webpackに取り組みの理由
ずっと後回しにしておりましたが**「webpack」**を取り入れないと、javascirptの記述方法に遅れを取ってしまうなと感じてきました。
###始めないとと思った理由
- 「アロー関数」「async/await」「スプレッド演算子」などを使いたい
- vue.js単一ファイルコンポーネント、Typescriptを将来的には使いたい、そのためのコンパイルするための練習
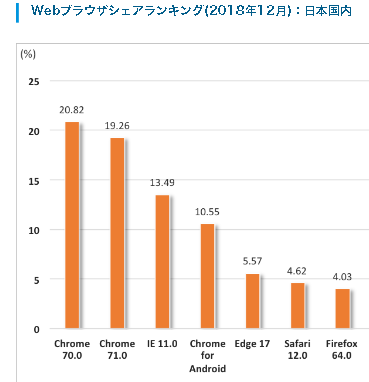
- ie11がなかなか消えてくれないから対応しなければならず、そのためのBABELとpolyfill使いたい
【参考サイト】→https://webrage.jp/techblog/pc_browser_share/
webpackでやりたいこと
野望はたくさんありますが、あれもこれもと手を伸ばさないで、まずは最低限の実現を目指します。
- Babelする
- polyfillに対応させて、IE11に対応するようにする。
- **各ページに合わせて、**javascriptファイルを分けてコンパイルする。(例トップページはfrontpage.js、アバウトページはabout.jsとコンパイルされるようにする)
※今回やらないこと、vueファイルのコンパイル・sassファイルをcssにコンパイル
※nodeをインストールしていること、そしてnpmも使えること前提で進みます。
ファイル準備
最終的なファイル郡
index.html
package.json
package-lock.json(npmインストールしたときに生成されます)
webpack.config.js
| - about - index.html
| - src - frontpage.js
- about.js
- partsフォルダ(自身で設定したclass等のパーツ)
| - node-module(npmインストールしたときに生成されます)
| - dist(コンパイルしたときに生成されます)
package.json
{
"scripts": {
"build": "webpack",
"watch": "webpack -w"
},
"devDependencies": {
"@babel/core": "^7.2.2",
"@babel/polyfill": "^7.2.5",
"@babel/preset-env": "^7.3.1",
"babel-loader": "^8.0.5",
"webpack": "^4.29.0",
"webpack-cli": "^3.2.1"
},
"private": true,
"dependencies": {
"axios": "^0.18.0",
"lodash": "^4.17.11"
}
}
※「axios」「lodash」はよく使うので入れております。
webpack.config.js
jsファイルを分けたいためにページ毎にエントリーポイントを設けております。
今回はfrontpage.jsとabout.jsだけですが、ページが増えてきた際にはentryオブジェクトに追加をしていってください。
module.exports = {
// 公開時には[production]
// 制作段階では[development]
mode: 'development',
output: {
path: __dirname + '/dist/',
filename: '[name]'
},
entry: {
//各ページ毎に記述を追記していく
'frontpage.js': './src/frontpage.js',
'about.js': './src/about.js',
},
module: {
rules: [
{
// 拡張子 .js の場合
test: /\.js$/,
use: [
{
// Babel を利用する
loader: 'babel-loader',
// Babel のオプションを指定する
options: {
presets: [
// プリセットを指定することで、ES2018 を ES5 に変換
'@babel/preset-env',
]
}
}
]
}
]
}
};
★★★やることはこれだけ★★★
####上記の説明を読みたくないという人はここから
私のgithubのページ
github
①このgithubページを目的のディレクトリでcloneします。
②package.jsonに記述されているライブラリをインストールするために
npm installしましょう。
③サイト制作時はjsファイルを更新する度にコンパイルをさせます。
npm run watch
※この際webpack.config.jsのmodeがdevelopmentであることを確認しましょう。
④デプロイ(本番公開)するときのファイル生成はnpm run build
※この際webpack.config.jsのmodeがproductionであることを確認しましょう。
感想
npmの使い方に戸惑ったり、webpack.configの記述方法に手間をとってしまいました。
また少しずつ勉強していきます。
そして、webpackが使えるようになってからjavascriptライフが充実しております、
私のようにずっと導入を避けていた人もこの記事を参考に始めていただければ嬉しい限りです。
参考サイトと賛辞
初めて学ぶ上で参考にした記事を載せておきます。
大変に参考になりました、記事を執筆された方にお礼を申し上げたいと思います。
最新版で学ぶwebpack 4入門 - Babel 7でES2018環境- ICS MEDIA
ES2015(ES6)+webpack+babel-loaderで開発環境を構築
Webpack (v4) で複数のJavaScriptファイル、CSSファイルを分けてビルド