CSS animation day 58 となり、ついにネタがつきました。
本日から、Three.js を、しばらくやっていきたいと思います。
1. Three.js とは?
WebGL はブラウザー上で3DCGプログラミングを実現できる技術ですが、ものすごく難しくて複雑で高度な技術が必要です。
しかし、Three.js があれば、Javascript API を通して、WebGLの機能を簡単に利用でき、美しい3Dグラフィックスを作れます。
2. 参考文献
Three.js 公式DOC
ICS MEDIA
初めてのThree.js
3. 学習方法
❶. Three.js を習得するには?
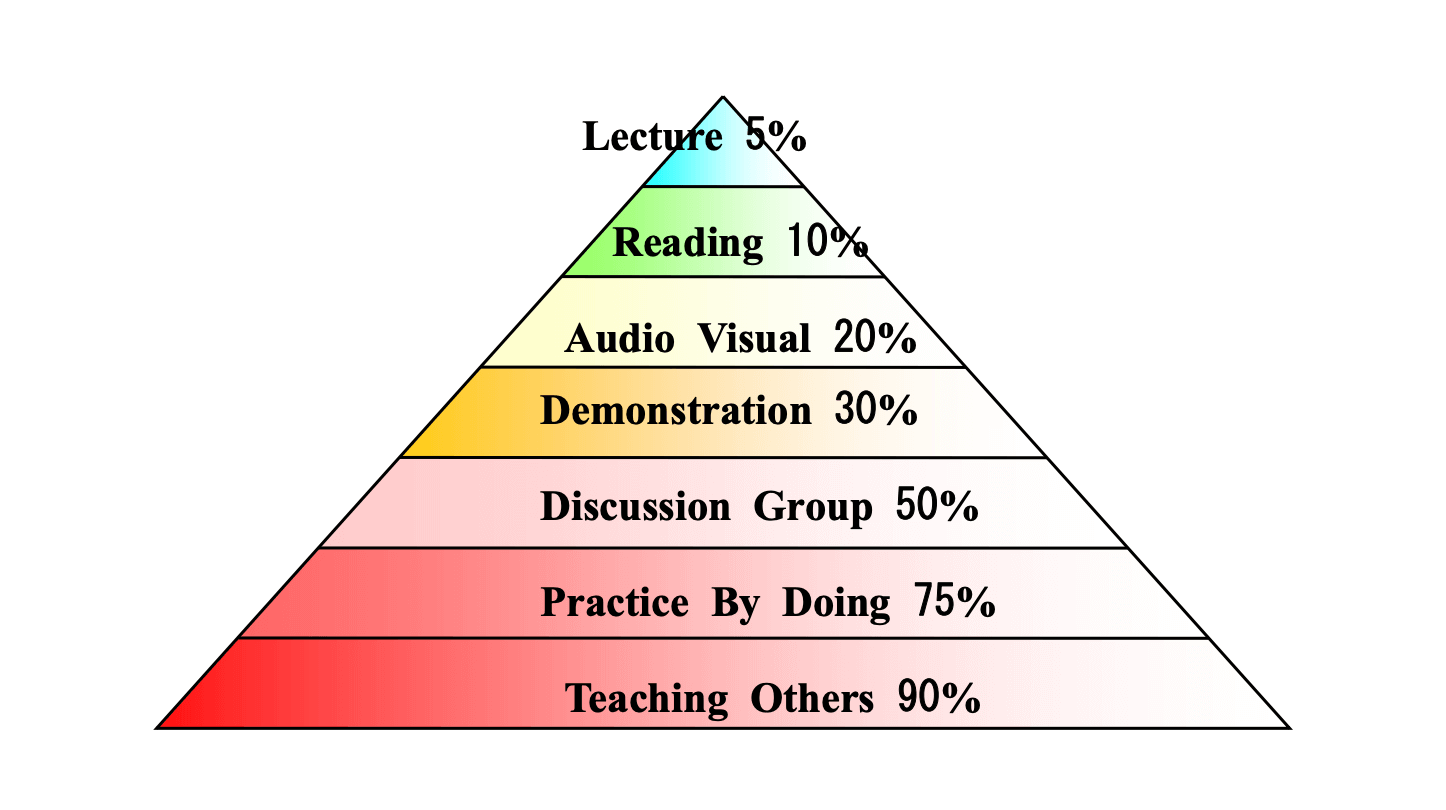
National Training Labpratories の学習のピラミッドによると、他人に教えること、自分で実践すること、グループディスカッションをすることが、学習の定着率を上げるための秘訣です。
active learning というやつですね。
つまり、ピラミッドの上にある、「講義を受ける、本を読む、動画を見る」
だけでは、ダメということです。
input ではなく、どうやってoutput するか?
守破離を意識し、複利効果を意識し、人々の役に立つために、価値を生み出すことを強く意識する。
自分のためではなく、誰かのために歯を食いしばって取り組む。
これを淡々と行うことが、最強の勉強法と思います。
❷. Three.js の教材
1: ドットインストール
2: 初めてのThree.js
3: ICS Media Three.js 入門サイト
4: Udemy
などがあります。
これらをみながら、実際に自分の手を動かすことが大事ですね。
面白法人カヤックさんのこちら のブログでは、非常に参考になるアドバイスがありました。
「あれ?この順番でcanvasのライブラリを触ってたらもっと早く理解できてたんじゃないかな…。」と。その順番とは、
- create.js
- pixi.js
- three.js
僕は、3Dをやってみたくて一番最初にthree.jsを触ったのですが、canvasの標準APIと違いすぎて、全然わからないまま一度挫折してしまいました。
ところが、create.jsやpixi.jsを使ったあとだと、手も足もでなかったthree.jsの使い方がスッと入ってきました。
先駆者の偉人のアドバイスは、本当に尊敬しますし、参考になりますね。
もし、three.js に挫折した時は、create.js に取り組んでみましょう。
4. 分解してみる
❶.
では、コードを書いていきます。
まず、CDN から、three.min.js (通常のthree.jsの1/4のサイズ) を読み込みましょう。
css は、ページ全体を使うため、margin, paddding: 0に、overflow:hidden にしましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/three.js/102/three.min.js"></script>
<style>
body {
margin: 0;
padding: 0;
overflow: hidden;
}
</style>
</head>
<body>
</body>
</html>
次に、body 要素の中に、canvas 要素を作りましょう。
<body>
<canvas class="stage"></canvas>
</body>
後ほど、このcanvas を操作して、WebGLを描画するためのレンダラーを作成します。
❷.
処理を実行するためのコードを書きましょう。
<body>
<canvas class="stage"></canvas>
<script>
function init() {
//Three.js の処理をかく
}
window.addEventListener("load", init);
</script>
</body>
init関数の中に、Three.jsに関する Javascriptの全てが挿入されます。
そして、HTMLドキュメントのロードが全て完了した時点で、init関数が呼ばれ、WebGLの処理が実行されます。
本日は、簡単ですが以上となります。
明日から、init関数の中に、処理を書いて、three.js を堪能していきましょう。
それでは、また明日〜