herokuの無料プランは、無料でサイトを公開できる素晴らしいサービスです。
でも、[appname]herokuapp.comはダサいし、独自ドメインが欲しい。。
そんな人のために、今回僕が行った方法をメモ代わりに残しておきます。
開発環境
・MacbookAir
・python(3.6.5)
・wagtail(2.9.2)
今回お世話になったサービス
・heroku
・cloudflare
・Freenom
前提条件
・herokuにサービスをアップしている。
・独自ドメインを所有している(今回はFreenomを使用しました)。
参考サイトとの相違点
**車輪の再発明**を避けるために参考文献と重複する場所が多々あるのでサラッと行きます。
まずは、参考文献と同様に、
1.cloudflareにアカウント登録し、独自ドメイン後のサイト名でFreeプランを選択。
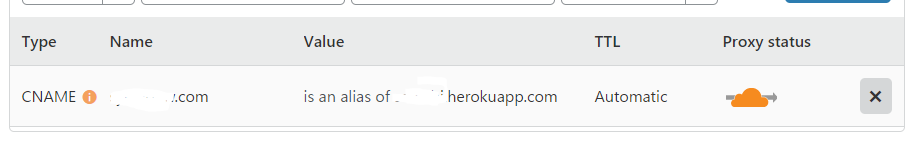
2.初期に入っているものを全て削除し、以下のように設定する。(画像は以下の参考文献から拝借しました)

3.今回は、Freenomなので、Freenom上でNameServer(Mydomain>Managing domain>ManagementTools)よりNameServerをcloudflareに記載されているものに変更
今回の相違点
4.herokuに変更を適用させる。参考文献では、「Personal>'appName'>Setting>Domains and cerfificates 」とありましたが、私の方ではDomains and cerfificatesは確認できず、別個でした。
そのため、Personal>'appName'>Setting>Domains」から独自ドメインを適用しました。