Vue.jsベースのNuxt.jsとReactベースのNext.jsは、人気のフロントエンドフレームワークとしてよく比較されますが、実際どんな違いがあるのか、様々な角度から表とグラフにまとめてみました。
2021/07/03、雇用需要比較の情報を更新しました。
表
⭐ 概要
| Nuxt.js | Next.js | |
|---|---|---|
| 作者 | Alexandre Chopin, Sebastien Chopin, Pooya Parsa |
Guillermo Rauch |
| 開発元 | - | Vercel社 と open-source community |
| リポジトリ | https://github.com/nuxt/nuxt.js | https://github.com/vercel/next.js |
| 初版 | 2016/10/26 | 2016/10/25 |
| プラットフォーム | Web Platform | Web Platform |
| タイプ | JavaScript library | JavaScript library |
| ベース | Vue.js | React |
| 最新バージョン | 2.14 | 11.0 |
| ライセンス | MIT | MIT |
| 採用企業 | Rakuten Bic coconala, 転職会議, Skeb, ReRe, hey, GitLab, PLAID, 他多数(公式サイトより) | hulu, Uber, Tencent, NETFLIX, GitHub, twitch, docker, 他多数(公式サイトより) |
| 公式サイト | https://nuxtjs.org/ | https://nextjs.org/ |
| wiki | Nuxt.js | Next.js |
| 特徴 | ゼロコンフィグ ページ単位での事前レンダリング |
⭐ GitHubリポジトリ
| Nuxt.js | Next.js | |
|---|---|---|
| スター数 | 36.6k | 69.9k |
| ウォッチャー | 0.8k | 1.2k |
| フォーク数 | 3.0k | 13.1k |
| Used by | 130.0k | 324.0k |
| Contributors | 0.3k | 1.6k |
| Issues数(Closed) | 5,923 | 8,789 |
| プルリク数(Closed) | 2,792 | 8,303 |
| リリース数 | 155 | 1,174 |
| 最終バージョン | v2.15.7 | v11.0.0 |
k = 1,000
⭐ ドキュメント
| Nuxt.js | Next.js | |
|---|---|---|
| 公式ドキュメント | はじめる | Getting Started |
| 公式チュートリアル | - | Create a Next.js App |
| サンプルコード | 例 | examples |
| ドキュメントの日本語化 | ほぼされている | 部分的 |
⭐ 実装
| Nuxt.js | Next.js | |
|---|---|---|
| ベース | Vue.js | React |
| プロジェクトの作成方法 | npx create-nuxt-app | npx-create-next-app |
| テンプレート言語 | vue template <h1>Hello, {{ name }} </h1> |
JSX <h1>Hello, {name}</h1> |
| ルーティング | ファイルシステムベース | ファイルシステムベース |
| 基本ルート | pages/index.vue → href="/" | pages/index.js → href="/" |
| 動的ルート | pages/store/[id].vue → href="/store/:id" | pages/store/[id].js → href="/store/:id" |
| テンプレートへの変数の代入 | {{ count }} | { count } |
| stateの初期化 | data( ) { return { name: "hey" } } | const [hey, setHey] = useState("hey") (React Hooks) |
| イベントバインディング | <button @click="save( )"> | <button onClick={save} > |
| 子コンポーネントへのstateとイベントの伝達 | prop, $emit | props |
| フォルダ構成 | components、layoutsなど 規定のフォルダ名が存在。 |
フォルダ名に制約なし。 |
| グローバルヘッダ・タグ設定 | nuxt.config.js | _document.js |
| 設定ファイル | nuxt.config.js | next.config.js (プロジェクト作成時、同ファイルは存在しない) |
| エラーページの扱い | /layouts/error.vue | pages/404.js pages/_error.js |
| 規定のCSSライブラリ | Bootstrap Vue、BalumUIなどから選択 | styled-jsx (css-in-jsライブラリ) |
| カスタムイベント | methods: { handle( ) { ... } } | const handle = ( ) => { ... } |
| Compute | computed: { calc: function( ) { ... } } | - |
| Watch | watch: { price: function (newPrice, oldPrice) { ... } } | - |
| 条件レンダリング | data( ) { return { isFinished: true } } | return ( <> { isFinished && Fin } </> ) { isLoading ? <div>Fin.</div> : <div> Not Fin. </div> } |
| リスト | v-for="item in items" :key="item.id" | { items.map((item) => { ... } } |
| Ref | this.$refs.input <input ref="input" /> | const ref = useRef(null) <div ref={ ref }>...</div> |
| 最適化 | <keep-alive> ... </keep-alive> |
useCallback useMemo |
| サーバでのFetch | async fetch( ) { } | async function getServerSideProps( ) { } |
| レイアウト | layout: <コンポーネント> | _app.jsへの組み込み |
| メタタグ | head( ) { return { ... } } | <Head>... "next/head" |
| 画像最適化モジュール | @nuxt/image | Image |
| Linkモジュール | <NuxtLink to=""> | <Link href=""> |
| state管理ライブラリ | Vuex | Redux, Redux Toolkit |
⭐ ライフサイクル
| Nuxt.js | Next.js | |
|---|---|---|
| 呼び出し方 | mounted()など 規定の関数名で呼び出す。 |
useEffect() (React Hooks) |
| マウント後 | mounted | componentDidMount, useEffect( ,[ ] ) |
| 更新後 | updated | componentDidUpdate, useEffect( ) |
| 破棄前 | beforeDestroy | componentWillUnmount, useEffect( return{ } ,[ ] ) |
| メソッド名 | beforeCreate( ) created( ) beforeMount( ) mounted( ) beforeUpdate( ) updated( ) beforeDestroy( ) destroyed( ) |
getDerivedStateFromProps( ) componentDidMount( ) shouldComponentUpdate( ) getSnapshotBeforeUpdate( ) componentDidUpdate( ) componentWillUnmount( ) |
| ドキュメント | vueのライフサイクル | Reactのライフサイクル |
※ Reactは、ライフサイクルの実装方法がクラスと関数コンポーネントで異なる。
クラスの場合、メソッド名で呼び出すが、関数コンポーネントでは、HooksのuseEffectを使用し制御を行う。
⭐ サーバサイドレンダリング
| Nuxt.js | Next.js | |
|---|---|---|
| SSR (HTMLをリクエスト毎に生成) | asyncData( ) { } | getServerSideProps( ) { } |
| SSG (HTMLをビルド時に生成) | - | getStaticProps( ) |
| ページ単位の指定が可能か? | ✕ | ○ |
| バックエンドAPI | - | API Route |
グラフ
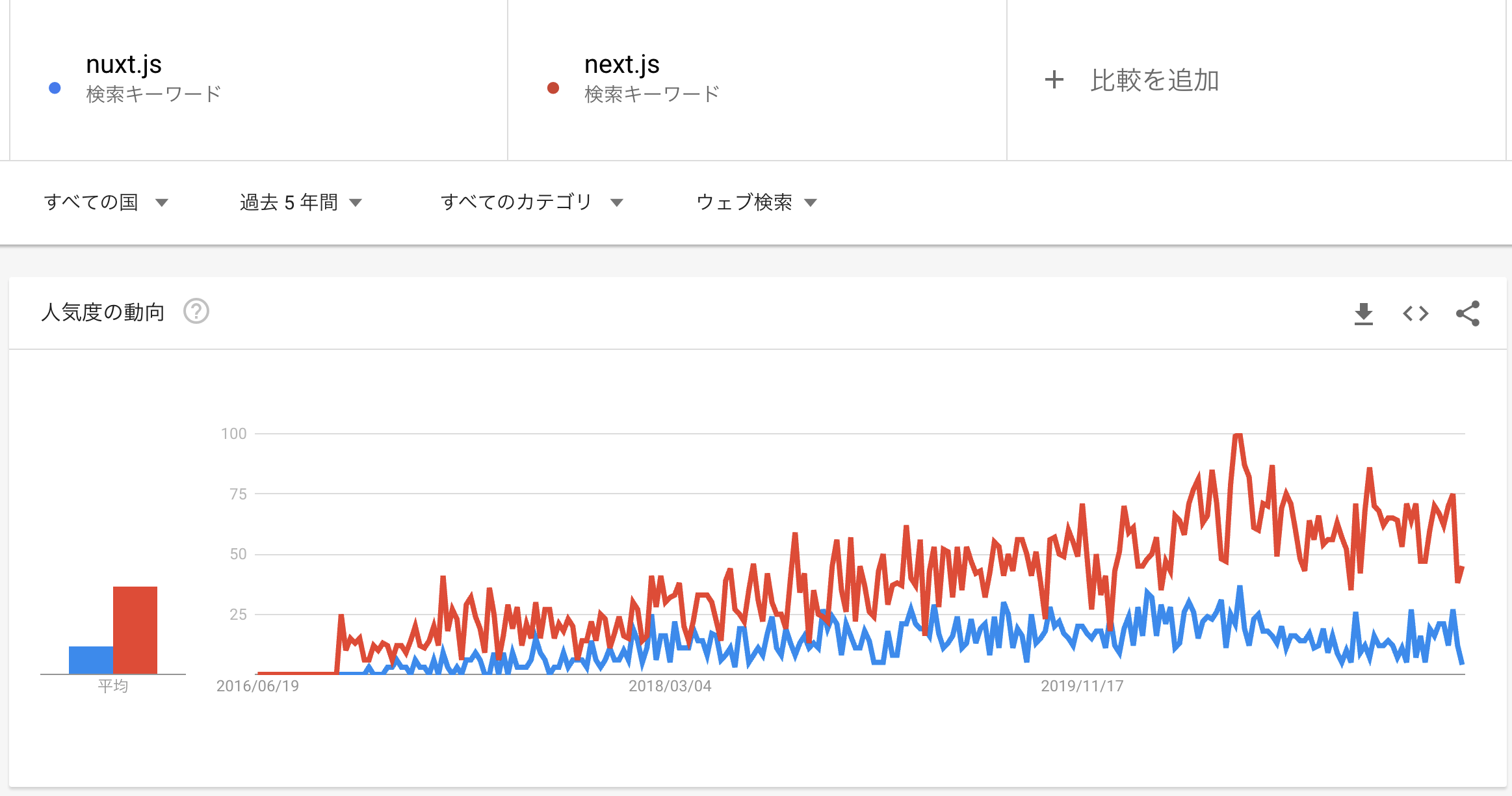
⭐ Google トレンド
世界のトレンド
直近、過去5年で比較。
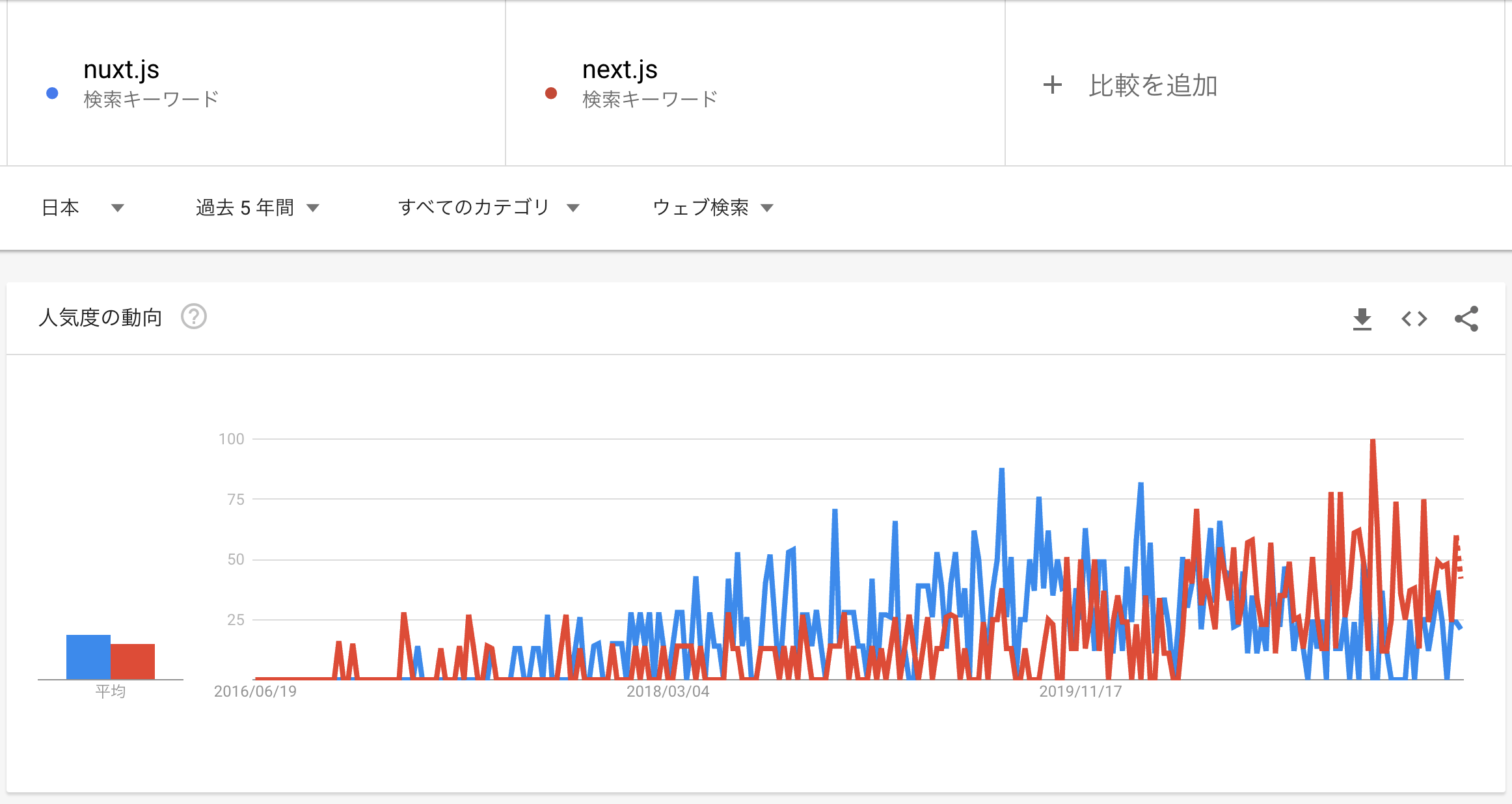
日本のトレンド
直近、過去5年で比較。
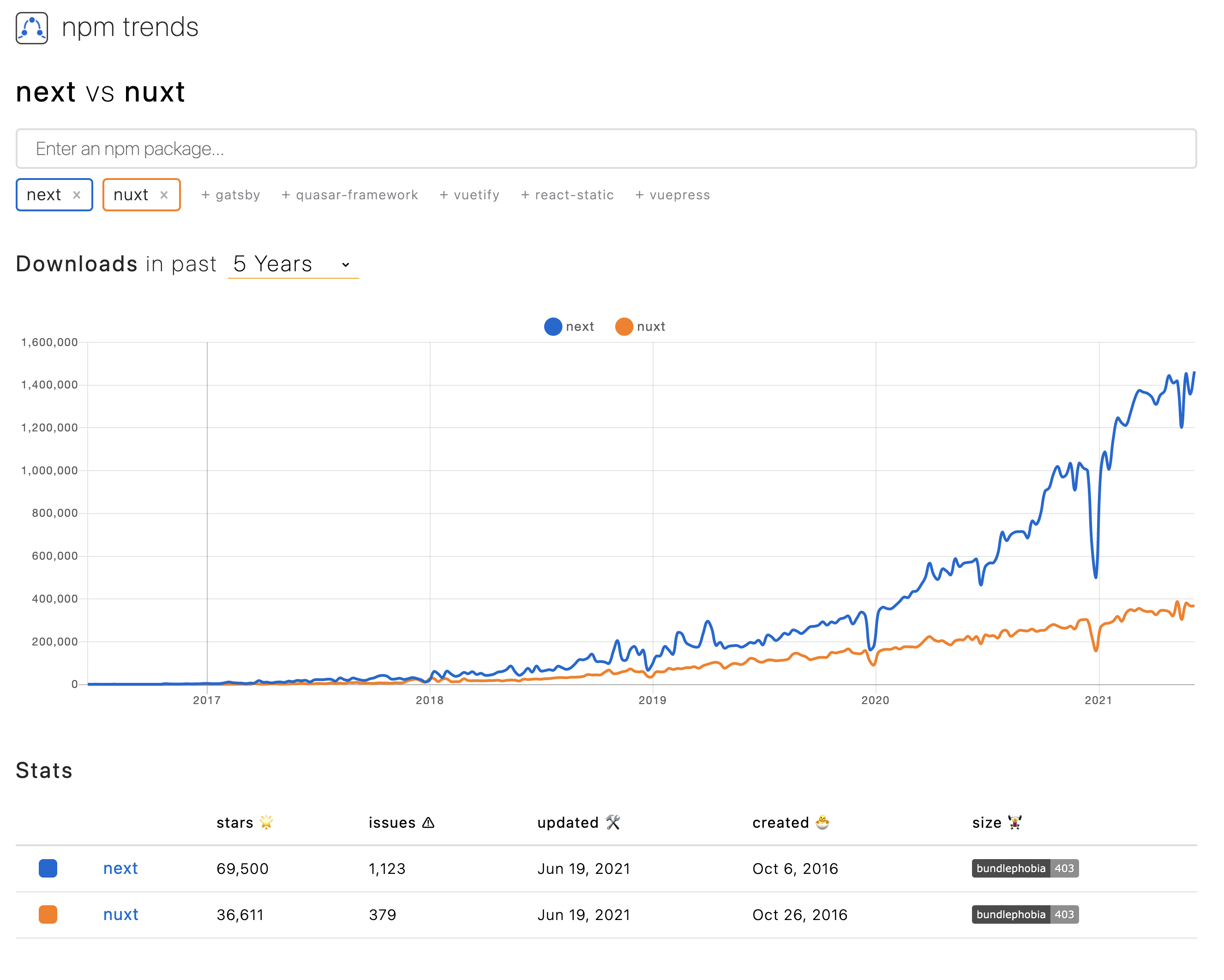
⭐ npm ダウンロード数
直近、過去5年で比較。
ダウンロード数
- nuxt.js: 388,511
- next.js: 1,458,756
(2021.6.13時点)
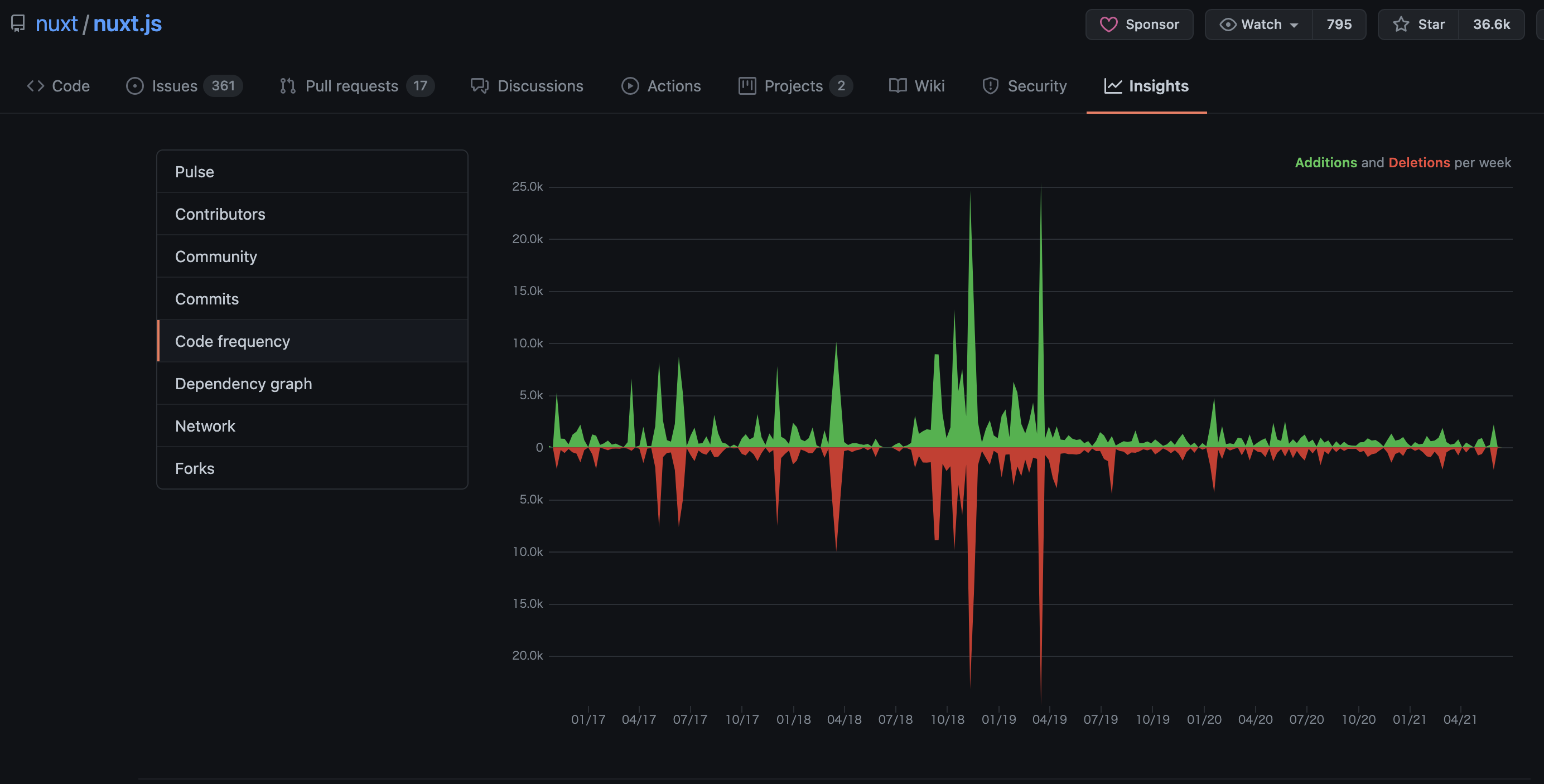
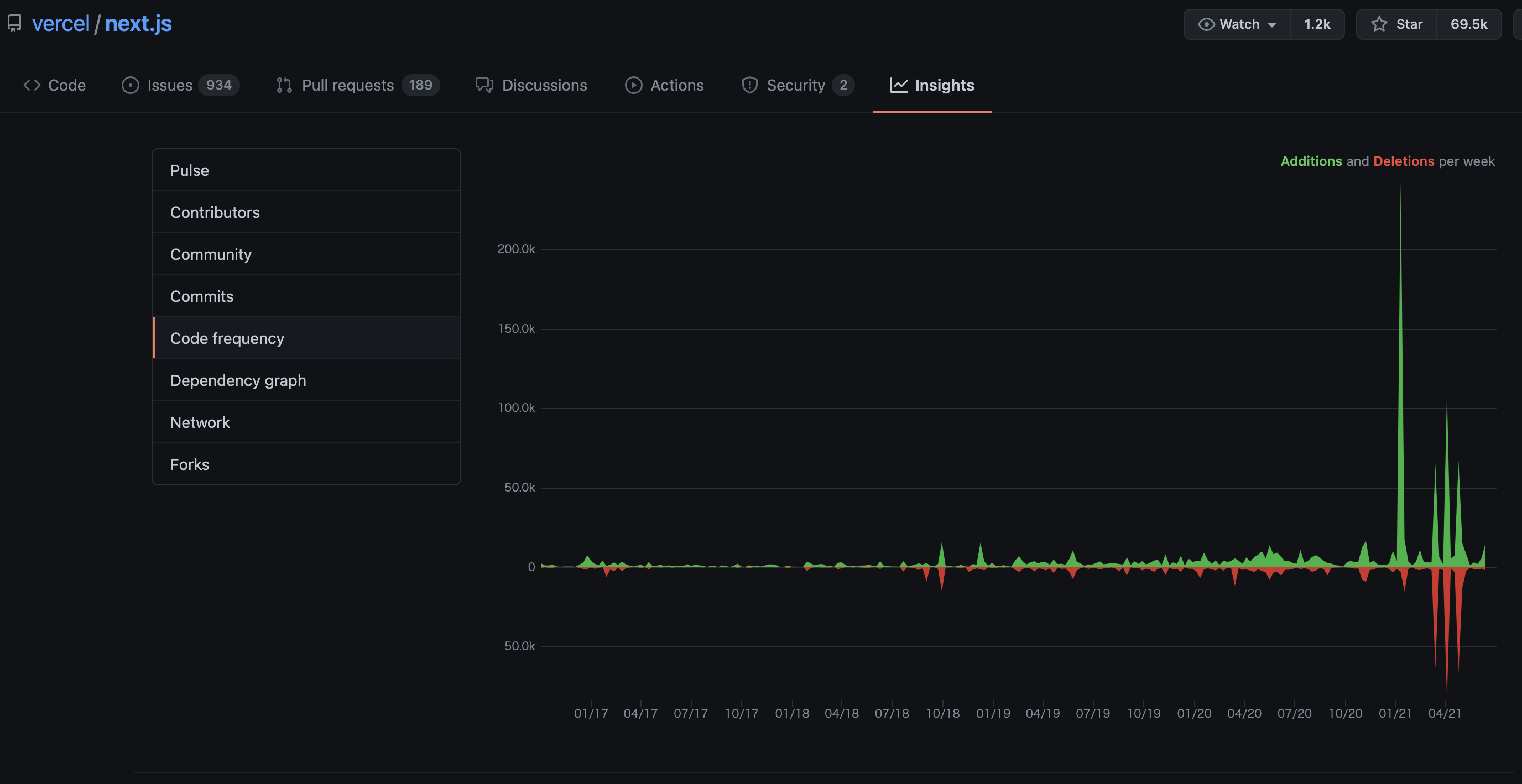
⭐ コードの更新頻度
グラフの緑色がコードの追加、赤色がコードの削除を意味します。
Nuxt.js
Next.js
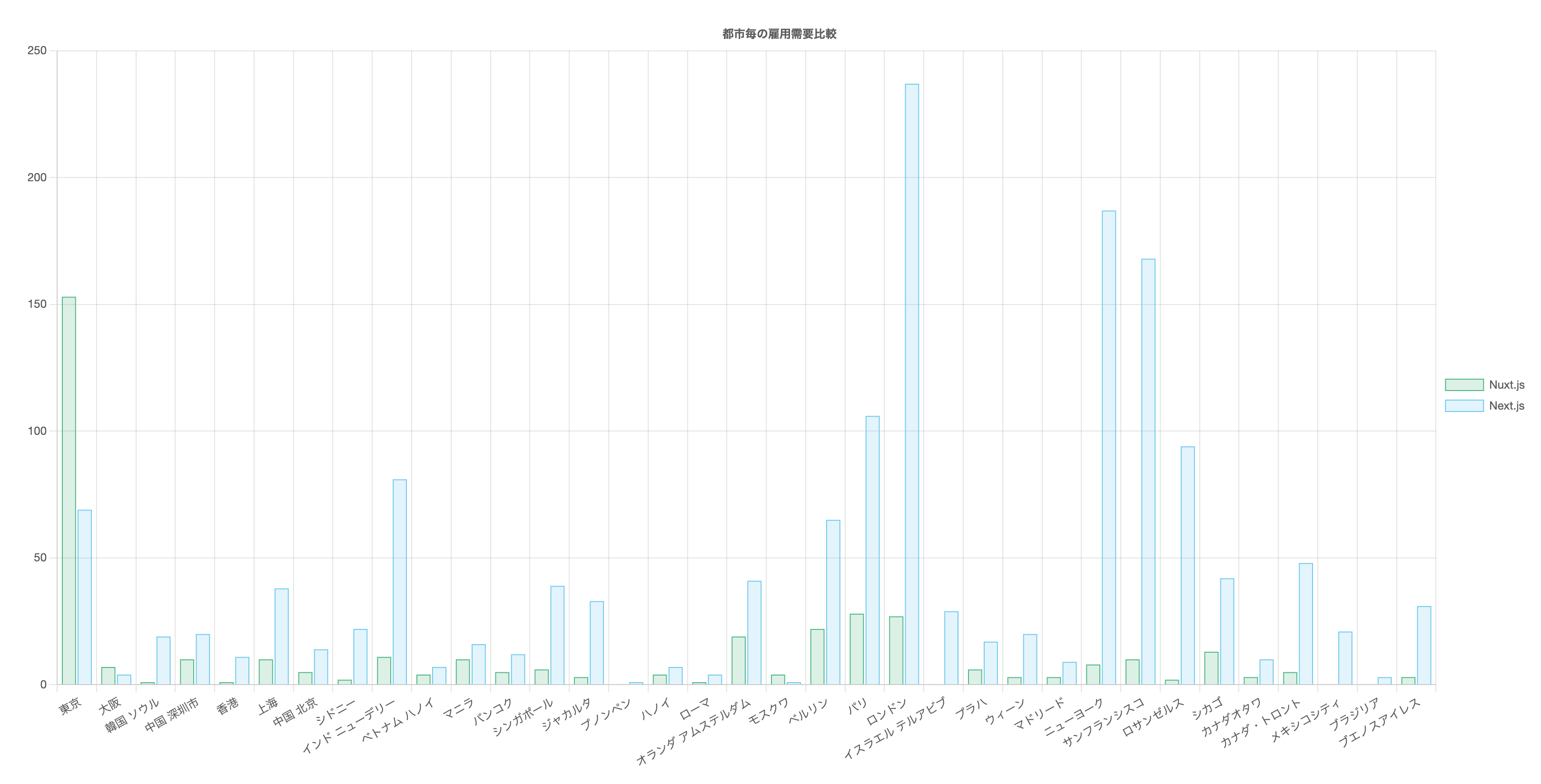
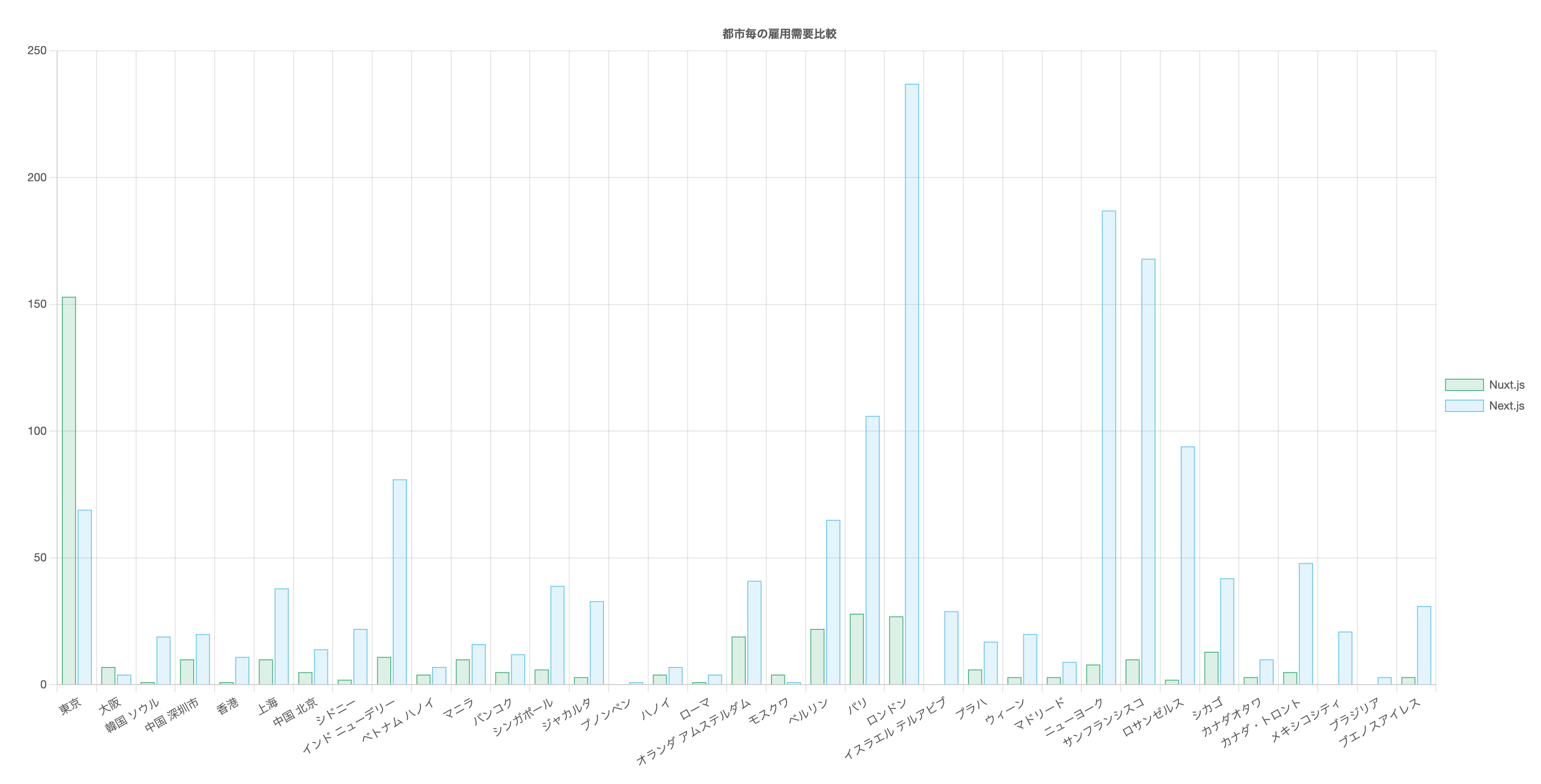
⭐ 雇用需要 (linkedin)
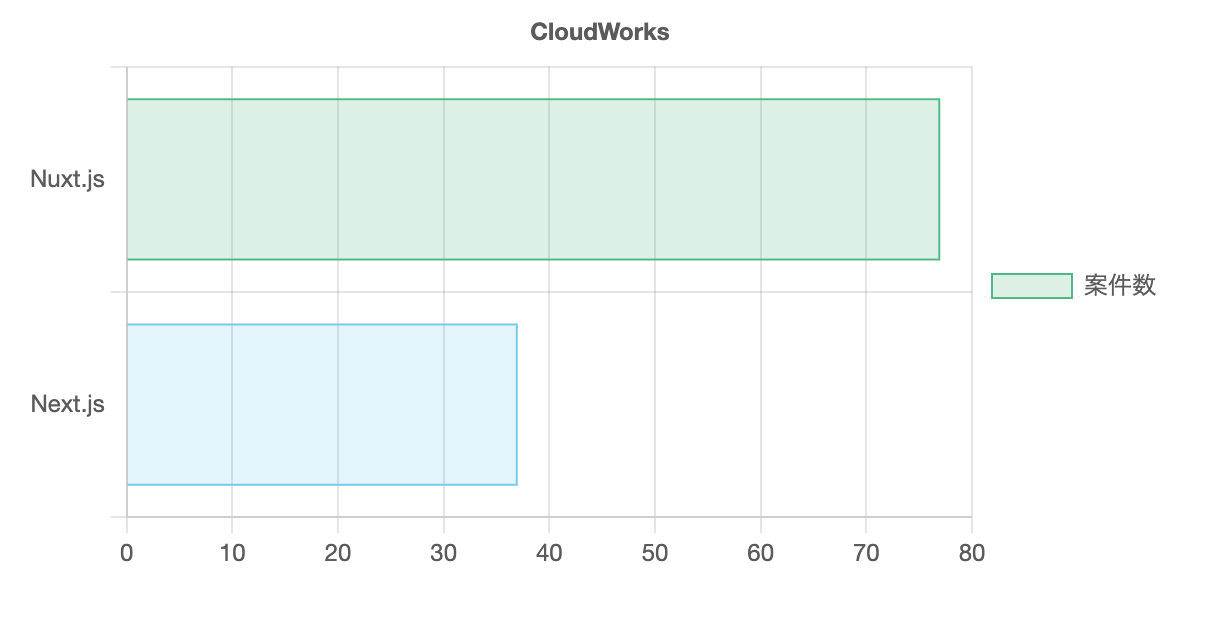
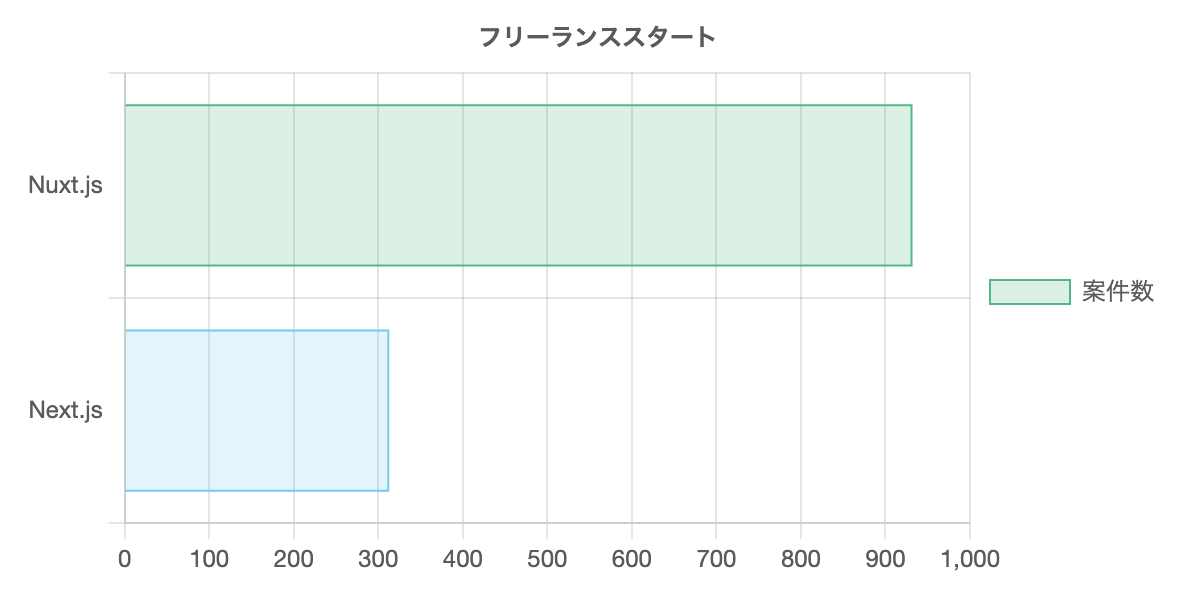
⭐ 案件数 (CroudWorks, フリーランススタート)
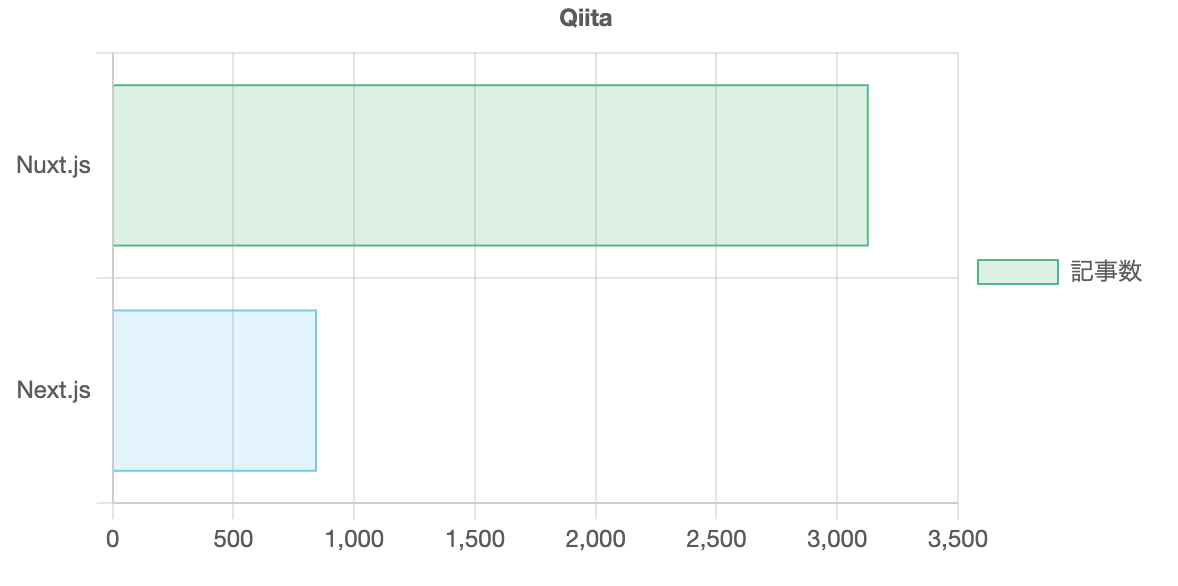
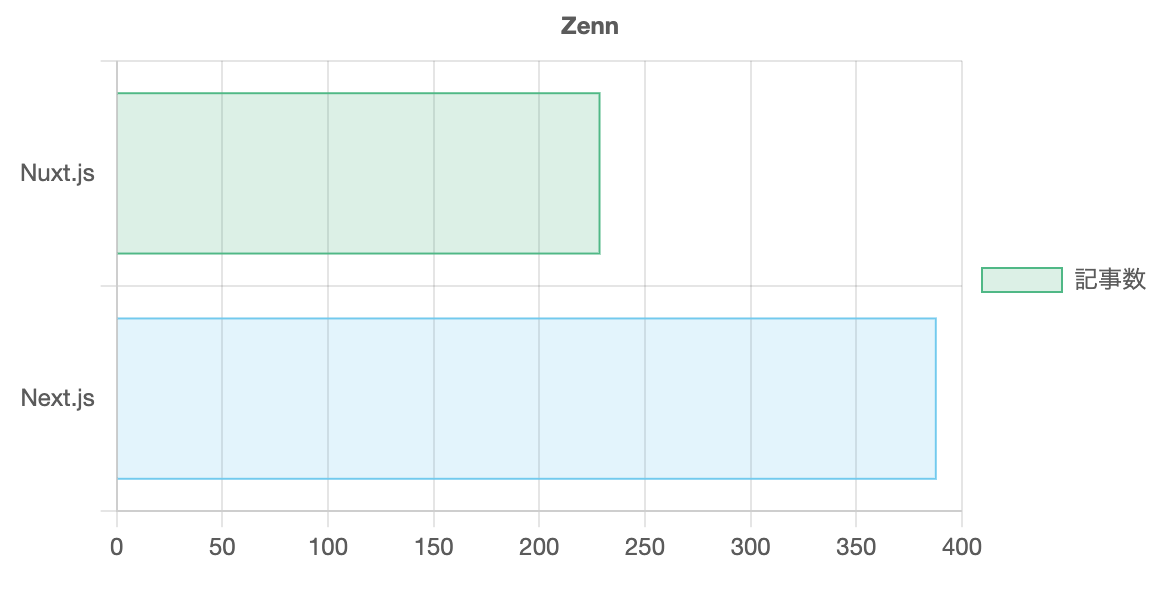
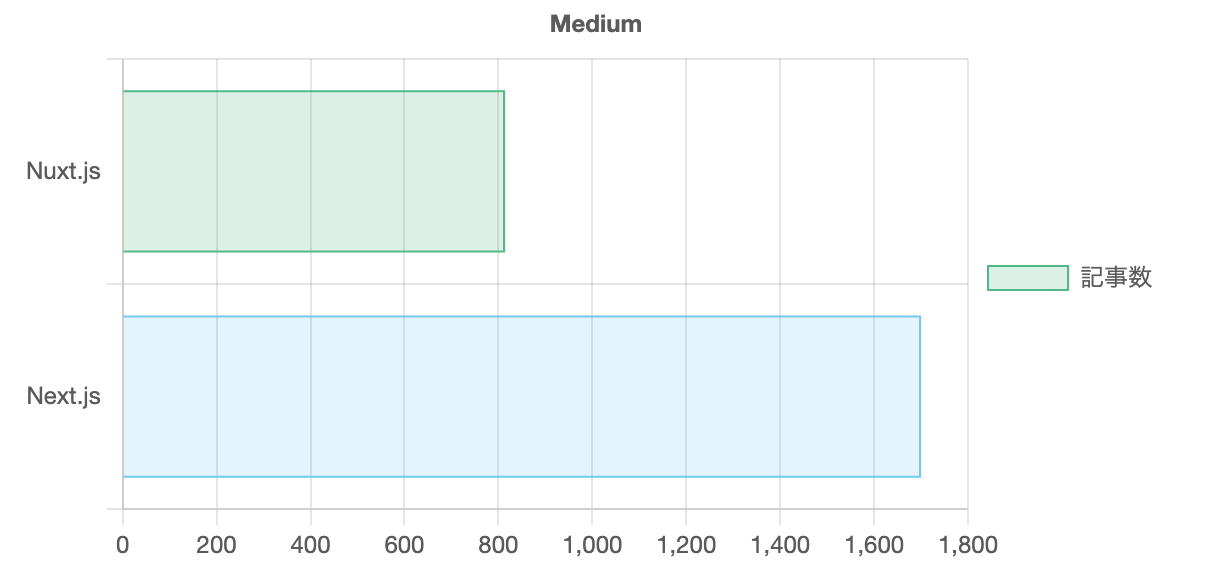
⭐ 技術記事数 (Qiita, Zenn, Medium)
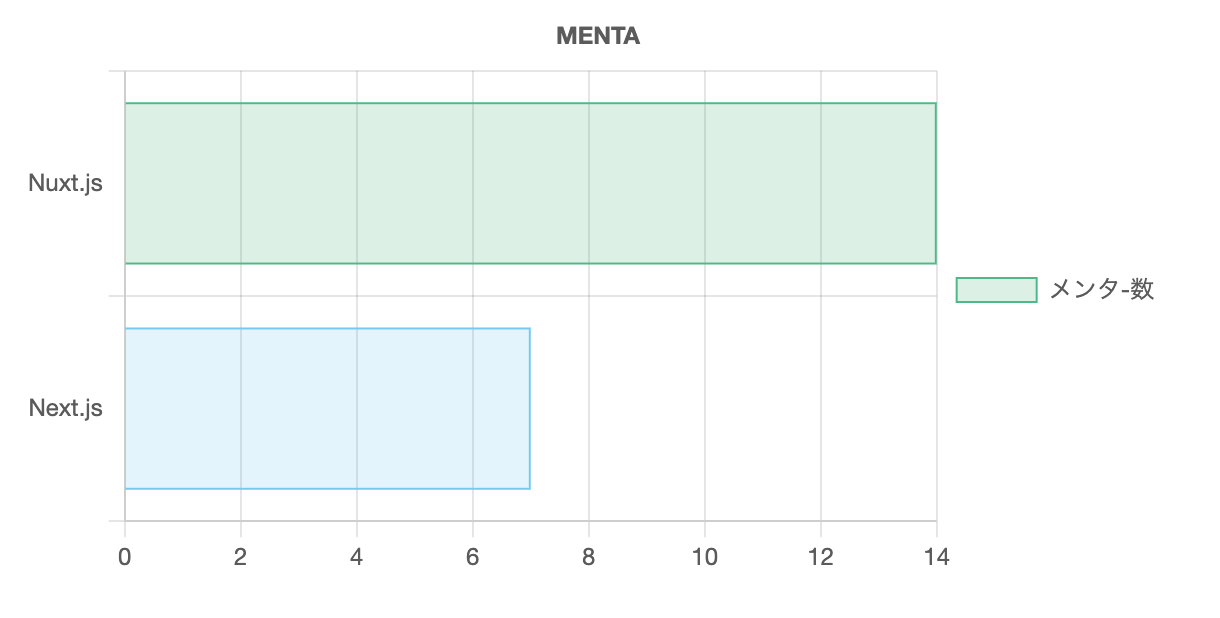
⭐ メンター数 (MENTA)
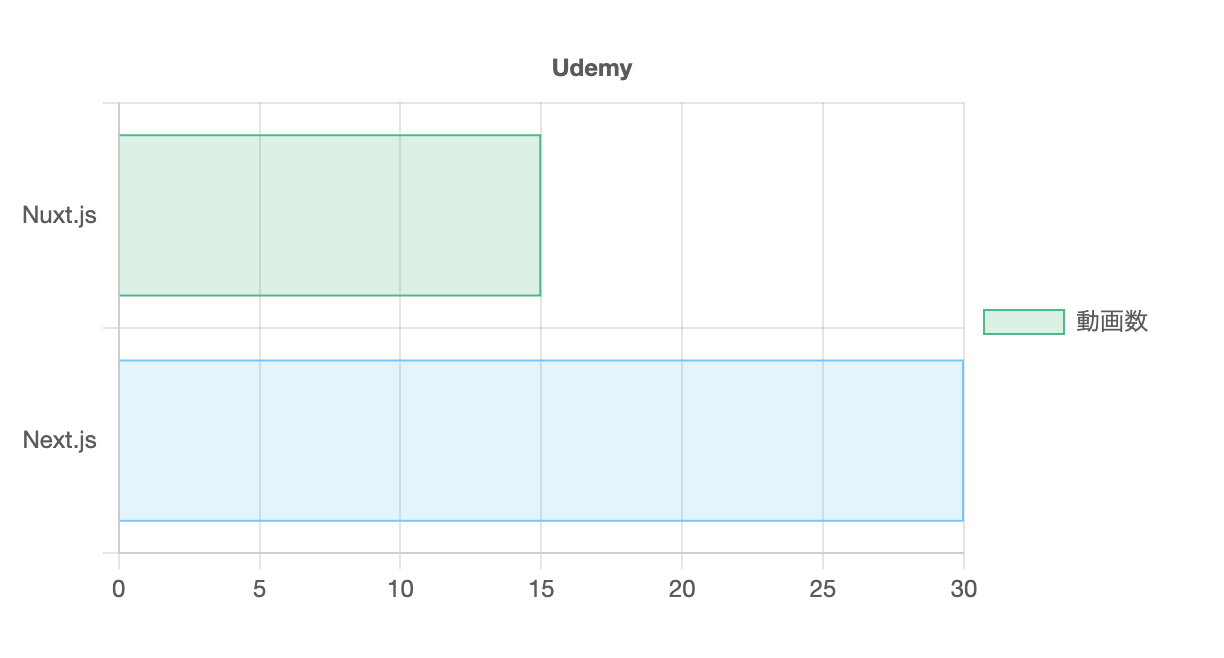
⭐ 動画教材 (Udemy)
※日本語対応は、いずれも2本のみ。
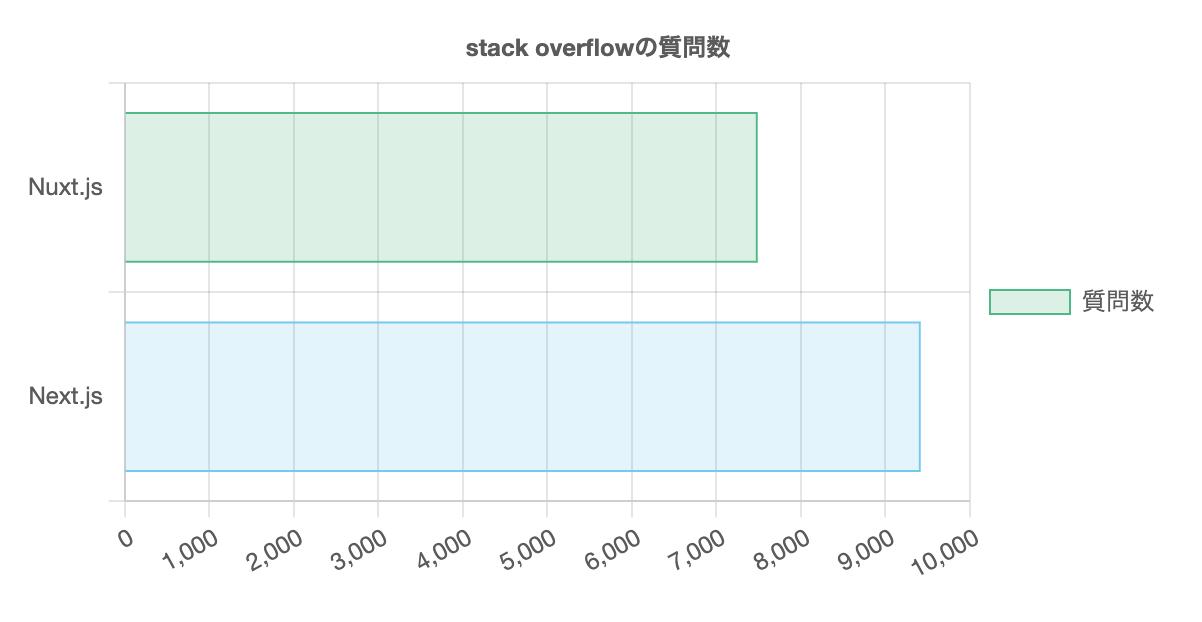
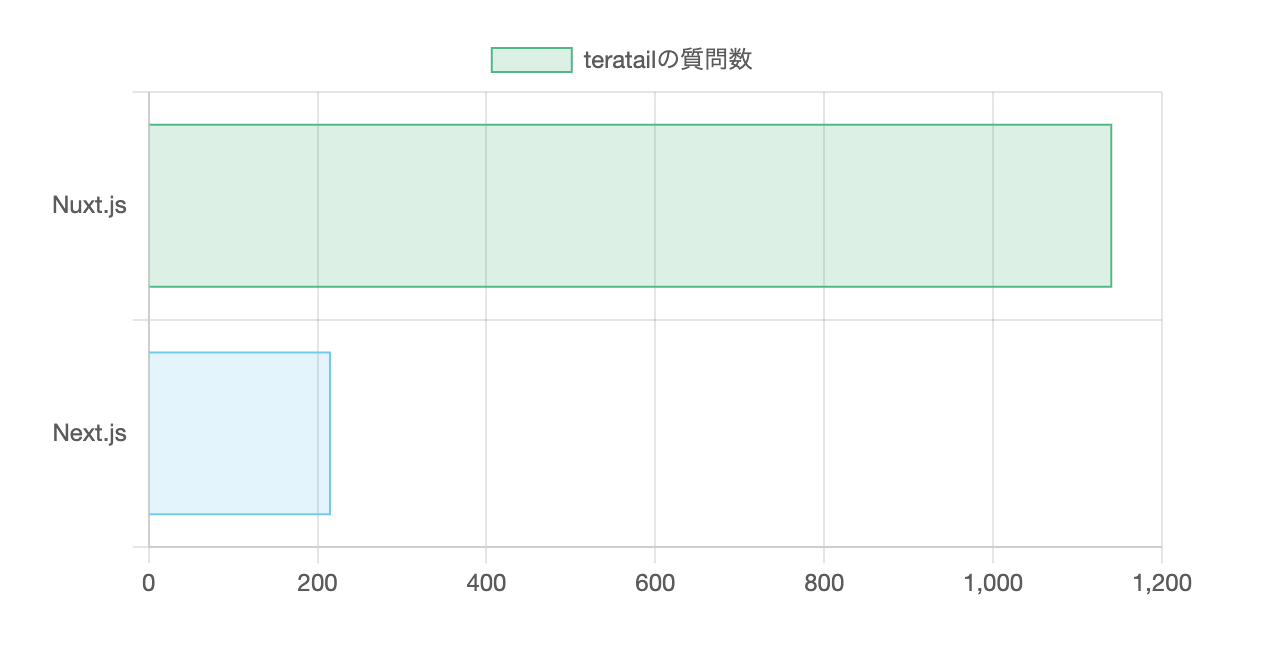
⭐ 質問数 (stack overflow, teratail)
stack overflowによる質問数
teratailによる質問数
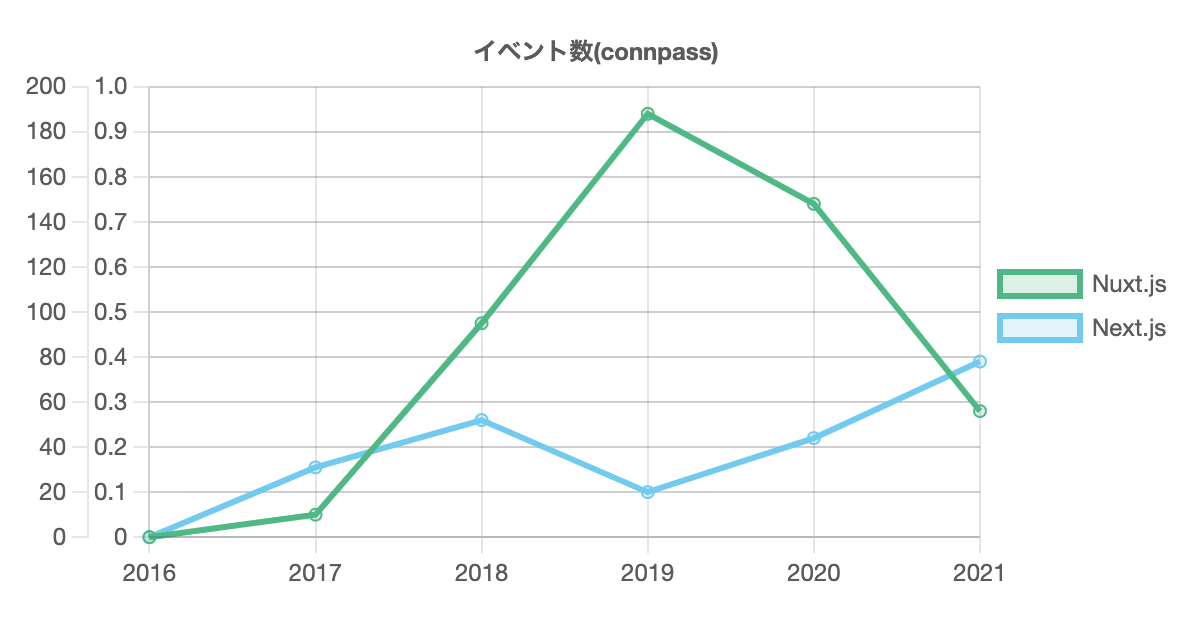
⭐ イベント数 (connpass)
※ 2021年は、2021/06/25日時点でカウント。
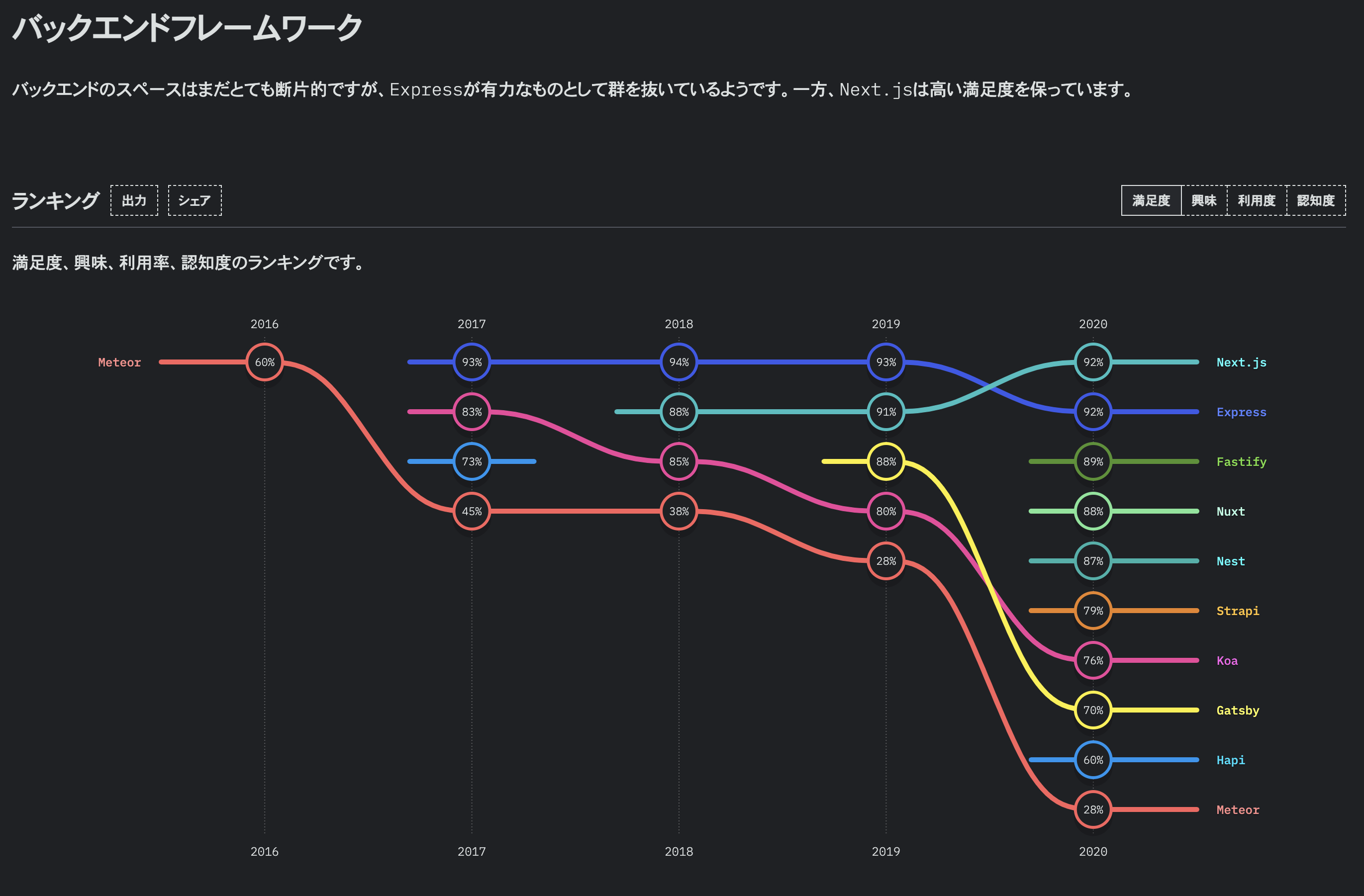
⭐ 満足度
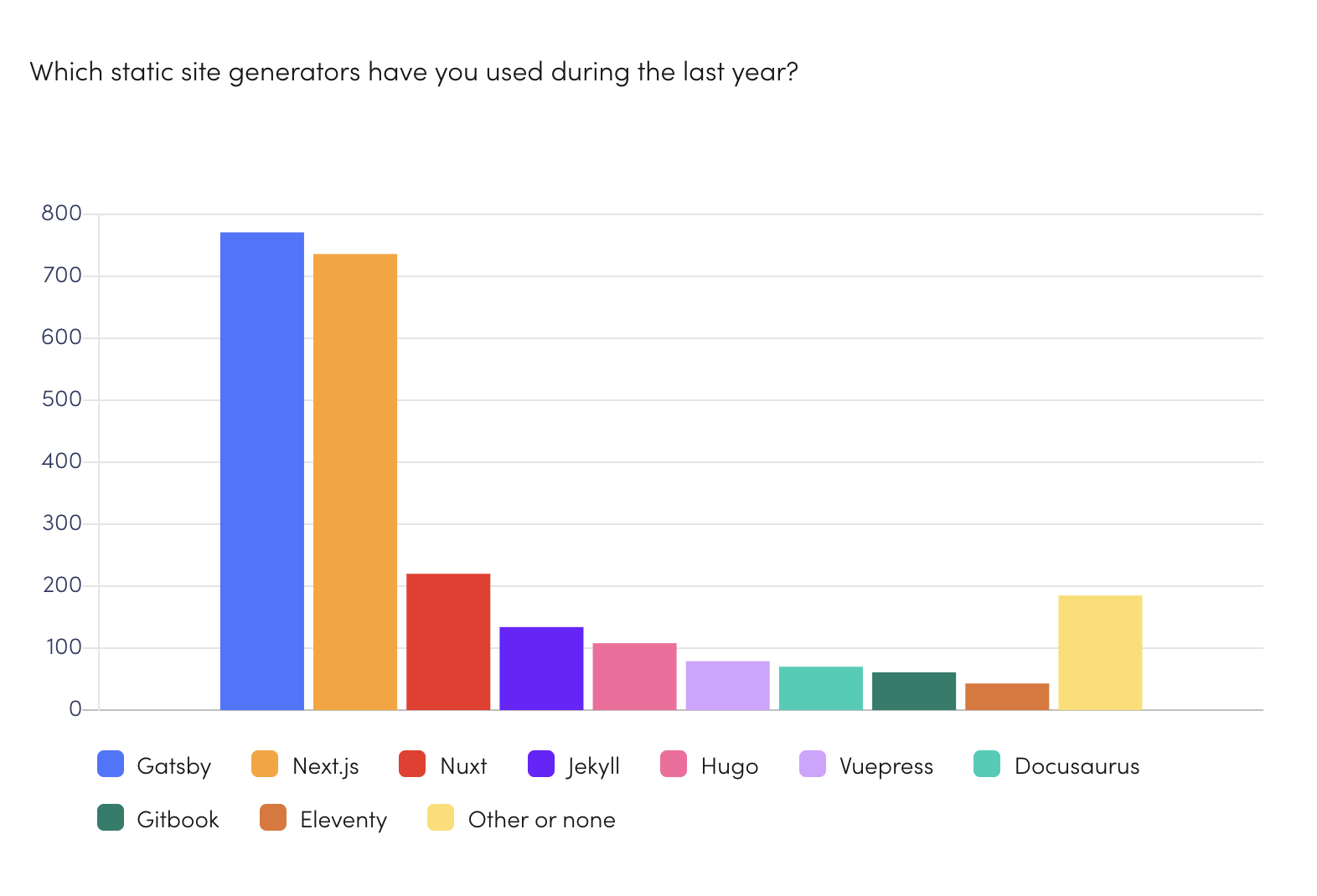
⭐ 利用度