はじめに
「グラフ 可視化」で検索すると、折れ線グラフや棒グラフを作る方法ばかりが引っかかって、グラフ理論でいうところのグラフを簡単に可視化するツールを見つけられなかった。多分、探せばあるのだろうがjavascriptの勉強がてら、D3.jsを使って四苦八苦して作ってみた。最低限の機能だが、これだけのコード量で書けることには驚いた。
できたもの
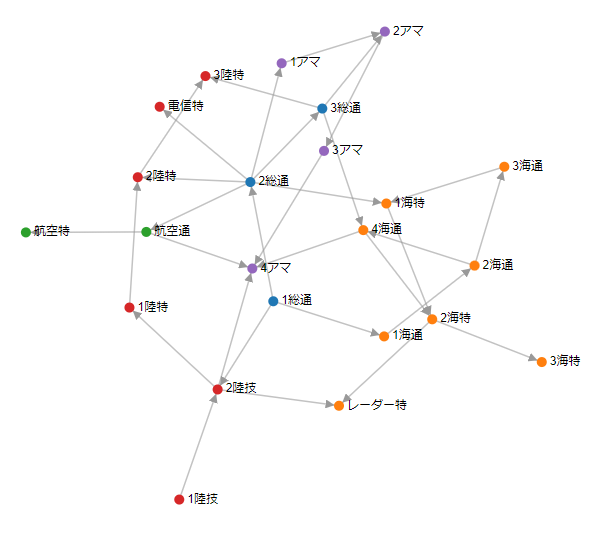
適切なjsonファイル(あるいはcsvファイル)を与えると次のようにネットワークを描画する。
機能
- ノードの色を設定する(チェックボックスにより切ることも可能)
- ノードの名前を表示する(チェックボックスで非表示にすることも可能)
- 有向、無向辺の切り替え
- ツールチップによる表示
- 拡大・縮小
- ノードを掴んで移動する
今後、改善したい点
- エラー処理とかしてないので、少しでも想定外のファイルを読み込んでもメッセージとかなくて分かりづらい
- エッジの属性によってエッジの太さを変えられると嬉しいか?