Unity Asset作家Gleyさんによる有料アセット達のDocumentationを和訳するシリーズです。今回は「Mobile Cross Promo」というアセットです。
こちらのセットにも同梱されています。
このアセットでできること
- 簡単にクロスプロモーション(別の自作アプリへリダイレクトする広告)が設置でき、自作アプリへの流入量を増やすことができる。
- 自前のサーバー上に構成ファイルを設置しておくことで、広告画像をいつでも動的に変更できる。
- 縦持ち(Portrait)・横持ち(Landscape)用に解像度を自動調整できる。
- プロモーションしたいアプリ1個に対して、複数枚の広告画像をセットしておくことができる。
- 広告画像の出現頻度を以下のようにカスタマイズできる:
- いちど広告画像がクリックされたら、以後その広告画像を非表示にする。
- 既定の広告表示回数を超えたら、以後その広告画像を非表示にする。
- 1回のセッション(アプリの起動)につき、1回だけ広告画像を表示させる。
- 広告画像はオフライン用のファイルとしてキャッシュされるので、ネットワーク接続がない時でも広告を表示させることができる。
- AndroidとiOSに対応。どちらのOSでも同じコードのままビルドできる。
初期設定
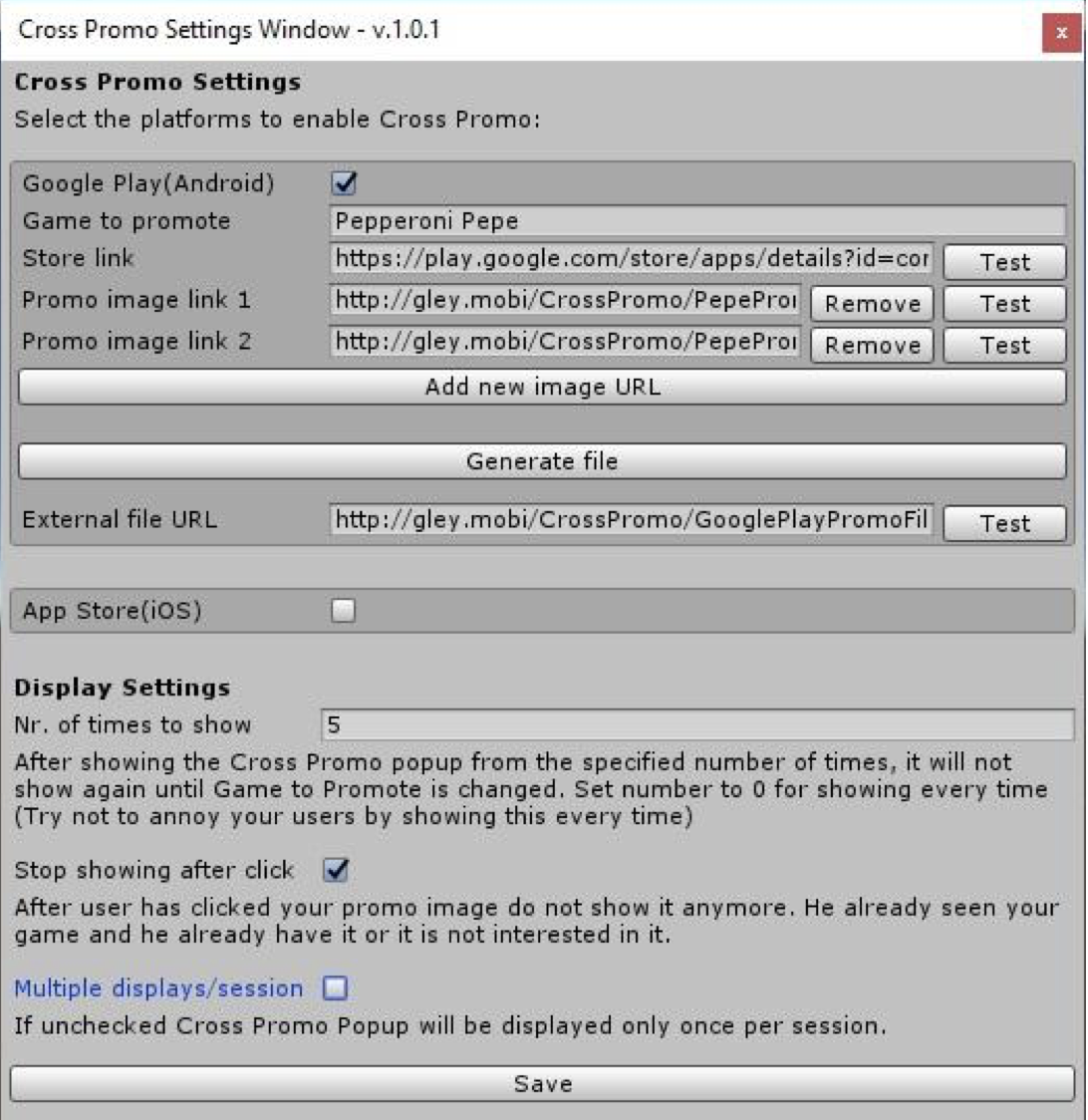
Cross Promo Settings
-
ビルドしたいプラットフォームをAndroid/iOSから選んでチェックする
-
下記の各欄を埋める。
項目名 説明 備考 入力例 Game to promote 広告したい自作アプリの名前 アプリ名が変更されたら広告画像は(非表示になっていても)再度表示されるようになる Peperoni Pepe Store link 広告したいアプリのStore上でのURL Testボタンを押すと、リンクが正しいかどうか確認できる https://play.google.com/store/apps/details?id=com.gley.pepperonipepe Promo image link 自前サーバー上の広告画像のURL 拡張子は.jpgか.pngのみ有効。Add/Removeボタンで画像枚数を増減できる http://gley.mobi/CrossPromo/PepePromoImage1.jpg -
Generate Fileボタンを押すと、ここまで設定した内容がJSONファイルに保存される。このJSONファイルは Assets\GleyPlugins\CrossPromo\PromoFiles という場所に生成される。ファイル名はiOSなら AppStorePromoFile.txt、Androidなら GooglePlayPromoFile.txt になる。
このJSONファイルは直接編集してはいけない。変更がある時は必ず、設定ウィンドウから入力すること。 -
External file URLの欄には、このJSONファイルをアップロードするための、モバイルからアクセス可能なWebサーバーのURLを入力する。(例:http://gley.mobi/CrossPromo/GooglePlayPromoFile.txt )
このURL上に先程生成したJSONファイルを忘れずにアップロードしておく。また、ファイルへの読み取りアクセス権が許可されていることを確認する。
Display Settings
-
下記の各欄を埋める。
項目名 説明 Nr. of times to show 広告画像をn回表示したら以後非表示にする。0なら以後ずっと表示される Stop showing after click trueなら、広告画像が1度でもクリックされたら以後非表示にする。 Multiple displays/session falseなら、セッション(アプリ起動)1回につき1回だけ広告画像が表示される。trueなら、広告画像はコード内で呼ばれる度に毎回表示される。 -
Saveボタンを押す。上記の内容を変更するたびに毎回押すのを忘れずに。
Script作成
広告を自動的に表示させる
// 外部ファイルと広告画像がダウンロードされ次第、すぐに広告を表示させるメソッド:
CrossPromo.Instance.AutoShowPopupWhenReady();
コールバックつき
// 外部ファイルと広告画像がダウンロードされ次第、すぐに広告を表示させるメソッド(コールバックつき):
CrossPromo.Instance.AutoShowPopupWhenReady(PopupClosed);
// ユーザーが広告画面を閉じた時に呼ばれるコールバック:
private void PopupClosed(bool imageClicked, string imageName) {
Debug.Log("Popup closed"); if (imageClicked)
{
Debug.Log("Image name " + imageName + " was clicked");
}
}
| 引数名 | 説明 |
|---|---|
| imageClicked | 広告がクリックされたらtrue、広告が閉じられたらfaluseを返す。 |
| imageName | クリックされた広告画像の名前を返す。 |
広告をリクエスト通りに表示させる
初期化
// 広告画像をロードし、ロード完了時にコールバックを呼び出すメソッド:
// AutoShowPopupWhenReady()を使用している場合、このメソッドを使う必要はない。
CrossPromo.Instance.Initialize(InitializationComplete);
// 広告画像のロード完了時に呼ばれるコールバック:
private void InitializationComplete(bool success, string error) {
if (success)
{
Debug.Log("Load Success");
}
else {
Debug.Log(error);
}
}
| 引数名 | 説明 |
|---|---|
| success | trueならエラー発生なし。falseならエラー発生あり。 |
| error | エラーメッセージ |
設定した通りに広告を表示する
// 設定画面で設定した出現頻度で広告表示するメソッド:
// このメソッドが呼ばれる前にInitializeメソッドを呼び出しておく必要あり。
CrossPromo.Instance.ShowCrossPromoPopup();
設定を無視して広告を表示する
// 設定画面で設定した出現頻度をすべて無視して広告表示するメソッド:
// このメソッドが呼ばれる前にInitializeメソッドを呼び出しておく必要あり。
CrossPromo.Instance.ForceShowPopup();
参考