【新型コロナウィルス感染防止対策】
新型コロナウィルス感染拡大に伴い、マスク着用が日常化されましたね。
私の会社では、不織布マスクの着用が義務付けられており、防疫プロトコルを徹底しております。
しかし、気温上昇に伴い、ある問題が発生、、、(;^ω^)
【ある問題とは、、、、、】
不織布マスク着用は、徹底されてきたのですが、気温上昇に伴い、マスク外しやマスクをずらした会話が散見されるようになりました。この身近な課題に対して、AI機械学習×LINE Botを活用し、解決しようと考えました。
【今回制作した仕組み】
マスクチェッカー
不織布マスク着用の場合=OKです!
布マスク、マスクなし、マスクずらし=注意喚起メール配信(マスクをつけて下さい!)
【仕組みの動画】
■CodePen
マスクチェッカ―!
— YE0905 (@EgashiraYosuke) August 9, 2021
連携させるのが難しい!汗
何とかできたが、まだまだ、、(;^ω^)#protoout #Java #nodered #lINEBot pic.twitter.com/CTLz8P2BJF
■LINE Botメール配信
LINE Botと連携#protoout pic.twitter.com/h2hDdoTrjp
— YE0905 (@EgashiraYosuke) August 9, 2021
【開発環境の準備】
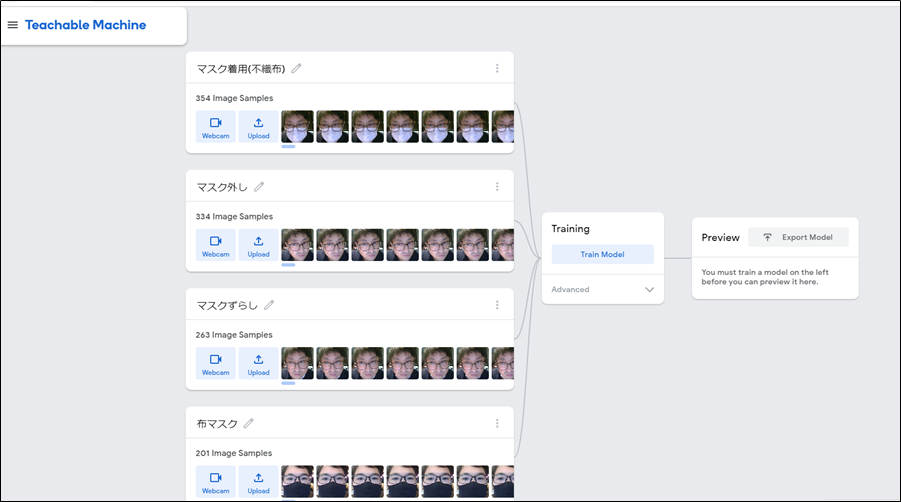
・Teachable Machine
・CodePen
・Node-Red
・Heroku
・LINE Bot
【システム構成】
Teachable Machineで画像を取り込み
■不織布マスク着用時
■マスク外し
■マスクずらし
■布マスク

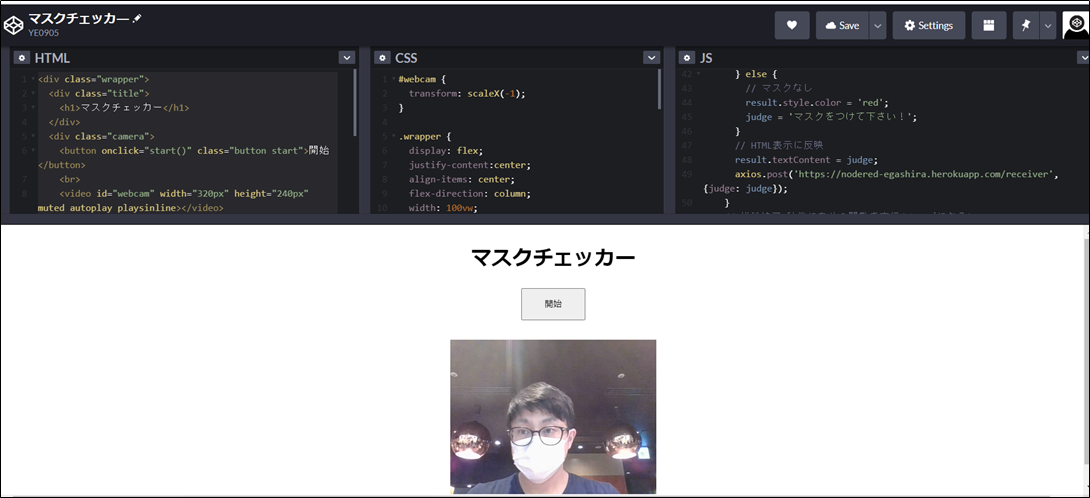
【お試しURL】
【CodePenの構成】
■HTML
<div class="wrapper">
<div class="title">
<h1>マスクチェッカー</h1>
</div>
<div class="camera">
<button onclick="start()" class="button start">開始</button>
<br>
<video id="webcam" width="320px" height="240px" muted autoplay playsinline></video>
</div>
<div class="result"><p id="result"></p></div>
</div>
■CSS
# webcam {
transform: scaleX(-1);}
.wrapper {
display: flex;
justify-content:center;
align-items: center;
flex-direction: column;
width: 100vw;
heigth: 100vh;}
.camera {
text-align: center;
width: 100vw;
heigth: 100vh;}
.button {
width: 100px;
height: 50px;
margin-bottom: 30px;}
.start {
margin-rigth: 30px;}
■JS
//作成したモデルのURL
const imageModelURL = 'teachablemachineURL';
// メインの関数(ここでは定義しているだけでボタンクリックされたら実行)
async function start() {
// カメラからの映像ストリーム取得
const stream = await navigator.mediaDevices.getUserMedia({
audio: false,
video: true,
});
// 「id="webcam"」となっているパーツ(videoタグ)を取得
const video = document.getElementById('webcam');
// videoにカメラ映像ストリームをセット
video.srcObject = stream;
// Googleのサーバーにアップロードした自作モデルを読み込みにいきます
classifier = ml5.imageClassifier(imageModelURL + 'model.json', video, () => {
// 読み込みが完了次第ここが実行されます
console.log('モデルの読み込みが完了しました');
});
// 繰り返し処理
function loop() {
// 推論を実行し、エラーがあればerrに、結果をresultsに格納して、
// 推論が完了次第 { } の中身を実行します
classifier.classify(async (err, results) => {
// 結果のresultsは配列ですが、先頭に中身があれば以下の処理を実行します
if (results[0]) {
// 自分の顔の画像を取得
const myFace = results[0].label;
// 判定結果を入れる変数を用意
let judge = '';
const result = document.getElementById("result");
// 判定
if (myFace == 'マスクあり') {
// マスクあり
result.style.color = 'green';
judge = 'OKです!';
} else {
// マスクなし
result.style.color = 'red';
judge = 'マスクをつけて下さい!';
}
// HTML表示に反映
result.textContent = judge;
axios.post('https://nodered-egashira.herokuapp.com/receiver', {judge: judge});
}
// 推論終了0.5秒後に自分の関数を実行(ループになる)
setTimeout(loop, 500);
});
}
// 最初の繰り返し処理を実行
loop();
}
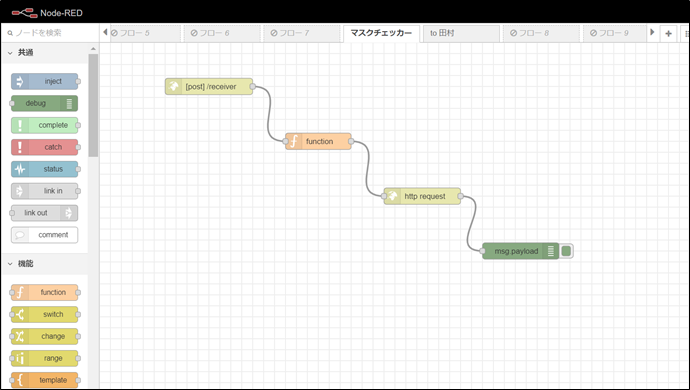
【Node-RED構成】
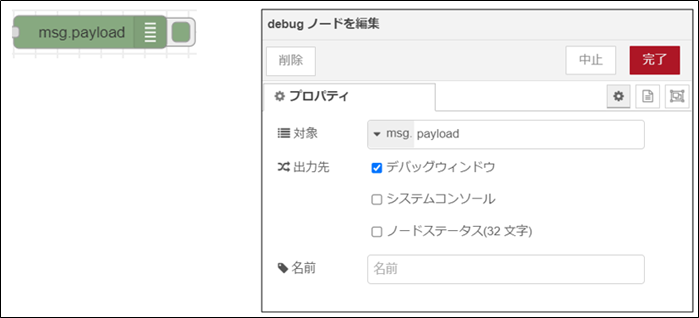
【各ノード詳細】
「http inノード」:ラインサーバーから送信されたメッセージ取得
メソッド:POST
URL:/receiver

「functionノード」:ノード(左側):受け取ったメッセージ格納
const message = msg.payload.judge;
msg.url="https://api.line.me/v2/bot/message/push";
msg.method="POST";
var ACCESS_TOKEN = "アクセストークン記載";
msg.headers={
"Authorization":`Bearer ${ACCESS_TOKEN}`,
"Content-Type":"application/json"
};
msg.payload={
"to":"ユーザーID記載", //誰に送るか指定
"messages":[ //メッセージ内容を指定
{
"type":"text",
"text": message}]};
return msg;
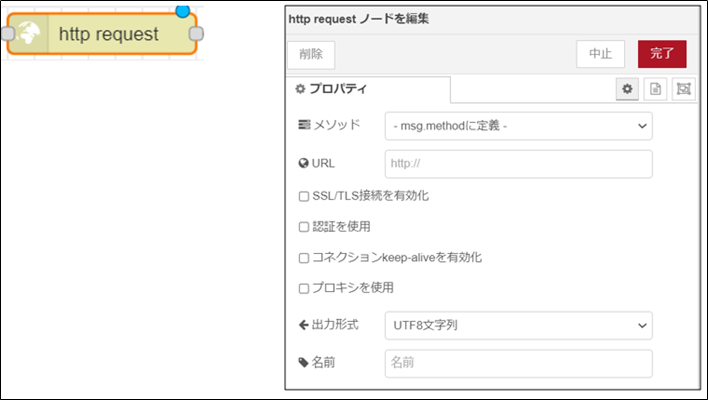
「http requestノード」:受けっとったメッセージをLINEに通知を配信

【まとめ】
今回AI機械学習&Node-RED&LINE Botを連携させ、
マスク着用の判断を実際に制作してみました。
マスク多種類をTeachable Machineに登録させ、判定する事が出来なかった点が課題です。
今後は、アルコール消毒状況なども反映させる仕組みや売場管理を把握できるシステムなどを制作していきたいと思っております。
【今後作成していきたい5つの業務課題】
俺がやる!成長させる!
— YE0905 (@EgashiraYosuke) August 9, 2021
ニューリテール企業へ!
日々の業務課題5つ深掘りしてみました!#protoout #業務課題@EgashiraYosuke #note #私らしいはたらき方 https://t.co/Aweu9dB169