弊社は基本的にフルリモート勤務となっており、普段のコミュニケーションツールとしてSlackが採用されているのですが、Collaというツールを使って感謝の気持ちをキャンディに替えて贈り合うという文化が根付いています。
ところで先日、一番詳しい担当がちょうど席を外しているタイミングで、弊社のサービスのごく一部でエラーが発生してしまいました。
あわてて現状確認等をしていたのですが、あまり詳しくない部分のため思ったように調査・対策が取れていなかったのですが、開発を一緒に進めてくれているパートナーさんが素晴らしい助言をくださったことで早期解決することができました。
こんなときこそキャンディを贈る場面なのですが、残念ながら弊社Slackにおけるキャンディは社員間でしか贈れません。
そこで一旦はSlackでやりとりしていたスレッド内で絵文字のキャンディをむやみに並べてみたのですが、何となくコレはつまらないなーと思いました。

そこで思いついたのがキャンディ絵文字を使ったQRコードです。
まずは普通にQRコードを生成します。

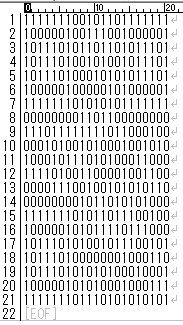
そこからデータに合わせて一旦0と1だけでテキスト化します1。

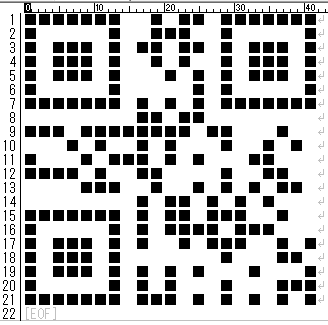
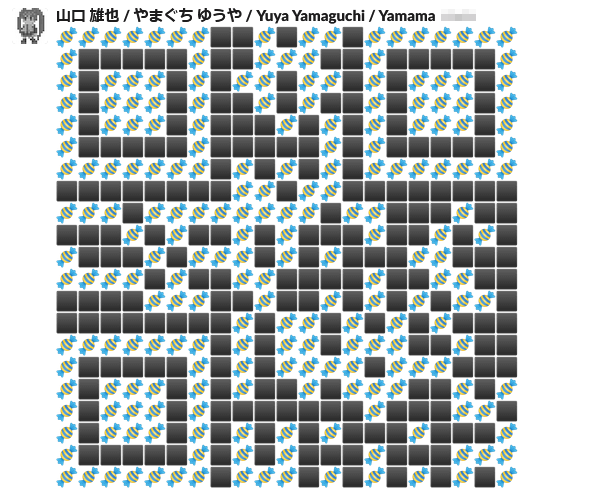
次にこのデータが正しいかテストするためにテキストのままQRっぽくして読み込めるかテストしてみます。

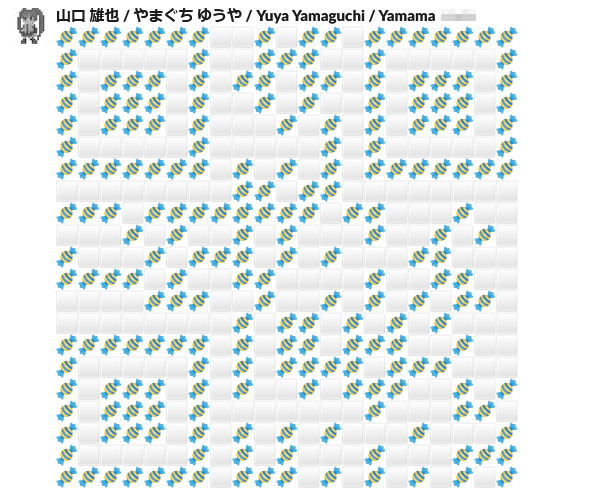
無事に読めることが確認できたら次はSlack上で使える絵文字でQRコード化してみます。

これは・・・濃淡差がなさすぎてダメそうな気がします。
私の手元にある端末では読み込めませんでした。
しかしQRコードは非常に柔軟な規格で、
- セル形状が正方形でなく円形でもよい2
- 照明光の角度により白(反射率が高い)と黒(反射率が低い)が反転しても安定した読取りができる
- ガラスなどの透明な物にマーキングされたシンボルを裏面から読取ることもできる
などの特徴を持っています。
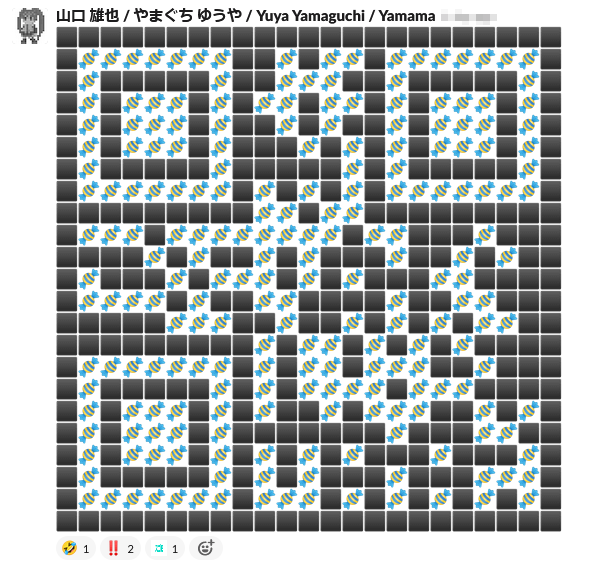
そこで、キャンディ絵文字を白と見立てて、背景色を黒にします。

このままだとコード周辺のクワイエットゾーンが全くないので(規格では4セル以上なのですが、読み取り精度に期待して)周辺にも1セル分の黒を置いたところ手元で無事に読み込めましたので改めてSlackのスレッドに投下。

めでたく大量のキャンディ(220+1個3)を贈ることができましたとさ。
