# float を使う方法 :スタンダード
##
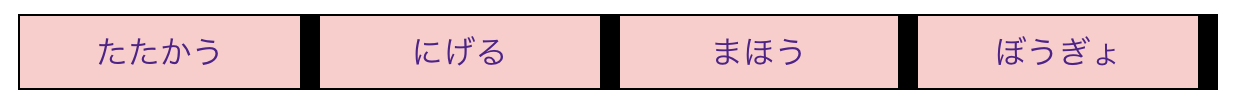
<nav id="nav01">
<ul>
<li><a href="#">たたかう</a></li>
<li><a href="#">にげる</a></li>
<li><a href="#">まほう</a></li>
<li><a href="#">ぼうぎょ</a></li>
</ul>
</nav>
親ulに
overflow: hidden;
子のli で、 横幅決定
float: left;
width: 25%; /*均等割指定*/
#nav01 ul {
background-color: #ccc;
overflow: hidden;
border: 1px solid #000;
border-right: none;
}
#nav01 ul li {
float: left;
width: 25%;
text-align: center;
}
#nav01 ul li a {
background-color: #fcc;
display: block;
padding: 10px;
border-right: 10px solid #000;
}