどと同じように右側の・をクリックしてください。画像の通りに◇に変わると思います。
これで設定完了です。
シーケンサーの再生マーク▶を押すと回転する様子が分かると思います。
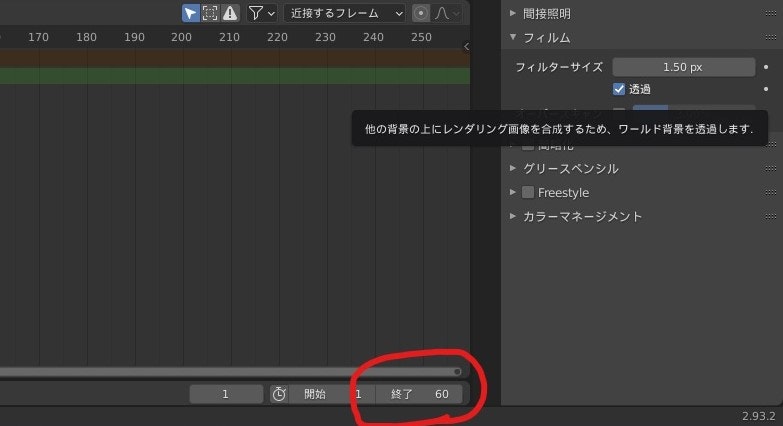
再生時間を指定する
今回のアニメーションは1フレームから60フレームなので、終了を60フレームに指定します。
アニメーションを画像として出力する
パラパラ画像として出力します。
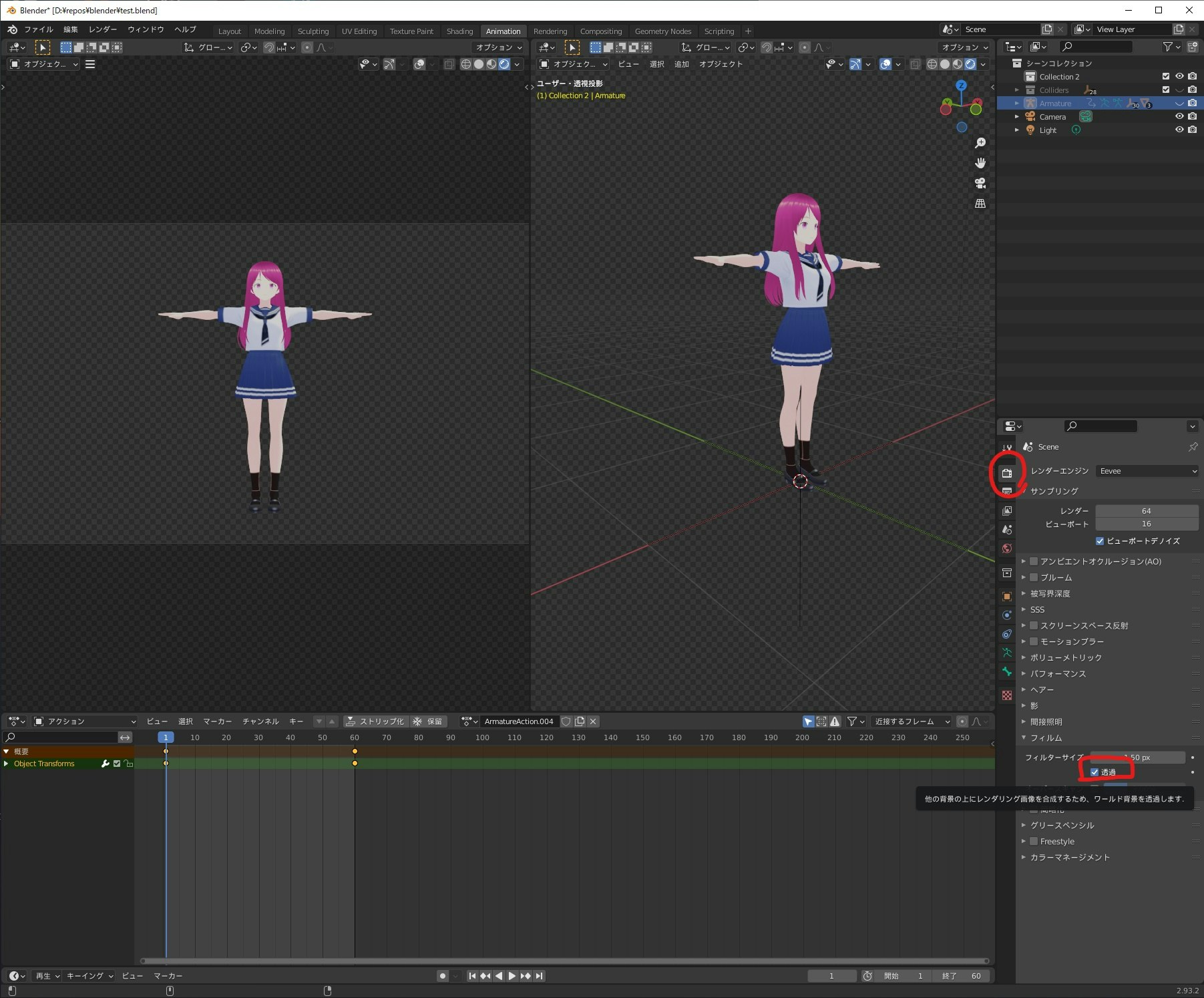
背景を透過させる
パラパラ画像にしたときの背景が透過になるように設定します。
レンダープロパティの赤い印がついている透過チェックボックスをONにしてください。
これで、モデルが表示されている画面も透過されている背景マークに変わるはずです。
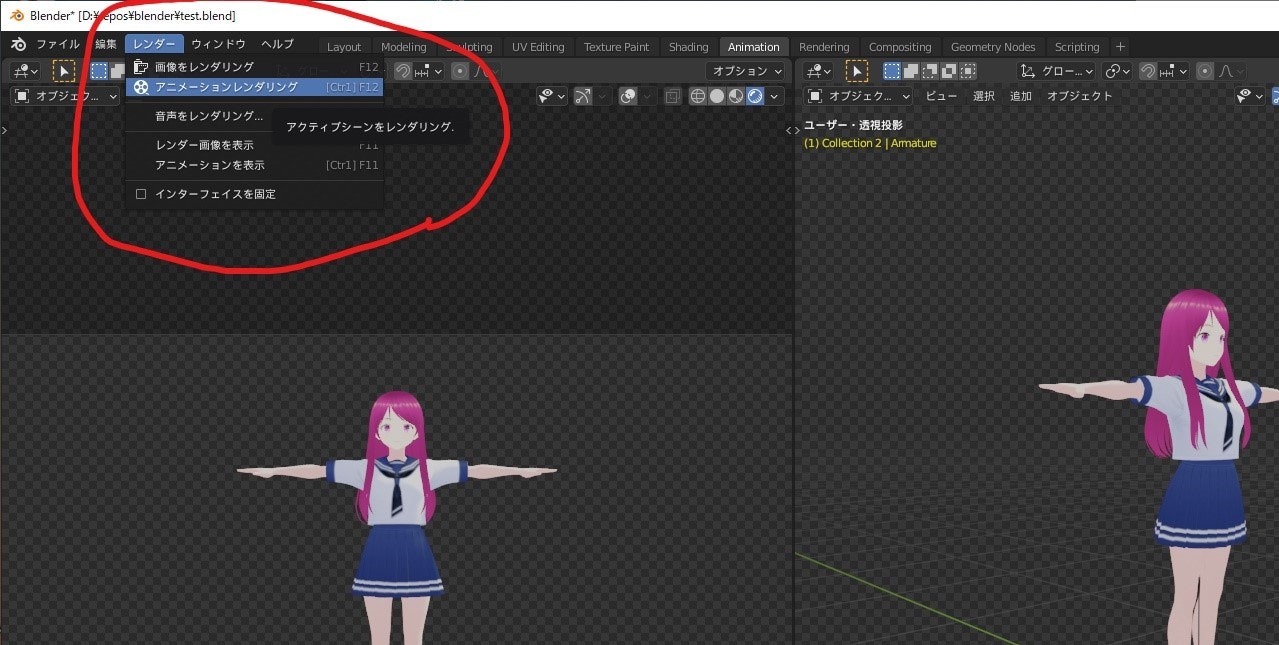
アニメーションレンダリングする
アニメーションレンダリングをしてパラパラ画像を出力させます。
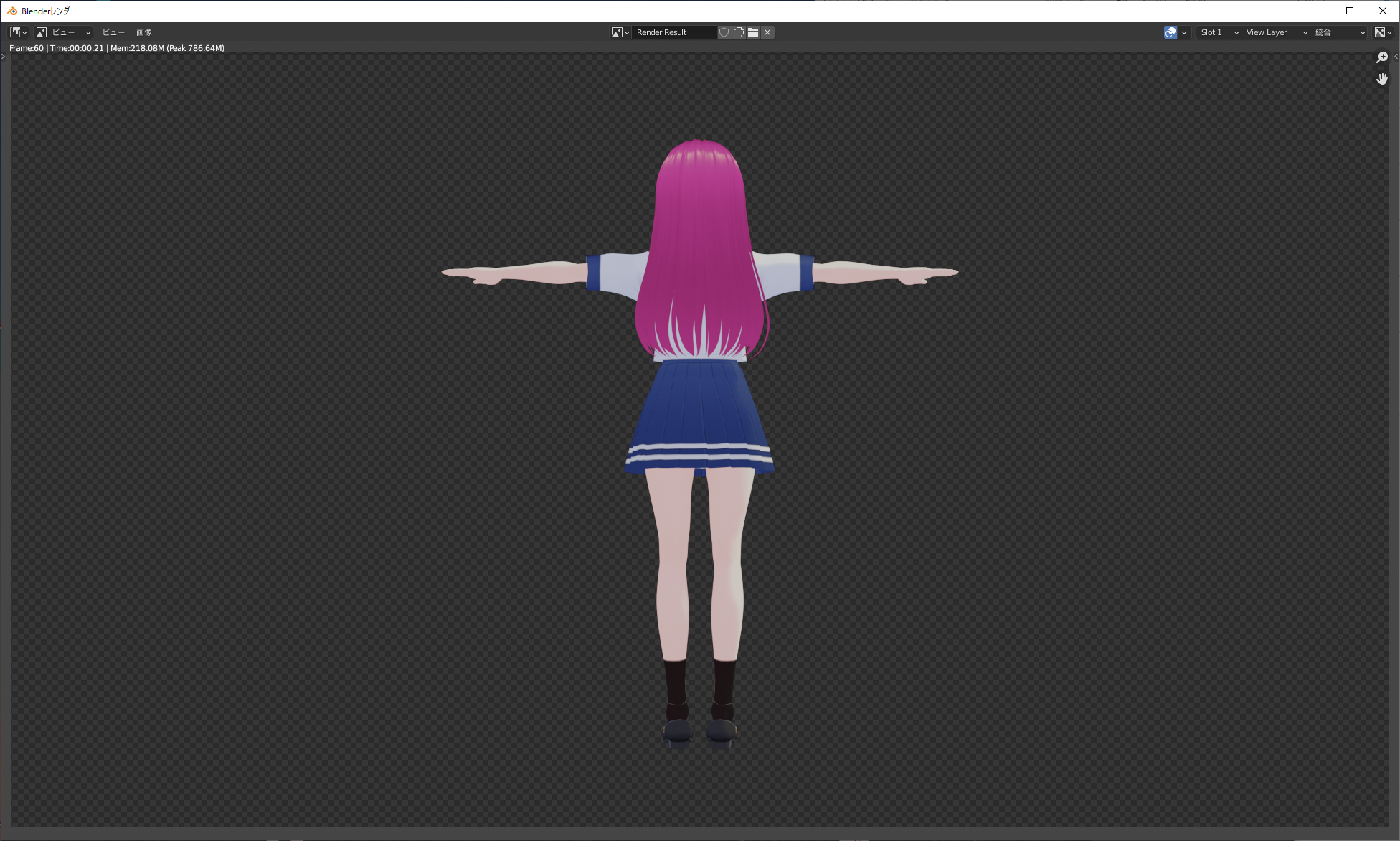
これを行うとアニメーションレンダリングプレビュー画面が表示され、レンダリングされている様子が見れると思います。
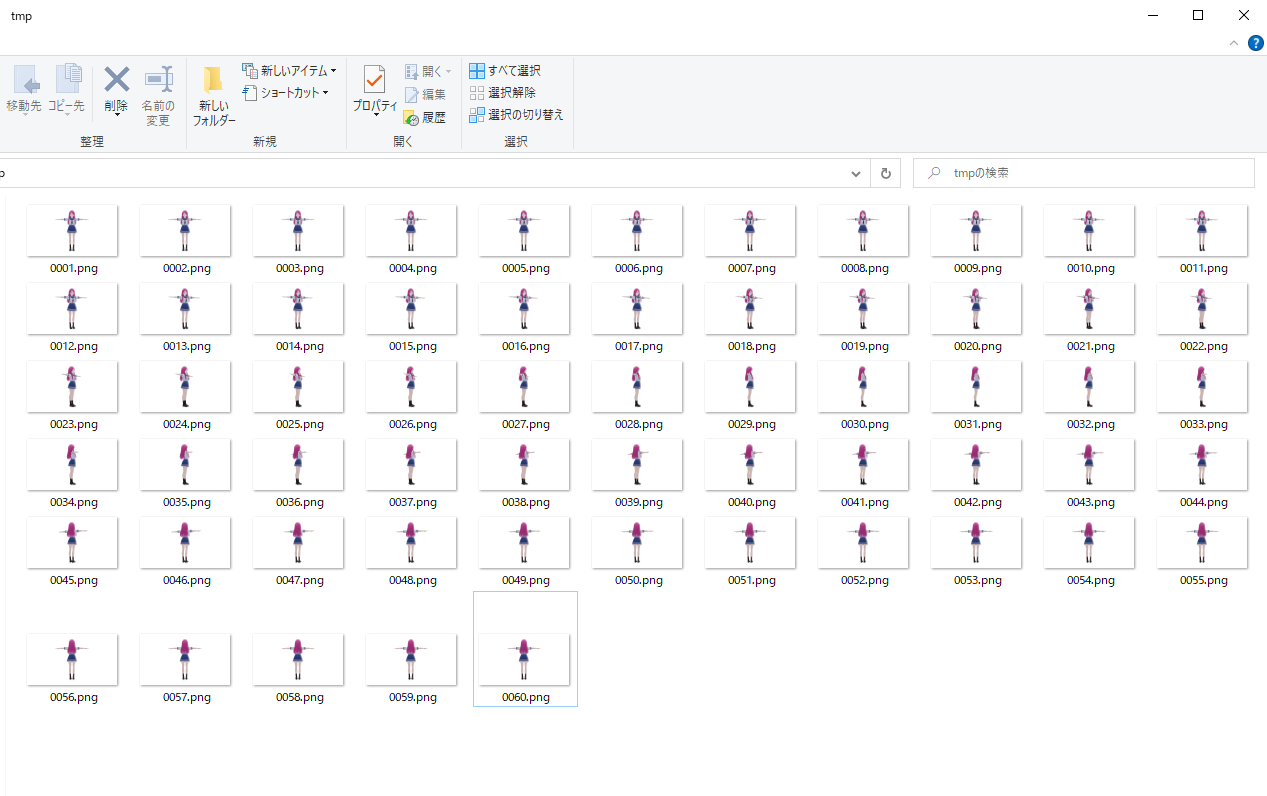
このレンダリングが完了したら、設定した出力さきに出力されています。
Windowsの場合はCドライブの直下にtmpというディレクトリで作られていると思います(バージョンや環境によって異なる可能性が高い箇所なので、確認してください)。
サイズを削減する
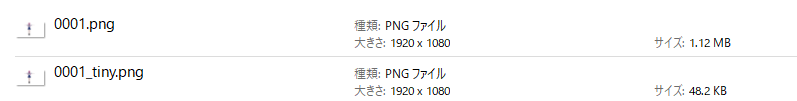
今回私が出力した画像は、1枚1MBありました。非常に大きいです。
なので、世の中に色々ある画像サイズ削減サービスで削減してください。
無料のものは広告が沢山でたり、制限あったり、ポリシー微妙だったりするので、自分に合ったものを選択してください。
上手いこと削減できると、上記のように劇的にサイズが小さくなります。
お疲れ様でした!
これにて3Dアニメーションの元となるパラパラ画像が完成です。
Flutterでパラパラ画像をアニメーションさせる
動かし方
以下のYoutube動画と、そのチャンネルに載っているGithubリンクを参考にしてください。
Githubにあるコードを実行しても動かないので、自分であれこれ修正する必要があります。
具体的にはFlutterのNullSafty周りの対応を入れる必要があります。
差分が結構出てQiitaに乗せると量が多くなりすぎてしまうため、申し訳ないですがFlutterのエラーを見ながら根気よく修正してください。
初回アクセス時の速度
上記コードでは初回アクセス時の体験が悪いです。
原因は、動かそうとしたその時点から画像ロードが走るためです。
快適にするには事前ロードをする必要があります。
precacheImageを利用することで事前ロードが可能になります。
これを使ってinitiStateで事前ロードするようにしてください。
まとめ
自分の操作が下手なのでちょっと動きがカクカクしてますが、上記のようにまるで3Dモデルをそのまま読み込んでるかのように見えます。
これで3Dまったくわからんエンジニアでもパラパラ画像で3D表示をさせるデータを作成ができるようになりました。
細かい手順や説明を入れるとかなり長くなってしまうので、所々省略してあるのはご容赦ください。
普段とはまったく違う技術領域を触るのはとても楽しいですね。
普段サーバサイドをやっている方も、是非やってみていただければと思います!
明日は、@choreさんです。お楽しみにしてください。