SQLのノリでGraphQLね~、等と軽く理解しておきたいところだがそのためにはRESTだマイクロサービスだサーバーレスだと必要な周辺知識と用語理解が多すぎる(気がする)GraphQL。以下記事を読んで手を動かして、「完全に理解した」という記録です。
まず入門
以下を読む。
GraphQLが持ち込むパラダイムシフト
一言でいうなら、
APIから特定のユースケース・コンテキストを排除することでクライアント・サーバーサイド双方の柔軟性を向上させた
APIが特定のユースケース・コンテキストを持たない事で
- クライアントは利用出来る情報を最大限利用して柔軟なUIを構築し、ユーザーに最大の価値を届ける事が出来る
- サーバーサイドはバックエンド都合でドメインロジックを構築出来る
逆に言うとGraphQLを使うとRESTはコンテキストフルなAPI(提供する前にレスポンス表現を固定する必要がある)で、それがクライアントのUI表現をいかに固定化させてきたか、バックエンドのアーキテクチャを固定化させてきたかに気づくことになる
つまりこんな良いことがある
以下を読む。
またGraphQLを一度も利用したことがない方は、https://github.com/APIs-guru/graphql-apis の中から2,3つ利用して見るとどんなものかざっくり把握出来るかと思います。(個人的にはポケモン, スターウォーズ、Spotifyあたりが好きです。) GraphQLのAPIを使ってみるとAPIの裏側がどう実装されているのか全く気にせず使えるのがわかると思います。
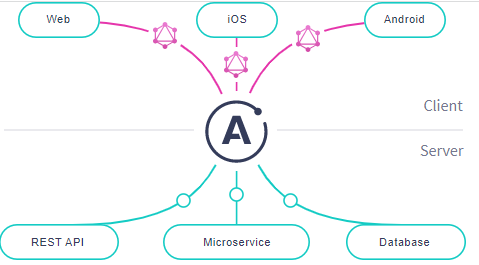
概念図はこれ
お勧めの通り
を試してみたくなるが、以下チュートリアルがとにかく簡単なのでやってみた。
そう。爆速で環境が作れるのです。
手順
npm install --save graphql
mkdir src
touch src/index.js
npm install apollo-server
const { ApolloServer } = require('apollo-server');
// 1
const typeDefs = `
type Query {
info: String!
}
`
// 2
const resolvers = {
Query: {
info: () => `API でありますまいか`
}
}
// 3
const server = new ApolloServer({
typeDefs,
resolvers,
})
server
.listen()
.then(({ url }) =>
console.log(`Server is running on ${url}`)
);
わかりやすいように日本語を入れています。
node src/index.js で起動する。
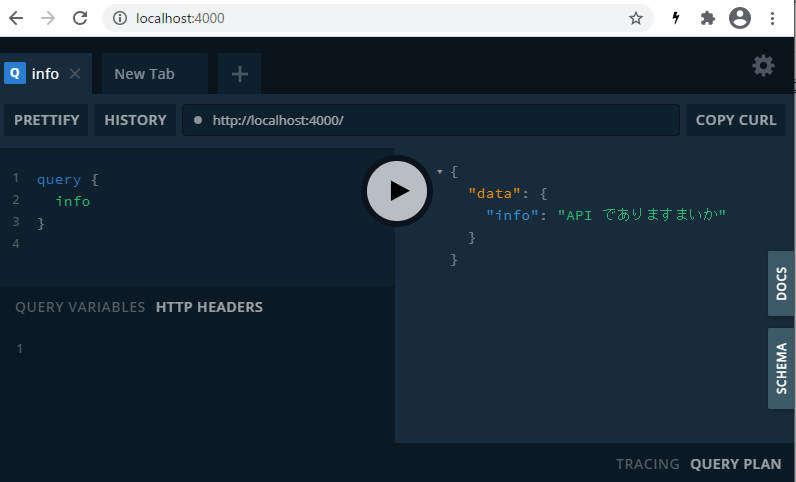
http://localhost:4000/ に以下を投げてみる。
query {
info
}
結果が取れただろうか。これがgraphQLことはじめ。
実用例
https://graphql-weather-api.herokuapp.com/ で以下クエリが投げられる。
# Write your query or mutation here
query {
getCityByName(name: "Tokyo") {
id
name
country
coord {
lon
lat
}
weather {
summary {
title
description
icon
}
temperature {
actual
feelsLike
min
max
}
wind {
speed
deg
}
clouds {
all
visibility
humidity
}
timestamp
}
}
}
結果
東京はMistのようだ(2021/4/14)。
"weather": {
"summary": {
"title": "Mist",
"description": "mist",
"icon": "50d"
},
まとめ
試すのが入門には一番ですね。以上、引用した記事を読めば完全に理解できる、というおんぶにだっこなメモ。
追記メモ
参考になればさいわいです。