はじめに
こんにちわ、dtakkiyです!
今回は、VSCodeの拡張機能と設定を開発メンバーで共有する方法を紹介します。
この方法を使うと、開発にVSCodeを使用する際、開発メンバーにインストールして欲しい拡張機能や設定を簡単に共有することができます。
設定を共有することで、新人さんなど新たにプロジェクトに参画する方もスムーズに開発に着手することが可能となります。
設定方法
設定は簡単です。
プロジェクトのルートに.vscodeフォルダを作成し、gitなどで共有します。
最終的に以下のようなフォルダ構成になります。
extensions.jsonに拡張機能、settings.jsonに設定内容を記述します。
.vscodeフォルダの作成
- まず.vscodeフォルダをプロジェクトのルートに作成しましょう。
$ mkdir .vscode
拡張機能
-
.vscodeフォルダ下にextensions.jsonファイルを作成します。
$ touch extensions.json
2 . 作成したjsonファイルにrecommendationsキーを追加し、オススメしたい拡張機能名を記述します。
下記の例ではstyleのlintと全角スペースを可視化する2つの拡張機能を登録しています。
{
"recommendations": [
"stylelint.vscode-stylelint",
"mosapride.zenkaku"
]
}
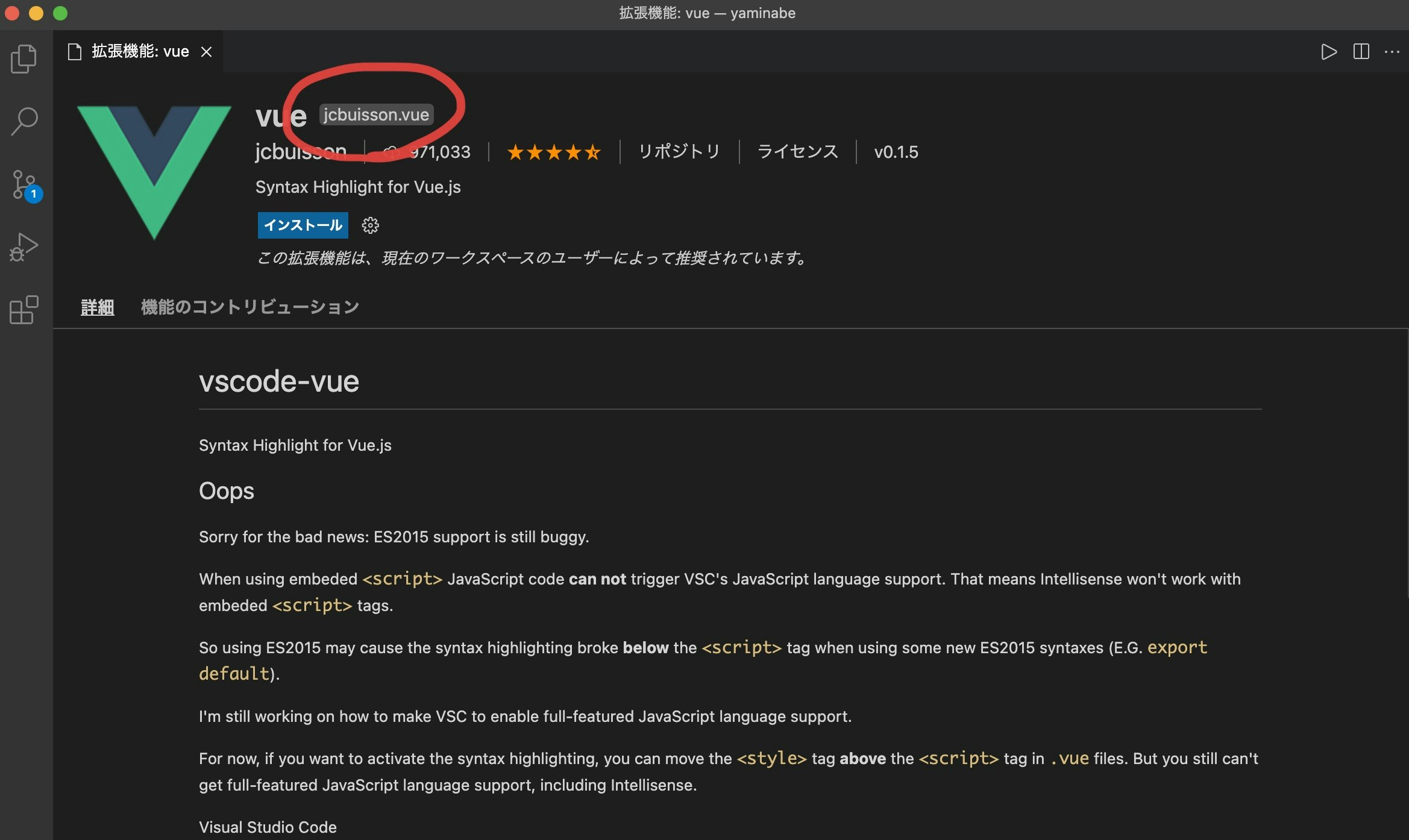
登録する拡張機能名は、各拡張機能のプレビュー画面で確認することができます。
画像の赤丸の箇所が拡張名となります。
拡張機能のインストール
ただ拡張機能は、あくまでrecommendations(推奨事項)なので、各々の開発者の環境に強制的あるいは自動的にインストールされるわけではありません。
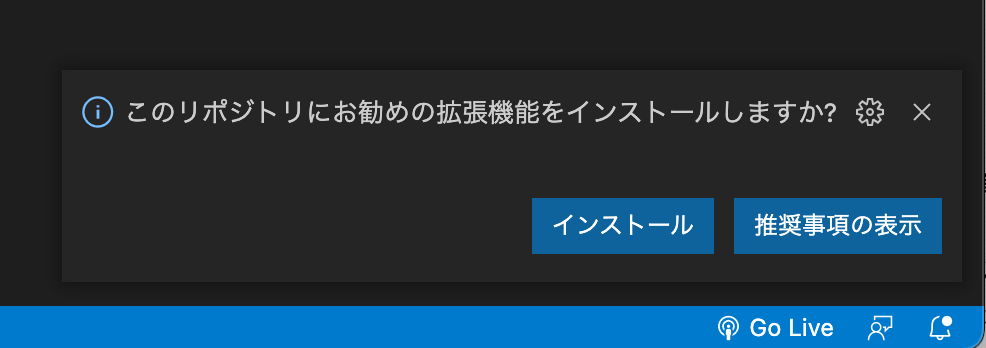
開発者がプロジェクトフォルダをVSCodeで開いた際、画面右下にインストールを促すポップアップ表示がされます。
もし登録された拡張機能がインストール済みの場合は、ポップアップは表示されません。
詳細については公式ページを参照下さい。
設定の共有
ここでは設定の共有について説明します。
設定を共有することで
- 改行コードの指定
- 行番号の表示
- ミニマップの表示
- ハイライト表示
- ファイルの自動保存
- フォーマッターの指定
- タブサイズ
などが行えるようになります。
VSCodeの設定項目は多岐に渡るため、詳細については、公式ページを参照下さい。
-
.vscodeフォルダ下にsettings.jsonファイルを作成します。
$ touch settings.json
2 . 作成したsettings.jsonファイルに設定項目を記述します。
例えばタブサイズやハイライト表示、折返しの設定を共有する場合は以下のように記述します。
{
"[scss]": {
"editor.tabSize": 4, //scssのtabのサイズを4に
},
"editor.renderLineHighlight": "all", //現在の行をハイライト表示
"editor.wordWrap": "on", //テキストを折り返し設定に
}
gitへの登録
最後に作成した設定ファイルをgitなどに登録し、開発メンバーと共有します。
$ git add .vscode
$ git commit -m "feat: VSCode設定を共有"
$ git push origin HEAD
以後、開発メンバーがVSCodeを開くと拡張機能と設定が利用できるようになります。
おわりに
いかがだったでしょうか?
おすすめの拡張機能や設定を開発メンバーと共有し、開発効率をあげていきましょう!