CSS animation day 56 となりました。
だいぶかくネタがなくなってきました・・・汗
WebGL をそのうち始めるかもしれません。。
本日は、3D 効果が秀逸なTilt.js を触っていきたいと思います。
1. 完成版
See the Pen Here Comes a Slime ! by hiroya iizuka (@hiroyaiizuka) on CodePen.
2. 参考文献
公式DOC
3D Box | Tilt Effect using hover3d.js | CSS - JavaScript Tutorial
3D Tilt Mouse Move Effect using Tilt.js
Animated card with Vanilla-tilt.js
3. 分解してみる
Vanilla - Tilt.js とは
カード、パネル、ボタンなど、よく使うUIエレメントをユーザーの操作に応じてふわりと浮かせ、視差効果により立体感を作り出すことができるJavaScriptの軽量ライブラリです。
60fps を実現し、かなり滑らかに簡単に作り出すことができるそうです。
このライブラリが使われた作品を見た当初、その凄さに度肝を抜かれました。
本日から数回にわたり、Tilt.js を使ってみたいと思います。
実践
❶. まず、vanilla-tilt.js をインストールしましょう。
npm install vanilla-tilt
❷. 次に、[vanilla-tilt CDN](https://cdnjs.com/libraries/vanilla-tilt) から、cdn のlink をコピペし、script タグの中に書きましょう。
<body>
・・・
<script src="https://cdnjs.cloudflare.com/ajax/libs/vanilla-tilt/1.6.1/vanilla-tilt.js">
</script>
</body>
</html>
❸. div やimg 要素などに、data-tilt と入れましょう。
<body>
<div class="〜" data-tilt></div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/vanilla-tilt/1.6.1/vanilla-tilt.js">
</script>
</body>
</html>
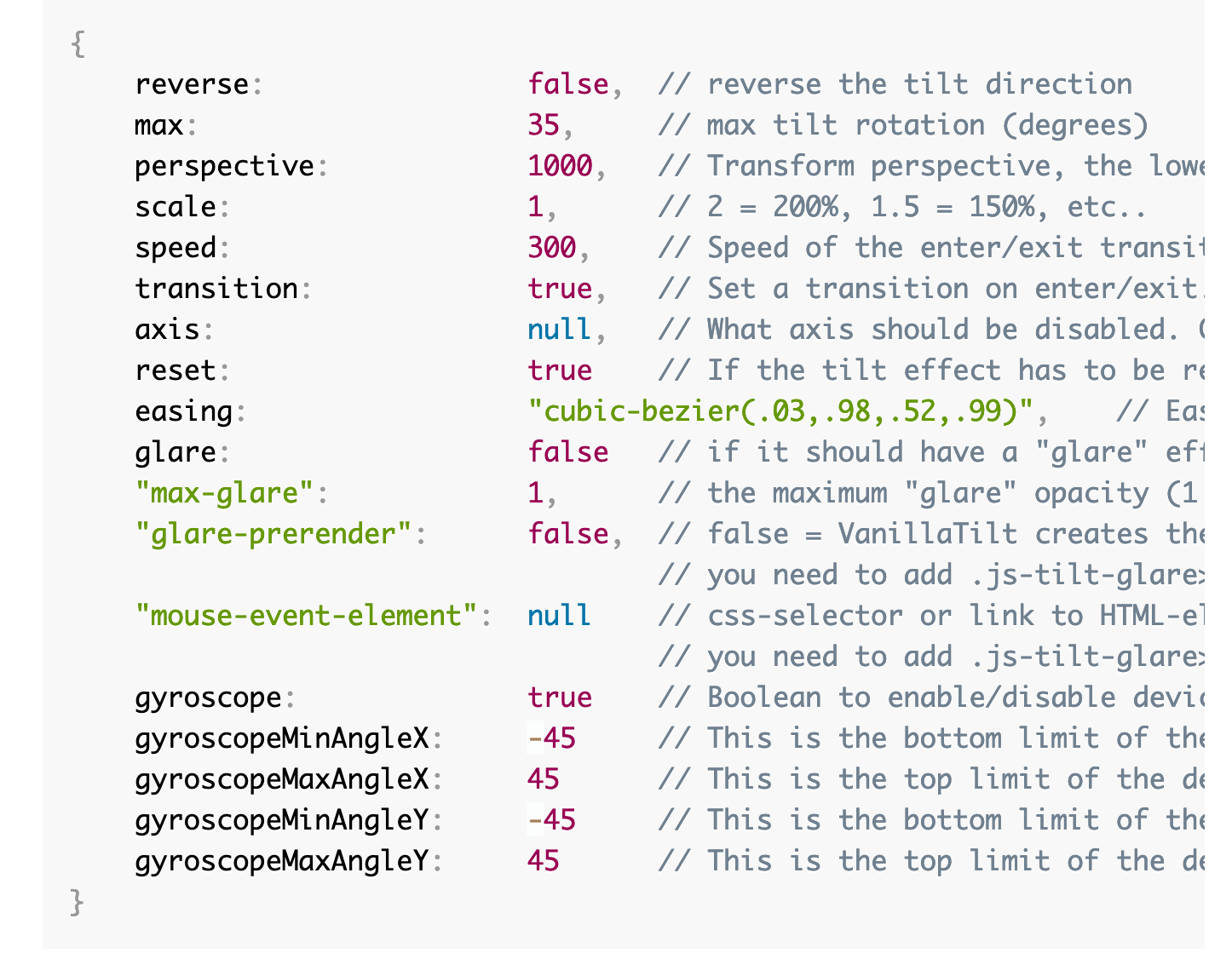
❹. option を考えましょう。 「data - tilt - __パラメーター__」 と、要素の中に書いていきます。
どんな option があるかについては、公式DOC を抜粋します。
<div
class="~"
data-tilt
data-tilt-max="50"
data-tilt-speed="400"
data-tilt-perspective="500"
>
・・・・
</div>
❺. では、ここまでをマークアップしましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<link rel="stylesheet" href="css/styles.css" />
</head>
<body>
<div class="container">
<div
class="background"
data-tilt
data-tilt-max="50"
data-tilt-speed="400"
data-tilt-perspective="500"
>
<img src="https://dl.dropbox.com/s/4f8xub814why1k6/slime.png?dl=0" />
</div>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/vanilla-tilt/1.6.1/vanilla-tilt.js"></script>
</body>
</html>
body {
margin: 0;
padding: 0;
background: #fff;
}
.container {
position: relative;
width: 100%;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}
.background {
width: 300px;
height: 300px;
background: linear-gradient(90deg, #16222a, #3a6073);
}
img {
width: 150px;
height: 150px;
position: absolute;
top: 25%;
left: 25%;
}
See the Pen Tilt.js (experimental) Slime by hiroya iizuka (@hiroyaiizuka) on CodePen.
hover で動くことが確認できます。
こんなに簡単にできるなんて、Tilt.js おそるべしです。。
❻.
以前の記事 の通り、3Dに必須な、perspective と、preserve-3d を親要素(background クラス)に実装し、スライムをより立体的にしましょう。
perspectiveの値は、❹で設定した値と同じにします。
.background {
transform-style: preserve-3d;
transform: perspective(500px);
}
そして、最後に
スライムをZ軸方向に動かします。
ああ、Z軸のこの動き、なんて魅力的なんだ・・・
img {
transform: translateZ(50px);
}
See the Pen Here Comes a Slime ! by hiroya iizuka (@hiroyaiizuka) on CodePen.
完成しました。スライム飛び出てます。
このライブラリーは軽量ですし、面白く魅力的な表現を作ることができますね。
それでは、また明日〜