はじめに
.NET MVCでビューを作成するときに使用するRazorですが、渡されたデータから動的にclass属性を構築して適用するときに罠にはまりました。
本題
まずは以下のコードを見てください
.cs
@{
var isEdit = true;
var className = "baseClassName";
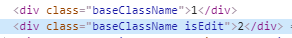
<div class="@className">1</div>
if (isEdit)
{
className += " isEdit";
}
<div class="@className">2</div>
}
このように適用したいクラス名を文字列で構築してあてることができます。
今回は"isEdit"というフラグをローカルで作っちゃいましたが、ほんとはモデルから渡されてくるような値と思ってください。
描画時にこれでいろいろと分岐するような役割です。
@を使うと変数が適用できるのですが、これだけがダブルクォートの中に入っているというのが慣れていないと違和感ありますね。
この時、以下のようにダブルクォートがないとなんと…
.cs
@{
var isEdit = true;
var className = "baseClassName";
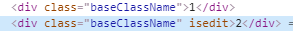
<div class=@className>1</div>
if (isEdit)
{
className += " isEdit";
}
<div class=@className>2</div>
}
スペース以降がclass属性の値とならなくなり、独立した謎の属性となっています。
Razorは勝手にいい感じにはしてくれません。
属性適用時はダブルクォートを必ずつけましょう。
おわりに
今回はclass属性でしたが、idなどそのほかの属性でも同様です。
このバグで数時間やられてしまいました。
私は普段JavaScriptばっかりなので.NET MVCは本当に動きが掴みにくい…