在宅ワークが増える日常
新型コロナウィルスをきっかけに、週4日間在宅勤務となり、オンラインMTGが日常となった。
私は、妻と二人暮らしで、仕事部屋にPCを置いて、会議をやったり、勉強したりしている。

小さな悩み
カメラONのオンラインMTG中に、妻が何も知らずに仕事部屋に入ってくる為、カメラに映り込むシーンが多々ある事である。
それを解決する為に、今回obnizとLINEBotを連携させた仕組みを制作してみました。
作成した仕組み
①Visual Studio Codeで、LINEBot×obniz(超音波距離センサー・LED)を連携させ、仕事部屋のドアノブにobnizを設置。
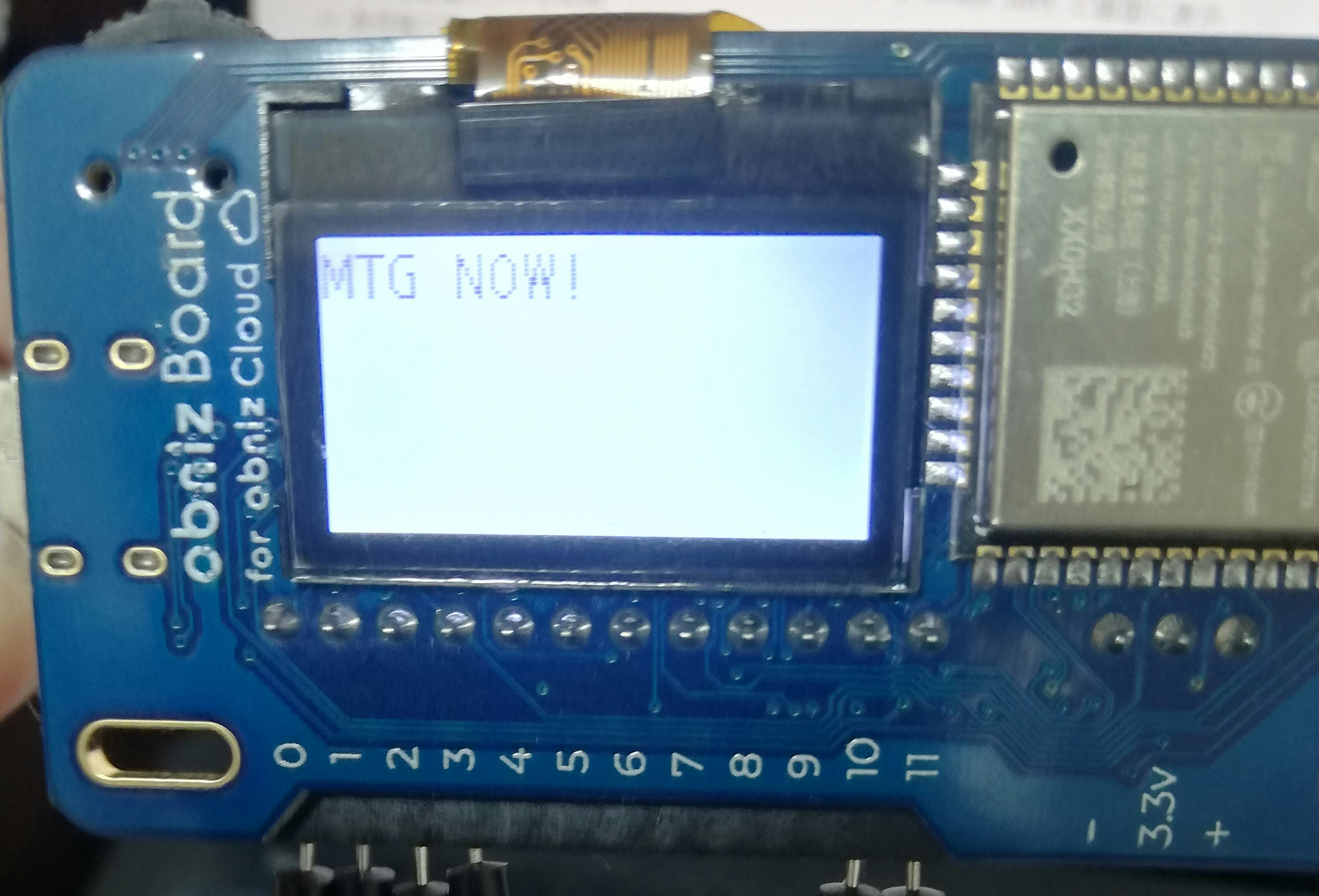
②会議中であれば、obniz画面上に「MTG NOW!」右側にスイッチを傾けると「NEXT MTG」時間表示。
左側に傾けると「何時からFREE」か表示される仕組み。
③LINEにも「会議中!もうしばらくお待ちください!」というプッシュメッセージがいく仕組み。
完成品



開発環境
・LINEBot公式アカウント解説
・Visual Studio Code基本操作
・LINEBot参考ページ
・obniz公式ドキュメント(起動とWi-Fi設定)
・obniz公式ドキュメント(Speaker)
準備
 obnizと超音波センサー、LEDを繋ぐ
obnizと超音波センサー、LEDを繋ぐ
Visual Studio Code(LINEプッシュメッセージ)
ソースコード **(クリックで表示)**
'use strict';
const line = require('@line/bot-sdk');
const config = {
channelSecret: 'チャネルシークレット',
channelAccessToken: 'チャネルアクセストークン'
};
const client = new line.Client(config);
const main = async () => {
const messages = [{
type: 'text',
text: '会議中です!もうしばらくお待ちください'
}];
try {
const res = await client.broadcast(messages);
console.log(res);
} catch (error) {
console.log(`エラー: ${error.statusMessage}`);
console.log(error.originalError.response.data);
}
}
main();
Visual Studio Code(超音波距離センサー&LEDのランプ点灯)
ソースコード **(クリックで表示)**
const Obniz = require('obniz');
const obniz = new Obniz('obniz-ID');
obniz.onconnect = async () => {
obniz.display.clear(); // 画面を消去
obniz.display.print('MTG NOW!'); // Hello obniz! と画面に表示
obniz.switch.onchange = function (state) {
if (state === 'push') {
// 押されたとき
console.log('pushed');
obniz.display.clear(); // 画面を消去
obniz.display.print('pushed'); // pushed と画面に表示
} else if (state === 'right') {
// 右にスイッチを倒したとき(やさしく)
console.log('pressed right');
obniz.display.clear(); // 画面を消去
obniz.display.print('13:00-14:00 MTG NOW'); // pressed right と画面に表示
} else if (state === 'left') {
// 左にスイッチを倒したとき(やさしく)
console.log('pressed left');
obniz.display.clear(); // 画面を消去
obniz.display.print('15:00 FREE'); // pressed left と画面に表示
// 超音波距離センサを利用
// 基礎編で使ったときと向きが反転していることに注意
const hcsr04 = obniz.wired('HC-SR04', {
gnd: 3,
echo: 2,
trigger: 1,
vcc: 0,
});
// LEDを利用
const led = obniz.wired('LED', { anode: 10, cathode: 11 });
// obnizディスプレイ(初期表示)
obniz.display.clear();
obniz.display.print('obniz Ready');
// setIntervalで定期実行
setInterval(async () => {
// 距離を取得
let distance = await hcsr04.measureWait();
// 小数点以下がたくさんあるのでここでは整数にします
distance = Math.floor(distance);
// 距離をコンソールに表示
console.log(distance + ' mm');
// 距離をobnizディスプレイに表示
obniz.display.clear();
obniz.display.print(distance + ' MTG NOW!');
// 距離によって判定
if (distance < 50.0) {
// 50mm = 5cm 未満の場合 obnizディスプレイ表示
obniz.display.clear();
obniz.display.print('Too close!!');
// LEDオン
led.on();
} else {
// 50mmを超えるときは常にLEDオフ
led.off();
}
}, 1000); // 1000ミリ秒 = 1秒ごとに実行
};
フィードバック
奥さんからは、「仕事部屋にいつ入っていいか、分からないタイミングがあるから、助かる」「通知のコメントのバリュエーションを増やして欲しい」という声を頂きました。しかし、エラーコードが出て稼働しないタイミングもあるので、実装面には、課題があると思いますので、次回以降改善していきたいと思います。
今後チャレンジしたいこと
今後取り組みたい事をnote記事にまとめてみました。この内容を更に実装できるものにしていく為にもobniz、LINEBotの仕組みを学び、IoTを活用し、画像認識、サーモグラフィを活用して、野球の投球フォームや打撃フォームを分析できるツールなどを制作していきたいと思っております。
定量的なデータを駆使し、一人でも多くの才能を開花する事が出来る仕組みを開発していきたいと思います。

今後取り組みたい課題