概要
脳汁が出そうなShaderGraphの作例紹介です
レシピなのでCookPadを参考にして書いています
作例紹介なので各種ノードの細かい解説は省きます
材料
- Unity2021.3.18f1 : 1人前
- UniversalRP 12.1.10 : 1人前
- ShaderGraph 12.1.10 : 1人前
対象の料理人
- Unityでパチンコを打ちたい
- Unityでスロットを打ちたい
- なんでもいいから脳汁を出したい
- ユニコーンで5万発出したい
- 実質勝ちにしたい
基本の調理工程
 脳汁の素を作成します
脳汁の素を作成します
- Gradientノードを虹色にしましょう
- ここのグラデーションパターンは何個か作っておくと使いまわせるので気に入ったものができたら
Newを押して保存しておくと吉
温かみのある手作業で色付けしたものがこちらになります
 作成した脳汁の素をトレーに移して時をかけさせます
作成した脳汁の素をトレーに移して時をかけさせます
SampleGradientノードを使ってグラデーションから色を取り出せるようにします
0~1の範囲でグラデーションをとることができるのでTimeノードをFractionノードに繋いで0~1を繰り返す値をTimeに繋いで色が変わるようにしています
 配膳します
配膳します
BaseColorにこの色を出力すれば基本的な脳汁シェーダーは完成です
 完成
完成
このShaderGraphを元にマテリアルを作成して割り当てたものがこちら
これを適当に並べてポールっぽくしてみたのがこちら
あとはお好みでBloomを適量でさらにキマります
独自レシピのすすめ
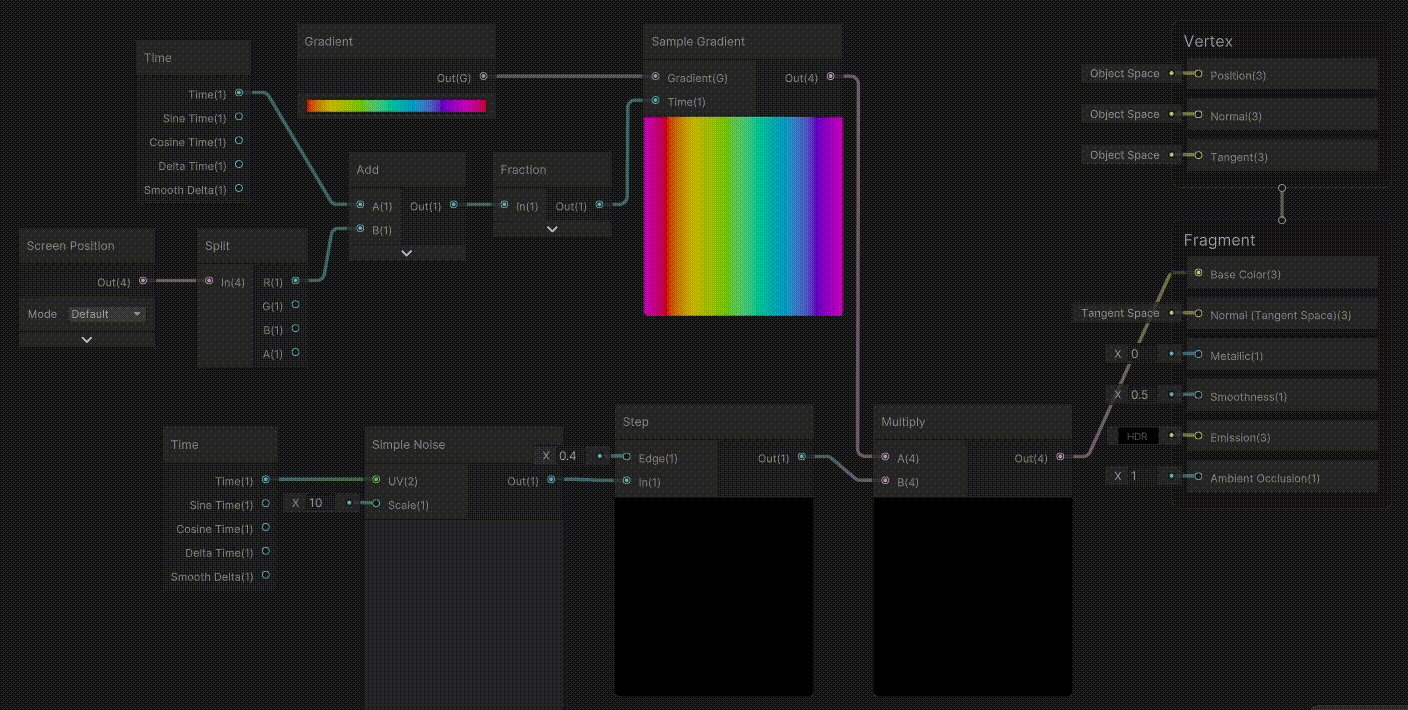
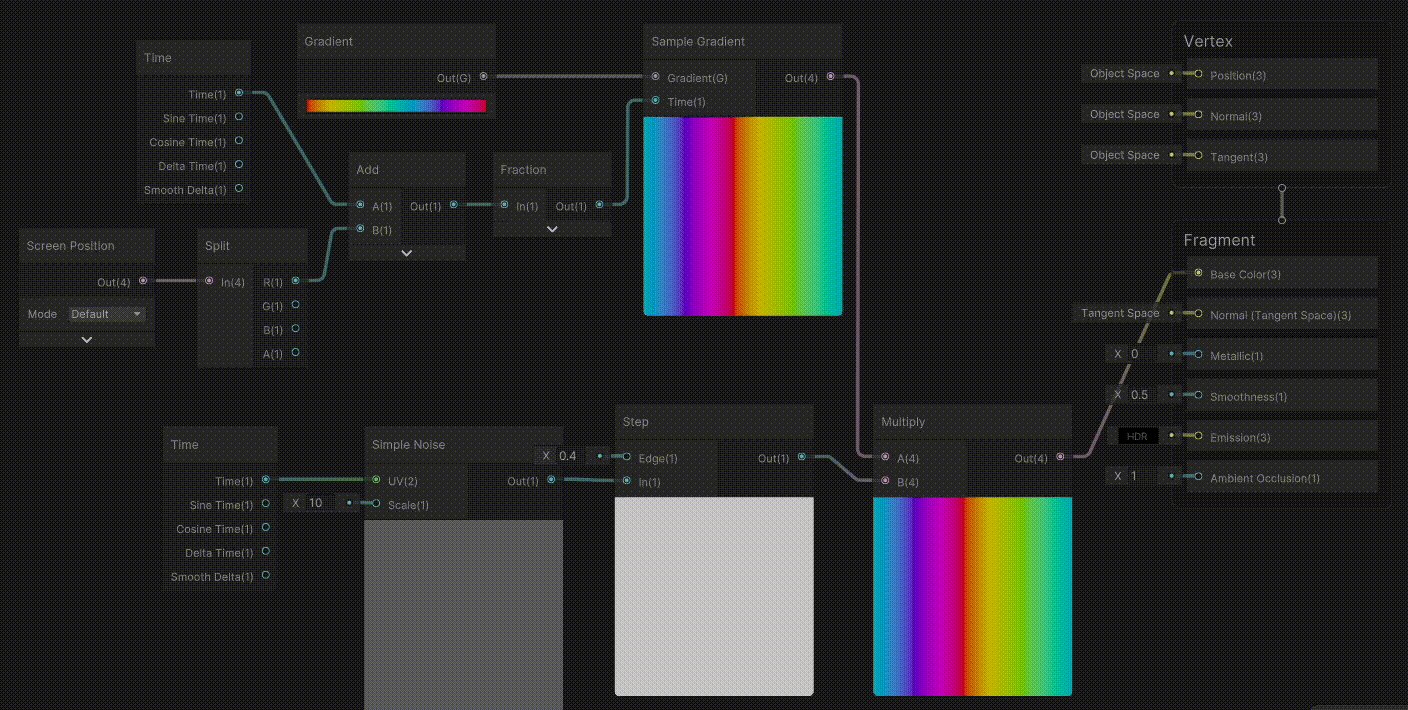
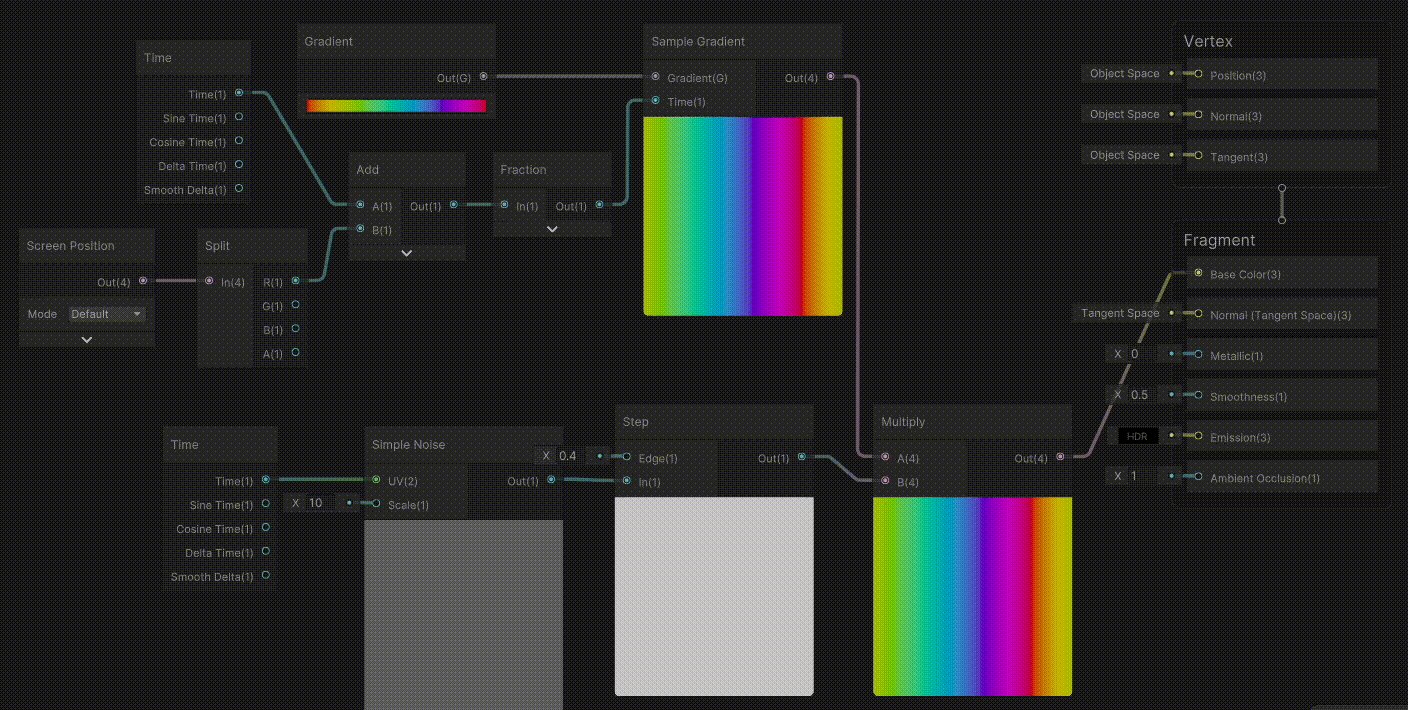
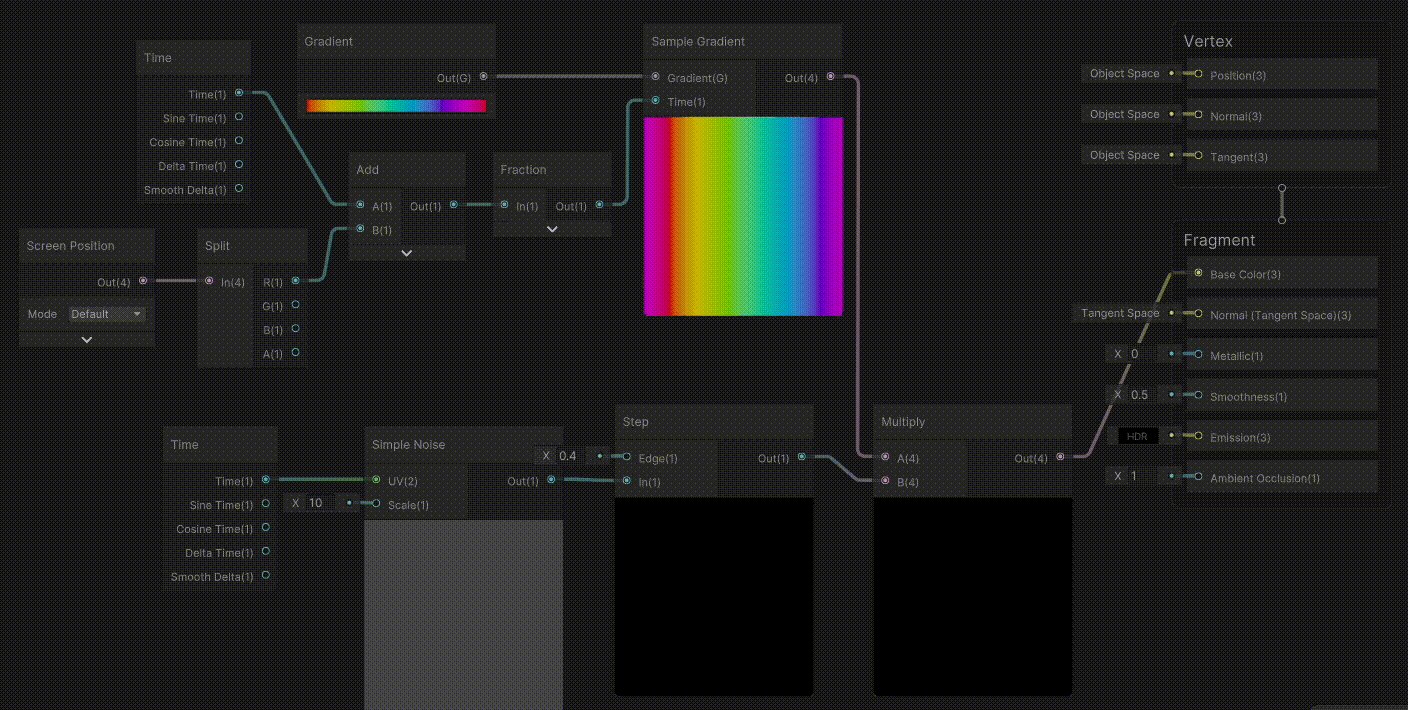
色が流れて変わるようにしてオーガニックな脳汁の分泌を促します
ScreenPositionノードの値を取り出して足します
点滅させて脳汁にコントラストを持たせます
Noiseノードの値を取り出して掛けます
愛は最後にひとつまみ
SampleGradientノードのTimeにどんな値を入れるかで表現が変わるということがなんとなく伝わったと思います
ここでどんな絵柄を出せるのかによっていろんな脳汁を分泌させることができるのでどんどん改造して脳を楽しませてください
よいShaderGraphライフを!
おまけ
変な絵柄の作例(2Dのやつで作ったので使い勝手が変わります)