仕事で作っている多店舗チェーン店のコミュニケーションを解決するアプリ「売場ノート」をiOS13に対応しました。
ご存知のとおり、iOS13になるとモーダル表示する画面はiPhoneの全画面にモーダル表示されるのではなく、下の画面の上に若干小さくなって重なる表示になります。
この挙動は、Segue のPresentation のデフォルト値が FullScreen から Automatic に変わったためなので、iOS12以前と同じ表示にしたければこれを FullScreen にすればいいのですが、下へのスワイプで画面を閉じるジェスチャーがあまりにも便利なので Automatic に対応することにしました。
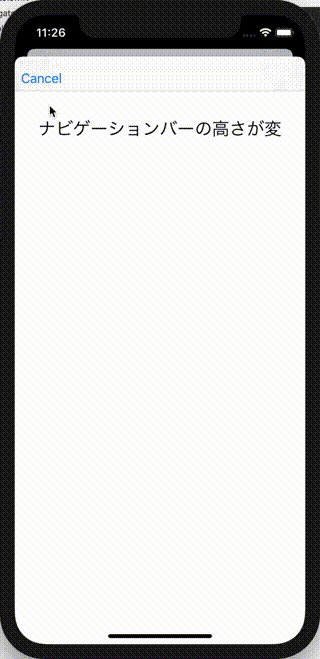
モーダルを重ねるとナビゲーションバーの高さが変になる
作ってみると、モーダルからさらにモーダルを開くシーンで、2枚目のモーダルの UINavigationBar の高さが以下のように小さく表示されてしまいます。
解決方法
モーダルで表示される側のビューの、viewWillAppear(_ animated: Bool) において、ナビゲーションバーを非表示にしてすぐに表示すると直ります。
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
// [HACK]
// iOS13 iPhone でふたつめのモーダルとして重なると
// UINavigationBar のサイズ計算がおかしく、バーの下に隙間が空いて描画される。
// このタイミングで非表示・表示を繰り返すと直せるのでこの処理を追加。
if #available(iOS 13.0, *) {
self.navigationController?.isNavigationBarHidden = true
DispatchQueue.main.async {
[weak self] in
if let wself = self {
wself.navigationController?.isNavigationBarHidden = false
}
}
}
}
他にも、ダークモードにも対応したり、iPadOS の Safari の User-Agent 文字列が macOS の Safari とまったく同じになったりと今回のアップデートはいろいろと勉強させてもらいました。
Happy hacking life!