はじめに
この記事は、Next.js Debuggingを読んだけれど、VSCodeを使ったNext.jsのデバッグが動かなかったという方向けにまとめました。
もしあなたが、旧来のconsole.logを使ったデバッグを多用しているなら、この記事で紹介するVSCodeを使ったデバッグを試してみて下さい。
VSCodeのデバッグ環境を整えると、実行中の変数の値を確認をしたり、任意の位置でプログラムの実行を一時停止し、一行ずつステップ実行するなどできるようになるため、大変便利です。
この記事では、VSCodeのデバッグ環境の構築方法と基本的なデバッガの使い方を説明します。
環境
OS: mac os version 11.2
Next.js: version 10.2
VSCode: version 1.56
サンプルコード
⭐ 設定
拡張機能の追加
VSCodeのExtensionsから拡張機能Debugger for Chromeをインストールして下さい。
設定ファイル
package.json
package.jsonファイルのdevに--inspectフラグを追加してください。
{
"scripts": {
"dev": "NODE_OPTIONS='--inspect' next dev",
// ...
}
解説
package.jsonファイルは、サーバサイドのデバッグに必要となります。
Next.jsは、Node.jsアプリケーションであるため、--inspectフラグを付け、元となるNode.jsプロセスに渡しデバッグモードを開始させる必要があります。
Node.jsは、--inspectスイッチを指定し起動すると、同プロセスはデバッグクライアントを待機します。デフォルトでは、127.0.0.1:9229(つまりlocalhost:9229)で待機します。
.vscode/launch.json
{
"version": "0.2.0",
"configurations": [
{
"name": "Next.js サーバサイド用のデバッガ設定",
"type": "node",
"request": "attach",
"skipFiles": ["<node_internals>/**"],
"port": 9229
},
{
"name": "Next.js クライアントサイド用のデバッガ設定",
"type": "pwa-chrome",
"request": "launch",
"url": "http://localhost:3000",
"webRoot": "${workspaceFolder}",
"sourceMaps": true,
"sourceMapPathOverrides": {
"webpack://_N_E/*": "${webRoot}/*"
}
}
]
}
解説
.vscode/launch.jsonファイルは、クライアントサイドとサーバサイドの両方のデバッグに必要となります。
- name: デバッグ構成の識別用の名前。任意の名前に変更して良い。
- type: デバッガーの種別。
nodeやchromeなどが指定できる。 - request:
launchとattachの2つが選択できる。launchは、デバッグ時にプログラムを起動すること。attachとは、既に起動しているプログラムに対し、後からデバッガーを取り付けること。 - port:
attachの対象のポート番号を指定する。 - url: デバッガが起動するurl。
- webRoot: ソースが置かれているフォルダを指定する。
- sourceMaps:
sourceMapを有効にするか無効にするか選択します。SourceMapは、コンパイル前後の対応関係を記録したファイルです。Next.jsは開発段階ではこのsourceMapを自動で生成します。source Maps - sourceMapPathOverrides:
sourceMapのパスを上書きする設定です。
以上で、設定は完了です。
これでデバッグの準備ができました。
⭐ デバッガの起動
開発サーバの起動
1 . ターミナルを起動し、コマンドnpm run devを実行してください。これにより開発用サーバがlocalhost:3000で起動します。 また同サーバは、inspectフラグを付与したことにより、ローカルのポート9229がデバッグクライアントの待機状態に入ります。
$npm run dev
> nextjs_debug@0.1.0 dev
> NODE_OPTIONS='--inspect' next dev
Debugger listening on ws://127.0.0.1:9229/595d01ca-e16d-4f18-97c5-53ba44b993dd
For help, see: https://nodejs.org/en/docs/inspector
ready - started server on 0.0.0.0:3000, url: http://localhost:3000
info - Using webpack 5. Reason: no next.config.js https://nextjs.org/docs/messages/webpack5
event - compiled successfully
wait - compiling...
event - compiled successfully
クライアントサイドのデバッガの起動
次にクライアントサイドのデバックを開始します。
(この記事ではNext.js クライアントサイド用のデバッガ設定という名前で設定を作成しています。)
この操作はターミナルではなく、VSCodeから行います。実行するとブラウザがlocalhost:3000で自動で立ち上がります。
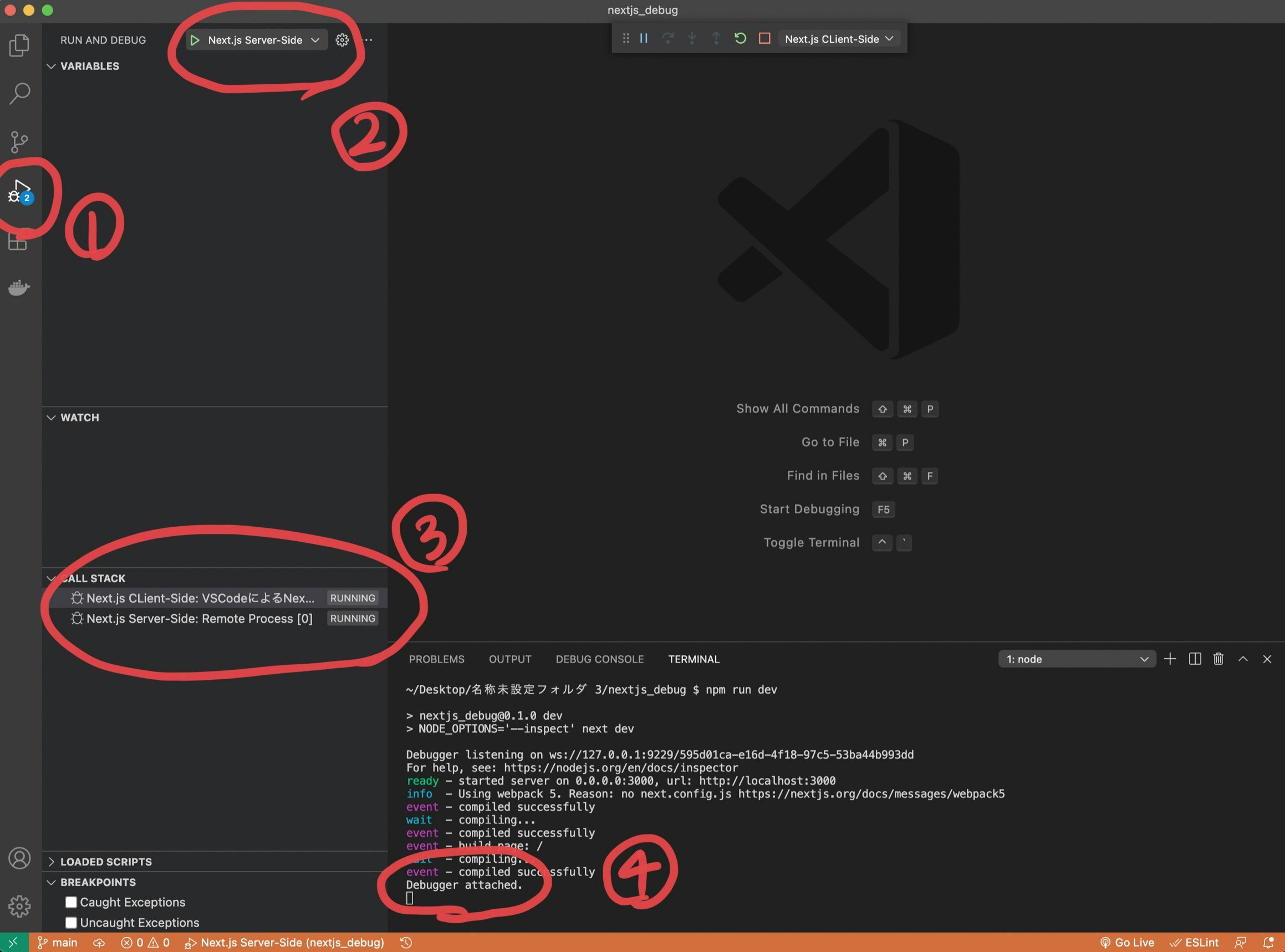
起動手順詳細
① 虫アイコンをクリックし、デバッガ画面を開きます。
② クライアントサイドの設定を選択し、▷ボタンをクリックし実行します。
③ 実行するとデバッガのステータスがRUNNINGになります。
サーバサイドのデバッガの起動
続いてサーバサイドのデバッガを起動します。
(記事では、Next.js サーバサイド用のデバッガ設定という名称で設定を作成しています。)
デバッガの起動が完了すると、ターミナルにDebugger attached.と表示されます。
起動手順詳細
① 虫アイコンをクリックし、デバッガ画面を開きます。
② サーバサイドの設定を選択し、▷ボタンをクリックし、デバッガを実行します。
③ デバッガが起動するとステータスがRUNNING状態になります。
④ ターミナルでDebuggerがattacheされたことが確認してください。
以上で、デバッガの起動が完了しました。
⭐ デバッガの停止
デバッガを停止する場合は、□アイコンをクリックしてください。
⭐ デバッガの基本的な使い方
デバッガの操作
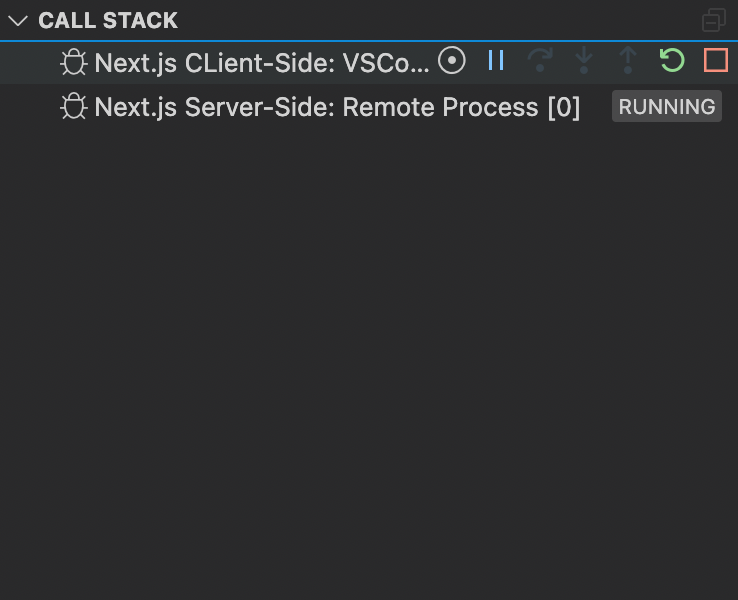
デバッガの操作は、画面上部のパネルから行います。
このパネルを使うことで、プログラムの実行・停止・再開などを行うことが可能になります。
以下、パネル向かって左から各アイコンの説明となります。
- コンティニュー: プログラムの実行を再開。
- ステップオーバー: 1行づつコードを実行。
- ステップイン: 1行づつコードを実行。ただし関数がある場合、その関数内に飛んでいき引き続き1行づつ実行します。
- ステップアウト: 現在の関数の外にステップ。呼び出し元に戻りたい時、利用します。
- リスタート: デバッガの再起動。うまくブレイクポイントで止まらない場合などに使います。
- ストップ: デバッガの停止。
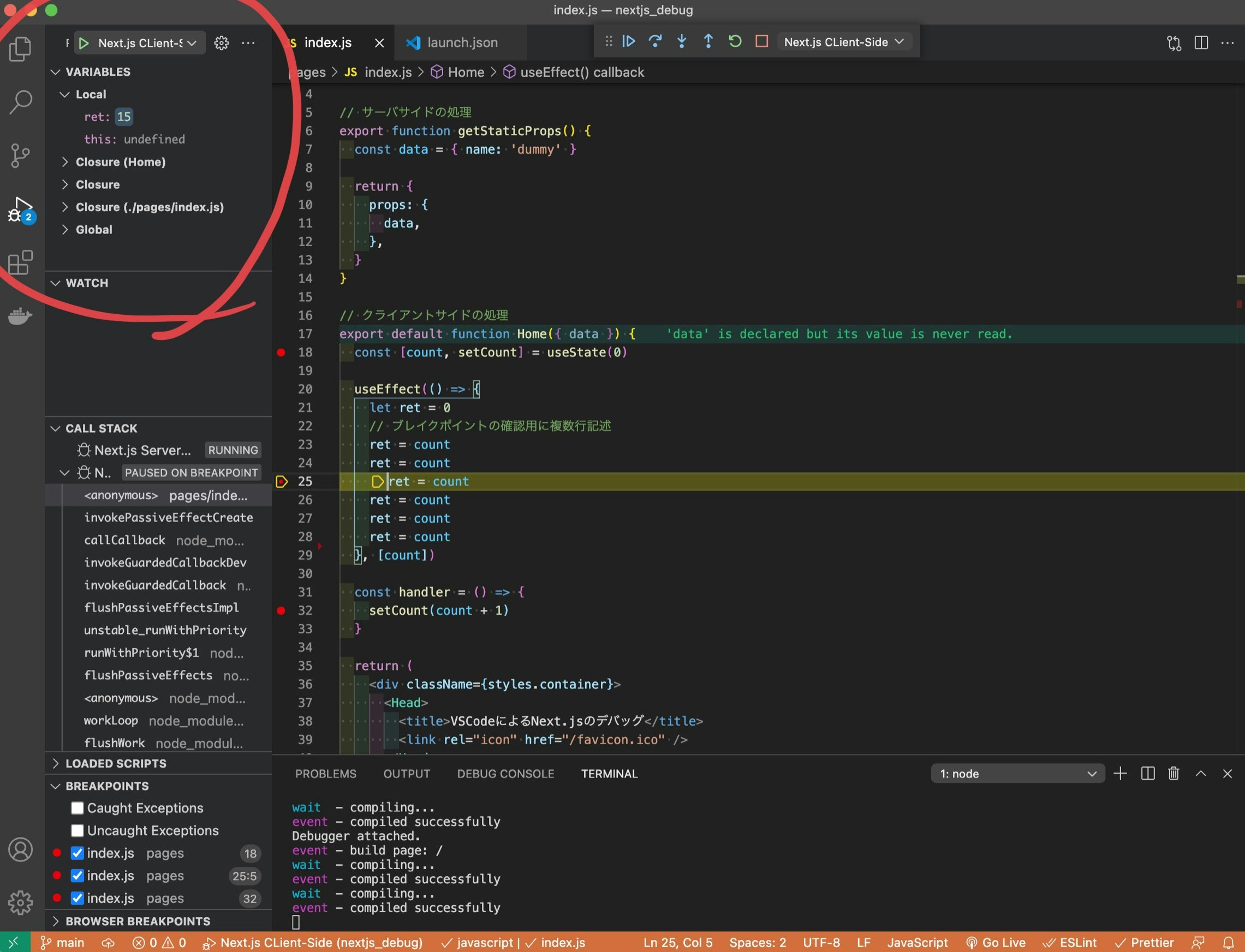
ブレイクポイントの設定
ブレイクポイントを設定することで、任意の位置でプログラムの実行を停止することができます。
ソースコードの左端をクリックすると、ブレイクポイントが追加が可能です。
ブレイクポイントを追加した箇所には、赤いマーキングポイントが付きます。
もしブレイクポイントを削除する場合は、赤いマーキングポイントを再度クリック下さい。
変数値の確認
デバッガを導入することで、変数の値を確認することが可能です。
画面左上のVARIABLESから値を確認して下さい。
おわりに
この記事が、あなたの開発効率を向上させる一助になれば幸いです。