Web書道 http://web-shodo.com/ とやらが終了していてかなしかったのでそれに着想を得て遊んだ記録。
CSSで縦書きという知識
端的にはこれ
div {
-webkit-writing-mode: vertical-rl;
-ms-writing-mode: tb-rl;
writing-mode: vertical-rl;
}
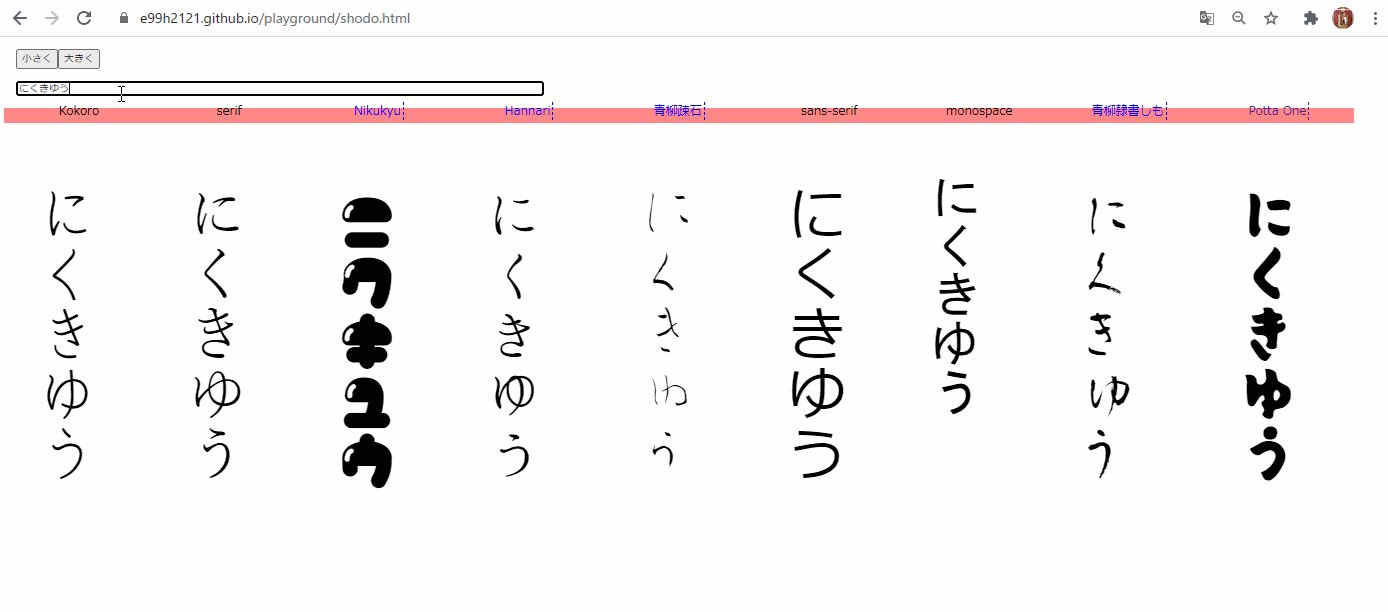
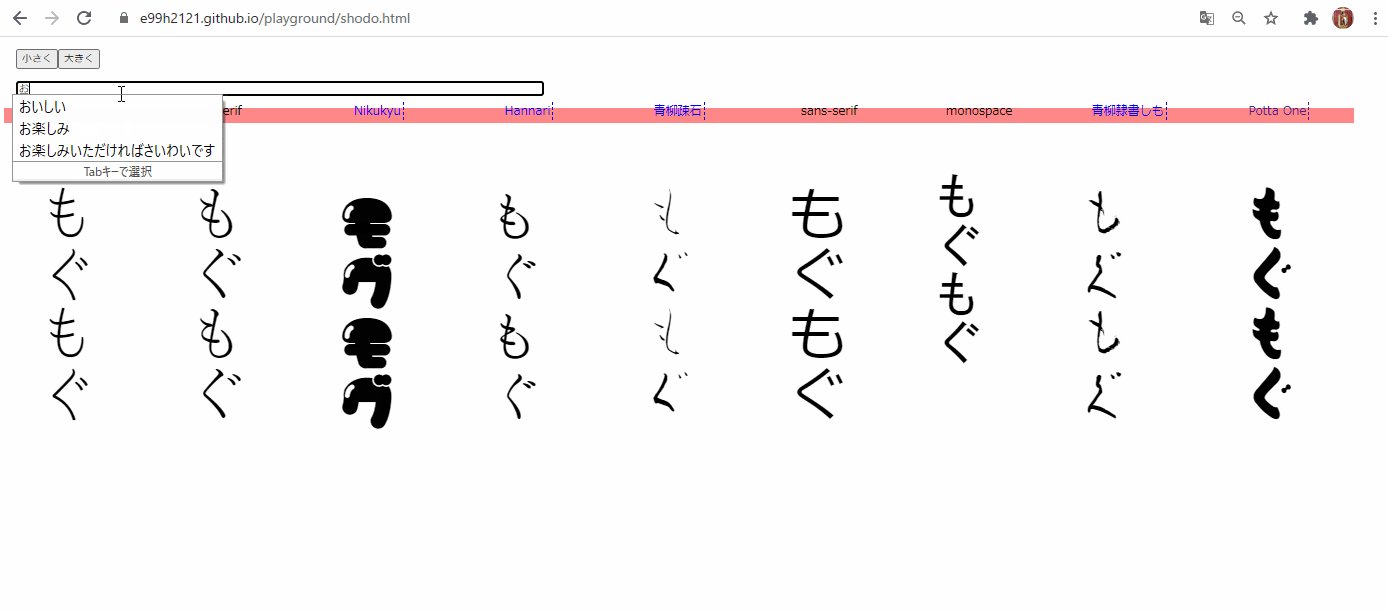
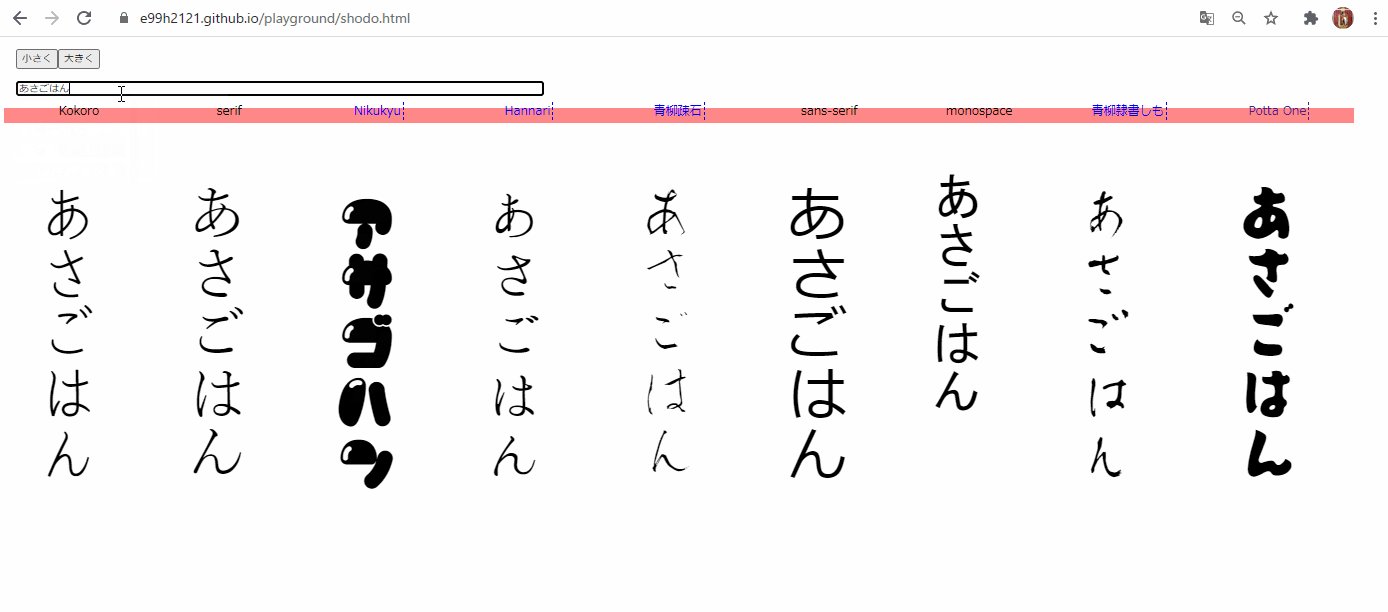
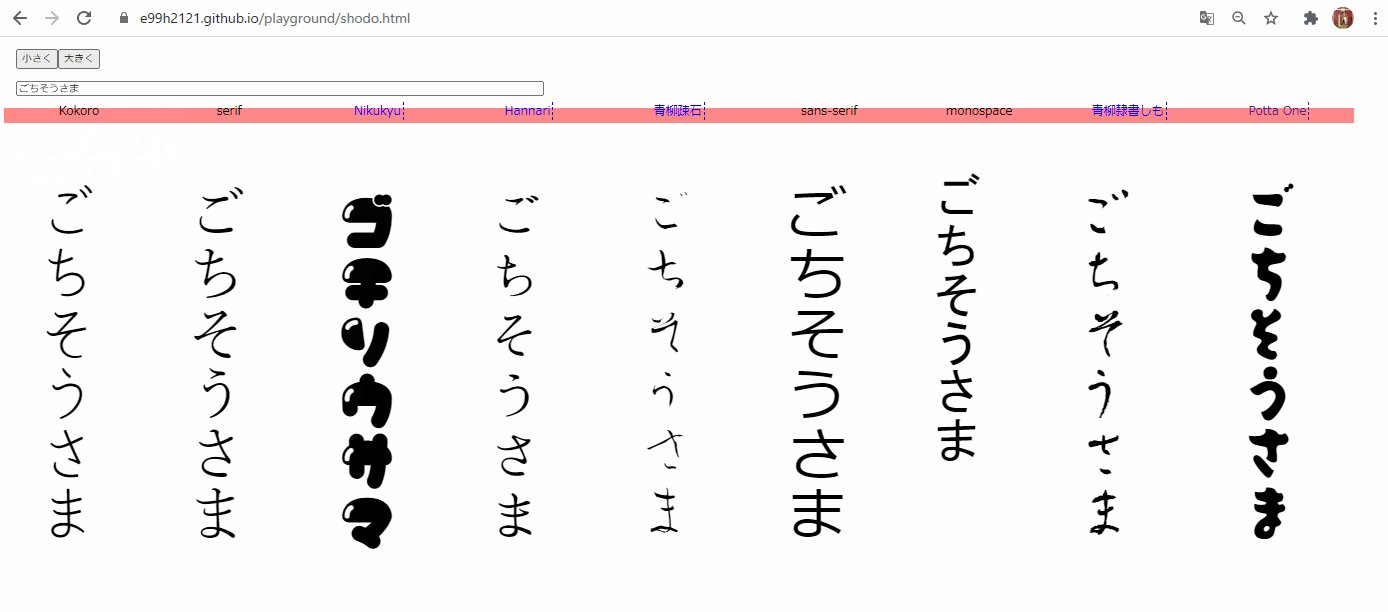
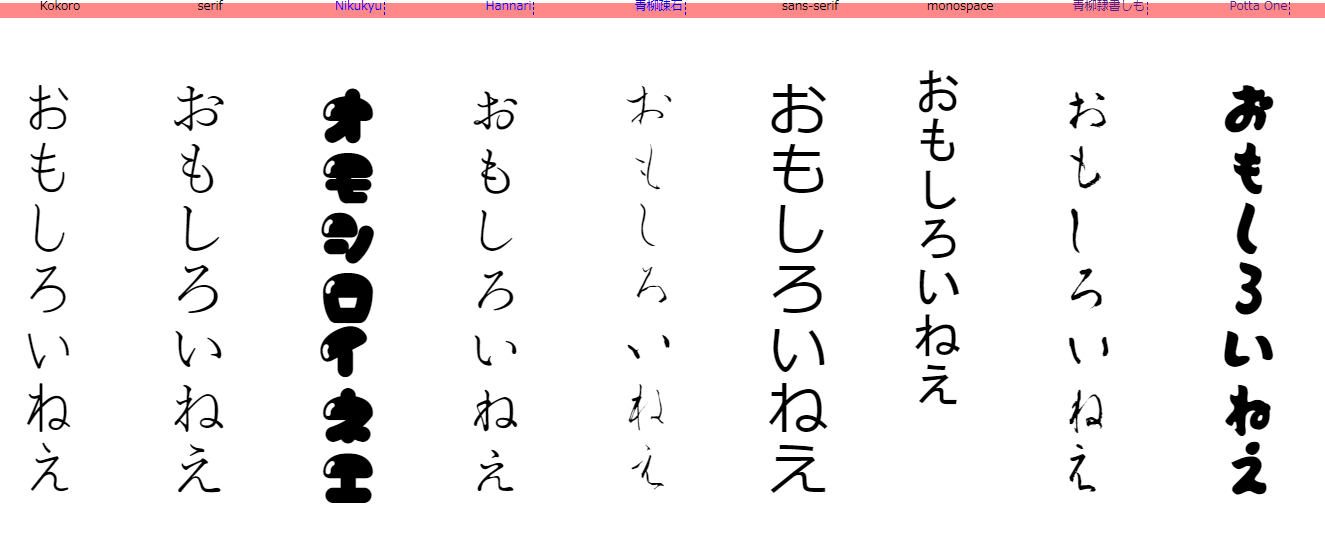
結果このように
Google Fontsを有り難く使用
「はんなり」「ニコモジ」等。
ソース抜粋
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>CSS縦書き日本語フォントと遊ぶ</title>
<!-- adobe font -->
<script>
(function(d) {
var config = {
kitId: 'han5ukt',
scriptTimeout: 3000,
async: true
},
h=d.documentElement,t=setTimeout(function(){h.className=h.className.replace(/\bwf-loading\b/g,"")+" wf-inactive";},config.scriptTimeout),tk=d.createElement("script"),f=false,s=d.getElementsByTagName("script")[0],a;h.className+=" wf-loading";tk.src='https://use.typekit.net/'+config.kitId+'.js';tk.async=true;tk.onload=tk.onreadystatechange=function(){a=this.readyState;if(f||a&&a!="complete"&&a!="loaded")return;f=true;clearTimeout(t);try{Typekit.load(config)}catch(e){}};s.parentNode.insertBefore(tk,s)
})(document);
</script>
<!-- https://googlefonts.github.io/japanese/ -->
<link href="https://fonts.googleapis.com/earlyaccess/hannari.css" rel="stylesheet">
<link href="https://fonts.googleapis.com/earlyaccess/nikukyu.css" rel="stylesheet">
<style>
body {
color:#630;
font-size:5em;
}
p.font1{
font-family: cursive;
}
p.font2{
font-family: serif;
}
p.font3{
font-family: "Nikukyu";
}
p.font4{
font-family: "Hannari";
}
p.font5{
font-family: potta-one,sans-serif;
font-weight: 400;
font-style: normal;
}
/* 縦書き */
.v-writing {
writing-mode: vertical-rl;
display: inline-block;
text-align: left;
}
</style>
</head>
<body>
<input type="text" id="input_message" size="20" maxlength="100" value="おこさまランチ">
<div class="v-writing">
<p class="font1" id="output_message1">cursive</p>
<p class="font2" id="output_message2">serif</p>
<p class="font3" id="output_message3">Nikukyu</p>
<p class="font4" id="output_message4">Hannari</p>
<p class="font4" id="output_message4">Pottaone</p>
<div id="output_message"></div>
</div>
<script language="javascript" type="text/javascript">
function main() {
var input_message = document.getElementById("input_message").value;
document.getElementById("output_message").innerHTML = input_message;
document.getElementById("output_message1").innerHTML = input_message;
document.getElementById("output_message2").innerHTML = input_message;
document.getElementById("output_message3").innerHTML = input_message;
document.getElementById("output_message4").innerHTML = input_message;
document.getElementById("output_message5").innerHTML = input_message;
}
document.getElementById("input_message").onchange = main;
window.onload = main;
</script>
</body>
</html>
自分でフォントファイルを置くには
参考:
https://b-risk.jp/blog/2020/06/webfont/
https://webquest-design.jp/blog/designtool/15002/
@font-face {
font-family: 'MyFontreisyo';
src: url('./fonts/aoyagireisyosimo_otf_2_01.otf') format("opentype");
}
@font-face {
font-family: 'MyFontsoseki';
src: url('./fonts/AoyagiSosekiFont2.otf') format("opentype");
}
Adobe Fontsも使える
2021年4月9日の記事: Adobe Fontsの日本語フォントが大幅増 ~191フォントが追加され、計436フォントに - 無償メンバーシップでも138フォントが利用可能。量だけでなく質も充実
まとめ
See the Pen 縦書き - text-orientation by Mana (@manabox) on CodePen.
実用的には使う場面にほぼ遭遇しないのですけど。
お楽しみいただければさいわいです。