コロナ禍において、毎日行動履歴を残し、週1回上司へ報告!
コロナ感染拡大防止の為、自社では、毎日行動履歴を残して、週1回上司に報告しております。
正式な報告フォーマットはなく、オンラインMTGの画面共有にて、上司に週1回報告する形式。
近くのスーパーや外出した際は、必ず忘れないように、携帯に毎日記録し、次の日、Excelに転記して管理しております。
この手間を省けないかな??
「この手間省きたいなぁ」「携帯で連絡を送ったら、自動で転記してくれるツールなどないかぁ」と日々感じておりました。そんな時、「GooglespreadシートやGoogleドキュメントが使えるのではないか?」と思い、携帯にインストール!!!
「これで外出時もここに転記すれば、そのまま使えるぞ!」と思いましたが、携帯端末で、Googlespreadシートに日頃の行動履歴を残すのが、見づらく、非常にやりづらい。
その為、結局携帯メモに残すか、妻にLINEで外出先を送付し、次の日にPCに転記するかたちに戻りました。
なんとが出来ないかな、、、、、、、
解決する為に、こんなものを制作してみました!!
環境
・Visual Studio Code v1.60.2
・Node.js v16.10.0
・npm v7.21.1
・ngrok 2.3.40
手順概要、目次
①LINE BOT作成
②ソースコードをコピペ
③Stein API連携(参考記事、zennメモもつけてます)
④IFTTT作成
⑤IFTTT(Location、LINEを連携)
開発環境①
開発環境②
ソースコード **(クリックで表示)**
'use strict';
const express = require('express');
const line = require('@line/bot-sdk');
// Steinを利用するための準備
const SteinStore = require('stein-js-client');
const store = new SteinStore('SteinのAPI URLを記載する');
const PORT = process.env.PORT || 3000;
// Messaging APIを利用するための鍵を設定します。
const config = {
channelSecret: 'チャネルシークレット',
channelAccessToken: 'チャネルアクセストークン'
};
const client = new line.Client(config);
async function handleEvent(event) {
if (event.type !== 'message' || event.message.type !== 'text') {
return Promise.resolve(null);
}
// シート名`シート1`の`Message`列に、LINE Botに送信したメッセージを書き込む。
await store.append("シート1", [
{
Message: event.message.text,
}
]);
// ユーザーにリプライメッセージを送ります。
return client.replyMessage(event.replyToken, {
type: 'text', // テキストメッセージ
text: event.message.text // ← ここに入れた言葉が実際に返信されます
// event.message.text には、受信したメッセージが入っているので、それをそのまま返信しています
// ここを 'テスト' のように書き換えると、何を受信しても「テスト」と返すようになります
});
}
// ここ以降は理解しなくてOKです
const app = express();
app.get('/', (req, res) => res.send('Hello LINE BOT! (HTTP GET)'));
app.post('/webhook', line.middleware(config), (req, res) => {
if (req.body.events.length === 0) {
res.send('Hello LINE BOT! (HTTP POST)');
console.log('検証イベントを受信しました!');
return;
} else {
console.log('受信しました:', req.body.events);
}
Promise.all(req.body.events.map(handleEvent)).then((result) => res.json(result));
});
app.listen(PORT);
console.log(`ポート${PORT}番でExpressサーバーを実行中です…`);
開発環境③
API URLを入手する!
SheetURLが転記されるGooglespreadシートになります!
参考記事
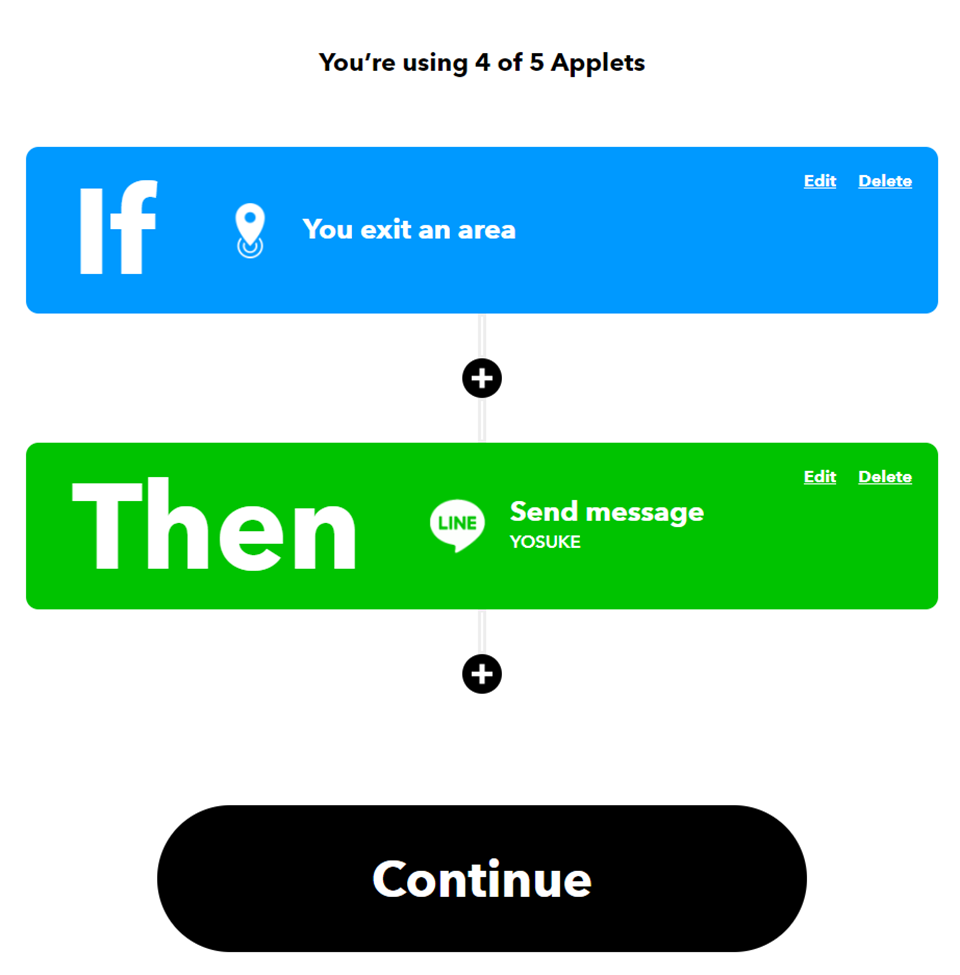
IFTTT作成(こちらの記事を参考)
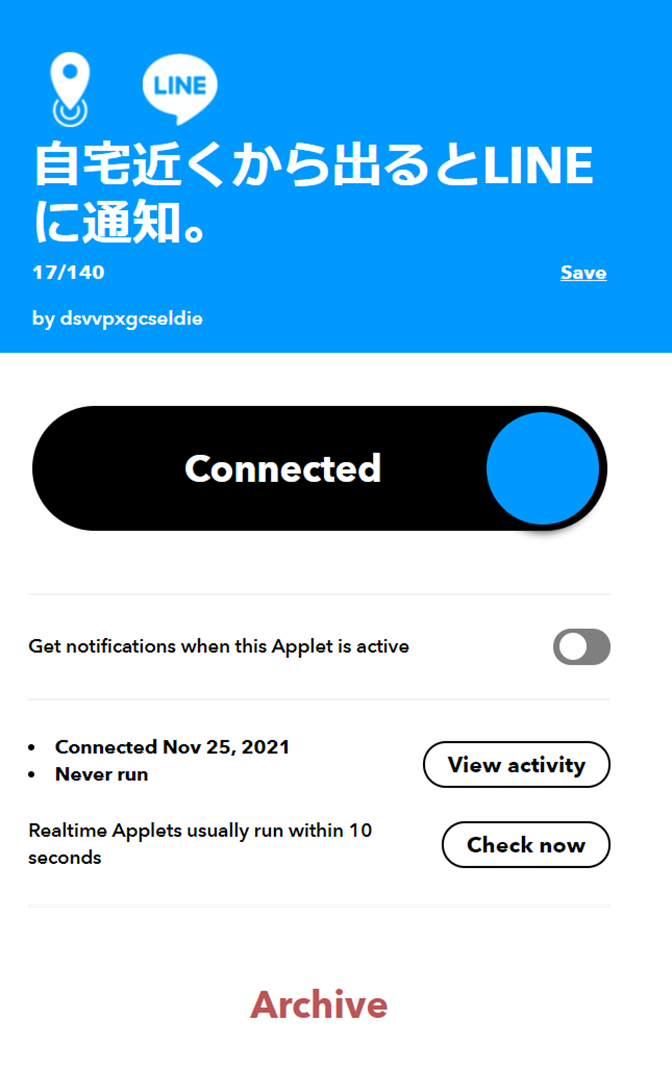
IFTTT環境構築でこんな仕組みも連携させてみた!
自宅周辺から出ると、LINEに通知が来るシステム
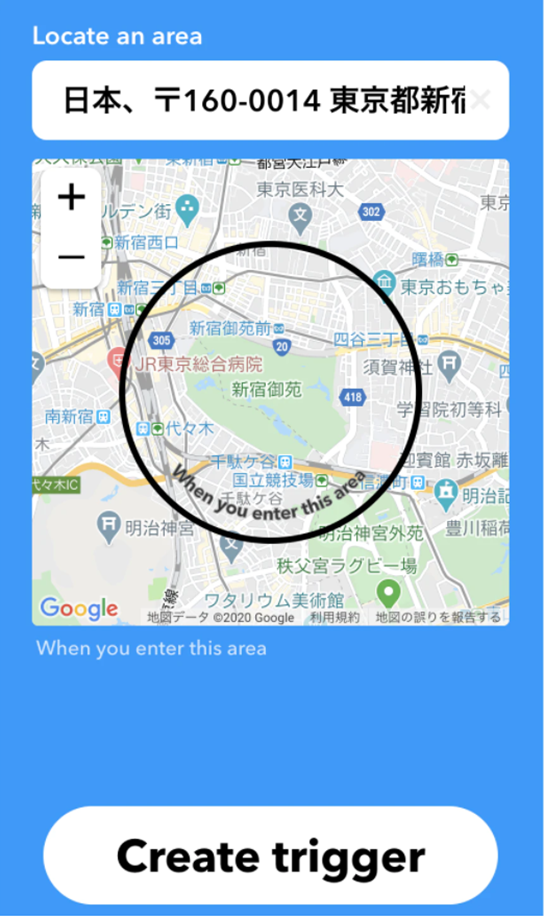
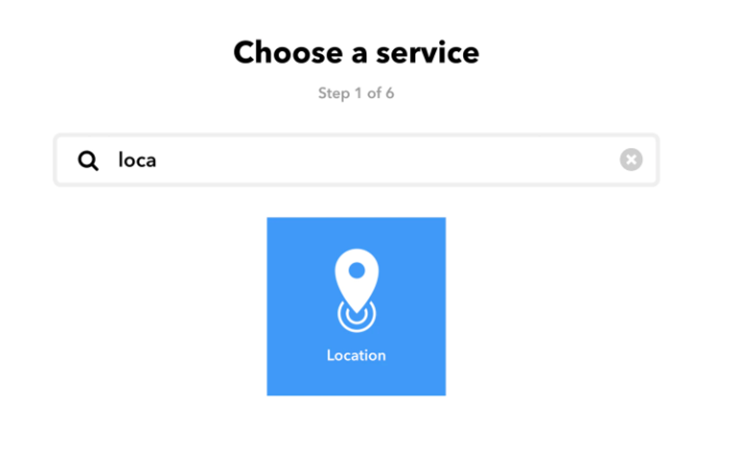
「location」を検索し、エリアを出るを選択!


使ってみて
3人の方にQRコードをLINEで撮影して頂きまして、使って頂きましたが、
「Googlespreadシートにもっと見やすい様に落とし込めるようにして欲しい」という声や「より業務に特化した仕組みを制作できると良い」「セキュリテイ上が課題ある」という声を頂きました。
IFTTTに関しては、友人からは、「原中さんお買い物のツールの方が欲しかったという」声を頂きました。
確かに今のセキュリティ規定ですと、Googlespreadシートを活用し、クラウド上にデータを保管する際は、事前にセキュリテイチェックを行い、申請した上で実務に活用できるというステータスになっております為、そこは今後の課題だと思っております。
より実現場で使える仕組みに仕上げていきたいと思っております。
クラウドファンディングに挑戦します!!