1. はじめに
markdownは、簡易文書の作成効率化に極めて効果的です。 開発、製造、などに限らず、行政でも効果的だろうと思います。特に、VSCode(ブイエス コード)は、文書作成にとても有効です。超初心者向けmarkdown入門として、今回は、VSCodeのインストール方法について説明します。
2. インストール(オンライン)
パソコンがインターネットに接続されている場合はここの章を参考にしてください。インターネットに接続されてない場合は、次の章を参考にしてください。
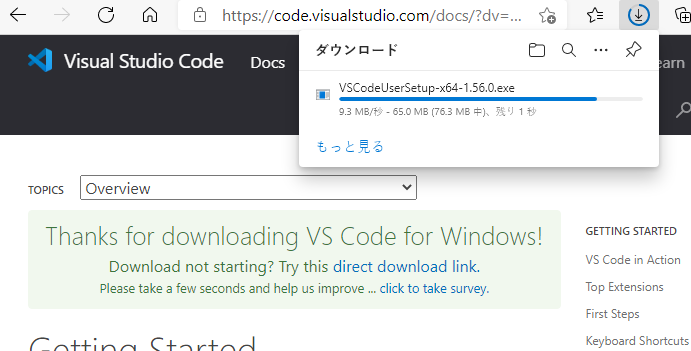
下記のページにアクセスしダウンロードをクリックします。
しばらくすると、勝手にダウンロードが始まります。終わったらその部分をクリックして実行します。
ライセンスの同意確認で、同意するを選択して、次へ(図ではNext)をクリックします。
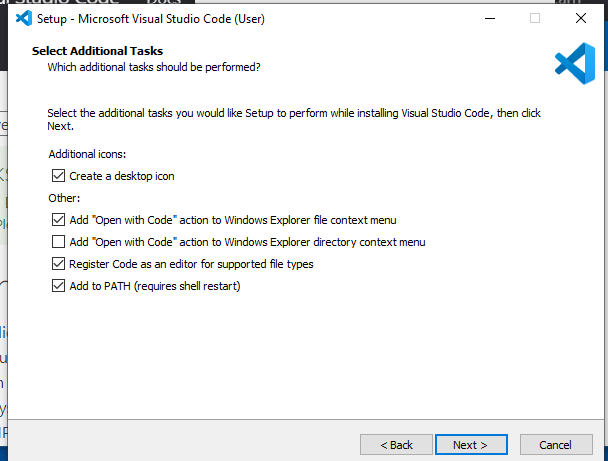
色々と質問されますが、次へ(図ではNext)をクリックします。
この画面が出るまで、次へをクリックし、ここで、Codeで開くをエクスプローラのコンテクストメニューに加えると、サポートするファイルを関連付けるにチェックを入れましょう。今回は触れませんが、色々と便利な場面があります。
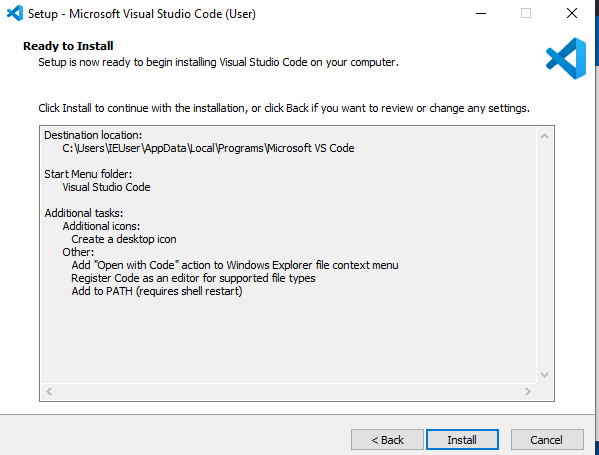
この画面が出たら、インストールをクリックします。
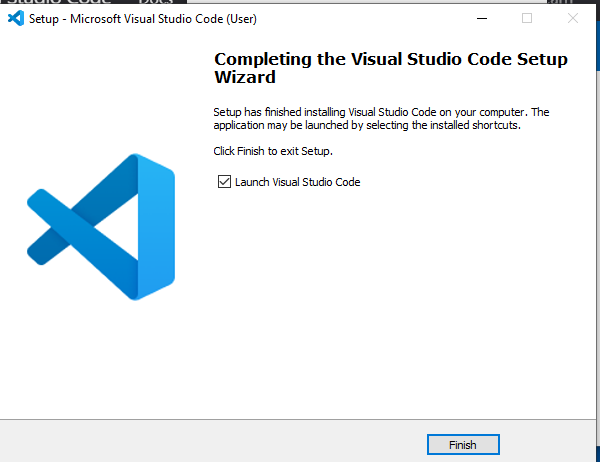
インストールが終了し、Visual Studio Codeを起動します
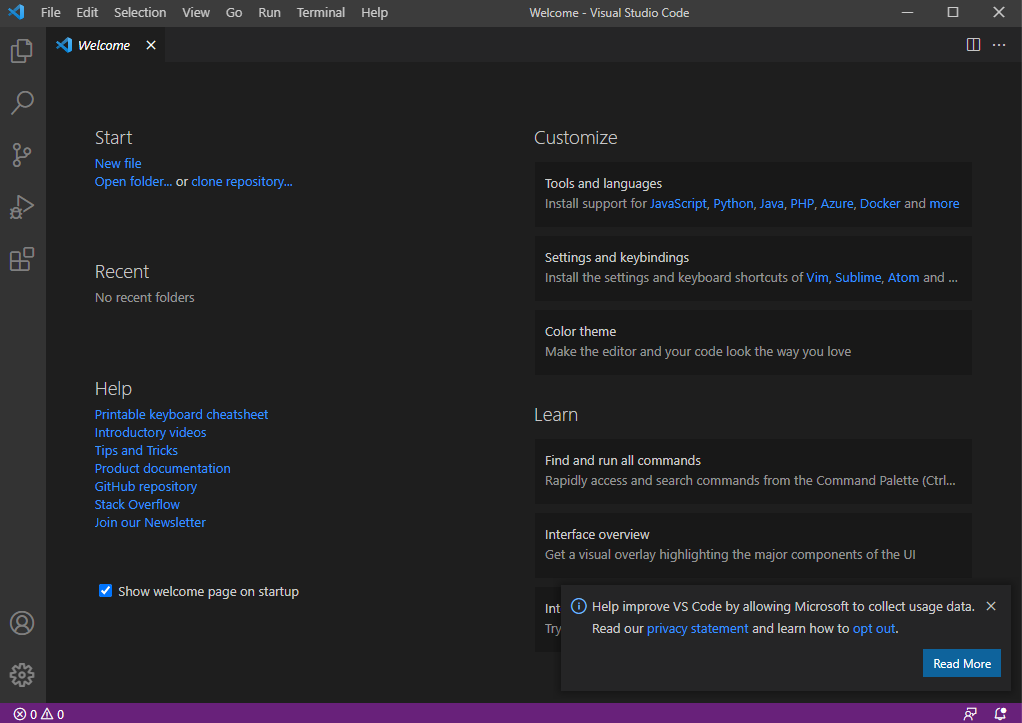
起動すると次のような画面が出ます。これが、VSCodeです。

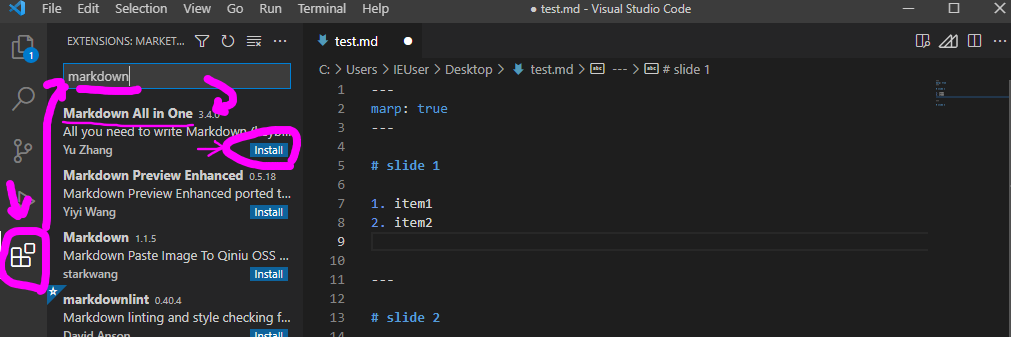
VSCodeの画面の右側にある、 四角が3つと1つあるアイコンをクリックし、左上の枠に、markdownと入力すると、Markdown All in One というのが一番上に出てくるはずです。このインストールボタンを押します。
また、この下にある、Markdown PDFも、インストールしてください。出力する際に利用します。
この後、フォントのインストールと作図ツールのインストールも紹介しますが、こちらは任意です。次の章を参考にしてください。
3. インストール(オフライン)
パソコンが、インターネットに繋がって無い場合、インターネットに繋がっているPCで アプリをダウンロードして、そのファイルを目的のパソコンにコピーして、インストールする必要があります。 少し面倒ですが、1度やってしまえば、大丈夫ですので頑張りましょう。
3.1. ダウンロード
3.1.1 VSCodeのダウンロード
3.1.2 拡張機能のダウンロード
3.1.2.1. Markdown All in Oneのダウンロード
下記からダウンロードします。まずは下記をクリックします。すると拡張機能のページが出ますが、Installボタンは押しません。
この図にある、右下の Download Extension という部分をクリックして、ファイルをダウンロードします。
3.1.2.2. Markdown PDF のダウンロード
先ほどと同じ要領で、下記を開き、右下の Download Extension という部分をクリックして、ファイルをダウンロードします。
3.1.3. google chrome のダウンロード
これは、Markdown PDFが機能するために必要です。 もし、対象のパソコンにgoogle chromeが既にインストールされているのであれば、ここは必要ありません。
下記をクリックしてファイルをダウンロードします。(参考)
https://www.google.com/chrome/?standalone=1&platform=win64
右上にあるダウンロードではなく、中央にあるダウンロードボタンをクリックし、数秒待ちます。ダウンロードされない場合は、「ダウンロードが開始されない場合」をクリックします。
3.1.4. 隆男フォント(任意)
フォントが豊富であれば良いのですが、あまり無い場合、次のフォントをお勧めします。
右中央付近にある緑色の TakaoFonts_00303.01.zip をクリックしてダウンロードします。
3.1.5. drawio(任意)
作図するのに便利なツールです
画面中央にある windows Installer をクリックしてダウンロードします。
3.2. インストール
ダウンロードしたファイルは、USBメモリや共有フォルダ経由、もしくは管理者や管理部門に渡して、導入したいパソコンに移動します。
3.2.1. VSCodeのインストール
VSCodeのインストール方法については、上の第二章を参考にしてください。同じです。
3.2.2. 拡張機能Markdown All in One のインストール
まずは、左側の四角が3つと1つ外れた四角が描かれているアイコンをクリックします。
その左脇に現れたメニューで、... と点3つあるアイコンをクリックし、
現れたメニューの一番下にある Install from VSIX...をクリックします。
ダウンロードしておいたファイルyzhang.markdown-all-in-one-数字.vsixを選び、インストールをクリックします。

インストールが完了すると、左側に Installedという項目の下に、現れます。これでOKです。
3.2.3. google chromeのインストール
もし、google chromeがインストールされているのであれば、ここは不要です。
google chromeのインストールファイルを実行し、インストールを行います。途中、フォルダを質問されますが、そのままNextをクリックすれば良いです。

インストールが完了すると、ブラウザが立ち上がります。

google chrome自体は使う事が無いですが、どこにインストールしたのか?という情報は必要になります。後で手順を説明します。
3.2.4. 拡張機能Markdown PDF のインストール
文書をpdf化する拡張機能をインストールします。先ほどと同じように、左側の四角が3つと1つ外れた四角が描かれているアイコンをクリックします。
その左脇に現れたメニューで、... と点3つあるアイコンをクリックし、
現れたメニューの一番下にある Install from VSIX...をクリックします。
今度は、 yzane.markdown-pdf-数字.vsix を選択し、インストールボタンをクリックします。
次に、上のメニューバーの File から、 Preference から、Settings をクリックします。
現れた枠に、 markdown-pdf.ex と入力します。ここまで入力すると、左下に、
Markdown-pdf: Excutable Path という項目が現れます。
この枠に、google chromeがあるフォルダを記載します。
一旦、VSCodeを最小化しましょう(閉じないでください)。
google chromeのありかを調べるには、デスクトップ上にあるアイコンを右クリックし、現れたメニューの一番下にある、プロパティ をクリックします。
すると、プロパティウインドウが開きますので、ターゲットの枠にある文字をダブりクリックして、全部を選択した状態で、その文字の上で右クリックし コピー を選択します。
再度、タスクバー(下にあるアイコン群)のVSCodeのアイコンをクリックして、再度表示します。
枠をクリックして、右クリックし、ペーストを選びます。
ペーストされた際に、”(ダブルコーテーションという記号です)が付いていたら、削除します。
以上、設定が終わったら、一回、VSCodeを閉じて、再びVSCodeを起動しましょう。
4. 変な漢字が出た時のちょっとした設定
希に、次のように文章を打ち込むと、不思議な漢字が表示されるパソコンがあります。
令和の令が、筆記体のような文字になっていたり、直という字のへんの部分が消えている文字になっていたりします。この現象を解消する設定を説明します。
ダウンロードした隆男フォントのファイルをダブルクリックして、TakaoGothic.ttfなどが現れるところまで、フォルダを開いていきます。
そして、ttfファイル4つを選択して、デスクトップなどにコピーします。
ここからは1つずつインストールします。隆男フォントのファイル1つの上で右クリックすると、メニューに、全員にインストール という項目があります(なければ、インストール の項目) 。これをクリックします。
途中、フォントをインストールしているウインドウが出ます。完了すると消えます。同様に残りの3つのフォントをインストールします。
インストールが終わったら、VSCodeを立ち上げ、上のメニューバーの File から、 Preference から、Settings をクリックします。
出てきた枠に、 font と入力すると、
Editor: Font Family という項目が現れるので、その枠の先頭に、
TakaoPGothic, と追記します。(最後のカンマを忘れずに)
追記したら、VSCodeを一旦閉じます。何かファイルを作っていた場合は閉じる前に保存しましょう。
5. 動作確認
次の文字を入力して、rep210508.mdというファイル名で保存してみてください。
先頭の3行ががちょっと面倒ですが、1度入力すると、使い回しができます。
<style>
body {font-family: "TakaoPGothic","Meiryo";}
</style>
令和
直角
入力した領域どこでも良いので右クリックしてみます。そのメニューに Markdown PDF:Export (pdf )という項目があるはずです。これをクリックします。

30秒ぐらいすると、ファイルを保存した場所にpdfが出来上がっています。ダブルクリックして、これを見てみましょう。このようなものが表示されていればOKです。
もし、次のような変な漢字になっている場合は、
- 隆男フォントがインストールされてない
- 冒頭のTakaoPGothicという文字が間違って入力されている
ということが考えられます。
なお、次の3行だけ(先頭の3行を省いて)入力した場合も、変な漢字でPDFが生成されることが多いです。
令和
直角
6. おわりに
markdownの文書を作成する場合、VSCodeはとても便利です。オフラインのインストールは少々面倒かもしれませんが、一度行えば、後はとても便利な状態で文書を作ることができます。オフラインのPCに利用する場合は、このページもファイルに保存して、そのPCに移すと楽かもしれません。