iOSアプリをリリースするためにしたすべてのこと
はじめましてDysonです。この度iOSのアプリを個人でリリースしました。
iOSアプリをリリースするためにしたことを今回共有します。
これからアプリを作ろうとしている人にとって参考になれば幸いです。
リリースしたアプリ

このアプリをリリースするためにしたことを大まかに書くと下記の8つになります。
- アイデア出し
- 要件定義
- 設計
- 実装
- テスト
- アプリ審査
- リリース
それぞれの工程でどんなことをして、何を行ったか書いていきます。
- アイデア出し
まずはなにはともあれアイデアが必要です。
最初のアイデアはANA主催のアイデアソンから生まれました。
アイデアソンではチームを組み、旅に関するテーマでアイデアを出し合いました。
旅がテーマだけあって何十カ国も周ったことがあるような旅行好きも多く、
旅行で楽しかったことや困ったことなどいろいろな話を聞くことができました。
アイデアづくりにあたって、その道の人に話を聞くことはとても重要だと感じました。
下記がアイデアソンで作ったものです。
1-1. ブレストのメモ書き
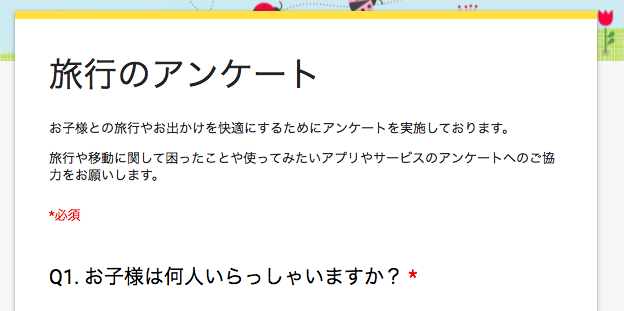
1-2. アンケートフォームとアンケート結果
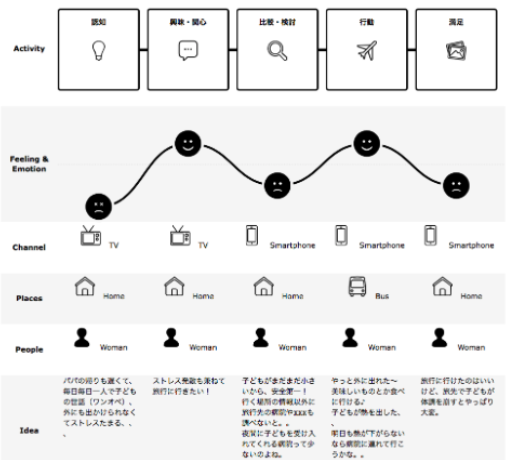
1-3. カスタマージャーニーマップ
1-4. バリュープロポジションキャンバス
1-5. ビジネスモデルキャンバス
それぞれ紹介していきます。
1-1. ブレストのメモ
チームで話し合ったニーズや課題、体験などです。いろいろ発想を発散させていきます。この時点ではその場の思いつきも書いていきます。その中で検証すべき課題やアイデアの原型を作っていきます。
1-2. アンケートフォームとアンケート結果
ブレストで話し合った課題やニーズが本当にあるのか仮説の検証をする必要があります。その方法としてアンケートを取りました。
チームメンバーの協力のもと200名ほど回答をもらうことができました。ここで注意したことは誰から回答をもらうかです。例えば、家族向けサービスのアンケートなのに独身者ばかり回答をもらうと全然検証にならないので、誰から回答をもらうかは重要です。
Googleのアンケートを利用しました。Googleスプレッドシートに結果が反映されるので、集計作業などが楽にできました。
1-3.カスタマージャーニーマップ
ブレストやアンケートの結果から体験をカスタマージャーニーマップを用いて可視化します。
カスタマージャーニーでどこを改善すべきか、改善後どのようにユーザーの気持ちが変化するのかチームで共有します。

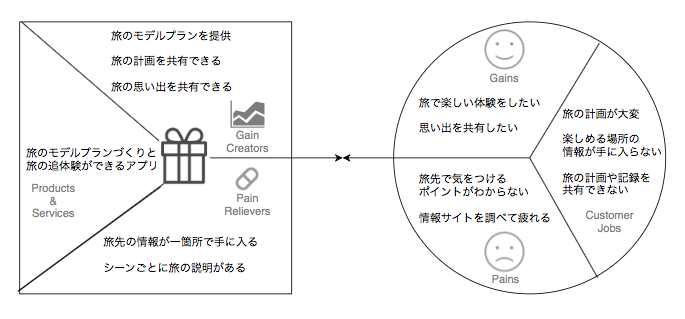
1-4.バリュープロポジションキャンバス
ユーザーのニーズや課題、サービスが提供する価値を1つのキャンバスにまとめます。

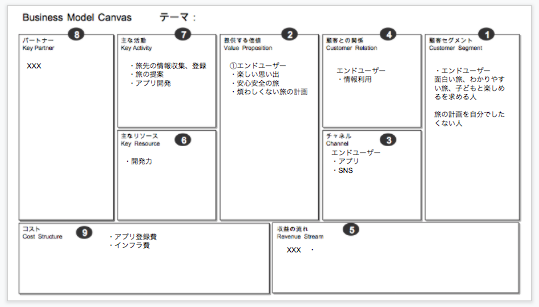
1-5.ビジネスモデルキャンバス
ビジネスモデルを9つの要素に分けて、それぞれの要素がどう関わるかを1つのキャンバスに書いていきます。サービスで収益を上げるならしっかり作り込む必要があります。

2.要件定義
要件定義ではアイデア出しの末、磨き上げたアイデアからサービスやアプリをデザインしていきます。
要件定義はいろいろなやり方がありますが、自分でプログラミングもするので必要最低限の範囲で行いました。
具体的にはPReP model、アクティビティ図、画面イメージ&画面遷移図を整理しました。
詳細は後ほど説明しますが、要件定義ではサービスでどんな価値を生み出し、どのようにして実現するか整理することが重要です。
そこで、PReP modelでサービスに関わる成果物を、アクティビティ図でサービスのタスクを整理します。そして、画面イメージ&画面遷移でより具体化していきます。
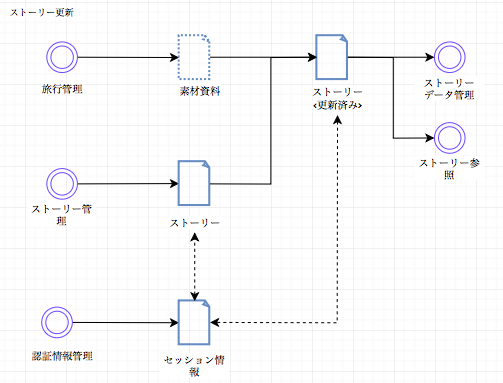
2-1. PReP model
PReP modelでは成果物(製品や情報など)に着目して、サービスが生み出す価値の過程を整理していきます。
ここで重要なのは成果物に着目していることです。サービスのアイデアをまとめていくと、どうしても何を使うか、どうやって作るかといった手段に気を取られてしまいます。
しかし、ユーザーに届けるべきは成果物であり、手段は何でもよいのです。
何で成果物を作るかは一旦後回しにして、成果物の生産過程を整理することが大事になります。
そのため、成果物に着目するPReP modelは重宝します。
こちらがストーリー更新のPReP modelの例です。

簡単に見方を説明すると、文書アイコンが成果物です。成果物は必ずしも文書とは限りません。実線の矢印が成果物作成、点線の矢印が同期を意味します。矢印というシンプルな記法のため、手段を気にせず書けます。
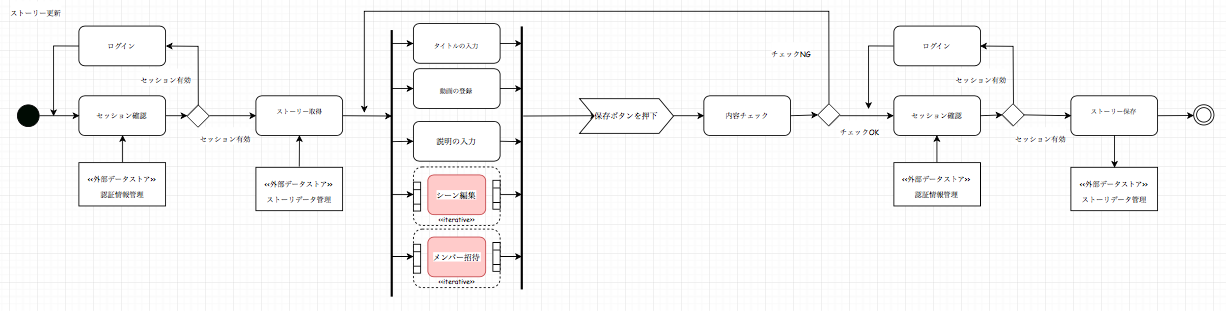
2-2. アクティビティ図
PRePでサービスが何を生み出すか整理しました。次はどうやって生み出すか整理します。
PRePの矢印の部分を具体化していきます。
成果物を生み出すための活動(アクティビティ)を書いていきます。PReP modelと整合性を取ることが大事です。
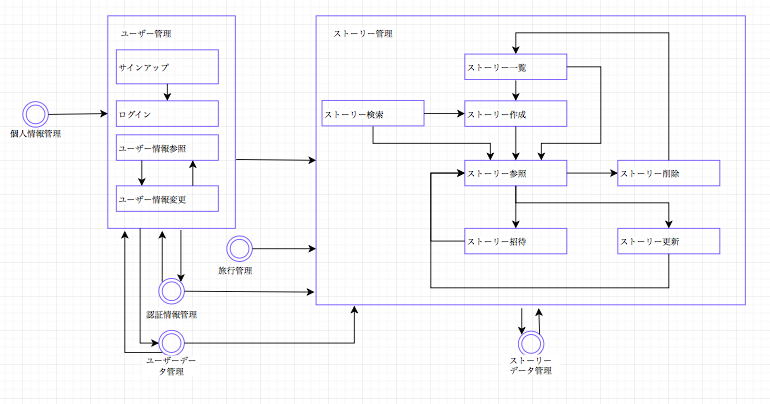
作成したアクティビティ図です。
角丸の四角が手続き、ひし形が分岐、矢印がアクティビティの遷移です。

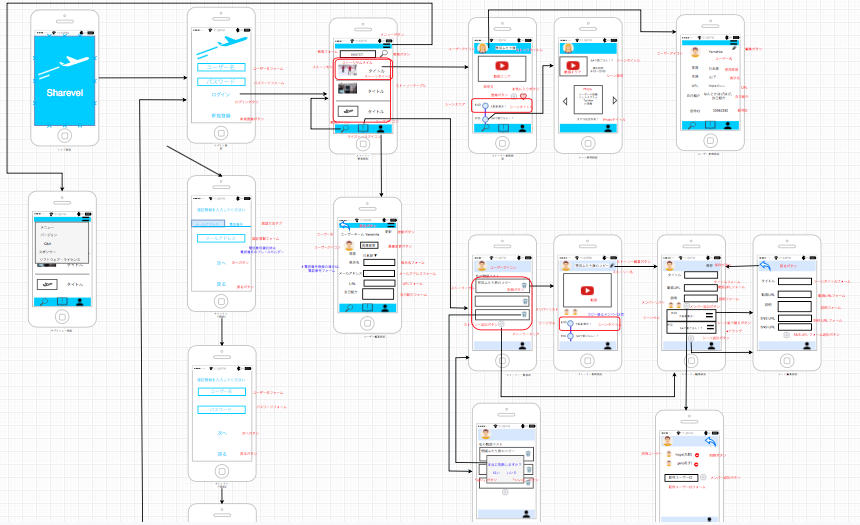
2-3. 画面イメージ&画面遷移図
アクティビティを実現するための画面をデザインしていきます。粒度に多少のブレはありますが、バッチ処理を除き、1プロセスに少なくとも1画面は必要になります。
画面の構成などをデザインします。ここまでくるとアプリっぽいです。
今回は横着をして画面イメージと画面遷移を1枚にしていますが、量が多いなら画面イメージと遷移図を分けた方がよいでしょう。

3.設計
要件定義でサービスのイメージを具体化していきました。ここからはどうやってプログラムに落とし込むか整理します。要件定義ではITの知識はあまり必要がありませんが、設計からは必要になります。
今回作成したものは下記です。
3-1. ER(Entity Relationship)図
3-2. クラス設計
3-3. 対応表
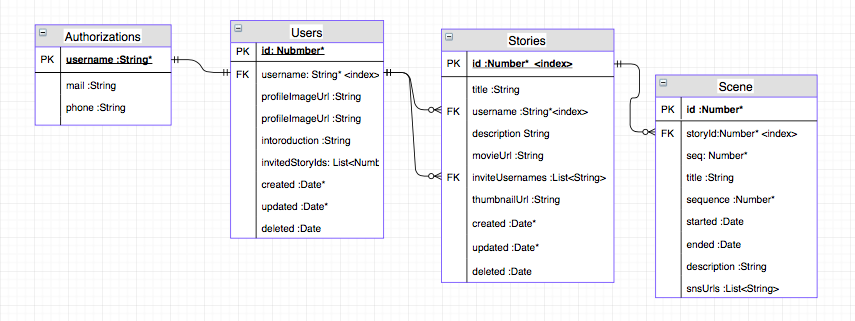
3-1. ER図
データの構造を定義します。
データベースにどのようなデータを登録するか決めていきます。

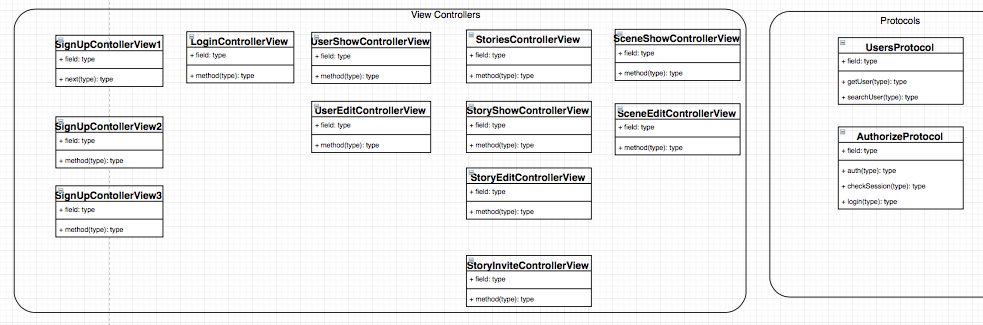
3-2. クラス設計
アプリで使用するクラスを決めていきます。
ER図で決めたデータを扱うクラス以外に表示を処理するもの、共通処理を担うものなどを決めていきます。

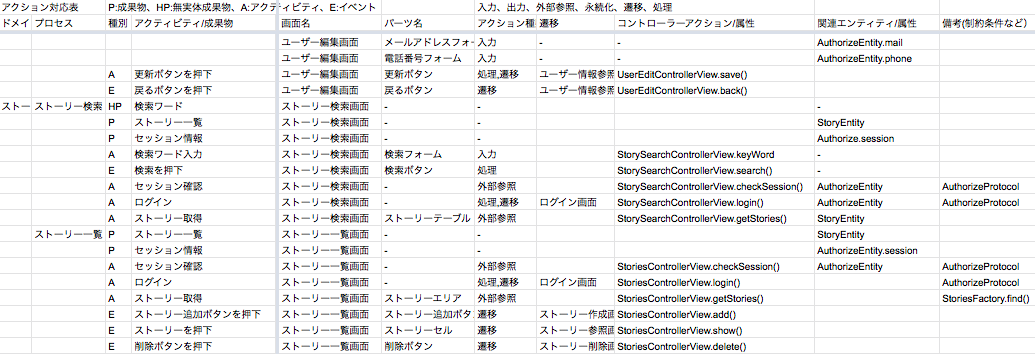
3-3. 対応表
今まで設計したきたものの対応表です。漏れや重複がないかチェックします。

- 実装
4-1. 環境準備
開発に必要なアカウントや設備、開発用ツールなどを用意します。
iOSなら開発用アカウントやMac、Xcode、確認用の実機iPhoneなどが必要になります。
4-2. 技術調査
いきなりプログラミングを始めても良いですが、技術的に懸念点があれば事前に確認をしておきます。(作り始めてから解消不可能な問題があると手戻りや中止に繋がります。)
今回特にEvernote連携やローカルでDB利用があり、調査、検証を行いました。
Evernote連携は結構苦労しました、、
4-3. プログラミング
調査も出来ているので、黙々とと作業をしていきます。つまずいたら、QiitaやStack OverflowやAppleの公式サイトを調べて解決していきます。
今回はSwiftで開発しました。比較的新しい言語のため、バージョンごとの差分があり、苦労する点でもあります。作ってる感があるので楽しい工程です。
4-4. プログラミング以外
4-4-1. プライバシーポリシー作成
iOSの申請にはプライバシーポリシーが必要です。
ジェネレータをお借りして用意しました。
4-4-2. 利用規約作成
結構骨が折れますが、申請に必要なものです。
他のアプリやサイトなどを参考にしながら作りました。
4-4-3. 翻訳
多言語対応(日本語、英語、中国語)をしたかったため、ラベルなどを翻訳させます。英語はまだいいですが、中国語はさっぱりできないので、二重翻訳やiPhoneの言語設定を中国語などを参考に翻訳していきました。
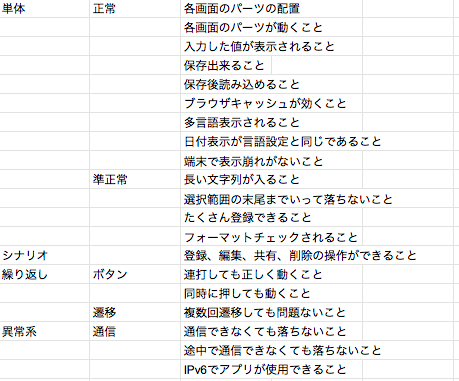
5. テスト
きちんと動くかアプリをテストします。
無料アプリで機能数も少ないので、テスト項目は抑えめです。商用サービスなら徹底的にやりましょう。
- アプリ審査
作成したアプリをアップルに審査してもらいます。審査が通らないとアプリは公開できません。
審査用のキャプチャや説明文の準備などいろいろやることがあります。
アップルの審査は厳しいのでめげずに対応を頑張りましょう。どんなに納得のいかないリジェクトであっても真摯に対応しましょう。
- リリース
7-1. アプリ公開
審査が通ればアプリを公開できます。今回は審査が通れば自動公開の設定にしました。
iOSでは自動公開以外に時間指定の公開と手動公開があります。
7-2. 宣伝
アプリが公開したら多くの人に使ってもらいたいでしょう。
SNSなどの媒体で宣伝をします。企業のアプリであれば、
お金を使って広告をだしたりします。
今回はじめてiOSアプリをリリースしましたが、学ぶことも多くやってよかったです。
みなさんもぜひトライしてみてください。