ソースコード全体
いつ書いたか
2020年8月22日
書いた目的
WebARの業界を盛り上げたい
最低限これはできて欲しい
・VSCodeをインストールしている
・index.htmlを用意できる
導入手順
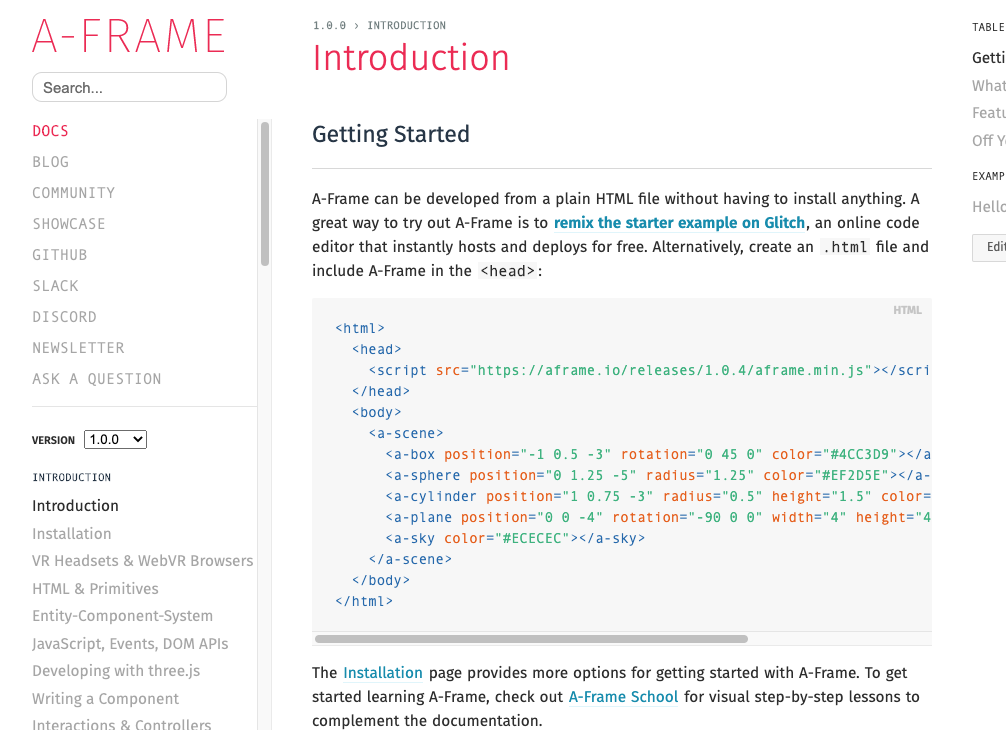
(1)aframe公式ページからコードをコピペ
aframe公式サイトからダウンロードする。
https://aframe.io/docs/1.0.0/introduction/#what-is-a-frame

(2)初期コード
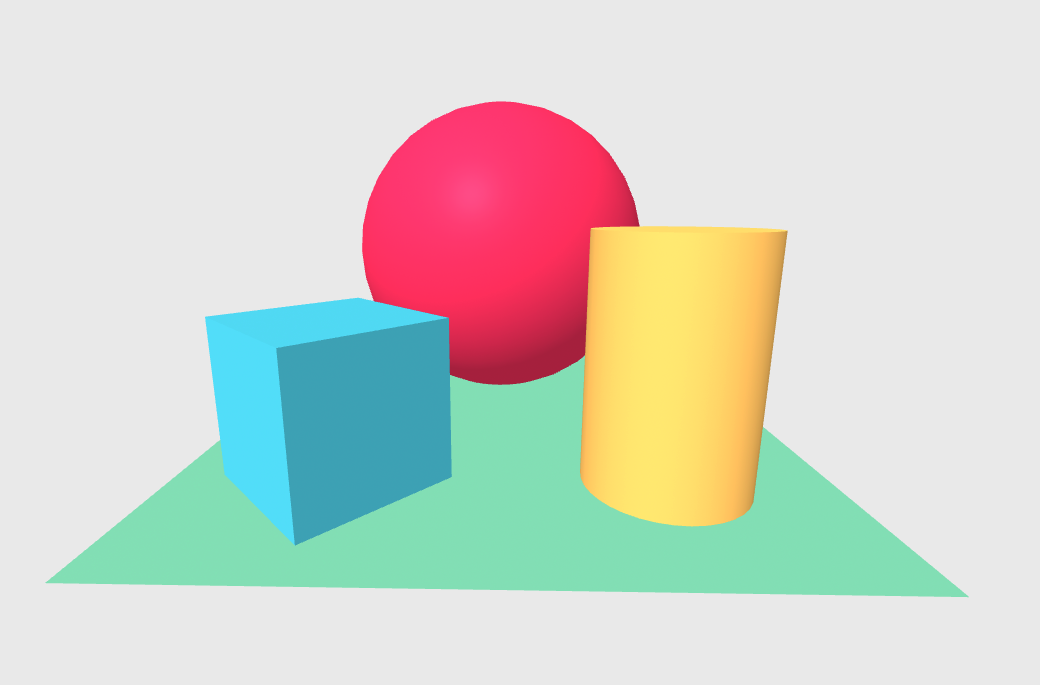
下のコードを記述して
Live Serverで出力してみてください。
index.html
<!doctype html>
<html>
<head>
<script src="https://aframe.io/releases/1.0.4/aframe.min.js"></script>
<title>eheeeee</title>
</head>
<body>
<a-scene>
<a-box position="-1 0.5 -3" rotation="0 45 0" color="#4CC3D9"></a-box>
<a-sphere position="0 1.25 -5" radius="1.25" color="#EF2D5E"></a-sphere>
<a-cylinder position="1 0.75 -3" radius="0.5" height="1.5" color="#FFC65D"></a-cylinder>
<a-plane position="0 0 -4" rotation="-90 0 0" width="4" height="4" color="#7BC8A4"></a-plane>
<a-sky color="#ECECEC"></a-sky>
</a-scene>
</body>
</html>
(3)コードの解説
index.html
<!doctype html>
<html>
<head>
<script src="https://aframe.io/releases/1.0.4/aframe.min.js"></script>
<title>eheeeee</title>
</head>
//bodyタグから上は通常通りなので解説なし
<body>
//a-sceneタグ:その名の通りsceneです。
//a-frameでオブジェクトを作成するときは基本的に全てsceneの中に記述します。
<a-scene>
//a-box:box(cube)をつくりpositionや向き、色を指定します
<a-box position="-1 0.5 -3" rotation="0 45 0" color="#4CC3D9"></a-box>
//a-sphere:球
<a-sphere position="0 1.25 -5" radius="1.25" color="#EF2D5E"></a-sphere>
//a-cylinder:円柱
<a-cylinder position="1 0.75 -3" radius="0.5" height="1.5" color="#FFC65D"></a-cylinder>
//a-plane:平面(地面に使うことが多い)
<a-plane position="0 0 -4" rotation="-90 0 0" width="4" height="4" color="#7BC8A4"></a-plane>
//a-sky:背景
<a-sky color="#ECECEC"></a-sky>
</a-scene>
</body>
</html>
(4)その他
上記のコードのプロパティをいじることで色や方向、サイズなどを変更することが可能です。
ただ、これだけではつまらないと思うので時間があったら他に記事を書きます。