1. はじめに
Marp(マープ、 最近は Marpit という名前になっている模様) は、markdown(マークダウン)文法という記述方法でスライドを作るソフトです。これを始めるにあたって、何をインストールしたら良いのかについて、記述しました。
この記事の対象は、パソコンでキーボード入力が出来て、"ワード"で文章を書いたことがあり、"ホームページ"(ここでは「webページ」と呼びます)をパソコンのブラウザで見ることのできる人です。
(補足)
markdownとは、組版のための記述言語(マークアップ言語(markup)というコンピュータ用の分野)で、webページを見る時に使うHTMLという記述方法に似た役割を果たします。 "ホームページ"を見た時に、右クリックすると「ページのソースを表示」などのメニューが出ます。これをクリックすると、暗号みたいなのがずらずら並びます。しかし良く見ると、こんな< >かっこでくくられた文字が並んでいるはずです。これがmarkupという形式のHTMLという言語です。
実は、この記号を並べてブラウザに読み込ませることで、"ワード"を購入しなくても、綺麗な文章を作ることができるのです。
そして、このHTMLという記述方法よりも簡単にしたのが、markdownという言語です。(ただし、ブラウザではmarkdownが変換できないので、VSCode(ブイ エス コード)というフリーのソフトウエアなどが必要です)
2. インストール
2.1. 流れ
ソフトの手順は次の通りです。
- vscodeのインストール
- marp 拡張機能のインストール
- (オプション)markdown All in oneの拡張機能のインストール
2.2. vscodeのインストール
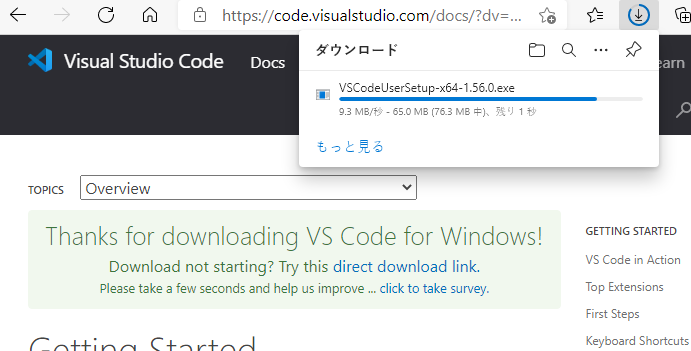
下記のページにアクセスしダウンロードをクリックします。
しばらくすると、勝手にダウンロードが始まります。終わったらその部分をクリックして実行します。
ライセンスの同意確認で、同意するを選択して、次へ(図ではNext)をクリックします。
色々と質問されますが、次へ(図ではNext)をクリックします。
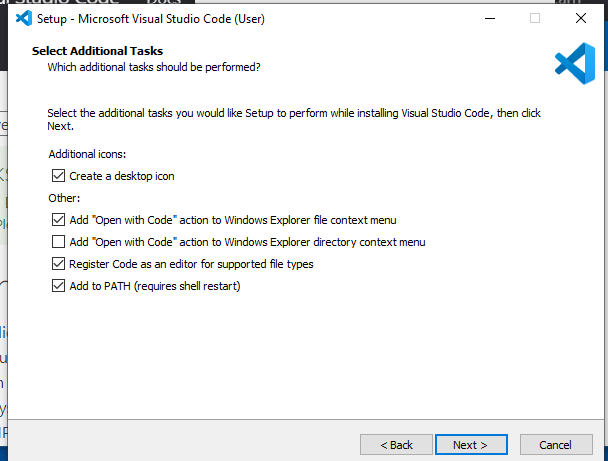
この画面が出るまで、次へをクリックし、ここで、Codeで開くをエクスプローラのコンテクストメニューに加えると、サポートするファイルを関連付けるにチェックを入れましょう。今回は触れませんが、色々と便利な場面があります。
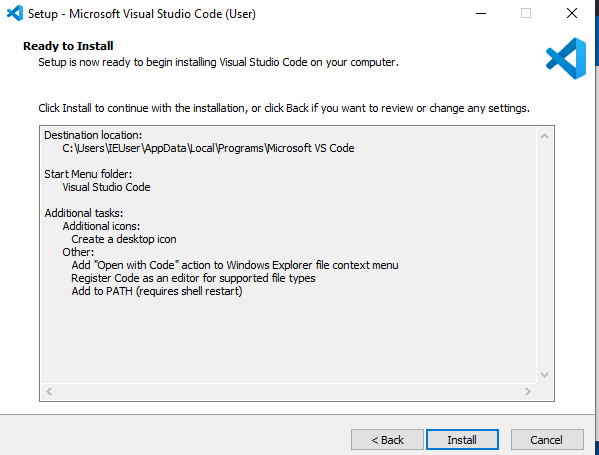
この画面が出たら、インストールをクリックします。
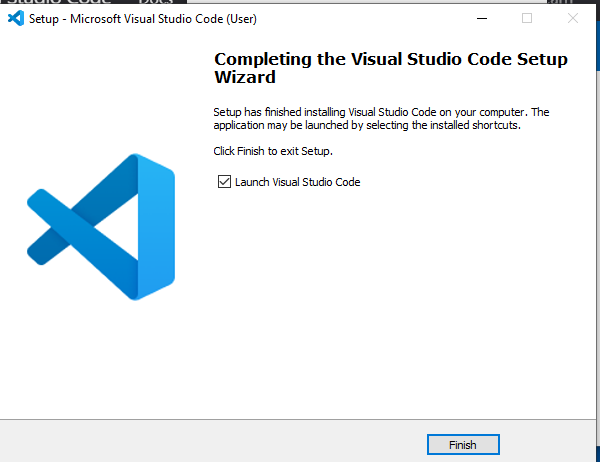
インストールが終了し、Visual Studio Codeを起動します
起動すると次のような画面が出ます。これが、VSCodeです。

2.3. marp 拡張機能のインストール
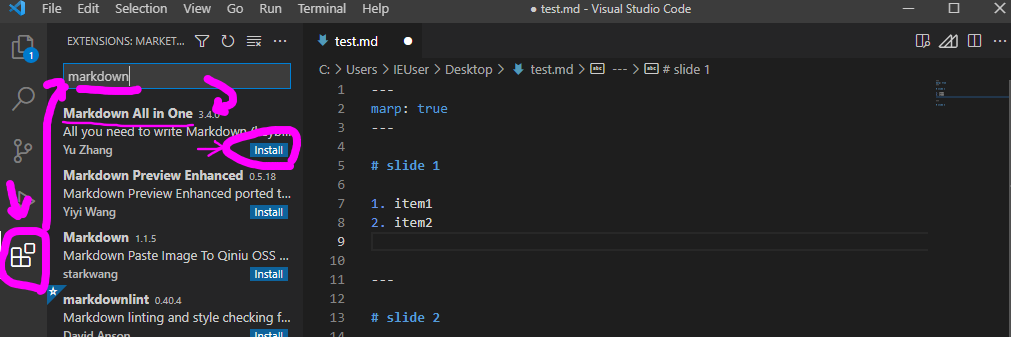
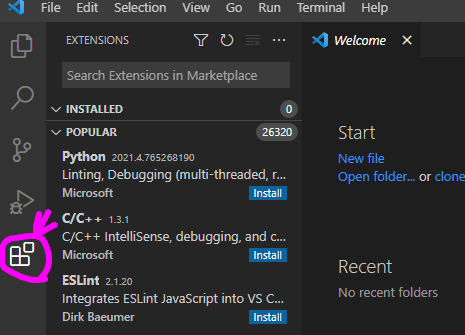
VSCodeの画面の右側にある、 四角が3つと1つあるアイコンをクリックします。

出てきた枠に marp と入力し、インストールボタンを押します。
インストールが完了するとインストールボタンが消えます。
2.4. (オプション)markdown All in oneの拡張機能のインストール
必須ではありませんが、markdownを書きやすくするツールも入れましょう。
枠にmarkdownと入力し、Markdown All in One (一番上に出てくるはずです)のインストールボタンを押します。
3. 操作およびスライド作成方法
VSCodeは、基本的にはテキストエディタです。windowsに標準で付いているテキストエディタは、メモ帳 (notepad.exe)です。 書式も何も無い、ただ単に文字を入力するためのアプリです。ソフトウエアのプログラムを書く場合、このようなテキストエディタを使うのです。それと同じものを使います。しかし、使い方は簡単ですので、安心してください。
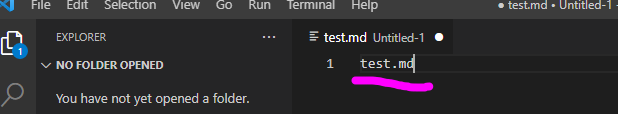
まず、ファイルから新規ファイルを選びます。すると、なにやら表示されていますが、気にせずに、行頭に文字を入力します。
入力するのは、これから作成するファイル名が良いです。 例えば、 test.md と入力してみましょう。(最後の.md が重要です。拡張子(かくちょうし)といいます)
ファイルから保存(もしくは、コントロールキーを押しながら s を押します)をすると、入力したファイル名が表示されているはずです。saveボタンをクリックして、保存します。
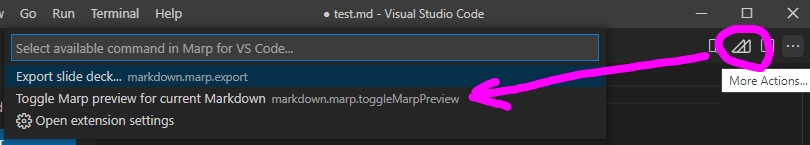
さて、さっそくmarpを使って見ましょう。画面の右上に 三角が並んだようなアイコンがありますので、そこをクリックします(これが marpアイコン です)。
すると、真ん中に、3行の文字が現れますので、真ん中(Toggle Marp Preview for current Markdowntと書かれたところ)をクリックします。
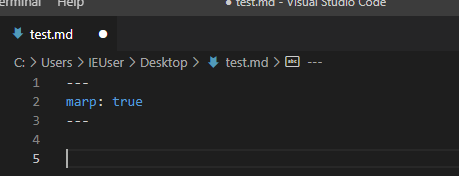
すると、一番上に、marp: trueという文字が現れます。これが、このファイルはmarp用です、とアプリケーションに対して宣言するおまじないです。
右上の、虫めがねが付いた扉みたいなアイコンをクリックしてみましょう。(このアイコンは、プレビューアイコンです)
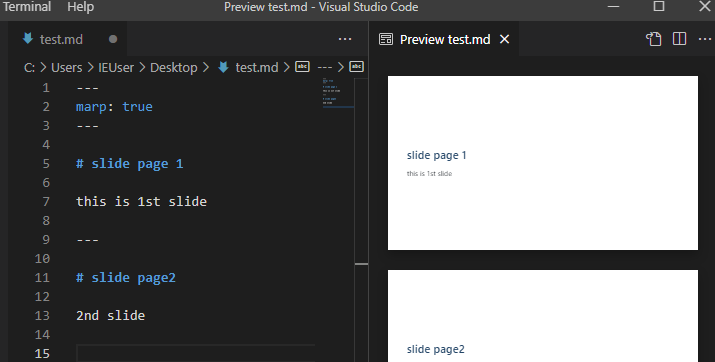
なんと、スライドが表示されました!
これはプレビューという機能で、これから入力する文字を、「marpで整形した後は、こんな画面になりますよ」という表示機能です。
左側に文字を入力して、右側で出来映えを確認しながら、スライドを作成していくわけです。
では、何か入力してみましょう。例えば次のように、です。
すると、2枚のスライドが右側に表示されているはずです。
(ここで感動したあなたは、marpやmarkdownを使う素質がきっとあるはずです。)
# スライド1
これは1枚目です
- 箇条書きです
- 箇条書きしてます
- 箇条書き
- 箇条書きでした
---
# スライド2
これは2枚目です
1. 箇条書きです
2. 箇条書きしてます
- 箇条書き
3. 箇条書きでした
と入力してみましょう。コピー&ペーストでも良いです。
さて、スライドを作成してみましょう(右側に表示されているのは、参考表示なので、まだ完成したスライドではないのです)。ちなみに出力できるのは、スライドはPDF形式や、パワーポイントのpptx形式などがありますが、今回はPDFを出力します。
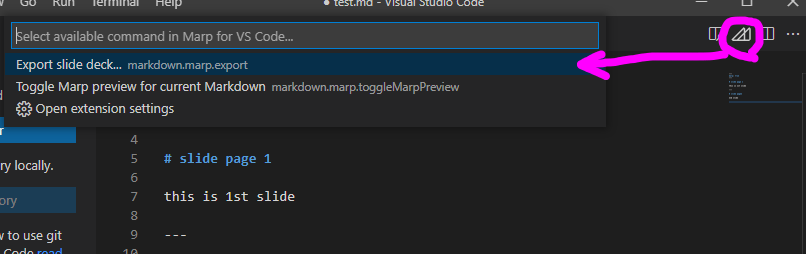
右側のmarpアイコン(三角が並んだもの)をクリックし、中央に現れた3行のうち一番上(Esport slide deck...)をクリックします。
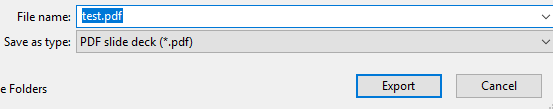
ファイル名の最後がpdfになっているはずです。 出力(この図ではExport)をクリックします。
初めて実行した場合は、pdfファイルを何で表示するか?と聞かれます。この画像のように、マイクロソフト Edgeでも良いですし、Adobe Acrobat Readerでも良いです。好きなpdf表示ツールを使って下さい。今回は、Edgeを例に次に進みます。
先ほど、プレビューされたものと同じものが、pdfで表示されたはずです。これでスライドが完成です。書きたい内容を書いて、作成してください。
4. 文法(記述方法)
ここでは、markdown文法と表現について簡単に説明します。
詳しい書き方については、「marp 文法」で検索すると良いでしょう。
4.1. 見出し記号(#)
まず覚えたいのが、見出し記号# です。
例えば、この章のタイトルは「4. 文法(記述方法)」と書いていますが、少し大きいフォントで書かれています。これが、見出し という機能です。 (実は、"ワード"や"パワポ"でも、見出し機能はありますが、みなさんは、利用したことがありますか?)
marpのスライドでは、この見出しを使うととても見やすくなります。
使い方は簡単です。 行頭に半角文字のシャープ # と半角のスペースを書いて、何か言葉を書きます。たったこれだけ。
最も大きい見出しは、シャープ1つ # 。 その次に大きいのは シャープ2つ ## です。 同様にシャープの数を増やすと、小さくなっていきます。
4.2. 箇条書き記号(-)
スライドは、大きな見出しと、箇条書きとの、2つがあれば、ほとんど体裁として整います。
箇条書きは、行頭に半角文字のマイナス - と半角のスペースを書いて、何か言葉を書きます。たったこれだけです。
- 項目1
- 項目2
- 項目2.1
- 項目2.2
- 項目3
この例を見て判るように、行頭に2つ位のスペースを入れると、1レベル下がった箇条書きができます。項目2の中に、入れ子状態で更に箇条書きができます。
インストールで、 markdown all in oneを入れてあれば、この箇条書きをすると、次のマイナス記号が現れます。タブキー(Tabキー)を押すと、1レベル下げることができます。バックスペースを押すと、レベルを元に戻せます。
4.3. 数字の箇条書き
箇条書きには、2種類あり、点の他に、数字も箇条書きで利用できます。半角の数字の後にピリオドとスペース1. と書いて、何か言葉を書きます。たったこれだけです。
インストールで、 markdown all in oneを入れてあれば、この箇条書きをすると、次の1.が現れます。
4.4. スライドの区切り
スライド1枚1枚を区切るには、マイナスを3つ繋げます---。これでスライドが次のスライドになります。
この記号は、marpではスライド区切りですが、一般的なmarkdownについては、太い区切り線になります。
4.5. その他
marpは、図を挿入したり、背景に図を入れたり、割り付けで右側だけに図を入れたりと色々とできます。
詳しい書き方については、「marp 文法」で検索すると良いでしょう。
5. おわりに
テキストエディタでスライドを作るアプリmarpを導入する方法について説明しました。パソコンを使ったことがある人であれば、簡単にできることが判ると思います。
ただし、PowerPointみたいに、アニメーションしたり、細かい表現をしたりはできませんが、書きたい事をざっと作るには、非常に強力な手法だと思います。私は、マウスを使う必要が無いためPowerPointに比べて2倍以上のスピードでスライドを作ることができると感じています。
これに興味を持たれた方は、ぜひ、markdownでの文書作成もチャレンジしてみてください。作業効率が全く違うことに感動すると思います。