閲覧ありがとうございます。
やったこと
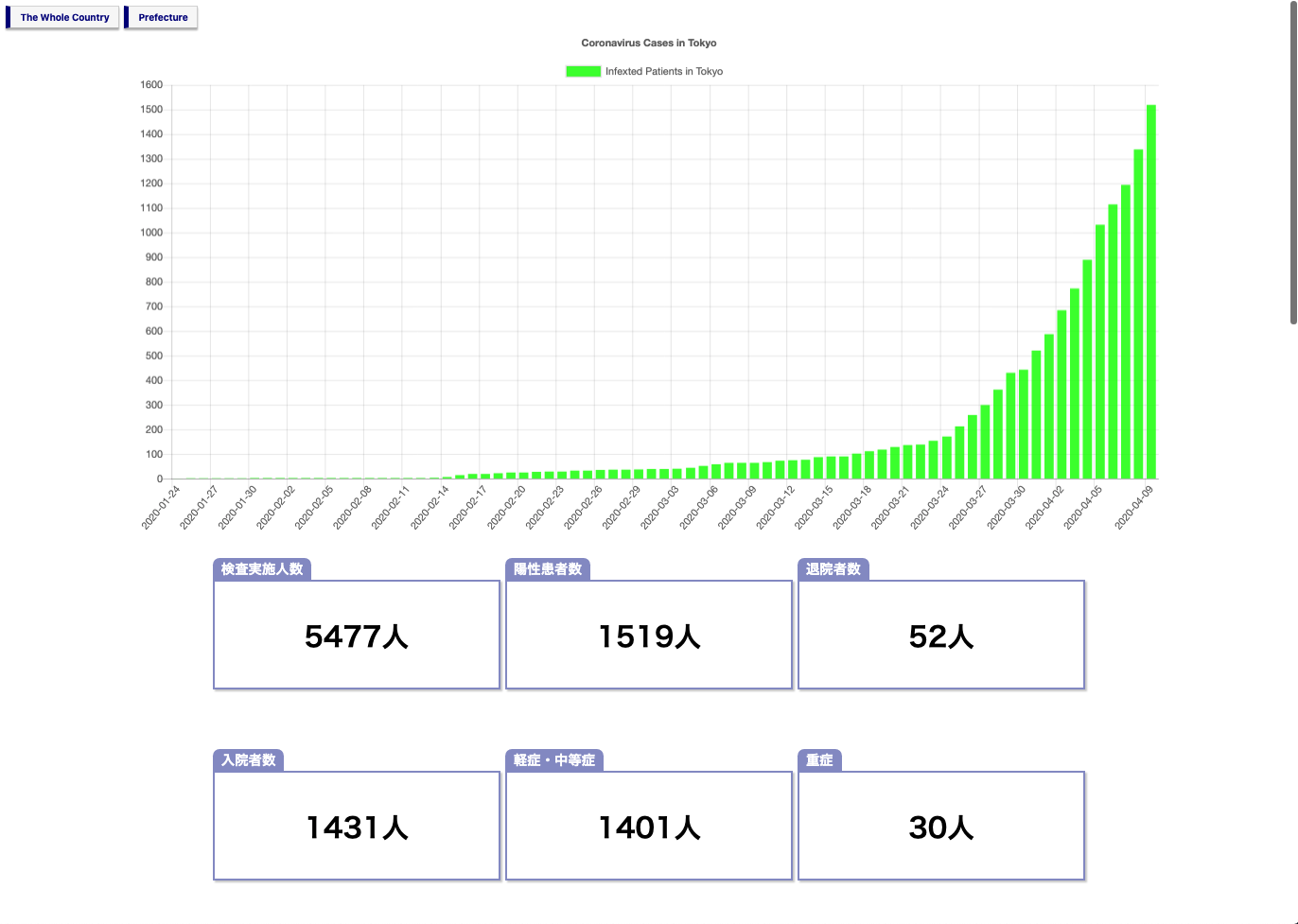
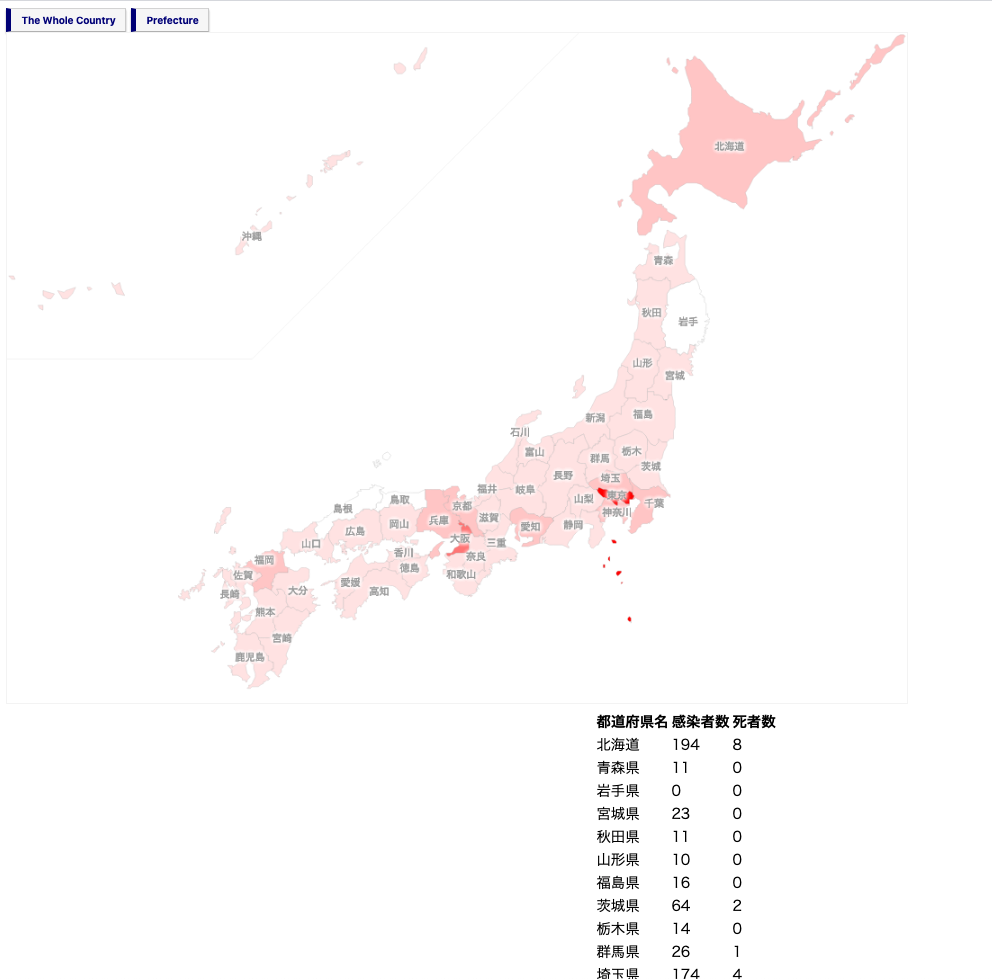
コロナウイルスの感染者情報が載っているJsonファイルにアクセスし、東京都の感染者の推移をグラフ化、都道府県毎の累計感染者数を表示してみました。
- JavaScriptのfetchメソッドを使ってネット上のJsonファイルにアクセス
- 取得したJsonファイルを修正
- グラフの表示
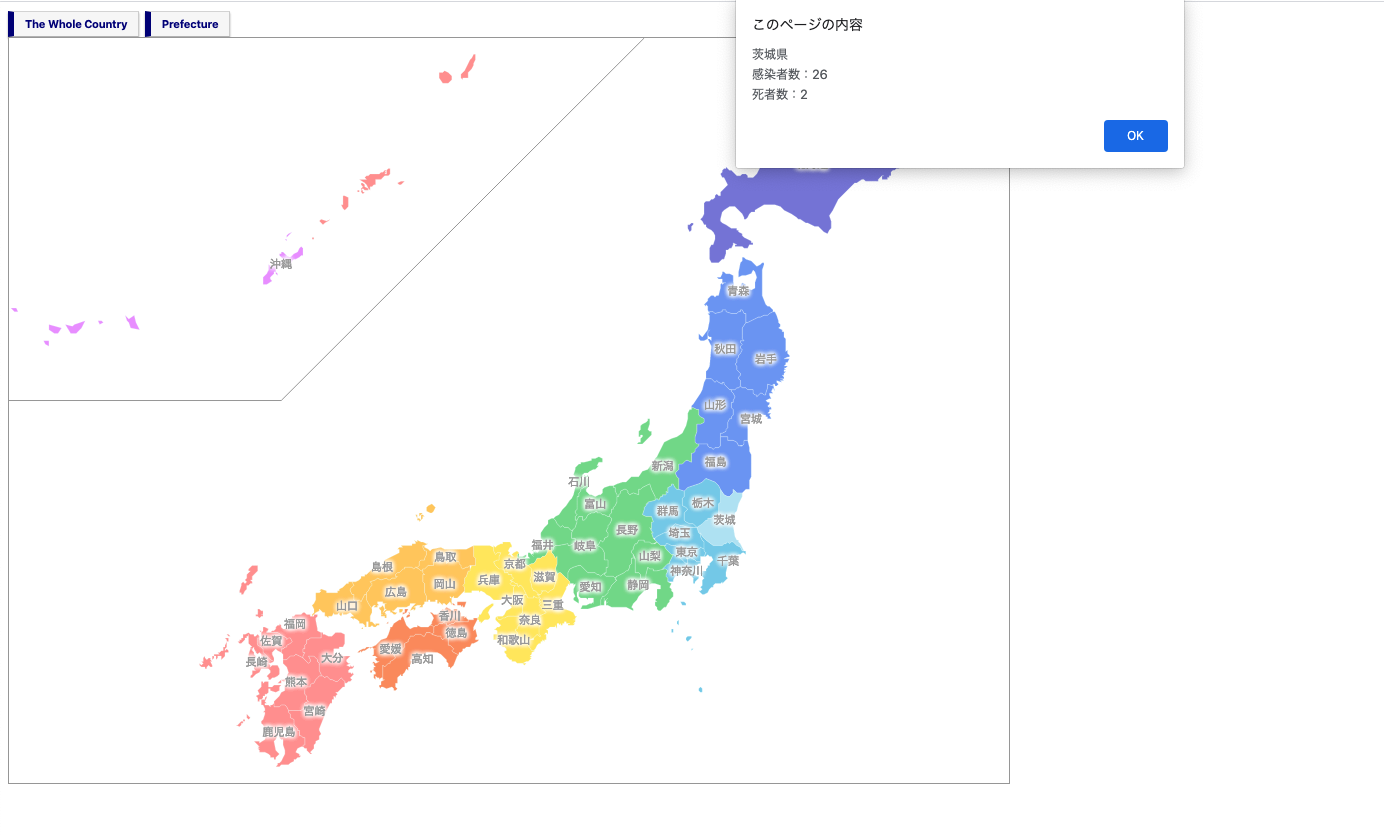
- 日本地図の表示

都道府県をクリックすると、感染者数が出るようになっております。
使ったJsonファイル
使った言語
JavaScript
JQuery
詰まったこと
fetchメソッドで取得した値がchart.jsに上手く反映されない
fetchメソッドで欲しい値は取得したのですが、最初の画面ロード時にchart.jsに反映されませんでした。
なぜか、オプション+コマンド+iを押して検証モードにすると、グラフが上手く表示されるというエラーに出会いました、、、
どうやらfetchメソッドの中にchart.jsでグラフ表示をする処理を書かなければならなかったようです。
How To Make A Chart Using Fetch & REST API's
不正解
// fetchでJsonファイル取得
fetch(urlNation)
.then(function(response) {
return response.json();
})
.then(function(myJson) {
for(var i = 0; i < myJson.patients_summary.data.length; i++){
total += myJson.patients_summary.data[i].小計;
let numPerDay = myJson.patients_summary.data[i].日付.substr(0,10);
inDate.push(numPerDay);
inNumber.push(total);
console.log(myJson.patients_summary.data[i].日付);
}
return false;
});
// chart.jsでグラフ表示
var myBarChart = new Chart(ctx, {
type: 'bar',
data: {
labels: inDate,
datasets: [
{
label: 'Infexted Patients',
data: inNumber,
backgroundColor: "rgba(21,255,0,0.8)"
}
]
},
options: {
title: {
display: true,
text: 'Coronavirus Cases'
},
scales: {
yAxes: [{
ticks: {
suggestedMax: 1500,
suggestedMin: 0,
stepSize: 100,
callback: function(value, index, values){
return value
}
}
}]
},
}
});
正解
fetch(urlNation)
.then(function(response) {
return response.json();
})
.then(function(myJson) {
for(var i = 0; i < myJson.patients_summary.data.length; i++){
total += myJson.patients_summary.data[i].小計;
let numPerDay = myJson.patients_summary.data[i].日付.substr(0,10);
inDate.push(numPerDay);
inNumber.push(total);
console.log(myJson.patients_summary.data[i].日付);
}
var myBarChart = new Chart(ctx, {
type: 'bar',
data: {
labels: inDate,
datasets: [
{
label: 'Infexted Patients',
data: inNumber,
backgroundColor: "rgba(21,255,0,0.8)"
}
]
},
options: {
title: {
display: true,
text: 'Coronavirus Cases'
},
scales: {
yAxes: [{
ticks: {
suggestedMax: 1500,
suggestedMin: 0,
stepSize: 100,
callback: function(value, index, values){
return value
}
}
}]
},
}
});
return false;
});
まとめ
実際に自分で作ってみて、感染者が指数関数的に増えていて、驚いています。
手洗いうがい、十分な睡眠と栄養摂取をして、対策をしましょう!