High-Resolution Multi-Scale Neural Texture Synthesis
2017年9月に高解像度のテクスチャを生成する手法であるHigh-Resolution Multi-Scale Neural Texture Synthesis[Snelgrove 2017]が提案されました。
画像のスタイル変換を行うNeural Style Transfer[Gatys 2015]の手法を利用しています。
Neural Style Transferについては以下に詳しい説明があるので、興味がある方はこちらを参照してください。
- Elix Tech Blog Neural Style Transfer: Prismaの背景技術を解説する
- Preferred Research 画風を変換するアルゴリズム
大雑把に説明すると、Neural Style Transferでは以下の手順を行ってスタイル変換を行います。
- コンテンツ画像とスタイル画像を用意する
- コンテンツ画像とスタイル画像をそれぞれ画像認識用CNNに入力する([Gatys 2015]ではVGG 19layerが使われている)
- CNNの層からコンテンツ画像のFeature Mapとスタイル画像のFeature Mapを取得する
- スタイル画像のFeature MapのGram Matrixを計算する
- 以下の性質を持つ画像を生成する
- 生成画像のFeature Mapがコンテンツ画像のFeature Mapに近い
- 生成画像のGram Matrixがスタイル画像のGram Matrixに近い
コンテンツ画像のFeature Mapを利用せず、スタイル画像のGram Matrixのみを利用するとスタイル画像の特徴を持ったテクスチャ画像を生成することができます。
提案手法では、Gram Matrixのみを利用したテクスチャ生成の改良を行っています。
テクスチャ生成を行うときに、浅い層から得たGram Matrixを使うとスタイル画像の細かい特徴が反映され、深い層から得たGram Matrixを使うとスタイル画像の空間的に大きな特徴が反映されます。
Neural Style Transferでは複数の層から得たGram Matrixを使うことで細かい特徴と大きな特徴の両方を反映しています。
これに対して提案手法ではスタイル画像を複数段階に縮小し、それぞれの画像からFeature Mapを取得してGram Matrixを計算しています。
細かいスタイルは大きいスケールの画像から、大きなスタイルは小さいスケールの画像から取得しています。
複数段階から得られたGram Matrixを利用することで、Gatysの手法よりもより広い範囲の特徴を反映できると主張しています。

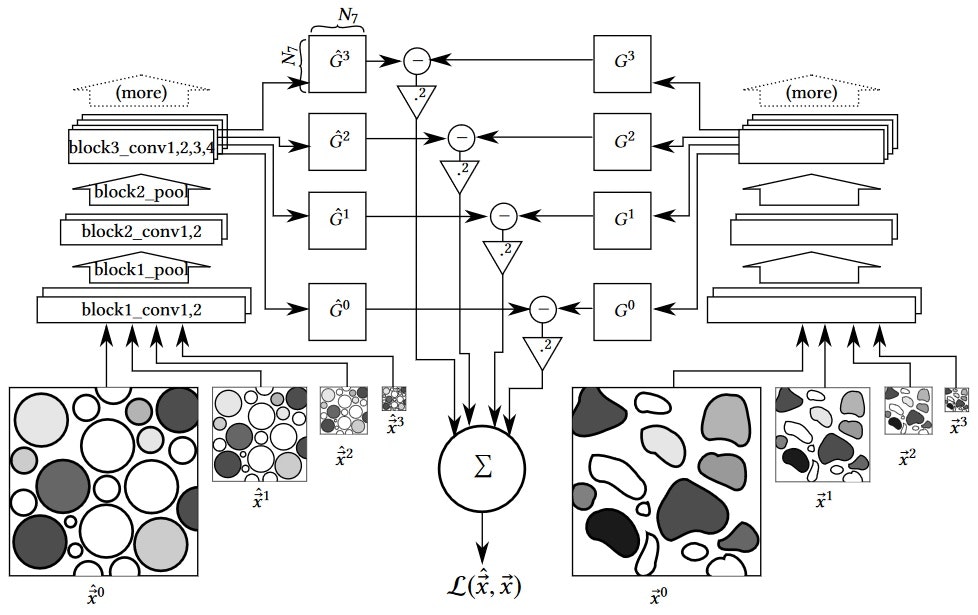
[Snelgrove 2017] Figure. 2より 左側は複数スケールのスタイル画像をCNNに入力してGram Matrixを取得、右側は複数スケールの生成画像をCNNに入力してGram Matrixを取得、それぞれのGram MatrixのFrobenius normが損失となる
高解像度テクスチャ生成手法を利用したスタイル変換
提案手法のテクスチャ生成は元々Neural Style Transferで使用されているので、これをスタイル変換に適用したらどうなるのか興味があり実装してみました。
ソースコードは https://github.com/dsanno/chainer-high-resolution-texture-transfer/ にあります。
Deep LearningフレームワークとしてChainerを使っています。
アルゴリズムはNeural Style Transferと大体同じであまり書くことがないのですが、注意点を記載しておきます。
- 入力画像の縮小には
chainer.functions.resize_imagesを使用しました。 - 入力画像を縮小するときに、例えば1/4の大きさにする場合直接1/4にするのではなく1/2の縮小を2回行うようにしました。
これは直接1/4にすると生成画像にノイズが発生したためです。
同じ理由かどうかはわかりませんが高解像度テクスチャ生成の元実装でも同様の処理になっていました。
生成結果
投降時に画像サイズを縮小しました。
実際には幅800pxの画像を生成しました。
コンテンツ画像
スタイル画像
Gatysの手法により生成
コンテンツとスタイルの重みは100:1です。提案手法の方がスタイルが強く出るようなので意図して異なる重みにしています。
提案手法
コンテンツとスタイルの重みは100:5です。上の生成画像と比較すると、スタイルである大理石の特徴が細かいところまで反映されているのがわかると思います。
おわりに
"High-Resolution Multi-Scale Neural Texture Synthesis"をスタイル変換に適用することで、より大きな空間的特徴を反映したスタイル変換を行うことができました。
複数スケールの画像を利用した手法は、スタイル変換だけでなく例えば物体検出でも使われていたりしているので、今後どのように利用されていくか注目したいです。
参考文献
- Xavier Snelgrove. 2017. "High-Resolution Multi-Scale Neural Texture Synthesis"
- Leon A. Gatys el al. 2015. "A Neural Algorithm of Artistic Style"
- Gatys, L. A., Ecker, A. S. & Bethge, M. "Texture synthesis and the controlled generation of
natural stimuli using convolutional neural networks" - Elix Tech Blog Neural Style Transfer: Prismaの背景技術を解説する
- Preferred Research 画風を変換するアルゴリズム



