自分は、Mithril stream() は、基本的に使いません。
JavaScript の Object がそもそも参照渡しであるし、Class の作り方を工夫すれば、なんとかなっちゃうからです。ごくまれに、仕方なく stream() 使うことがあるかも程度です。
Mithril stream() の使いどころ - JavaScript での参照渡しの解決に
JavaScript は欠陥言語と言われる1つに 参照渡し 値渡し の問題も1つ大きな欠陥ではないかと自分は考えています。
プリミティブ型(string, number, boolean ...等) の引数で関数コールや別の変数へのコピーは、それは 値渡しです。
だからといえ、インターネット上では 変数をオブジェクト(object, array)でラップして渡せば良いという記事が目につきます。
でも、別の方法も有ります。変数を Mithril stream() でラップしてしまう方法です。
Mithril stream() は 変数を参照渡しできる。さらに変数が変更されたときHookもできる! というものです。
Mithril ではコンポーネント という概念の元、コンポーネントにコンポーネットを入れて...というのは日常的に行われます。
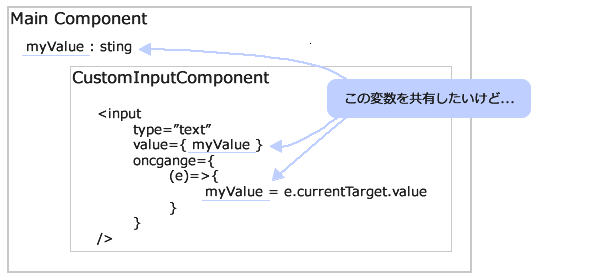
そういったときに 参照渡しが使えないと 子コンポーネントでの変更を親コンポーネントに伝えるには onchange() などでつないでいかないといけません。
コンポーネントが増えれば増えるだけ onchange() が増えて悲劇が起きます。
そこで思うのが 参照渡しがあればどんなに楽なんだろう? となるわけです。
Mithril stream() はそれを解決する1つの方法です。
次の例は、 MainComponent と CustomInputComponent で変数の実態を共有する例です。
変数 myValue は stream 型です。
CustomInputComponent 内で変更した値は、そのまま MainComponent の変数と共有しているので変更がそのまま反映されます。
import m from 'mithril';
import stream from 'mithril/stream';
class CustomInputComponent {
public view(vnode){
return(
<input
type="text"
value={ vnode.attrs.value() }
onchange={ (event)=>{ vnode.attrs.value( event.currentTarget.value ); } }
/>
);
}
}
class MainComponent {
public myValue : stream<string> = stream("Hello World");
public view(){
return(
<div>
<CustomInputComponent
type="text"
value={ this.myValue }
/>
<button onclick={ ()=>{ alert( this.myValue() ); } } >show myValue</button>
</div>
);
}
}
m.mount(document.body, MainComponent)