はじめに
@dr_paradiと申します。最近はデータ分析などをしつつ、E2D3のエバンジェリストとしてデータ可視化のためのOSSのグラフを作成しています。
勢い余って今年のAdvent Calendarを作成しました。
前回はデータ可視化長入門ということでデータに応じた可視化のさわりを紹介しました。
今回も派手な可視化というよりは基礎的なものでヒストグラムについて簡単にお話しします。
ヒストグラム
以前紹介したサイトにもあるようにヒストグラムは分布を見るときに使います。
分布ってなんぞ
「超」入門ということで簡単に分布について説明します。
よく年収の例が挙げられます。
平均年収を参考にしようとすると、多くの場合「私の年収低すぎ」や「私の年収高すぎ」が起こります。理由として母集団にビル・ゲイツやリオネル・メッシなどお金持ちが入ると数人の影響で数値が跳ね上がってしまうためです。
近年の統計学ブームもあり、平均だけでなく中央値も見ることが増えてきたようには感じますが、分布をヒストグラムにして見ることで全体の傾向を掴むことができます。
今回の例: 2015年プロ野球 (セ・リーグ)
今回は、流行語にもなった「トリプルスリー」を例にして分布を見ていきましょう。(ヒストグラムはD3.jsで書きました。コードはそのうちGithubにあげるので少々お待ちください..)
セ・リーグでトリプルスリーを達成することがどれだけ凄いかわかっていただければ幸いです。
※データはプロ野球Freakさんを参考にさせていただきました。
打率
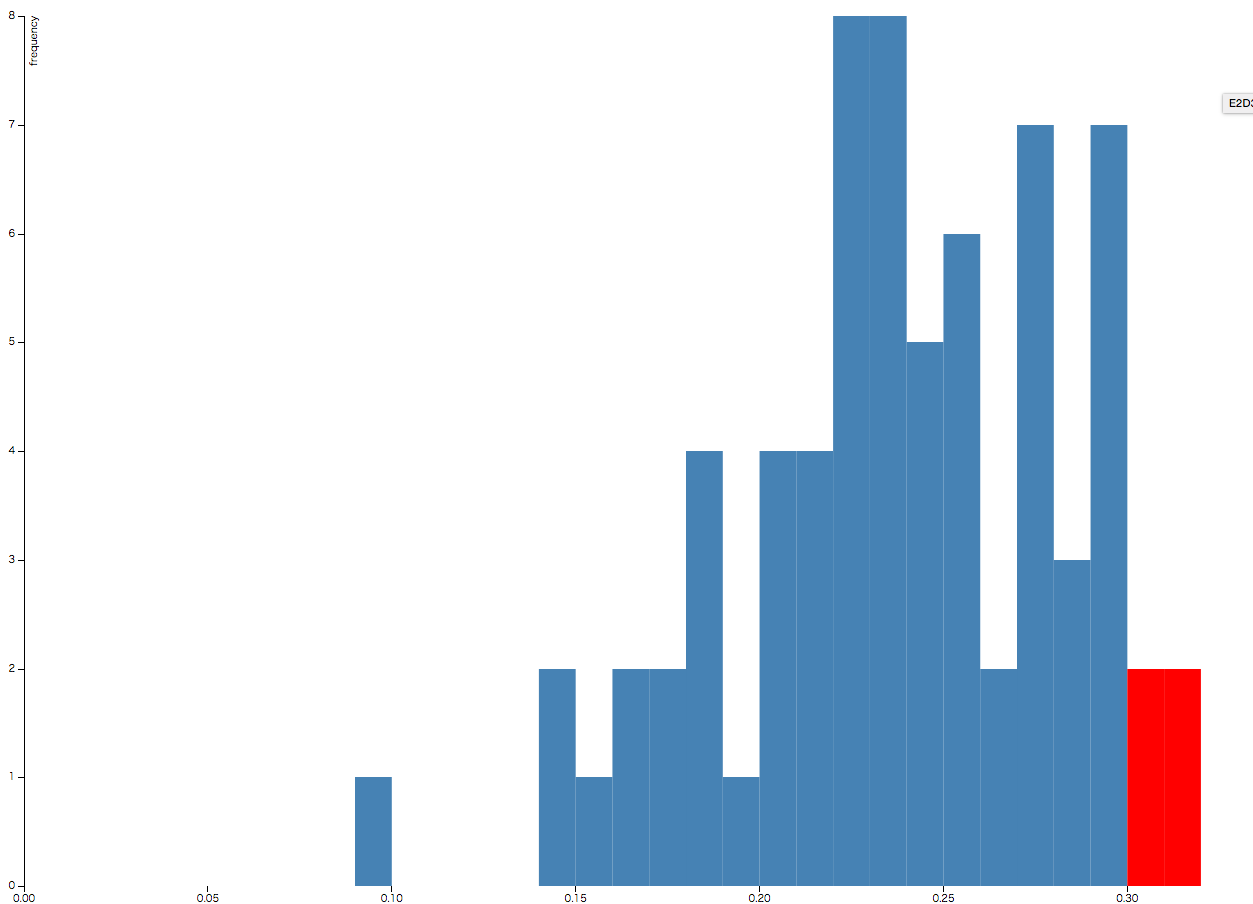
まず打率です。3割以上を赤くしています。(※本来は規定打率以上にするべきですが、データのクリーニングが足りず、0割と5割以上のみを切り取ったデータになります)
やはり3割はすごいといった感じですね。
ただ、私も小学生のころは「プロ野球選手は打者は3割打って、投手は140km/h越えるのが当たり前」と思っていた時期があるのでインパクトは薄いかもしれません。

本塁打
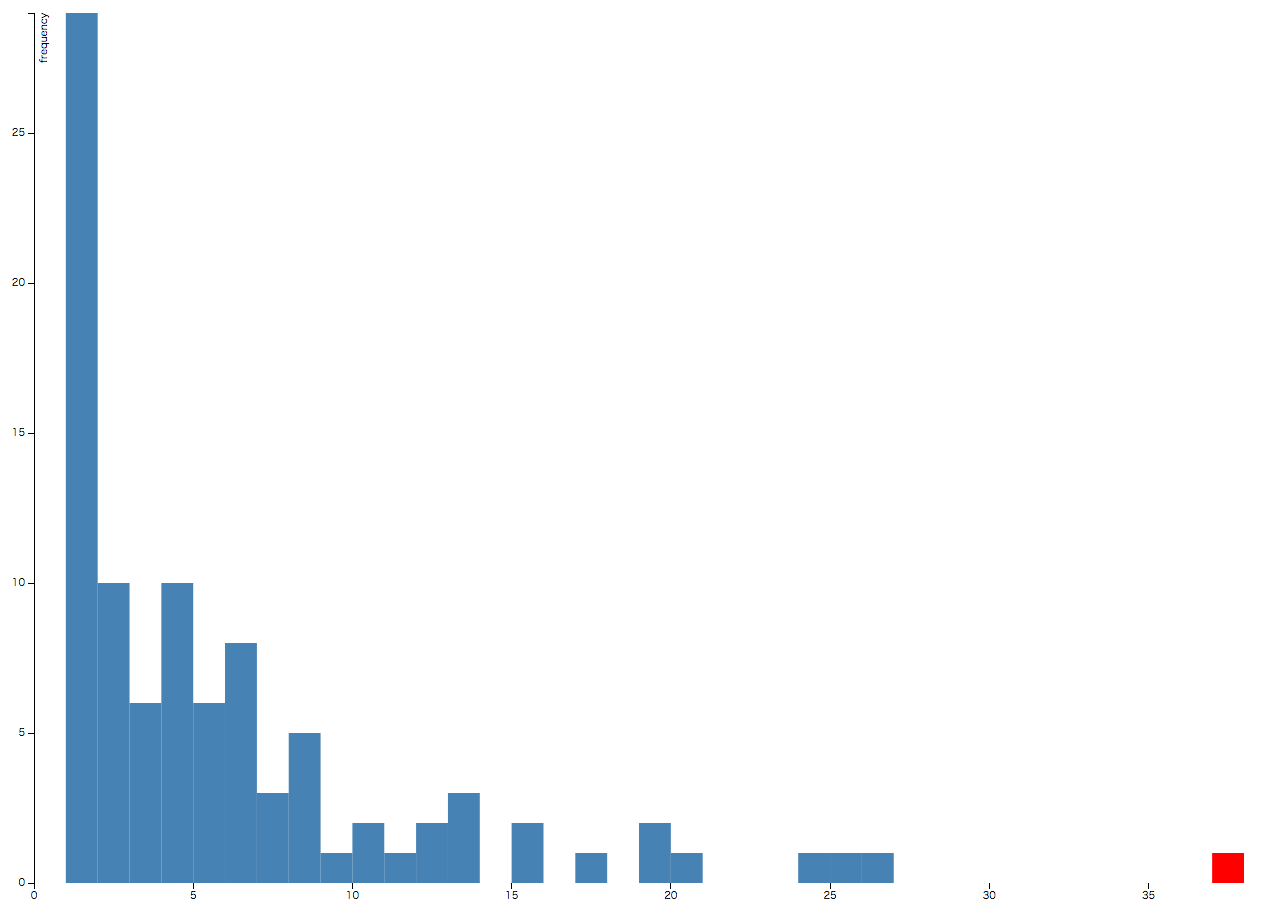
次に本塁打です。こちらも0本塁打の選手は抜いています。30本塁打以上を赤くしていますが、よく見ると一人しかいません。図を見ていただけばお分かりいただけると思いますが、打率と異なり極端に左に分布が偏っています。多くの選手は二桁(10本以上)の本塁打も打つことができない中での記録は驚異的です (ホームが神宮球場であることも大きいかもしれませんが)。

盗塁
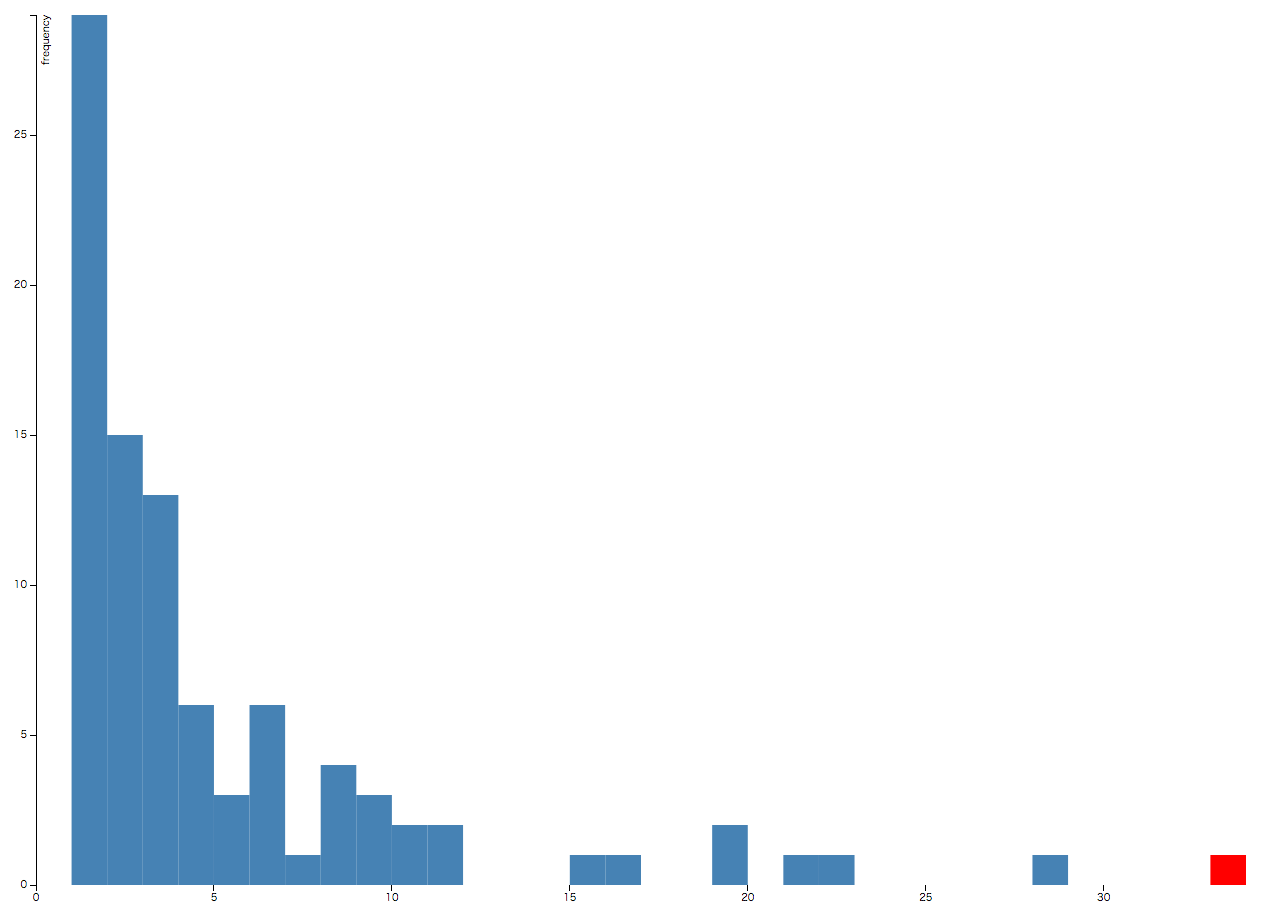
最後に盗塁です。こちらも0盗塁の選手は抜いています。30盗塁以上を赤くしていますが、よく見ると一人しかいません。こちらも本塁打と同じく左側によった分布になっています。グラフを見た限りではそもそも10盗塁以上すること選手自体が稀なことがわかると思います(私は阪神ファンですが上本選手は今季はよく走りました)。

まとめ
以上の可視化を通して、トリプルスリーがいかに達成困難かわかっていただければ幸いです。打率とことなり、盗塁や本塁打は分布が左によっており、大きな数字を達成することがどれだけ困難かわかっていただけたかと思います。その3つを同時に達成した山田選手の今後の活躍に期待です。
申し訳程度のソースコード
d3.jsはChartライブラリというよりは、データでドキュメントを操作する(Data Driven Document)側面が強く、数値や配列操作のライブラリが豊富です。もちろん、ヒストグラム用の関数も用意してあります。以下がサンプルです。
var data = d3.layout.histogram()
.bins(x.ticks(40))
(list);
x.ticksの部分で、x軸の最小最大を引数で分割してlistの出現頻度をカウントしてくれます。今回はこちらの引数はヒューリスティックに決めてしまったのですが、いくつか決め方があるので今後機会があれば解説します。