コアウェブバイタルとは
GoogleがWebページUXの重要指標である「ウェブバイタル」を発表した。
その中でも特に重要なものとして挙げている以下3つの指標のことを指す。
LCP
Largest Contentful Paint
ユーザーの認識としてのページ表示速度を測る指標。
メインコンテンツが表示されるまでの時間を表す。
FID
First Input Delay
ユーザーが第一印象として感じるサイトの反応速度を測る指標。
クリック・タップなどのアクションに対してブラウザが反応するのにかかった時間を表す。
CLS
Cumulative Layout Shift
要素の安定性を示す指標。
ユーザーが意図せぬコンテンツのズレがどれぐらい発生したかを表す。
つまり
- すぐに表示され
- 反応が早く
- がたつかない
上記を満たすWebページこそがユーザー体験を向上させるものである、ということ。
影響は?
2021年5月以降、Googleの検索結果のランキングにコアウェブバイタルが組み込まれることが発表されました。SEO対策として見逃せないものになります。
Google 検索の使命は、ユーザーがウェブ上で最も関連性が高く質の高いサイトを見つけられるようにすることです。上述の更新の目的は、優れたエクスペリエンスのページをハイライト表示して、ユーザーが求める情報を確実に見つけられるようにすることです。
https://developers.google.com/search/blog/2020/11/timing-for-page-experience
Webに関わる人々を混乱させる目的ではなく、ユーザーにとってより良いものを提供するための目的であることが伺えます。
数値の調べ方
いろいろ色々用意されている。
https://web.dev/vitals-tools/
今回は手っ取り早く確認できそうなChromeの開発者ツールを見てみる。
開発者ツール > Lighthouse > Analyse page load
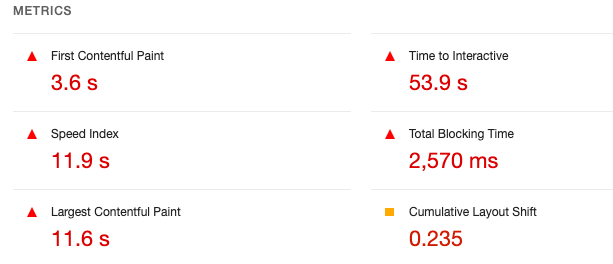
どのような数値なら良いのか
LCP
数値は秒で表し、値が小さいほどUXが良い。
読み込み開始から最大コンテンツが表示されるまでが2.5秒未満であることが理想的とされている。
FID
数値はミリ秒で表し、値が小さいほどUXが良い。
遅延時間は100ミリ秒未満が理想とされている。
CLS
数値は「レイアウトシフト」という独自スコアで表し、値が小さいほどUXが良い。
スコアは0(移動なし)~1(画面における最大の移動量)で表され、0.1未満が理想的とされている。
対策例
LCP
- 不要なファイルの読み込みを削除する。
- JavaScriptやCSSや画像を圧縮して軽量化する。
- CDNを導入する。
- サーバー側の処理を改善して応答時間を短くする。
FID
- 不要なJavaScript処理を削除する。
- JavaScriptの長いタスクを分割する。
CLS
- 画像はwidthとheightを設定する。
- 動的コンテンツの配置を見直す。(ページ下部であれば影響が出にくい)