はじめに
こんにちは〜
4年生のいーじーです!
今回は初心者さん向けのUnityについて説明します!
メインとしては2Dの簡単な操作について実践していきます〜
*Unityがダウンロードされている前提で進めて行きます
流れとしては
①Unityとは
②Unityでテキスト表示
③Unityで画像表示
④Unityでボタン操作
でいきたいと思います!
①Unityとは
Unityはゲームエンジンであり、様々なゲーム開発に使われています
例えば?
・Pokémon GO(スマホゲーム)
・白猫プロジェクト(スマホゲーム)
・原神(PS4/PS5)
今回はUnity操作メインなのでUnityについて詳しく知りたい人は調べてください
②Unityのテキスト表示
最初にUnity Hubを開き、2Dのプロジェクトを作ります!

1.左側の+→UI→Legacy→Textをクリック
2.「New Text」というものが表示される
3.それをクリック
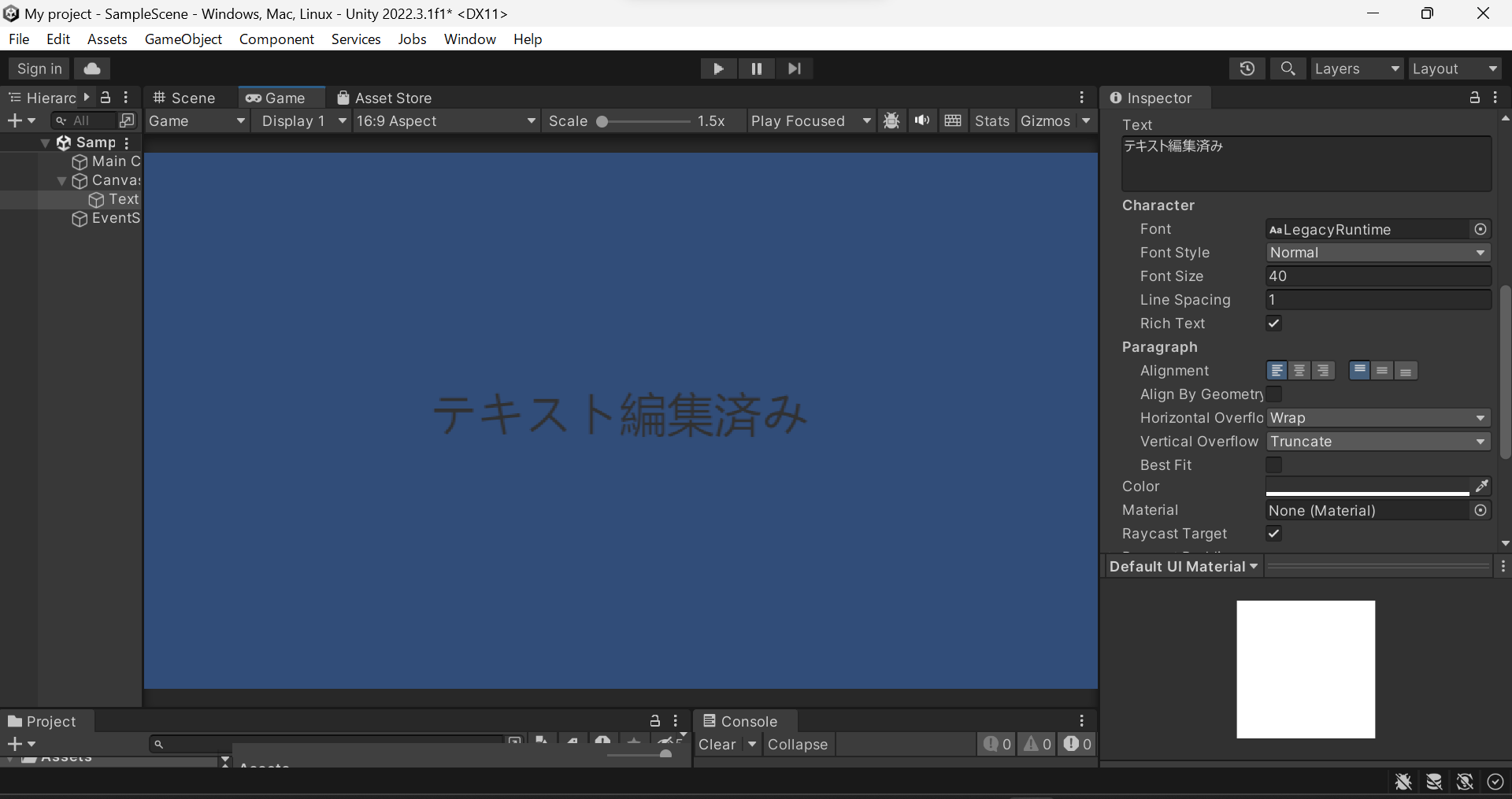
4.右側にTextと書いてある下のテキストボックス内を編集

5.大きさ・位置を微調整
・右側の「Font Size」で大きさ調整
・位置はドロップアンドドロップで編集
*写真の「Game」から「Scene」に変更するとできる

6.完成!これでテキストが表示されました
③Unityで画像表示
最初に事前準備として
1.プロジェクトの作成
2.画像を格納
していきます!
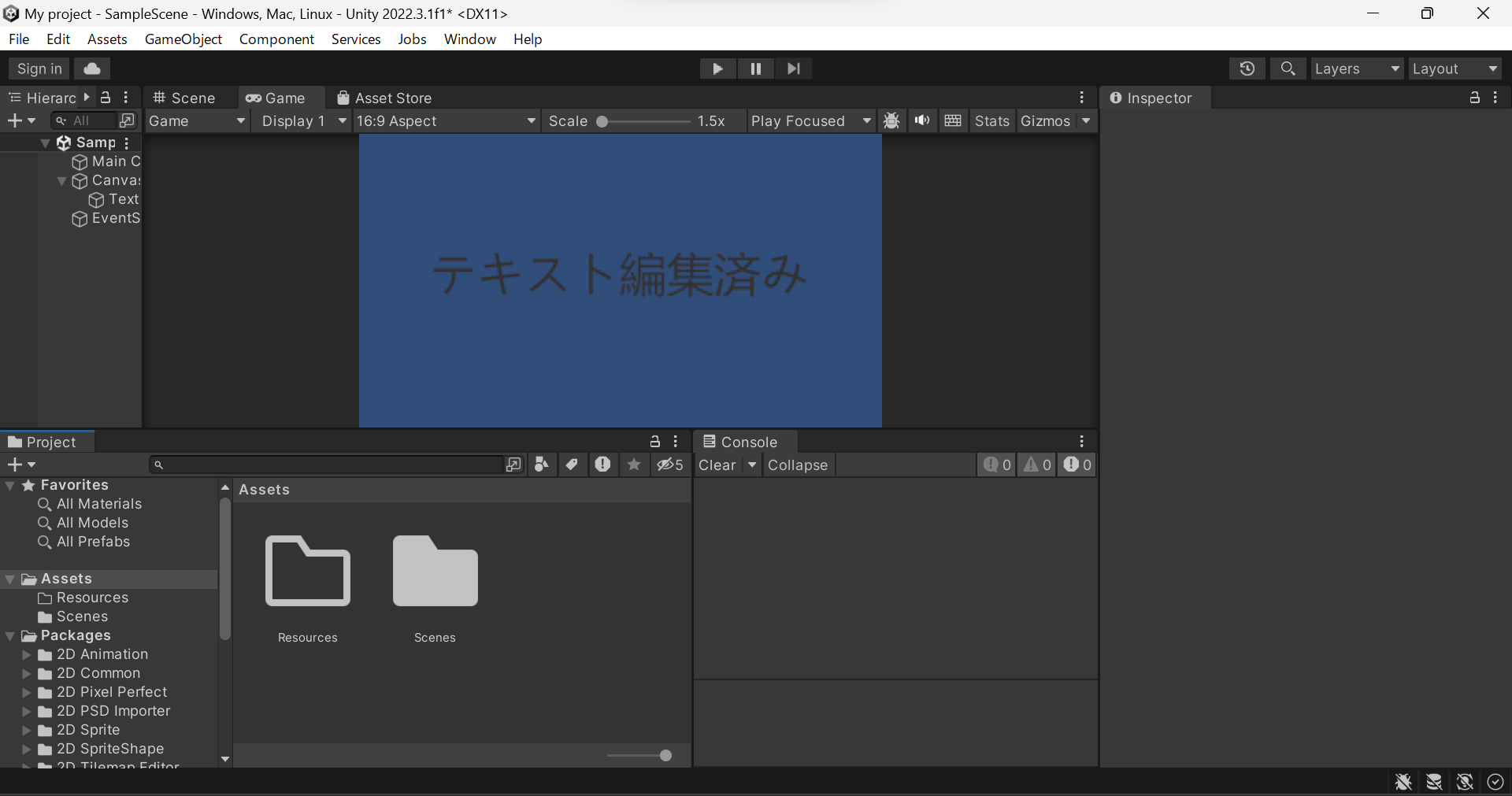
1.プロジェクト作成
左下の「Assets」の下に「Resources」を作ります

2.画像の格納
先ほど作ったResourcesの中に画像をドロップ&ドロップしていきます
これで事前準備は終わりました
さっそく画像を表示させます
1.左側の+→UI→Imageをクリック
2.右側の「Source Image」に事前準備した画像をドロップアンドドロップ

3.大きさ・位置を微調整
*写真の「Game」から「Scene」に変更するとできる
4.完成!
これで画像が表示されました
④Unityでボタン操作
ボタンを作って、ボタンを押したら先ほどのテキストと画像が表示されるような仕組みで作ります!
まずはボタンの作成です
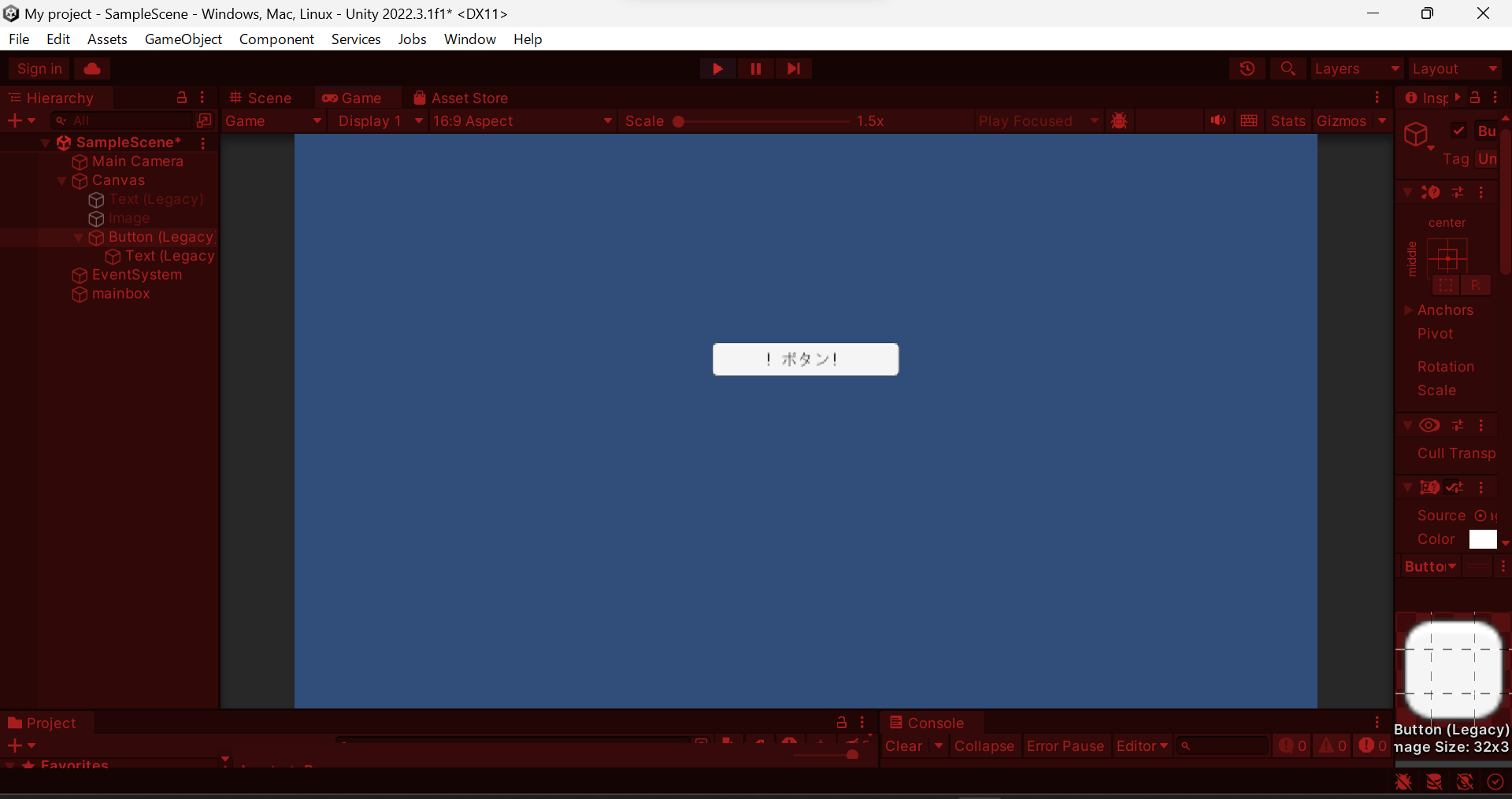
1.左側の+→UI→Legacy→Button をクリック
2.画面のように「Button」というものが表示される
3.それをクリック
4.右側にTextと書いてある下のテキストボックス内を編集
5.大きさ・位置を微調整
6.完成!
これでボタンが表示されました
次にボタンが押されたら画像表示される仕組みを作ります
1.左側の+→Create Empty をクリック
2.今作ったCreate Emptyの名前をmainboxにしましょう
3.下のResourcesの中を右クリック→Create→C# Script をクリック
4.今作ったC#の名前を「main.cs」という名前にしましょう!
5.main.csをダブルクリック
初期は下のようなプログラミング文になります
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class main : MonoBehaviour
{
// Start is called before the first frame update
void Start()
{
}
// Update is called once per frame
void Update()
{
}
}
6.main.csの中身を編集
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class main : MonoBehaviour
{
public Text kotoba;
public Image shashin;
public Button botan;
// Start is called before the first frame update
void Start()
{
kotoba.gameObject.SetActive(false);
shashin.gameObject.SetActive(false);
}
public void Osu()
{
kotoba.gameObject.SetActive(true);
shashin.gameObject.SetActive(true);
}
// Update is called once per frame
void Update()
{
}
}
中身の説明
①using UnityEngine.UI; を追加
これをいれることで、先ほど作ったテキストや画像を編集できます
②public Text kotoba; public Image shashin; public Button botan;
public Text 〇〇; 先ほど作ったテキストを動かせるようにします
public Image 〇〇; 先ほど作った画像を動かせるようにします
public Button 〇〇; 先ほど作ったボタンを動かせるようにします
*〇〇は好きな名前で平気です!
③void Start(){}
ゲームスタート時の初期設定をこの中に書きます
④kotoba.gameObject.SetActive(false); shashin.gameObject.SetActive(false);
〇〇.gameObject.SetActive(false); は非表示にできます
なので、テキストと画像が最初に非表示の状態になります
⑤public void Osu(){}
ボタンが押された時に実行したいことをこの中に書きます
⑥kotoba.gameObject.SetActive(true); shashin.gameObject.SetActive(true);
〇〇.gameObject.SetActive(true); は表示にできます
なので、テキストと画像が表示の状態になります
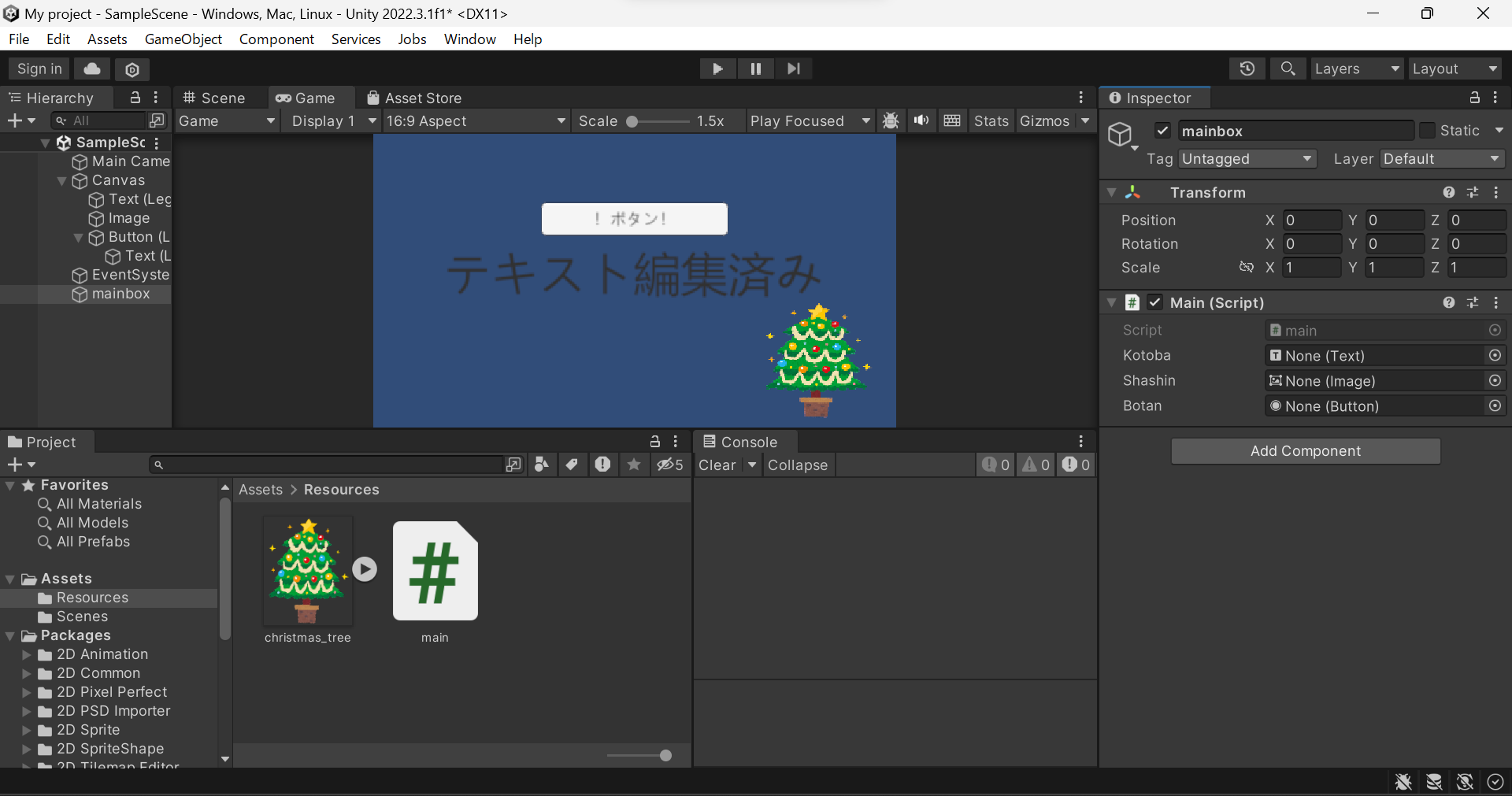
7.テキスト・画像・ボタンとmain.csを連携させる
①mainboxをクリック→右側の「Add Component」に「main.cs」をドロップアンドドロップ

②Unityのテキスト・画像・ボタンをmain.csのテキスト・画像・ボタンに代入
写真の「None」のところに左側のテキスト・画像・ボタンをドロップアンドドロップ

8.ボタンのクリックとmain.csを連携
①左側のボタンをクリック→右側にあるOn Click()の+をクリック
押す前:

②「None(Obje」に左側の「mainbox」をドロップアンドドロップ

③「No Function」にプログラム文で作ったOsu()を代入

9.完成!
~デモをします~
おわり
以上で記事は終わりです!
ありがとうございました~
参考文献
- レバテックキャリア>ITエンジニア・Webデザイナーの転職・求人TOP>スキルアップ記事>Unityの記事一覧>Unityでできることとは?ゲーム分野以外の活用例も紹介 URL:https://career.levtech.jp/guide/knowhow/article/686/
- エイジレス思考 いまも、10年先も。>トップ>IT・DX>Unityでできることを徹底解説!自動車・医療業界などでの活用例も紹介
URL:https://ageless.co.jp/media/6429#chapter-3