This post is for people who runs Bemuse servers.
Bemuse does not support normal BMS image tags. But it supports:
- Eyecatch image (1280x720 PNG)
- Background image (1280x720 PNG)
- Preview music (MP3)
- BGA (720p WebM/MP4)
Why not support normal BMS tags?
The formats usually used in BMS is not suitable for web consumption.
- Eyecatch images
#STAGEFILEand background images#BACKBMPare usually BMP files. - BGA are usually WMV, MPG, and AVI files. These file types are proprietary and not widely supported on web browsers.
Bemuse’s limitations
- These images, movies and previews are per-song. All BMS files will use the same image.
Let’s customize Bemuse server!
For this example, I am going to use LeaF’s song about flower.
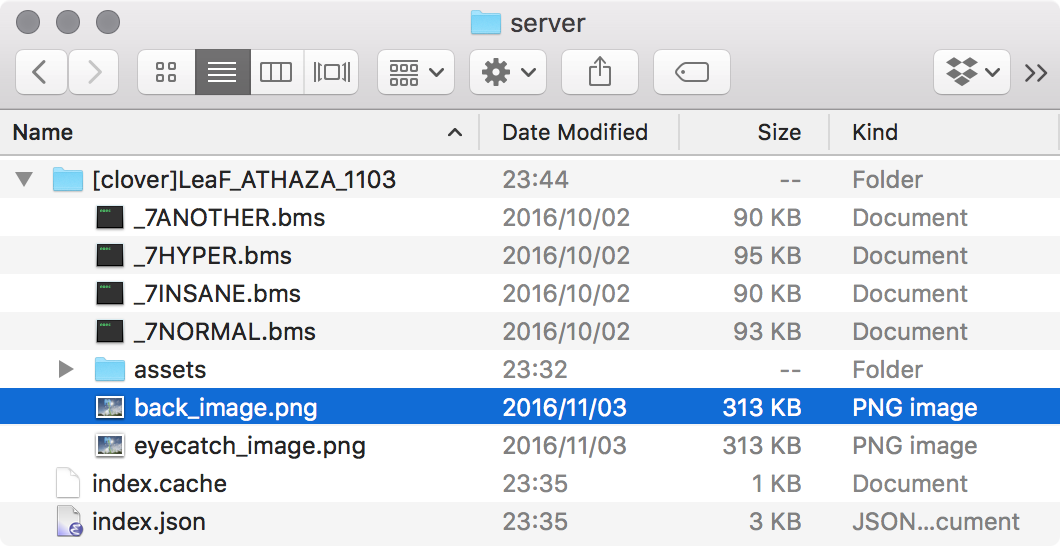
At first, the server looks like this:
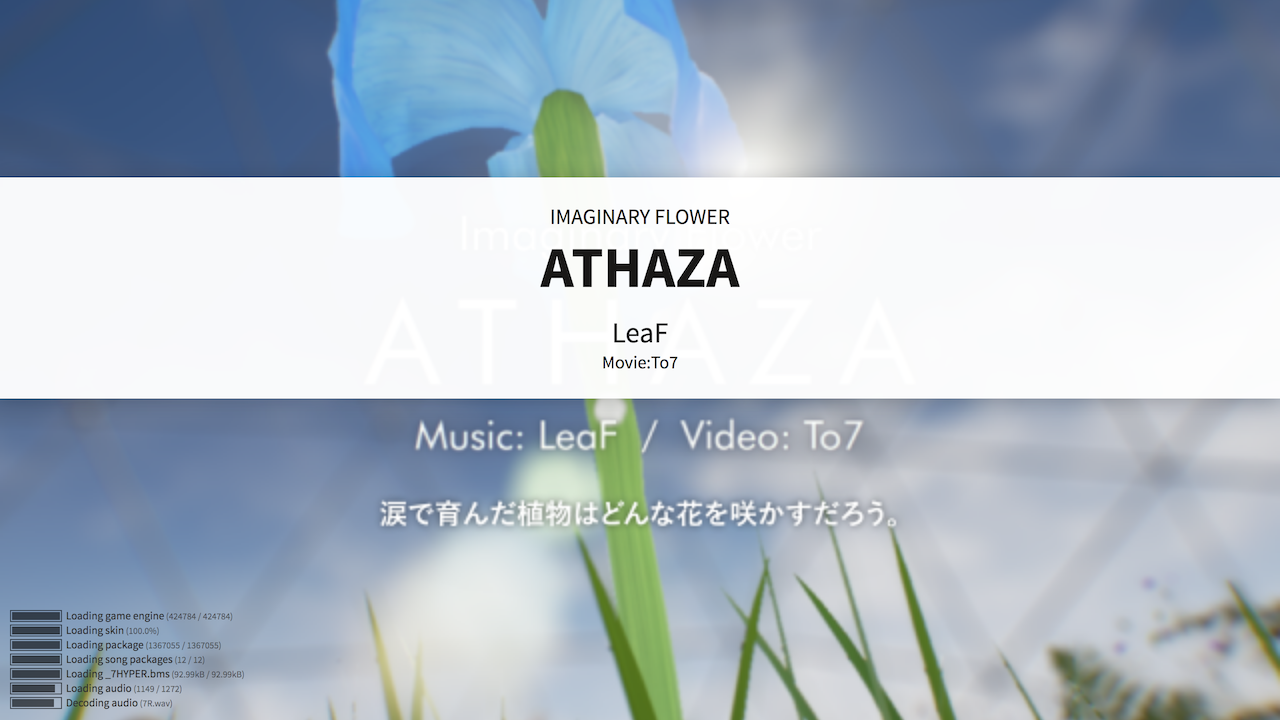
Add an eyecatch image
Add a file named eyecatch_image.png.
Bemuse will now display an eyecatch image while loading song.
Add a background image
Add a file named back_image.png.
Bemuse will now display an background image when playing.
Add a BGA
Add a BGA file:
Create a text file called README.md.
And put in:
---
video_file: BGA.mp4
video_offset: 1.268
---
-
video_fileis the name of your video file. -
video_offsetis when to start playing the video.
Save the file and run bemuse-tools index again.
Refresh the game (you may have to clear the cache). BGA should work now!

Note: I recommend using the WebM format with size 1280x720 and bitrate of 2000kbps.
Add a preview music
-
Convert the BMS into a WAV file (don’t forget to normalize to prevent clipping).
-
Use Audacity with ReplayGain Plugin.
-
Open the WAV file in Audacity.
-
Effect → ReplayGain → Normalize with adjusted output of 4 dB.
-
Cut the track to 30 seconds.
-
Apply Fade in at to the first 0.5 seconds.
-
Apply Fade out at the last 3 seconds.
-
Export the file to
_bemuse_preview.mp3with bitrate of 128kbps.
Now, you should hear the music preview!