こちらは、React Native アドベントカレンダー20日目の記事です。
こんにちは!
BeatFit エンジニアの飯塚です。
今回は、ファルコンパンチ AB テストのお話をしたいと思います。
AB テストって何?
AB テストとは何か?
わたしも、実は最近まで、AB テストという言葉を聞いたことありませんでした。
しかし、ある日こちらのツイートを見た刹那、頭にすっと入っていきました。
ABテストの神様みたいなアカウント見つけた pic.twitter.com/zuY9vPjkhW
— Luxy代表さとう@オモロく生きるエンジニア社長 (@Luxy_hiro) September 26, 2019
こちら、今年の2月に Twitter に降臨し、ひたすら、「ファルコン・パンチ」の文字を並び替えてツイートするアカウントです。そのあまりのくだらなさは他の追随を許さず、日本だけでなく世界から羨望の眼差しを向けられてます。

ABテストは、どうやらITの垣根を超え、様々な所でも活躍しているようです。
2013年には、日本コカ・コーラの発売する爽健美茶で、「爽健美茶 すっきりブレンド(あたらしい味)」と「爽健美茶(いままでの味)」を併売し、消費者からの投票で継続発売する方を決めるという、「爽健美茶 国民投票」が行われたり
最近では、ホリエモンが、N国の政治家の戦略で、マツコデラックスさんを批判するか、東国原元知事を批判するか、Youtube に動画をあげて反響が多い方を、集中してバッシングしてたこの手法を、ABテストだと言ってましたね。
そもそも、なぜ AB テストをするのか?
あなたは自分のWebサイトを作って、自分の作品を売りたいと考えているとします。
ページの中にはボタンがあり、そこをクリックすると、商品の閲覧や購入ができるとします。
「なるべく、多くの人に、ボタンを押して、商品を見てほしい。買ってほしい。
どうしたら、ボタンをより多くクリックしてもらえるんだろう?」
あなたは、頭を抱えます。
ユーザーの視線や導線を計算して魅力的なデザインを作り、マイクロインタラクションを導入して、広告を出して、SNSを使って宣伝して・・・など様々な方法を思いつくと思います。しかしそれらは主観的なもの(いわゆる勘やセンスと一緒)で、たとえ上手くいったとしても再現性はなく、その施策の客観的な評価をすることは難しいと思います。
ユーザーのクリック(コンバージョン)を最大化する、感覚に頼らず、再現性があり、客観的な評価ができる手法を、どうやって確立するか?
ABテストは、そんなマーケティングの悩みから、うまれました。
AB テストの歴史
こちらの記事を参考にします。
1900年以前は、広告は「出してみるまでわからない」というギャンブル性のあるマーケティング手法でした。
しかし、1900年初頭に、クロード・ホプキンスという人物が、レスポンスが見える仕組みを構築しました。クーポン付きのDMを送り、そのクーポンを利用させることでどのDMから何件のレスポンスがあったのか計測しました。
さらに、複数パターンのDMを用意してそれぞれのレスポンスを計測し、より高い反応率を出したDMを、より多くの人に送るというDMの使い方を始めました。
これがA/Bテストの起源と言われております。
この手法は後の広告、マーケティングの歴史に多大な影響を与えました。
弊社が抱えていた問題
BeatFit は、プロトレーナーと作曲家がコラボして、運動を楽しく継続できるアプリです。アプリを使用するまでの流れは
1. アプリをダウンロード
2. 診断 (複数の質問に回答して、運動レベルを評価)
3. ユーザー登録
となっております。
しかし課題として、せっかく 3.まで進んでくださったにも関わらず、アプリを開始する前に離脱されるユーザーがある一定数いらっしゃいました。ユーザー登録は、わざわざめんどくさい作業をしているのと一緒なので、いかがなものなのか?
具体的にいうと、Firebase Authentication で、email 登録、もしくはfacebook ログインをしないと先に進めない実装でしたが、Anonymous ログインを導入してユーザー登録をはぶいた方が、アプリを開始するまでの離脱率を下げられるのではないか?
という仮説が社内で立てられました。
何度も慎重な検討を重ねた結果、Anonymous ログインを導入する方針になりました。
実装はかなり複雑でした。
UI flowの変更、ログインにまつわる複雑な様々なロジックの修正、バグとの戦い。
それらは1ヶ月続き・・・
本年6月、ついに、Anonymous ログイン機能が搭載されました!
(天才エンジニアの、おいすさん、本当にお疲れ様でした。)
「やっと、ユーザーの皆様に、煩わしいユーザー登録作業を強いないですむ。きっと、多くの方々が、ストレスなくアプリを使ってくださるだろう。」
私達は、喜びと安堵と期待に包まれておりました。
ところが しかし・・・
結果は、私たちの予想とは反するものでした。
そうです、コンバージョンレートは下がってしまったのです
。゚(゚´Д`゚)゚。
フックモデル
なぜコンバージョンレートは下がってしまったのでしょうか?
調査をしていくうちに、ある有力な仮説が浮かび上がってきました。(教えてくれたぐちもんさん、ありがとうございます!)
フックモデル という、ニールイヤール氏が考案した、人々の行動が習慣に変わるメカニズムを心理学的に解明した考えがあります。
「人々に、いかにして商品やサービスを習慣的に使ってもらうか?」
その仕掛けは 4つのアプローチから成り立つと言われてます。
1.トリガー(きっかけをもたらす)
これは、顧客に「次にどういう行動をしてもらうか」を促すものです。
外的トリガーと内的トリガーに分かれ、外的トリガーは、ウェブサイトに出てくる「今すぐクリック」などという直接的な誘因になるものです。内的トリガーは、孤独やさみしさを感じた時に友だちの様子を知りたくてフェイスブックを見たりするような、人の心の奥にあるトリガーです。
2.アクション(行動を促す)
これは、次の 3のリワード(報酬)に期待を持たせるために必要なことで、シンプルな行動を促します。シンプルな行動とは、例えばフェイスブックやツイッターなら画面をスクロールする(報酬=友だちの近況)とか、グーグルなら検索ワードを入れてクリックする(報酬=欲しい情報)とか、iPhoneカメラならシャッターを押す(報酬=写真が保存されること)などのことです。
3.リワード(報酬を与える)
報酬とは、顧客が行動の結果として獲得できるものですが、これは予測不能なものであることが大事だといいます。たとえば、フェイスブックの画面をスクロールしていく場合の報酬は友だちの近況ですが、ここにどんな情報が出てくるか分からないことが大事です。
またフェイスブックに投稿するという行動も、報酬としてどれだけの「いいね!」をもらえるか分からないことがミソなのです。LINEでメッセージを送るという行動もそうです。そのあとの報酬として、友だちからどのような返信が来るか分からないからいいのです。つまり、どのような報酬かが予測できないからこそ興味が持続し、ワクワクが継続するわけです。
4.インベストメント(投資させる)
これは、顧客にちょっとした労力を掛けてもらうというものです。イケアの家具は自分仕様に組み立てるというちょっとした作業が入っていることで、自分にとって繰り返し使いたい家具が完成します。それと同じく、たとえばツイッターではアカウント作成時に、数名フォローすることを強要されます。
しかし、このちょっとした労力によって、次回また訪問しようというモチベーションが生まれます。
大変示唆深い理論です。
今回の失敗を、フックモデルに当てはめて考察します。
1. アプリをダウンロード
2. 診断 (あなたの運動状況を、複数の質問に回答する)
3. ユーザー登録
私達は、アプリを開始する前に、診断と、ユーザー登録の 2つの作業がありました。
2.の診断とは具体的にいうと、react-native-swiperで合計4つの質問と画面を用意し、1つずつ順番に回答してから次へ進むというものでした。
4つの質問に全部答え終わると、ここでようやくユーザー登録画面へ到達しました。
私達は、「質問に何度も回答した後に、わざわざ面倒なユーザー登録作業を強制するのは、よくないだろう」と思い、この主観や感覚だけを頼りに、方針の舵を取ってしまいました。
しかし、
アプリをダウンロードする、質問に回答して次へボタンを合計4回押す(アクション)というシンプルな行為は、リワードを期待する効果を生んでいたのです。診断は、これからどんなアプリが始まるのだろう?という 「予測不能な期待」を抱かせ、ユーザーの興味やワクワクを継続させていたのです。
この気持ちの状態でさらにユーザー登録をしてログインするというちょっとした労力(インベストメント)が身にかかることは、アプリを使いたいというモチベーションに繋がっていたのです。
しかしながら当時、この考え自体もあくまで仮説の一つであり、一体何が真実なのかわかりませんでした。
また、1ヶ月前の email/ facebook ログインの実装に戻すのも、実装コストがかなりかかるため、大変勇気がいる作業でした。なかなか身動きが取れない状況のさなか、私達は AB テストを行い、ログインをAnonymous のままにするか、email/facebook に戻すか?を、決めることにしました。
Firebase で AB テストを導入する
Firebase + AB test の記事は、iOS や Android では、下記のようにいくつか見つかったのですが、React Native (Javascript)の記事がほとんど見当たらなかったので、手順を書きたいと思います。下記記事も、参考にしてください。
[参考記事]
【わずか10分で構築完了】Firebase Remote Config を使ってA/Bテストをやってみよう
Firebase で A/B テスト - Remote Config と A/B Testing
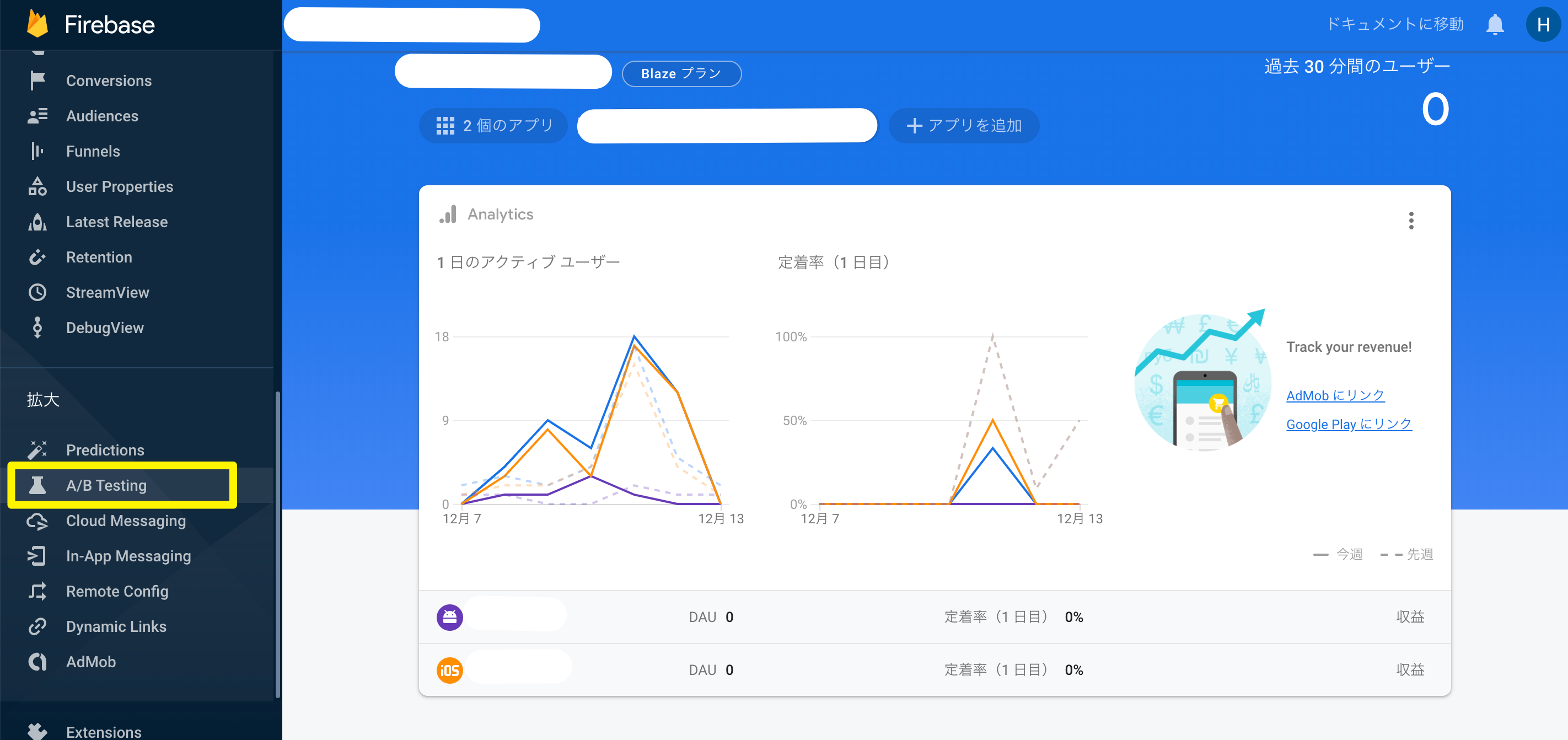
・ Firebase Console のサイドバーから、AB test を選択します。

・右上のテストを作成をクリックし、Remote Config を選択します。

・①の基本で、AB テストに、任意の名前をつけます。
・②のターゲット設定で、iOS か Android のどちらかを設定します。現状では、片方しか選べないようです。
ターゲットユーザーの割合では、何%のユーザーにテストをするかを決めます。
(私達は100% と設定しました)
・③の目標では、AB テストで効果判定をするのに使う指標を設定します。
定着率や、購入による収益、Firebase Analytics Eventなど、最大 5個設定できます。

・④のバリアントで、AB テストに使う、パラメーターを設定します。
今回の場合だと、ログインをする上で、email/facebook ログインと、Anonymous ログインはどちらが効果的なのかを検証したかったため、以下のように設定しました。

以上で、key = 'login_option'で、 value = 'anonymous' もしくは、 vaule = 'emailOrFacebbok' のどちらかが、iOS(Android) ユーザーの端末に送られる設定となります。
テストを開始ボタンを押すと、Remote Config が起動しますが、その前に、Firebase Config のコードを追加しましょう。
const ProductionConfig = {
...
...
abTestValue: {
loginOption: 'login_option',
anonymous: 'anonymous',
emailOrFacebook: 'emailOrFacebook',
},
}
export default ProductionConfig
import config from '@react-native-firebase/remote-config'
...
...
const getAbTestValue = async (key: string) => {
const firebaseConfig = config()
if (__DEV__) {
firebaseConfig.enableDeveloperMode()
}
try {
await firebaseConfig.fetch()
const activated = await firebaseConfig.activateFetched()
if (!activated) {
console.info('Fetched data not activated')
}
const abTestKey: string = key
const response = await firebaseConfig.getValue(abTestKey)
if (!response) {
return null
}
return response.val()
} catch (e) {
console.info(e)
}
}
const FirebaseService = {
...
...
getAbTestValue,
}
export default FirebaseService
注意点としては、
・enableDeveloperMode()
Remote Config は1度設定されると、キャッシュが残ります。クリアされるまでデフォルトの設定では12時間もかかります。開発環境では、キャッシュを残さず何度もrefresh して検証したいと思いますので、こちらの設定をを忘れないようにしましょう。
キャッシュについては、詳しくはこちらをご参照ください。
・firebaseConfig.fetch()
Firebase から、remote config のデータを取得します。
・firebaseConfig.activateFetched()
無事、データが取得できたら、true が返ります。
・firebaseConfig.getValue(key)
key に先ほど設定した login_option を設定することで、value (anonymous もしくは、emailOrFacebook)が返ります。
返ってきた値は、response.val()で取得できます。
私達のアプリの場合、診断(InterviewScreen) が終わると、従来であれば、アノニマスログインする画面(AfterInterviewScreen)へ遷移しました。
今回設定したRemoteConfig のパラメーターで、
・anonymous であれば、従来の画面 (AfterInterviewScreen)へ
・emailOrFacebook であれば、新規追加するログイン画面 (AfterInterviewRegisterScreen) へ
import React from 'react'
import Config from '../Config'
...
// goNext は、次へボタンをクリックして次の画面にいくメソッド
goNext = async () => {
...
...
const { abTestValue } = Config
const loginOption = await FirebaseService.getAbTestValue(abTestValue.loginOption)
const nextScreen = loginOption === abTestValue.emailOrFacebook
? 'AfterInterviewRegisterScreen'
: 'AfterInterviewScreen'
dispatch(navigate(nextScreen))
}
これで、iOS 端末で、50-50 で、AfterInterviewScreen に行くか、AfterInterviewRegisterScreen に行くか、ランダムに分かれるようになりました。
なお、上記コードで、 loginOption が、null やundefined だった場合にエラーが起きないよう、default のAnonymousログイン画面へ行くように、三項演算子の設定をしております。
AB テストの結果
email/Facebook ログインは、アノニマスログインよりも、コンバージョンレートが良いという結果になりました。
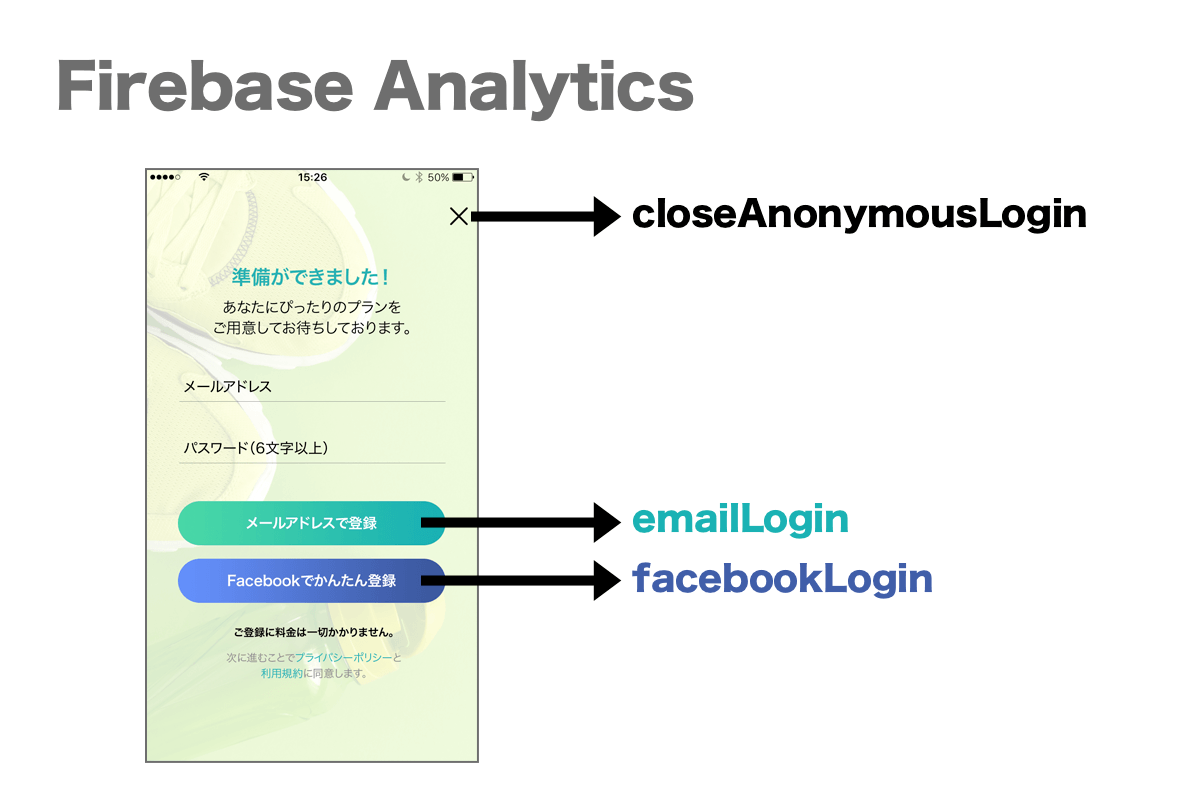
また、下記のように、AfterInterviewRegisterScreenの中に、Firebase Analytics のlogEvent をそれぞれ設置して BigQuery で分析したのですが、こちらの結果でもやはり、ボタンを閉じてアノニマスログインをするユーザーより、email/facebook ログインをするユーザーの方が、その後のコンバージョンレートは良いという結果になりました。
フックモデルの仮説が正しかったということが、AB テストによって検証されたのです。
まとめ
・ユーザーの行動を検証するモデルとして、フックモデルという考えがある。
・判断に悩んだときは、主観で実装方針を決めるのではなく、ABテストを検討しよう。
・Firebase を使えば、AB テスト を簡単に実装できる。
・Firebase Analytics を駆使して分析することで、プロダクトの価値を高めることができる。
以上となります。
明日のカレンダーの記事は、@yakiniku0220 さんです。