やったこと
工数を管理するウェブアプリを開発しました。
言語:Java(Spring), JavaScript
手順
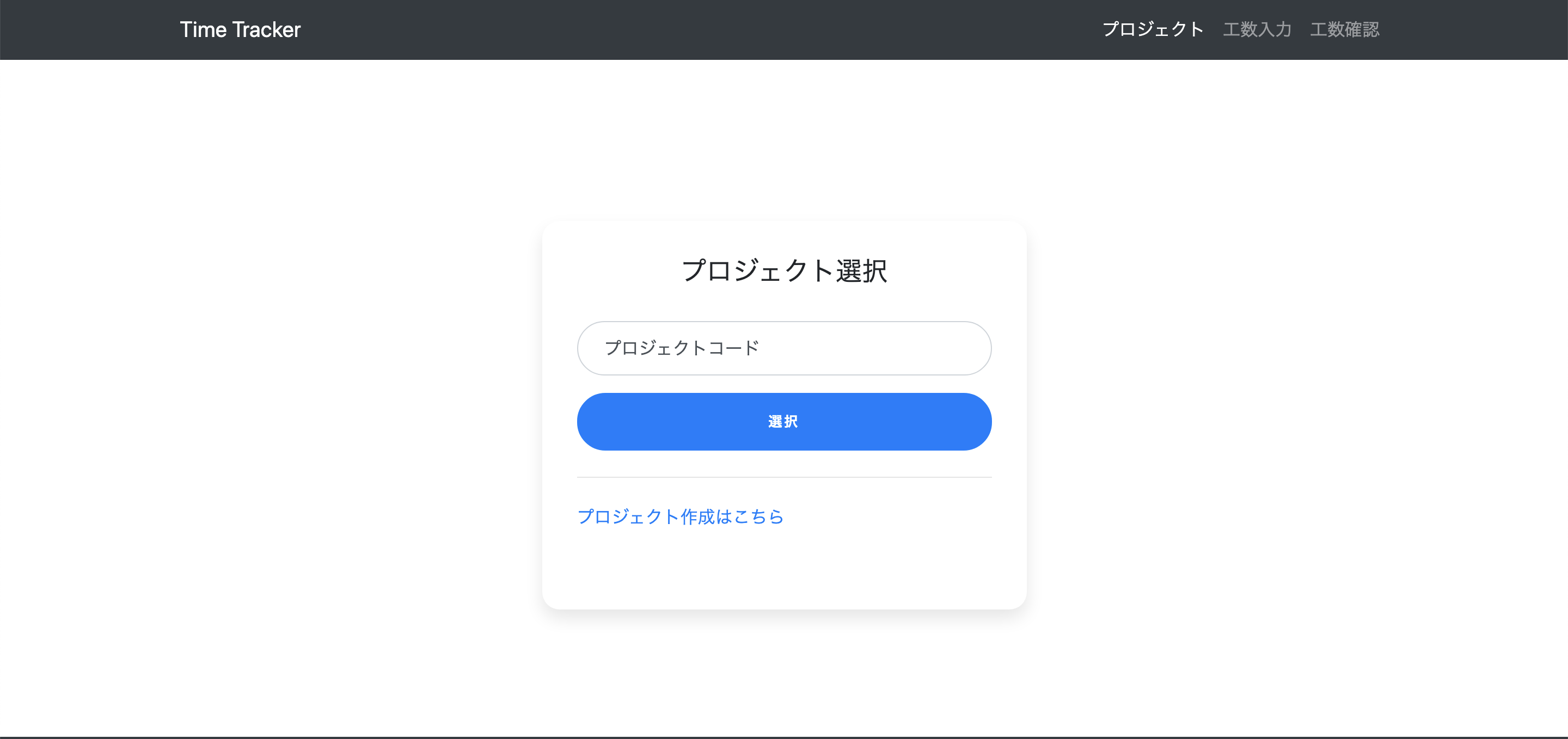
- プロジェクトを作成(この際に、プロジェクトコードを登録する)
- 1.で登録したプロジェクトコードを入力することで、追加/編集/閲覧したいプロジェクトに遷移
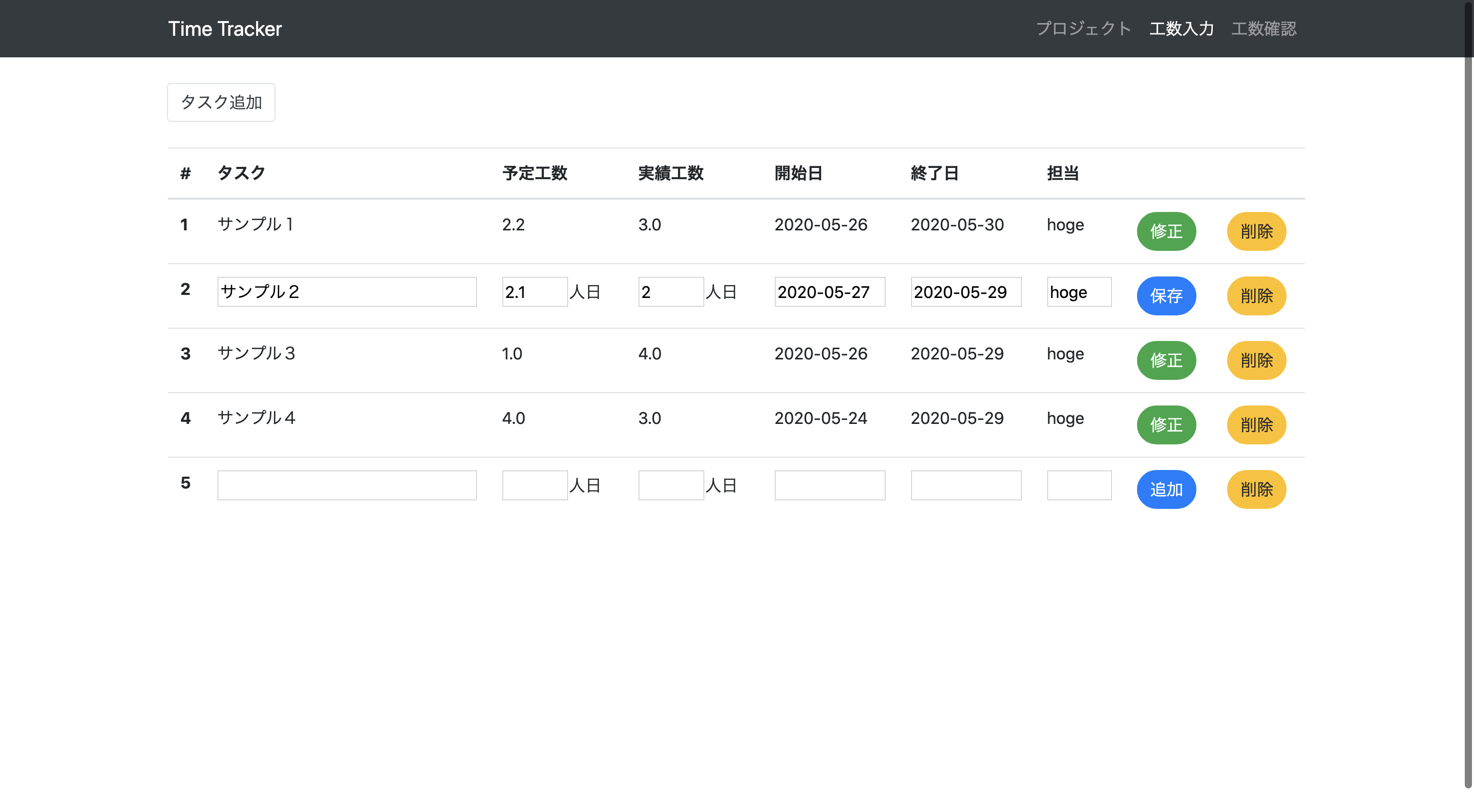
- タスク追加(タスク名、工数、開始日、終了日、担当者名など)
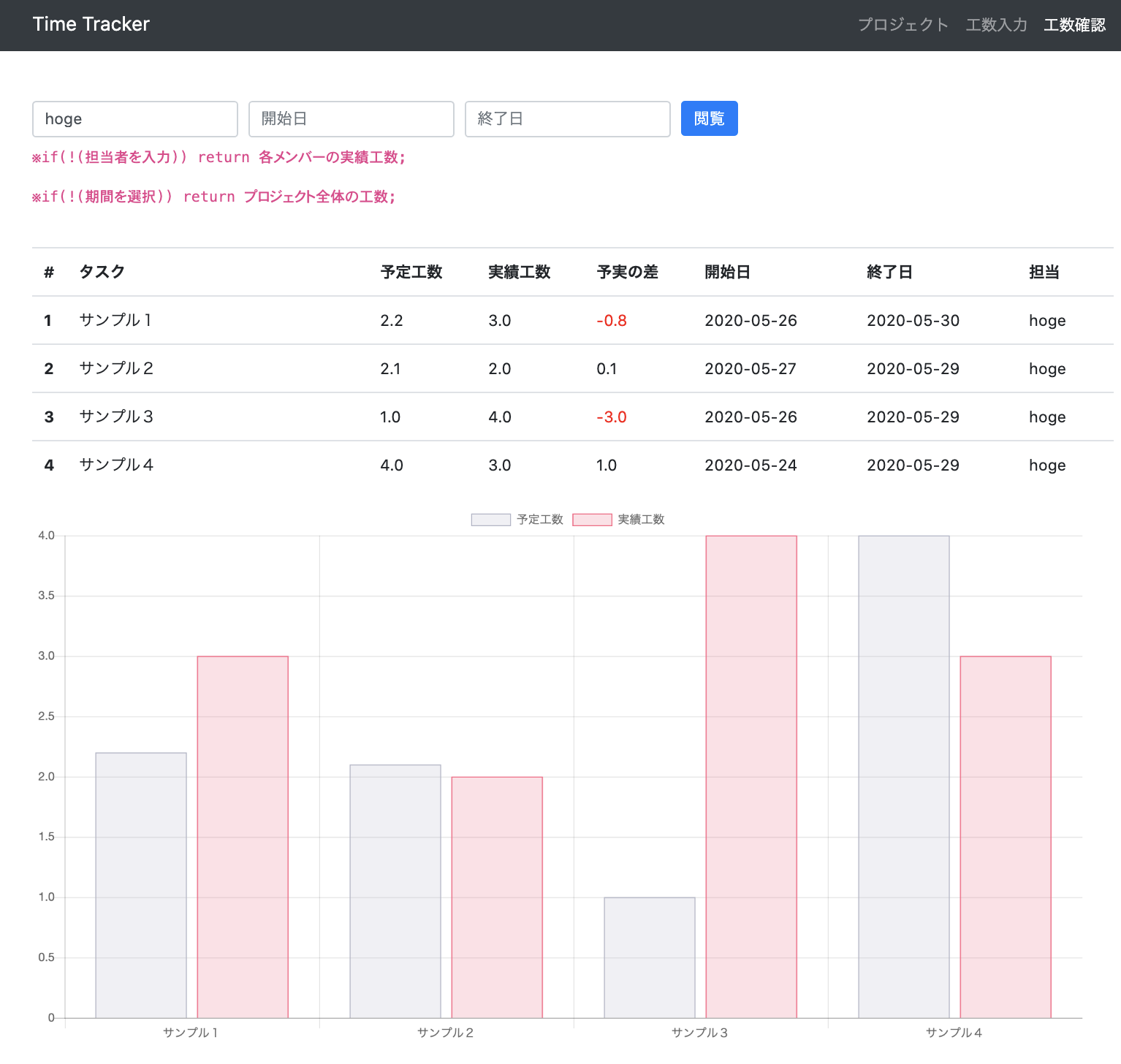
- タスク閲覧(担当者がある期間にどんなタスクをどれだけの工数で終えたのか、プロジェクトの担当者がそれぞれどれだけの工数を費やしているか、など)
画面
詰まったこと
JavaScriptとThymeleafの連携?
前回の記事にも書きましたが、例えば、JavaScriptで
target.html('<a th:href="@{/hello}">サンプル</a>');
と書いても、aタグが機能しなかったりしました。
解決策
<script type="text/javascript" th:inline="javascript">
const link = /*[[@{/hello}]]*/'';
target.html('<a href="' + link + '">サンプル</a>');
</script>
と書いてあげることで解決しました。
このように、JavaScriptでThymeleafのth:が使えない、といったことに苦戦しました。
tableタグ内にformタグを書けない問題
例えば、
<table>
<tr>
<th>#</th>
<th>名前</th>
<th>ボタン</th>
</tr>
<tr>
<form>
<td>1</td>
<td><input type="text"/></td>
<td><input type="submit"></td>
</form>
</tr>
<tr>
<form>
<td>2</td>
<td><input type="text" /></td>
<td><input type="submit"></td>
</form>
</tr>
</table>
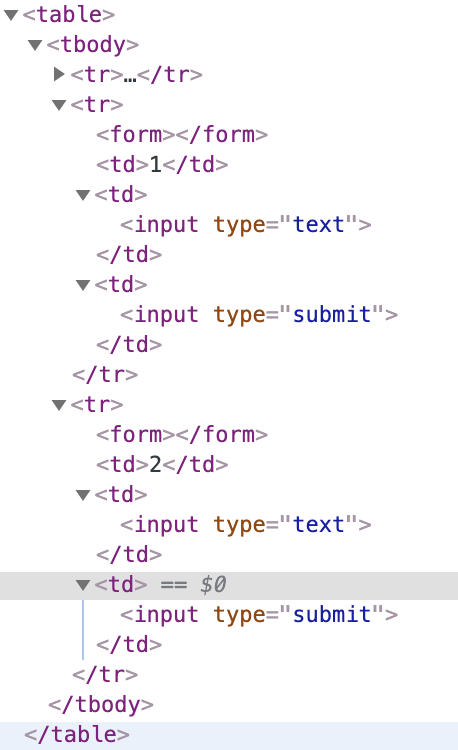
こんなケースです。これをChromeのディベロッパーツールで見てみると、、、

おかしい。。。formタグ、そこで閉じちゃダメ。。。
解決策
-
formタグにid属性を付与する -
inputタグのform属性に1.で付与したidを記載する
こうすることで、formタグのidに対応したinputのvalue値を送信することができます。
ちなみに、formタグはinputタグの上でも下でもどこでも記載して良いそうです。
上の例だと
<table>
<tr>
<th>#</th>
<th>名前</th>
<th>ボタン</th>
</tr>
<tr>
<form id="form_01"></form>
<td>1</td>
<td><input type="text" form="form_01" /></td>
<td><input type="submit" form="form_01"></td>
</tr>
<tr>
<form id="form_02"></form>
<td>2</td>
<td><input type="text" form="form_02" /></td>
<td><input type="submit" form="form_02"></td>
</tr>
</table>
ディベロッパーツールで見ると

このようになっているはずです!おそらくこれでうまくいきます。
以上です。最後まで読んでくださりありがとうございました。