Vanilla Web Project。
HTML5、CSS、JavaScriptのみで構築された20 (+増量予定と書いてある) のミニプロジェクトらしい。GitHubから引用。
Vanilla Web Project とは
このコースは、純粋で、実用的で、楽しいプロジェクトベースのコースです。すべてのプロジェクトは異なり、繰り返し行われるプラクティスを使用しますが、それらはそれぞれ新しいことを学ぶためのものです。フレームワークやライブラリは使用しません。HTML、CSS、JavaScriptを含むすべてのプロジェクトをゼロから構築します。
プロジェクトは将来的に更新・追加される予定です。最終的には、「50のWebプロジェクト」というタイトルで、より高度なプロジェクトも含めたコースにしたいと考えています。
とのこと。初心者から中級者までを対象に作られており、HTML、CSSとJavaScriptの基本的な知識があれば楽しめる。
- HTML/CSSによるレイアウトやUIの作成
- 基本的なJSを実際のプロジェクトで使う
- CSS アニメーションと JS トリガー
- DOMの選択と操作
- JavaScriptイベント
- 配列メソッド - map()、filter()、reduce()など
- データの取得とサードパーティのAPIとの連携
- JSON
- プロミスと非同期/待ち時間
- ローカルストレージ
- ドラッグ&ドロップ
- 音声認識
- 音声合成
- キャンバスAPIとアニメーション
というのが以上、(DeepL翻訳での翻訳と) サマリ。
具体的にどう楽しむか
ソースを丁寧に読むとよさそうだったので読んだ。以下つまみ食いメモ。
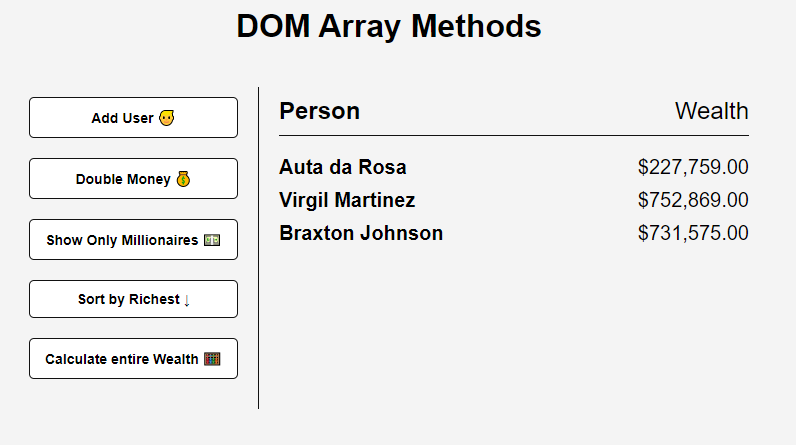
Dom Array Methods
// Fetch random user and add money
async function getRandomUser() {
const res = await fetch('https://randomuser.me/api');
const data = await res.json();
const user = data.results[0];
const newUser = {
name: `${user.name.first} ${user.name.last}`,
money: Math.floor(Math.random() * 1000000)
};
addData(newUser);
}
なんて部分がありますが、以下を発見した。Random User Generator などというAPIがあるのですね。
var res;
var data;
var user;
res = await fetch('https://randomuser.me/api');
data = await res.json();
user = data.results[0];
console.log(user);
でお試し可能。
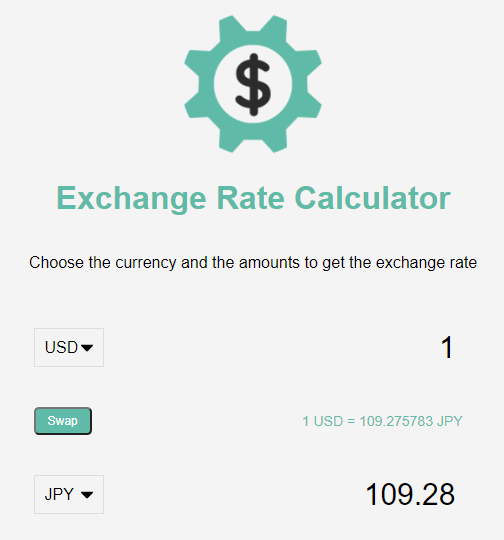
Exchange Rate
function calculate() {
const currency_one = currencyEl_one.value;
const currency_two = currencyEl_two.value;
fetch("https://open.exchangerate-api.com/v6/latest")
.then(res => res.json())
.then(data => {
// console.log(data);
const rate = data.rates[currency_two] / data.rates[currency_one];
rateEl.innerText = `1 ${currency_one} = ${rate} ${currency_two}`;
amountEl_two.value = (amountEl_one.value * (rate)).toFixed(2);
});
}
こちらも
などというAPIを使っている。
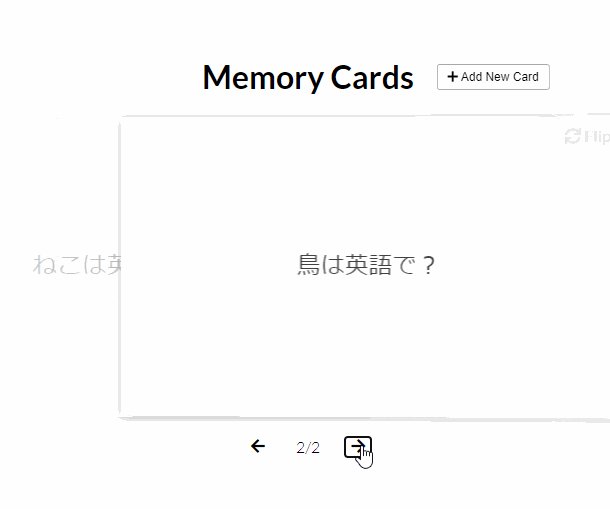
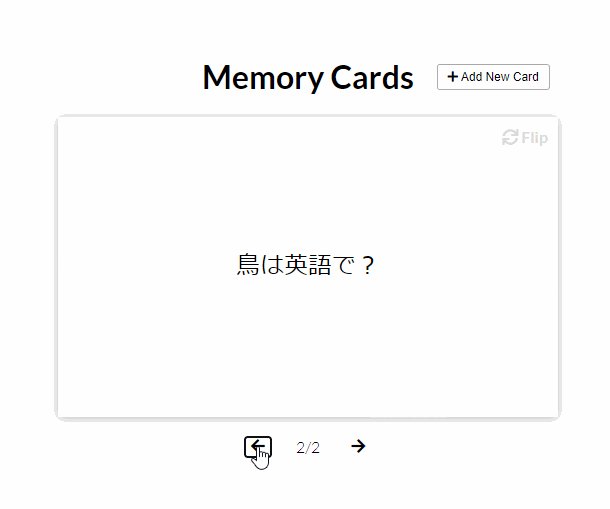
Memory Card
こちらはlocalStorageが何なのかを知るにはよさそう。
// Get cards from local storage
function getCardsData() {
const cards = JSON.parse(localStorage.getItem('cards'));
return cards === null ? [] : cards;
}
// Add card to local storage
function setCardsData(cards) {
localStorage.setItem('cards', JSON.stringify(cards));
window.location.reload();
}
// Clear cards button
clearBtn.addEventListener('click', () => {
localStorage.clear();
cardsContainer.innerHTML = '';
window.location.reload();
});
LocalStorageは色々注意。
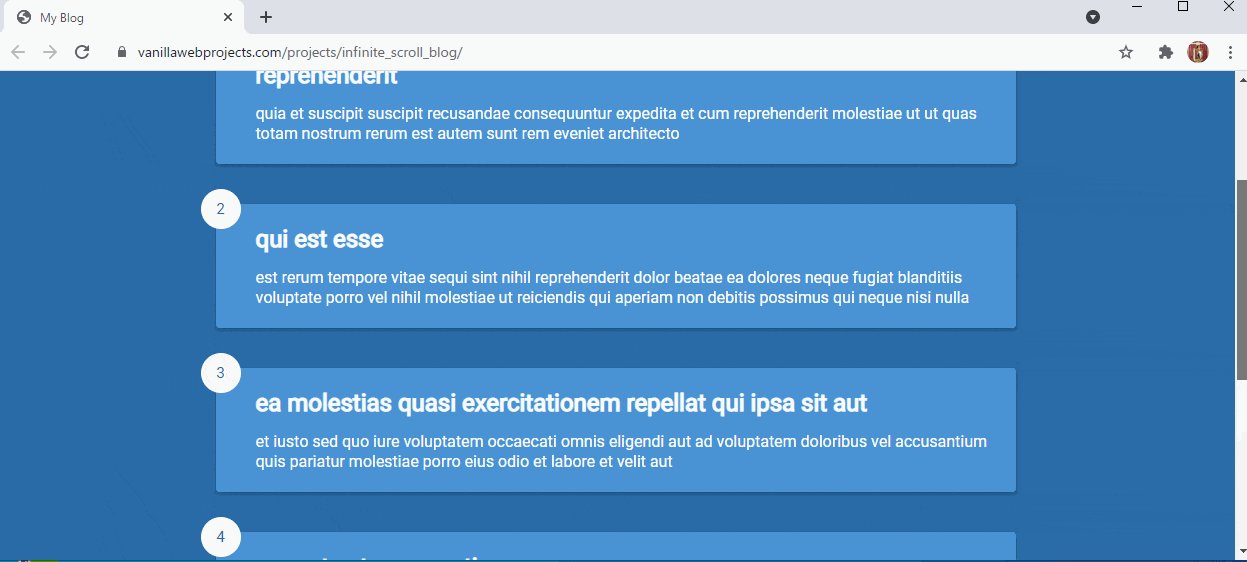
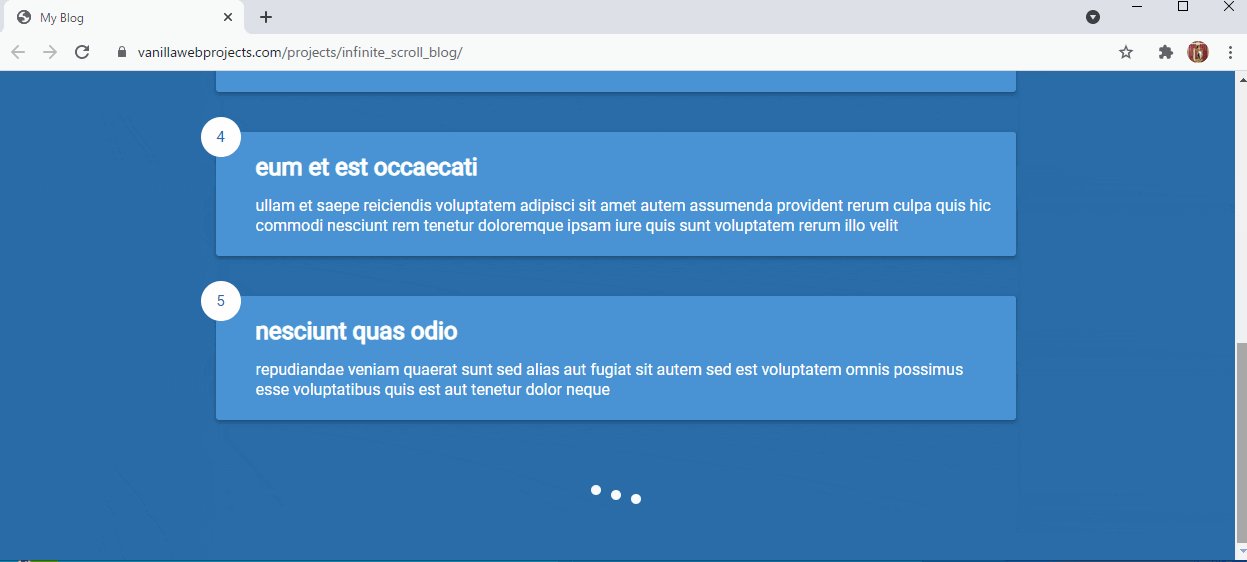
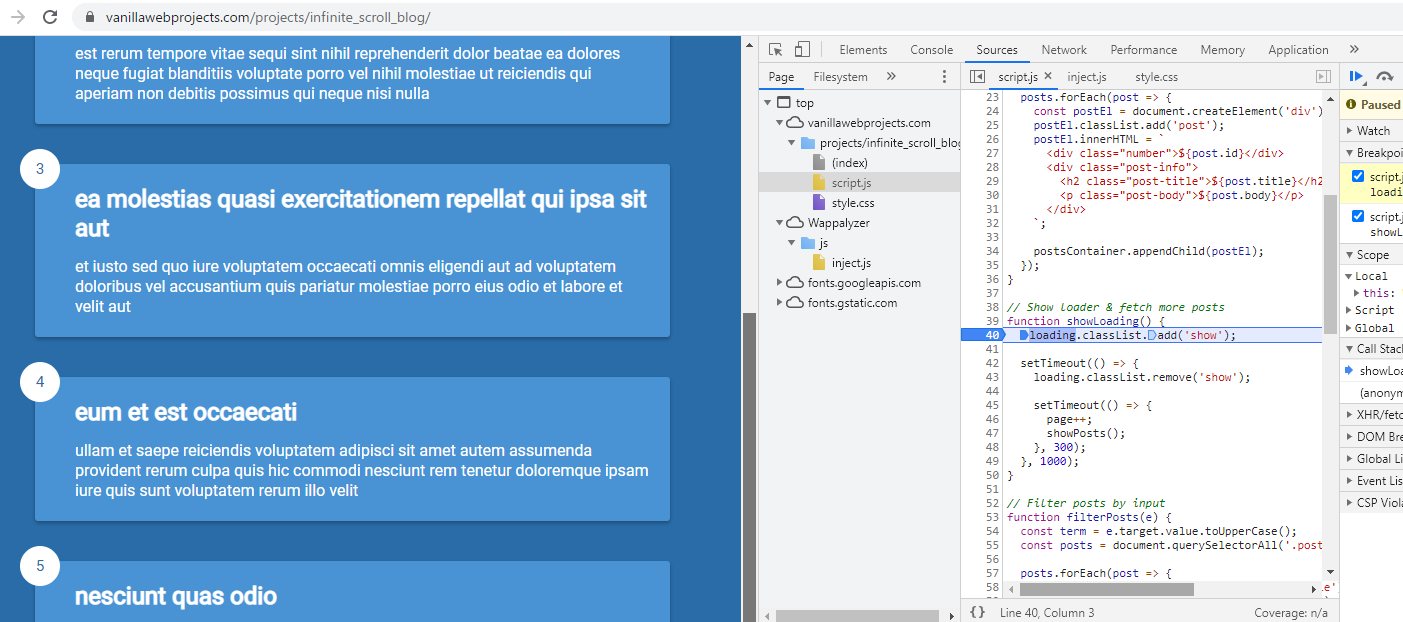
Infinite Scroll
こちらもどうやらこんなものを使っている。
// Fetch posts from API
async function getPosts() {
const res = await fetch(
`https://jsonplaceholder.typicode.com/posts?_limit=${limit}&_page=${page}`
);
const data = await res.json();
return data;
}
window.addEventListener('scroll', () => {
const { scrollTop, scrollHeight, clientHeight } = document.documentElement;
if (scrollTop + clientHeight >= scrollHeight - 5) {
showLoading();
}
});
// Show posts in DOM
async function showPosts() {
const posts = await getPosts();
posts.forEach(post => {
const postEl = document.createElement('div');
postEl.classList.add('post');
postEl.innerHTML = `
<div class="number">${post.id}</div>
<div class="post-info">
<h2 class="post-title">${post.title}</h2>
<p class="post-body">${post.body}</p>
</div>
`;
postsContainer.appendChild(postEl);
});
}
// Show loader & fetch more posts
function showLoading() {
loading.classList.add('show');
setTimeout(() => {
loading.classList.remove('show');
setTimeout(() => {
page++;
showPosts();
}, 300);
}, 1000);
}
等など。動かしてみると少し分かる。
そのほか副産物
色々なPlaceholder発見。
Udemyの教材らしい
内容が充実しているのはそのはず、Udemyのコースの題材だからのようですが、GitHubを覗くだけなら上述のとおり。お得。
以上 GitHubのTrending に居たのを見つけたのでメモでした。お役に立てばさいわいです。