はじめに
@dr_paradiと申します。最近はデータ分析などをしつつ、E2D3のエバンジェリストとしてデータ可視化のためのOSSのグラフを作成しています。
勢い余って今年のAdvent Calendarを作成しました。(昨年のAdvent Calendarの作成者もは@osokenさんが作成してくれました。)
本業ではデータ分析もしているので、初回ということもあり、とりあえずゆるくデータ分析と可視化の話を書こうと思います。
エストレーラにも寄稿しました
データ分析のためのデータ可視化
比較対象に応じての可視化
個人的なデータ分析の名著「イシューからはじめよ」によると、分析とは「比較すること」と書いてあります。分析が「比較すること」であるとすると、可視化の役割は、「分析対象をより比較しやすくする」ことだといえます。比較の対象によって可視化の手法を変化させることで、より効果を高めることができます。
分析の対象によるグラフの使い分けはこのWebサイトがわかりやすく書いてあります。
http://extremepresentation.typepad.com/blog/2006/09/choosing_a_good.html
可視化例
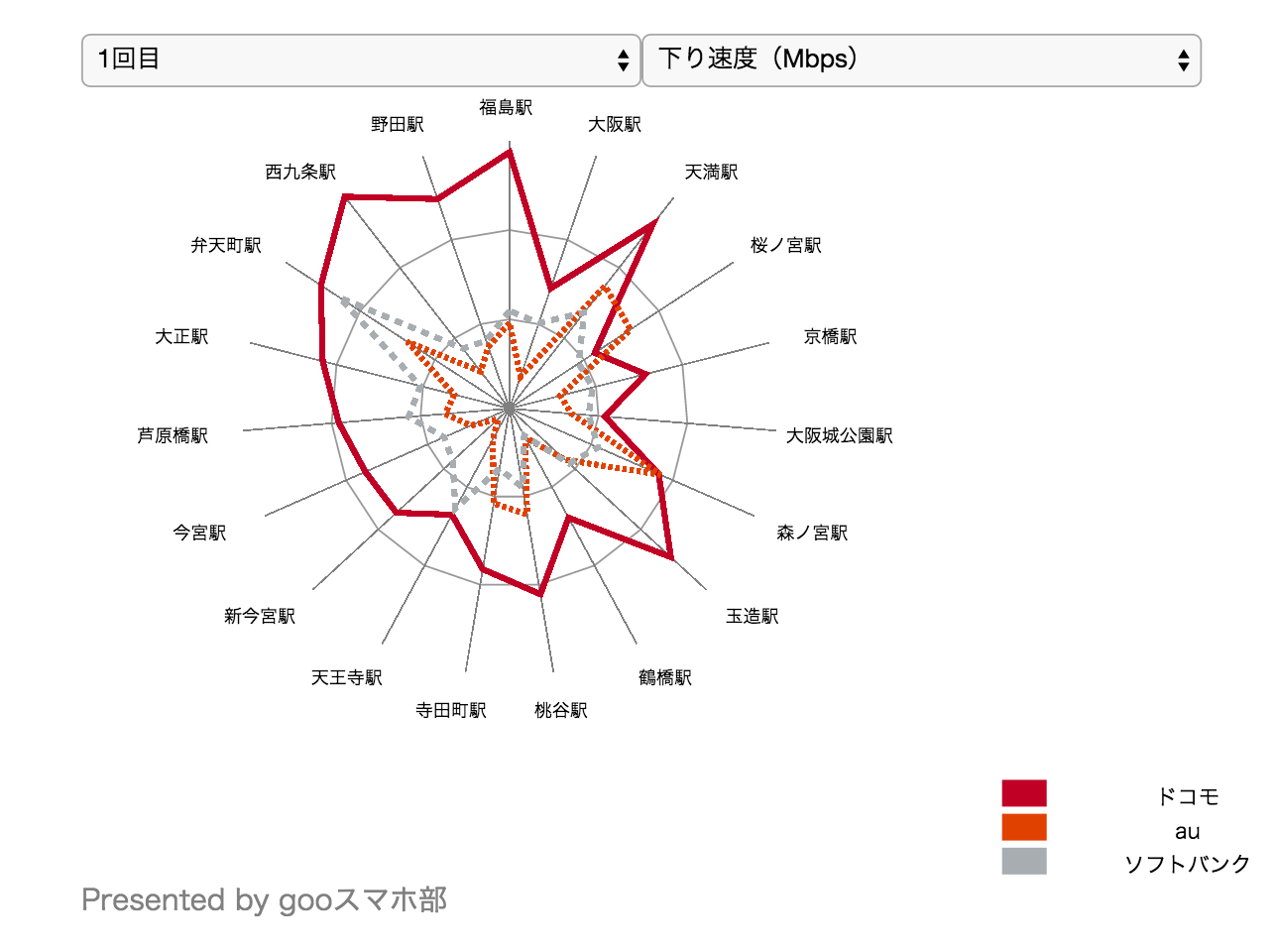
今回は私が作成し、gooスマホ部に寄稿した、レーダーチャートを例にしてお話しします。
http://sp.oshiete.goo.ne.jp/club/view/3edaba8975a47f1d003c6959b7d4c9aa/

複数の携帯キャリアの速度を比較することができます(次のページ)。
上記のChart ChooserだとComparison -> OverTime -> Many Periods -> Cycle Data
のCircular Area Chartにあたります。
環状線でのデータであるため、(時系列のデータではないものの)Cycle Dataにはなっていますので、数値で比較したり、単純な棒グラフで比較するよりもわかりやすくなっているかと思います。山手線などでも応用できそうです。
ソースコードは下記を参考にしてください(汚くてすみません)。
https://github.com/e2d3/e2d3-contrib/tree/master/multi-series-radar-chart
コードについて
せっかくQiitaですので、軽くコードについて触れます。D3.jsは可視化ライブラリですが、データを変換する関数などが豊富です。
E2D3ではExcelで表形式のデータを扱うため、木構造データは変換する必要があります。
jsonのようなその際にはnest関数を使うと便利です。
var datalist = d3.nest()
.key(function(d) { return d[0]; })
.entries(data.transpose());
nest関数についてはこちらが参考にしてください。
http://qiita.com/_shimizu/items/81e2b00da6c593ec19bf
E2D3での可視化
分析に用いる可視化手法の多くは、Excelに代表される既存の表計算ソフトウェアで実現可能です。我々が開発しているE2D3では、Excel上で、インタラクティブ(対話的)、ダイナミック(動的)な表現を手軽に使うことができます。
導入は公式のWebサイトhttp://e2d3.org/ja/を参考にしてください。
E2D3はOSSとして公開しているので、自信が作成したグラフを配布することができます。開発環境の作成方法に関しては下記をご覧ください。
https://github.com/e2d3/e2d3
おわりに
今回は私が参加している、「E2D3」中心のお話しをしました。
E2D3に関わらず、今後もデータ可視化は分析のため、あるいは分析結果を説明するのに非常に重要な役割を果たすことと思います。
宣伝
統計と情報の専門誌「エストレーラ」12月号にもデータ可視化とE2D3について寄稿しましたのでよろしくお願いいたします。http://www.sinfonica.or.jp/kanko/estrela/estrela.htm