vuexシリーズ
このページはここ→vuexを少しずつ少しずつ理解していこう(Nuxt.js環境下) その1(state,getters編)
vuexを少しずつ少しずつ理解していこう(Nuxt.js環境下) その2(mutations編)
vuexを少しずつ少しずつ理解していこう(Nuxt.js環境下) その3(actions編)
vuexとは
textVuex は Vue.js アプリケーションのための 状態管理パターン + ライブラリです。 これは予測可能な方法によってのみ状態の変異を行うというルールを保証し、アプリケーション内の全てのコンポーネントのための集中型のストアとして機能します。 --公式サイトより抜粋--
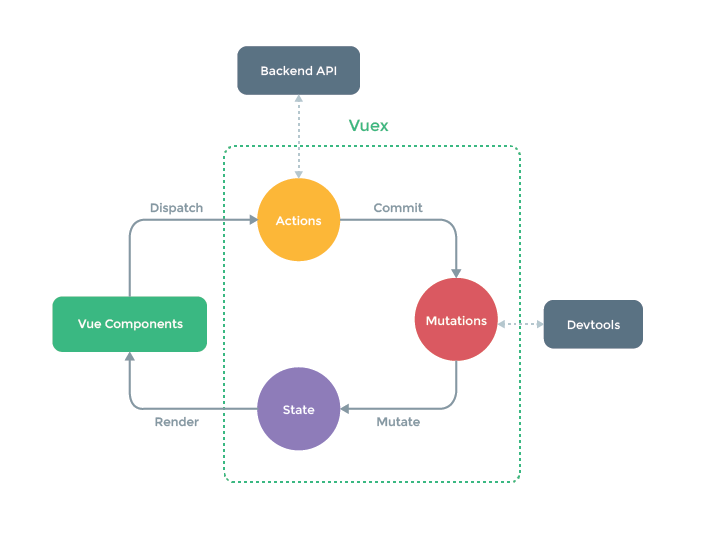
よく見かけます上記図がvuexですが、ReactのFlux(概要説明)などの知識が皆無の私にとっては全く何のことだかわからず。全ての機能をいっぺんに理解するには頭にはつらすぎるところがありましたので、シリーズ連載として、少しずつ少しずつその機能を理解していくようにしました。まず今回はstateとgettersに絞ります。
実行環境
【node.js】 8.11.4
【npm】 6.4.1
【Vue.js】 2.5.17
【Nuxt.js】 2.2.0
Nuxt.jsでの環境となります。インストール方法などは他の方が紹介していることが多いのでここでは割愛させていただきます。
はじめに
Nuxt.jsの場合はstore/index.jsに記述することでvuexの設定ができるみたいです(すごく便利です)。
index.jsに記述する基本的なもの。
大きな機能4つを下に書きました。
import Vuex from 'vuex'
const createStore = () => {
return new Vuex.Store({
state:{
//ステートについての記述
},
getters:{
//ゲッターについての記述
},
mutations: {
//ミューテーションについての記述
},
actions: {
//アクションについての記述
}
})
}
export default createStore
state(ステート)
情報の倉庫と理解する。
getters(ゲッターズ)
情報の倉庫から情報を取り出す正式な方法です。
mutations(ミューテーションズ)
『mutant』と聞くと生物学では変異体・変異するという意味です。
訳のとおり、変化(変異)させてしまう機能群のこと、「何」を変化させるのか、
stateの中身をです。
mutationsによってのみstateを変更することができるのです。
mutantionsを動かすための合言葉はcommitとなります。
actions(アクションズ)
mutationsする前に行うアクションです。
APIの情報を取得したりするところ
actionsを動かすための合言葉はdispatchとなります。
本来は1つ1つの機能の中にプロパティ・メソッドを書きます。(下記例)
import Vuex from 'vuex'
const createStore = () => {
return new Vuex.Store({
state:{
msg:10
},
getters:{
msg:(state)=>state.msg
},
mutations: {
updateMsg(state, newMsg) {
/////////////////////////////
},
},
actions: {
async fetchMsg({ commit }) {
/////////////////////////////
},
}
})
}
export default createStore
「mutations」「actions」はここではそうなんだくらいに理解していただきまして、
今回は「state」「getters」に機能を絞って、見ていきたいと思います。
state(ステート)
vue.jsのオプション「data」を扱うように記述できます。
「items」「msg」「fruits(配列型)」を登録してみましょう。
import Vuex from 'vuex'
const createStore = () => {
return new Vuex.Store({
state:{
items:'状態管理を表示',
msg:10,
fruits:[
{id:1,name:'林檎',ken:'青森県'},
{id:2,name:'蜜柑',ken:'愛媛県'},
{id:3,name:'苺',ken:'栃木県'}
]
},
getters:{
items:(state) => state.items,
msg:(state)=>state.msg,
fruits:(state)=>state.fruits,
},
})
}
export default createStore
上記で記述したものを取り出してみましょう。
取り出し方はgettersでしたね。
※mapGettersはVuexが用意してくれている便利メソッドです。
<template>
<div>
<!-- <p>{{this.$store.state.msg}}</p> -->
<p>{{ msg }}</p>
<p>{{ items }}</p>
<ul>
<li v-for="(fruit,index) in fruits" :key="index">{{ fruit.id }}:{{ fruit.name }}({{ fruit.ken }})</li>
</ul>
</div>
</template>
<script>
import {mapGetters} from 'Vuex'
export default {
computed: {
...mapGetters(['items','msg','fruits'])
}
}
</script>
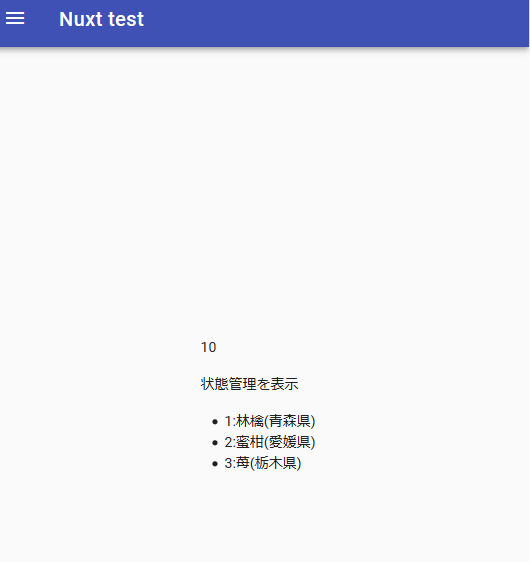
レンダリングした状態です(レイアウト整形にvuetifyを使ってます)。

以上がstate情報をそのままレンダリングするための方法です。
gettersでstate値を加工してレンダリングさせる。
import Vuex from 'vuex'
const createStore = () => {
return new Vuex.Store({
state:{
items:'状態管理を表示',
msg:10,
fruits:[
{id:1,name:'林檎',ken:'青森県'},
{id:2,name:'蜜柑',ken:'愛媛県'},
{id:3,name:'苺',ken:'栃木県'}
]
},
getters:{
items:(state) => state.items,
msg:(state)=>state.msg,
msgby2:(state)=>state.msg*2,
fruits:(state)=>state.fruits,
fruitsOdd:(state)=>state.fruits.filter(fruit => ((fruit.id%2)==1))
},
mutations: {
updateItems(state, newItems) {
state.items = newItems
},
},
})
}
export default createStore
<template>
<div>
<!-- <p>{{this.$store.state.msg}}</p> -->
<p>{{ msg }}</p>
<p>2倍にした数は{{ msgby2 }}</p>
<p>{{ items }}</p>
<ul>
<li v-for="(fruit,index) in fruits" :key="index">{{ fruit.id }}:{{ fruit.name }}({{ fruit.ken }})</li>
</ul>
<h3>番号が奇数のものだけ</h3>
<ul>
<li v-for="(fruitOdd,index) in fruitsOdd" :key="index">{{ fruitOdd.id }}:{{ fruitOdd.name }}({{ fruitOdd.ken }})</li>
</ul>
</div>
</template>
<script>
import {mapGetters} from 'Vuex'
export default {
computed: {
...mapGetters(['items','msg','msgby2','fruits','fruitsOdd'])
}
}
</script>
このようにstate値をgettersにて加工することも可能でございます。
難しかったvuexが若干使い方が見えてきた感じがしてきませんでしょうか。
「mutations」「actions」についてはまた次回投稿したいと思います。投稿しました。
vuexを少しずつ少しずつ理解していこう(Nuxt.js環境下) その2(mutations編)
vuexを少しずつ少しずつ理解していこう(Nuxt.js環境下) その3(actions編)
こちらも合わせてお願い致します。