やったこと
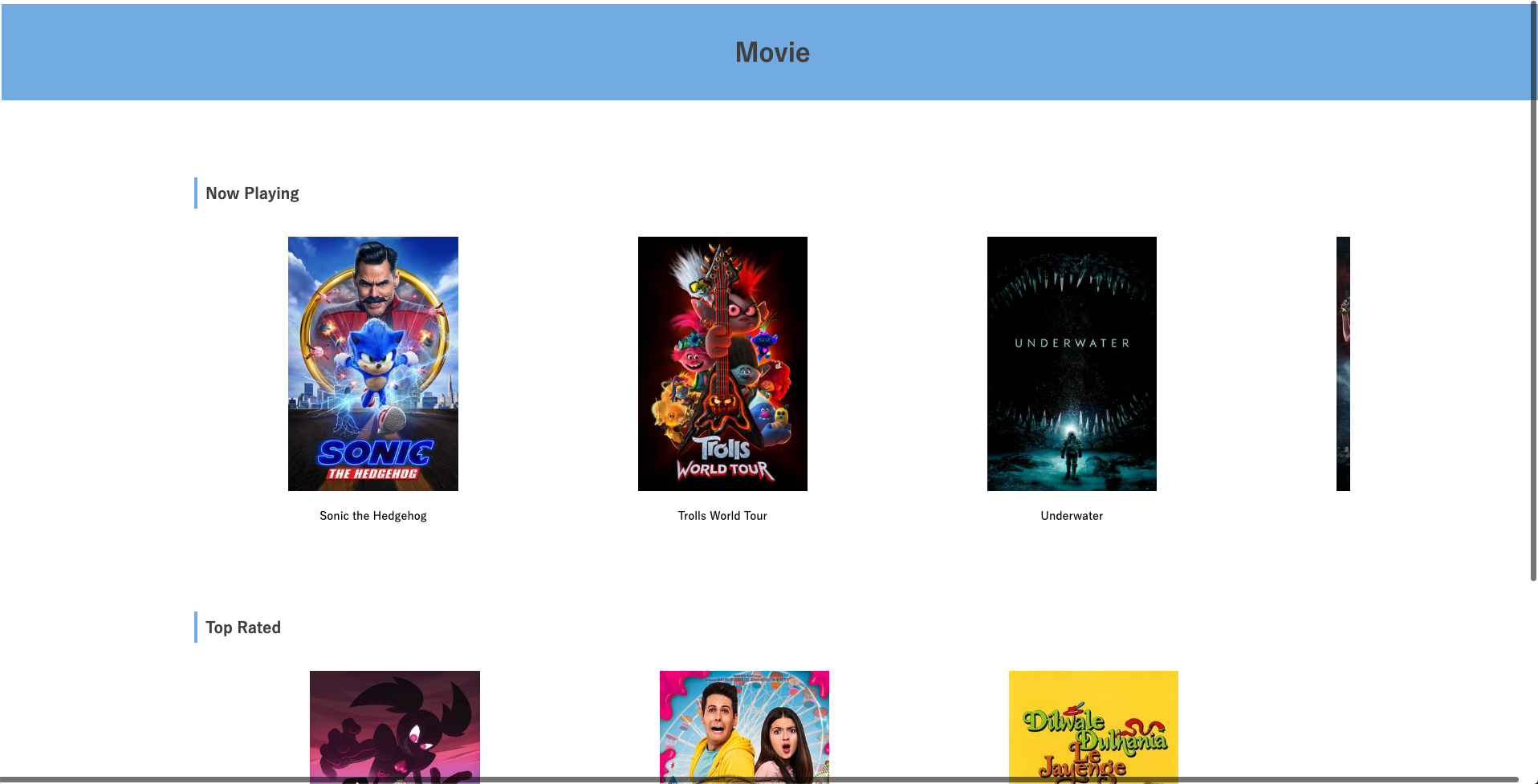
映画情報を取得するAPI(TMDB)を使って上映中の映画と評価の高い映画の一覧を表示してみました。
TMDBを利用するために
まずは、TMDBでアカウント作成が必要です。
その後、「settings > API」を開くと、APIの利用申請ができます。
画面に表示するために
まずは、HTMLに表示するための領域を記述
今回は、ulタグ内に小要素を詰め込んでいきます。
ulタグを利用した理由は、横スクロールを実現したかったためです。
<div id="container" class="container">
<section class="eachMovieSection">
<h2>Now Playing</h2>
<ul class="horizontal_scroll" id="horizontal_scroll_nowPlaying">
</ul>
</section>
<section class="eachMovieSection">
<h2>Top Rated</h2>
<ul class="horizontal_scroll" id="horizontal_scroll_popular">
</ul>
</section>
</div>
TMDBで情報を取得する
とりあえず、コンソール上に取得してみましょう。
const getNowPlayingURL = 'https://api.themoviedb.org/3/movie/now_playing?api_key=APIKEYを入力';
fetch(getNowPlayingURL)
.then(response => {
return response.json();
})
.then(data => {
data.results.map(movie => {
console.log(movie);
});
})
.catch(error => {
console.log('error');
});
取得した情報をulタグに詰め込む
一旦オブジェクトを生成し、それを配列に格納しています。
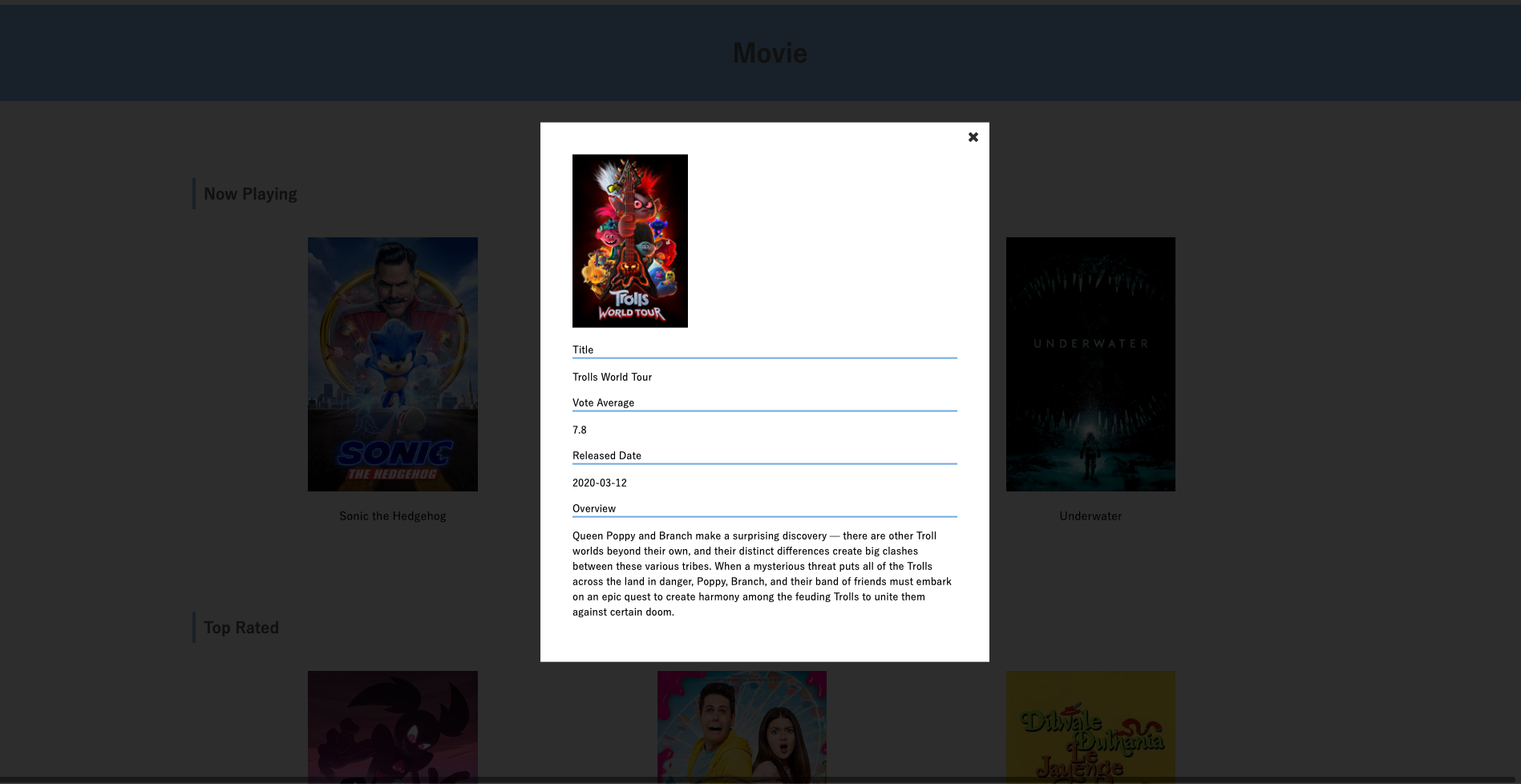
これは、一覧ページで表示しているのは画像とタイトルだけですが、詳細ページで評価、上映開始日、概要なども表示しているためです。
その後、liタグを生成し、liタグに画像やタイトルをappendしています。
その後、liタグをulタグにappendしています。
fetch(getNowPlayingURL)
.then(response => {
return response.json();
})
.then(data => {
data.results.map(movie => {
const nowPlayingMovie = new NowPlayingMovie(movie.id, movie.title,
movie.poster_path, movie.vote_average, movie.overview, movie.release_date);
nowPlayingMovies.push(nowPlayingMovie);
const row = document.createElement('li');
row.classList.add('horizontal_pic');
const poster = document.createElement('img');
poster.src = `https://image.tmdb.org/t/p/w300_and_h450_bestv2/${movie.poster_path}`;
const title = document.createElement('p');
title.textContent = movie.title;
horizontal_scroll_nowPlaying.appendChild(row);
row.appendChild(poster)
row.appendChild(title);
});
})
.catch(error => {
console.log('error');
});
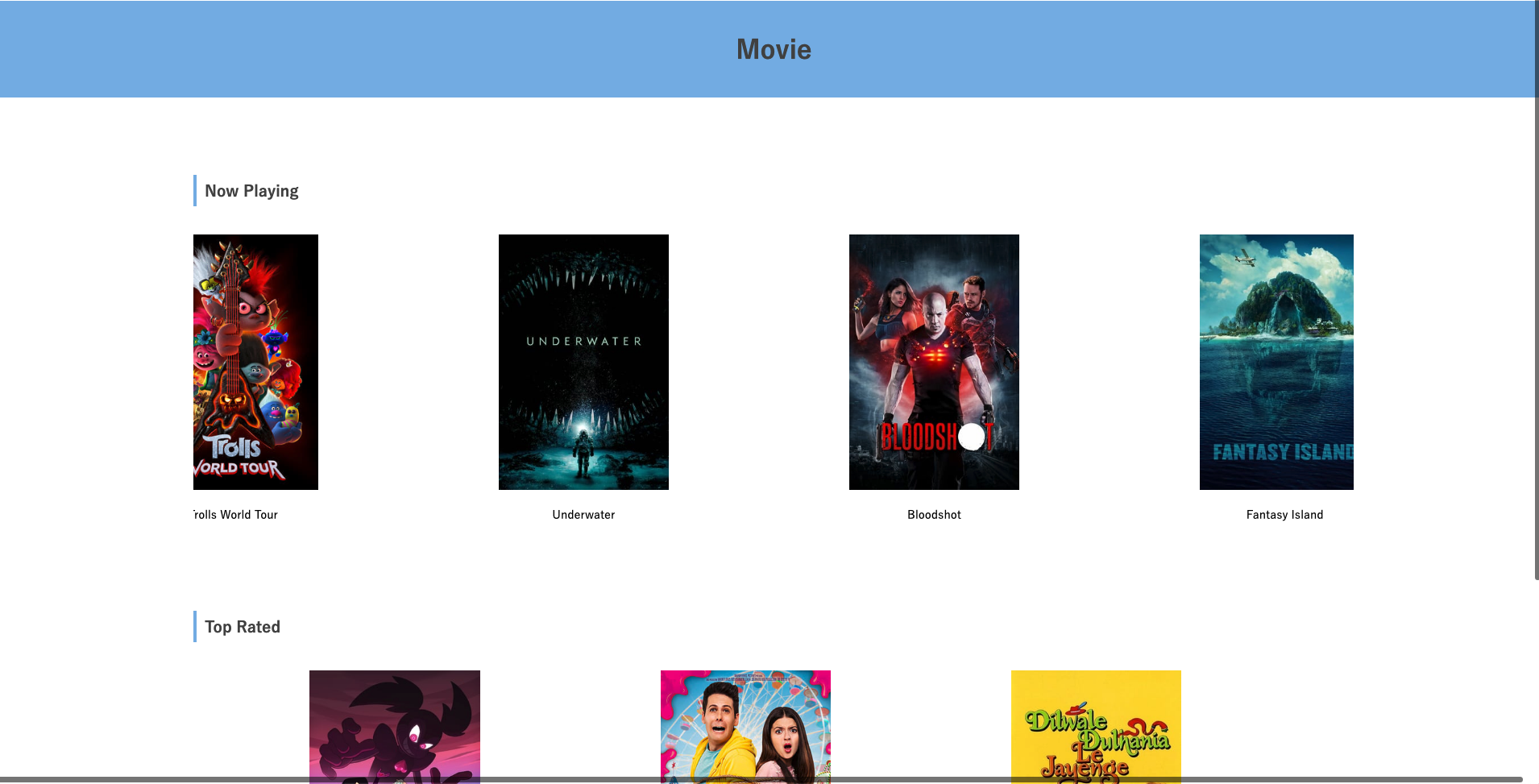
できた!
おそらく皆さんも表示できたと思います!
意外と楽に映画情報を引っ張ってこれるので、今度は詳細ページに出演者の顔写真なども表示していきたいです。
APIが便利すぎました。製作者に感謝です。
これからはJavaScriptのフレームワークを勉強していこうと思います。
最後まで読んでくださり、ありがとうございました。